超级详细的Vue-cli3使用教程
Vue盛行的一个时代,大部分前端开发人员接触的第一个MV*的框架大多全是Vue,固然也有一部分人可能最开始接触的就是React或者Angular,Vue以详细的中文文档,以及容易上手的API被你们所熟知。css
更多使用Vue的开发人员都不多在HTML中直接开发Vue的项目而是使用vue-cli脚手架,简直不要太方便,从Vue-cli2.0开始,笔者也在开始使用,也简单的看过2.0版本的webpack配置,简直不要太优秀,简直能够称之为范本有没有,就在全部人使用Vue-cli2.0如火如荼的时候。官方发布声明要推出Vue-cli3.0版本,掀起一片哗然,全部前端开发者同一个声音:学不动了~前端
玩归玩闹归闹,别拿职业生涯开玩笑,说正题,虽然Vue-cli3已经发布了很长时间,网上的教程博客也是数不胜数,为何我还要再写一篇相似的博客呢?我摊牌了,就是为了炒冷饭,哈哈哈~下面开始进入正题。vue
安装
若是在电脑上已经安装了vue-cli2.0若是想要把其替换成vue-cli3.0的话须要先卸载原有vue-cli2.0的版本。node
npm uninstall vue-cli -g
卸载完成以后就直接安装vue-cli3.0就行了webpack
npm install -g @vue/cli
检测是否安装成功ios
vue --version
经过上面的步骤就可完成vue-cli3.0的安装。web
建立项目
在使用vue-cli2.0建立项目的时候,直接使用vue webpack init 项目名称这样工具就能够轻松建立一个项目,vue-cli3.0也是同样的,可是既然版本不一样了,那么天然而然的会有一些新的选项。固然安装vue-cli3.0以后仍是可使用vue-cli2.0脚手架的,建立项目方法仍是同样的。vuex
vue-cli3.0建立方法的命令是不同的,须要和vue-cli2.0进行区分,vue-cli3.0使用的命令是:vue-cli
vue create 项目名称
笔者以为这样才更加的像一个脚手架,在经过命令建立项目的时候不会显得那么的繁琐。npm
输入完命令之后在窗口中能够看到有关项目的一些配置选项。
? Please pick a preset: (Use arrow keys) default (babel, eslint) // 默认选项 Manually select features // 手动选择功能
若是选择default则会直接建立项目,建立项目包括babel\eslin这些工具,好比Router/Vuex等其余依赖须要本身手动安装。
若是选择Manually select features(手动安装)则会进入下一步选项:(这里推荐你们进行手动配置)
? Please pick a preset: Manually select features ? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection) >( ) Babel // 代码编译 ( ) TypeScript // ts ( ) Progressive Web App (PWA) Support // 支持渐进式网页应用程序 ( ) Router // vue路由 ( ) Vuex // 状态管理模式 ( ) CSS Pre-processors // css预处理 ( ) Linter / Formatter // 代码风格、格式校验 ( ) Unit Testing // 单元测试 ( ) E2E Testing // 端对端测试
通常项目开发只须要选择Babel、Router、Vuex就足够了。
下面简单说一下选择不一样的配置项会出现的不一样的状况:
TypeScript
Use class-style component syntax?
