NG-ZORRO-MOBILE (Ant Design Mobile of Angular) 移动端UI组件库正式发布

NG-ZORRO-MOBILE 是 Ant Design 移动规范的 Angular 实现。git
Ant Design 做为服务于企业级产品的设计体系,基于『肯定』和『天然』的设计价值观,经过模块化的解决方案,下降冗余的生产成本,用其简单且高效的设计理念,让设计者专一于更好的用户体验。github
Ant Design 发布之初仅有 React 版本实现,为了让 Angular 开发者也能享受 Ant Design 的优秀设计,阿里计算平台事业部和阿里数据技术及产品部开始共同筹备 NG-ZORRO (Ant Design of Angular),其中 NG-ZORRO DESKTOP 已于去年对外开源,目前已经有来自超过 50 个国家每个月 2.7w 以上的活跃用户。NG-ZORRO MOBILE 版本以前一直在内部产品中使用,通过不断沉淀与打磨,NG-ZORRO-MOBILE 已经愈加成熟,另外 Angular 社区对移动端组件库的呼声也愈来愈高。至此,NG-ZORRO-MOBILE 正式开源 🎉。npm
入口
GitHub : NG-ZORRO/ng-zorro-antd-mobile
官方网站 : Ant Design Mobile of Angular
npm地址 : NPM - Ant Design Mobile of Angular
设计规范 : Ant Design Mobile 设计指引markdown
特性
NG-ZORRO-MOBILE UI 组件库目前支持 Angular ^6.0.0,最新版 Angular 拥有至关完善的工具链,也极大的提升了运行速度,让组件的能力进一步提高。为了让开发者可以以最低的成本接入,组件的绝大部份内容已和 React 版本的 Ant Design Mobile 保持同步。 目前组件数量已经覆盖 React 版本45个组件(剩余的Listview 组件功能会经过 List 组件实现),组件的风格已与 Ant Design 最新版移动规范保持同步,组件的接口也尽可能保持了与 Ant Design 的 React 版本一致(因为 Angular 的特性区别,某些组件的使用方式可能有所改变)。antd

Ionic
One more thing,Ionic 做为 Angular 最活跃,最庞大的社区之一,为 Angular 的发展提供了不可磨灭的功劳。NG-ZORRO-MOBILE 将无缝支持 Ionic 4 ,详细接入步骤请参考《在Ionic中使用》。广大开发者们会让 NG-ZORRO-MOBILE 和 Ionic 碰撞出怎样的火花?咱们共同期待!app

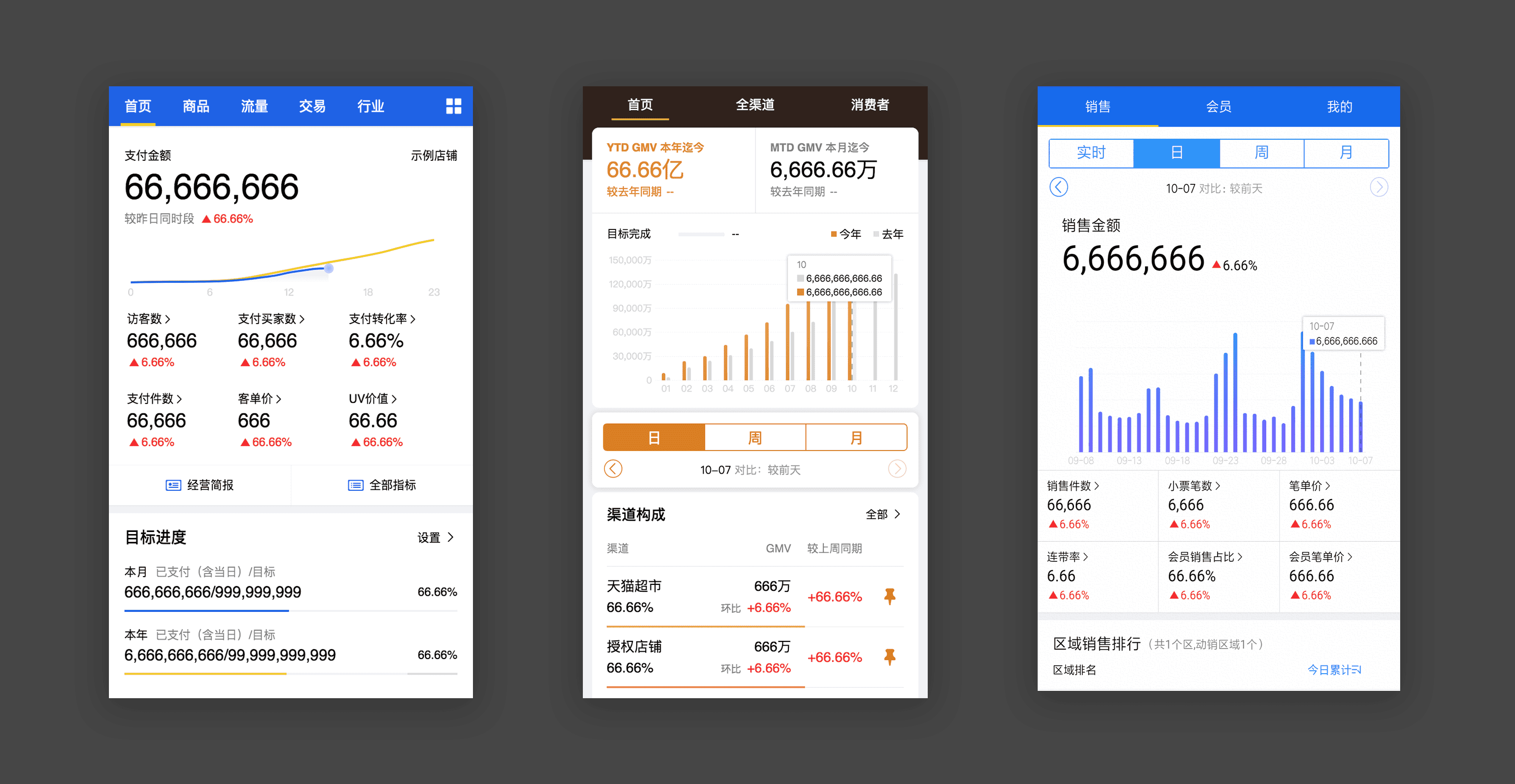
实例赏析
NG-ZORRO-MOBILE 目前已在阿里巴巴多个商业数据产品中使用:生意参谋、观星台、智慧门店等,每日经受千万级 PV 的考验,更多应用场景等你来发掘!ionic