这里询问的是是否使用class风格的组件语法,若是在项目中想要保持使用TypeScript的class风格的话,建议你们选择y。
Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? (Y/n)
使用Babel与TypeScript一块儿用于自动检测的填充?这里必定要选择y
Router
Use history mode for router? (Requires proper server setup for index fallback in production)
路由是否使用history模式?若是项目中存在要求就使用history(即:y),可是通常仍是推荐你们使用hash模式,毕竟history模式须要依赖运维。
CSS Pre-processors css
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): (Use arrow keys) > Sass/SCSS (with dart-sass) Sass/SCSS (with node-sass) Less Stylus
选择一种CSS预处理类型,这个须要根据各个项目的要求使用那种css编译处理了。
Linter / Formatter
? Pick a linter / formatter config: (Use arrow keys) > ESLint with error prevention only // 只进行报错提醒 ESLint + Airbnb config // 不严谨模式 ESLint + Standard config // 正常模式 ESLint + Prettier // 严格模式 TSLint (deprecated) // TypeScript格式验证工具
TSLint只有在选择TypeScript时才会存在。
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection) >(*) Lint on save // 保存时检测 ( ) Lint and fix on commit // 修复和提交时检测
选择校验时机,通常都会选择保存时校验,好及时作出调整,若是代码风格和ESLint校验风格差很少的话,或者比较自信比较帅的状况下,能够考虑选择提交时校验。惟惟诺诺的我,选择了第一项。
Unit Testing
? Pick a unit testing solution: (Use arrow keys) > Mocha + Chai Jest
选择单元测试解决方案,广泛用到最多的时Mocha + chai,这里就很少说了。
E2E Testing E2E(End To End)
? Pick a E2E testing solution: (Use arrow keys) > Cypress (Chrome only) Nightwatch (WebDriver-based)
选择端对端测试的类型。
额外选项
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys) > In dedicated config files // 存放在专用配置文件中 In package.json // 存放在package.json中
选择Babel,PostCSS, ESLint等自定义配置的存放位置。这里建议你们选择第一个,
Save this as a preset for future projects? (y/N)
是否保存当前选择的配置项,若是当前配置是常常用到的配置,建议选择y存储一下当前配置项。若是只是临时使用的话就不须要存储了,根据本身状况而定啦。
选择n以后则会直接开始建立项目了,选择y以后则会输入一个存储当前配置项的名称:
? Save preset as:
下次再建立项目的时候就会看到,本身所存储的这个名字啦。
项目依赖
Vue-cli3.0可使用npm安装所须要的依赖,出了这个他还提供了一个其余的方法vue add方法。
// npm npm install --save axios // vue vue add axioa
既然可使用npm安装为何还要使用vue add安装呢?官方文档中是这样说明:
Vue CLI使用了一套基于插件的架构。若是你查阅一个新建立项目的package.json,就会发现依赖都是以@vue/cli-plugin-开头的。插件能够修改webpack的内部配置,也能够向vue-cli-service注入命令。在项目建立的过程当中,绝大部分列出的特性都是经过插件来实现的。
基于插件的架构使得 Vue CLI 灵活且可扩展。
经过上面的说明能够看出vue-cli想要让脚手架工具变的更加的灵活,因此为咱们添加了vue-cli的插件,这些插件在安装时会修改webpack里面配置(不是全部插件),并且还会在现有项目里面添加一些已经写好的范例文件(固然也是个别),可是有一点须要注意的是,这些命令会更改现有项目里面的内容。尤为是在使用vue add router或是vue add vuex效果仍是蛮明显的。