在线文档
咱们为每一个组件都提供了清晰详细的文档,每一个代码示例展开后均可以在 stackblitz 上直接快速编辑。 另外目前的文档系统彻底由 markdown 生成,你们能够经过点击文档中的编辑按钮快速提出对文档的修改建议。模块化

代码质量
测试的重要性不言而喻,动态语言如 JS 更甚。完备的测试,是项目彻底上线,后期重构的基石。在代码质量方面,咱们有较为严格的控制,目前有测试用例共460例,测试覆盖度达到了86%以上,后续会逐步提升测试用例覆盖度。工具

关于开发者
NG-ZORRO-MOBILE 由 阿里数据技术及产品部-终端技术 的小伙伴们开发完成,感谢团队成员:fisherspy、Guoyuanqiang、BronzeCui、sWhite011十一、Chrisvy、3Fuyu 的辛苦付出。在开源准备中, NG-ZORRO Desktop 和 Ant Design Mobile 团队的小伙伴们给与了咱们很大的帮助,感谢你们。测试
单丝不成线,独木不成林,欢迎各位社区开发者加入咱们,共同开发和维护 NG-ZORRO-MOBILE。因为组件总体功能十分复杂,不免有纰漏之出,欢迎提 ISSUE 和 PR 给咱们,期待您的帮助,另附用户自助服务钉钉群,见顶部banner中二维码。
- 1. NG-ZORRO-MOBILE (Ant Design Mobile of Angular) 移动端UI组件库正式发布
- 2. NG-ZORRO(Ant Design + Angular)UI组件库正式发布
- 3. react的ant design的UI组件库
- 4. 初探 Ant Design of React
- 5. Vue移动端UI组件库
- 6. vue移动端UI组件库
- 7. Vue版本的ant-design移动组件库来啦
- 8. 移动端和web端前端UI库—Frozen UI、WeUI、SUI Mobile
- 9. GitHub 移动端正式发布!
- 10. Ant Design Mobile of React 需到的坑
- 更多相关文章...
- • Redis发布订阅模式 - Redis教程
- • 移动设备 统计 - 浏览器信息
- • JDK13 GA发布:5大特性解读
- • 常用的分布式事务解决方案
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 外部其他进程嵌入到qt FindWindow获得窗口句柄 报错无法链接的外部符号 [email protected] 无法被([email protected]@[email protected]@@引用
- 2. UVa 11524 - InCircle
- 3. The Monocycle(bfs)
- 4. VEC-C滑窗
- 5. 堆排序的应用-TOPK问题
- 6. 实例演示ElasticSearch索引查询term,match,match_phase,query_string之间的区别
- 7. 数学基础知识 集合
- 8. amazeUI 复择框问题解决
- 9. 背包问题理解
- 10. 算数平均-几何平均不等式的证明,从麦克劳林到柯西
- 1. NG-ZORRO-MOBILE (Ant Design Mobile of Angular) 移动端UI组件库正式发布
- 2. NG-ZORRO(Ant Design + Angular)UI组件库正式发布
- 3. react的ant design的UI组件库
- 4. 初探 Ant Design of React
- 5. Vue移动端UI组件库
- 6. vue移动端UI组件库
- 7. Vue版本的ant-design移动组件库来啦
- 8. 移动端和web端前端UI库—Frozen UI、WeUI、SUI Mobile
- 9. GitHub 移动端正式发布!
- 10. Ant Design Mobile of React 需到的坑