然而使用npm install来安装的项目根本就不会帮咱们作这些事情。虽然如今知道了vue官方提供了不少插件,可是应该从哪里看到呢?人性化的vue怎么可能会忽略这个问题呢?
vue ui
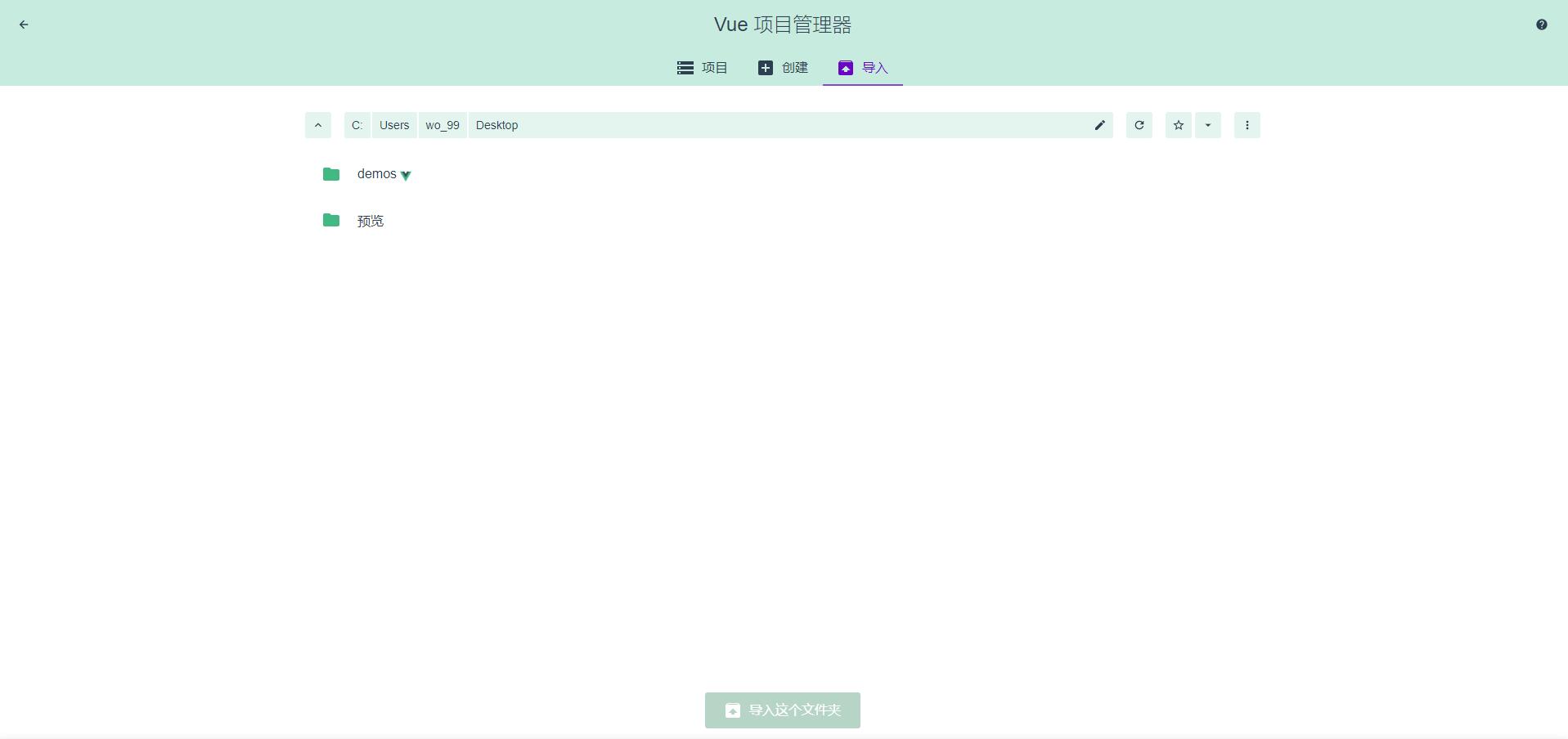
当咱们在控制台输入上面命令以后稍等一会就会看到浏览器打开了一个新的页面,固然了,咱们须要在电脑中找到咱们的项目,导入进去。
看到这个页面后点击导入,而后会看到一些文件夹,具备vue的项目会作出特殊的标识,找到对应项目点击进去。

找到对应的项目,下面的导入这个文件夹按钮就可使用了。页面也会一样的发生变化,就会变成下图这个样子

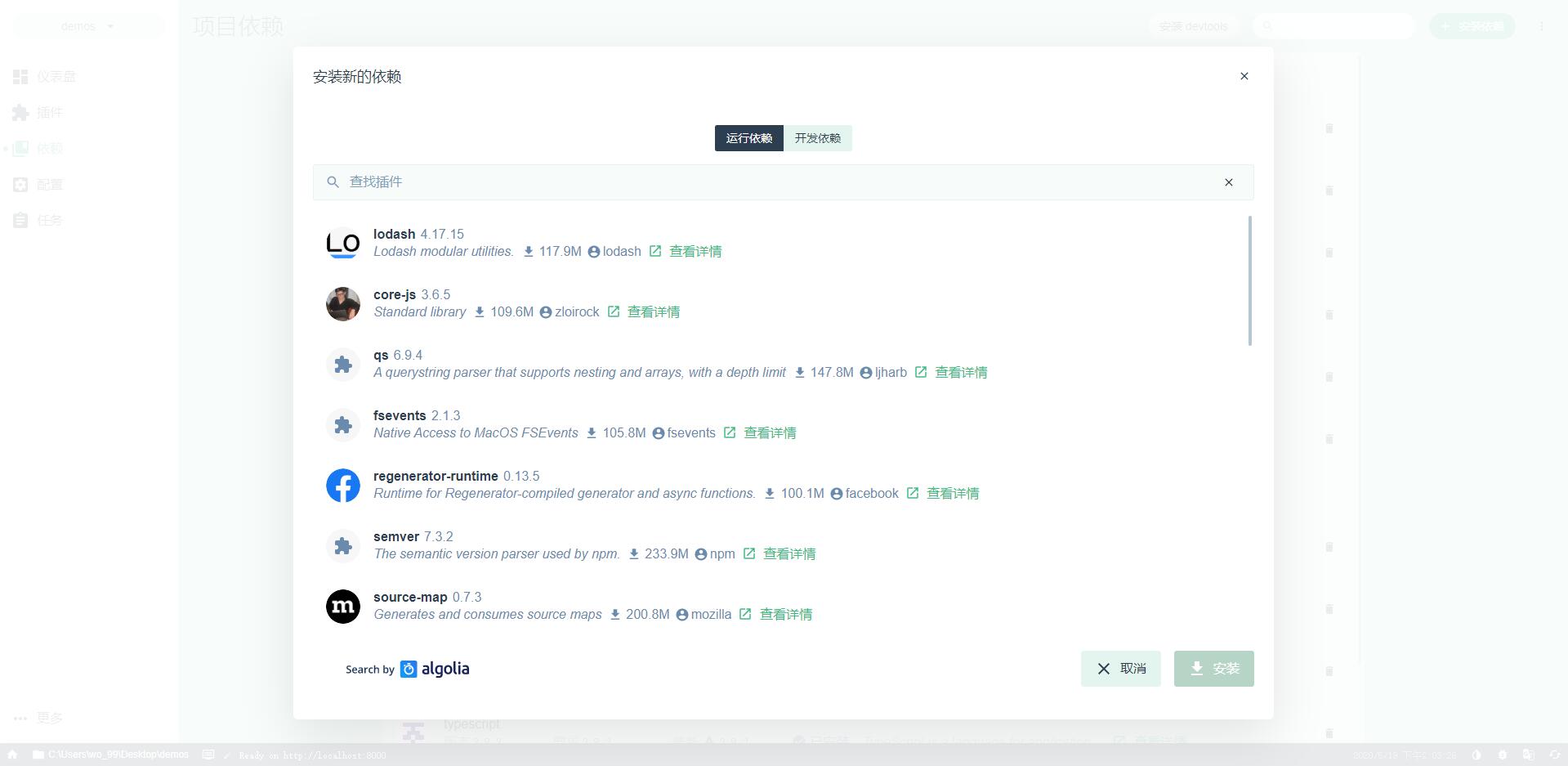
插件标签下面展现的是当前项目都安装了哪些插件,依赖标签下则展现的是全部的插件,能够明确的看出,对于vue的依赖还有插件进行细致的划分。
当咱们想要新增依赖或者插件的话,进入到对应的页签下面,在右上角点击安装依赖(安装插件),这里就只说明一下安装依赖,插件安装相同。点击按钮后会发现当前全部的依赖,找到对应的依赖点击安装便可。是否是超级舒服。

其余页签下面的内容,你们能够自行研究一下,我这里就很少赘述了。
总结
vue-cli3.0虽让已经推出好久了,可是网上一直没有一个比较好的教程,毕竟用vue的人也是蛮多的。vue-cli3.0的推出让vue脚手架更加容易上手了,而且还提供了图形解面以供使用,简直不要太舒服。
今天的文章说明就到这里了,文章中若是有什么问题或者疑问,请在下方留言。我会尽快作出改正和解答。再次谢谢你们。。。
- 1. 超级详细的Maven使用教程
- 2. 入门级:GitHub和Git超超超详细使用教程!
- 3. 超详细的gnuplot使用教程【2】
- 4. JoinMap5.0使用教程(超详细的)
- 5. 超级详细的MyEclipse安装教程!
- 6. 超级详细的Git&GitHub使用教程
- 7. CoacoaPods安装使与使用超级详细教程
- 8. kettle使用教程(超详细)
- 9. AWVS10.5&12超详细使用教程
- 10. TortoiseSVN使用教程[多图超详细]
- 更多相关文章...
- • TortoiseSVN 使用教程 - SVN 教程
- • MySQL Workbench使用教程 - MySQL教程
- • Git可视化极简易教程 — Git GUI使用方法
- • Java 8 Stream 教程
-
每一个你不满意的现在,都有一个你没有努力的曾经。