一个简单express+jade+mysql+bootstrap+nodejs的demo
Nodejs迅速发展,目前最热的Nodejs构建框架非express莫属,在Github上有32k的star就能够证实。下面就以Nodejs为中心构建一个先后端都包含在内的简单demo吧。javascript
无论开发什么项目,有了脚手架以后无论对于理解仍是开发都会变得容易。简单的demo能让你迅速地了解到工做流程。废话很少说,开始构建吧!php
一、安装和配置环境
1.一、 安装Node.js与NPM
Windows下安装 Node.js 仍是比较方便的,请自行下载并安装, 安装包及源码下载地址为: nodejs.org/en/download… 。安装过程傻瓜式一直‘NEXT’就能够。安装完成后打开命令行输入node -v返回相应的版本号说明环境变量配置成功了。
NPM 是随同 Node.js 一块儿安装的包管理器,新版的 Node.js 已经集成了 npm ,因此NPM也一并安装好了。css
1.二、建立并初始化项目
首先,进入到你的工做目录新建一个项目目录并打开html
D:\WWW>mkdir nodejs-express-mysql-jade && cd nodejs-express-mysql-jade复制代码
经过 npm init 命令为你的项目建立一个 package.json 文件。java
D:\WWW\nodejs-express-mysql-jade>npm init复制代码
该命令会要求你输入一些参数,包括应用名、版本等,能够直接按回车设置为默认值。须要注意的是,其中有一项为 entry point: ,它的值为项目的入口文件,你能够设置成你想要的名称,例如 app.js 或者 index.js 等,在这儿我就默认选择了 app.js 。node
1.三、安装express和应用生成器express-generator
经过npm直接安装生成器express-generatormysql
npm install express express-generator -g复制代码
而后使用express [name]或者直接express命令构建一个项目;name是你输入的文件名,不填就在当前目录构建。jquery
express复制代码
构建完成后的目录结构: webpack
webpack
而后安装全部的依赖包,若是你写了上面的[name],那么进入到[name]下目录后运行npm install,若是没有写名字,在当前目录直接运行npm install。git
npm install复制代码
1.四、运行项目
运行命令
set DEBUG=myapp & npm start复制代码
而后在浏览器中打开 http://localhost:3000/ 网址就能够看到这个应用了。
固然每次更新代码都要重执行一次命令显得效率低,安装nodemon
npm install nodemon -g复制代码
修改package.json:
"scripts": {
"start": "set DEBUG=myapp & nodemon ./bin/www"
},复制代码
以后每次只要更新了文件,服务器都会自动更新并启动了,直接去页面刷新便可。
到这里第一步的构建工做已经结束了。
二、链接后台
2.一、安装mysql并链接数据库
npm install mysql -g复制代码
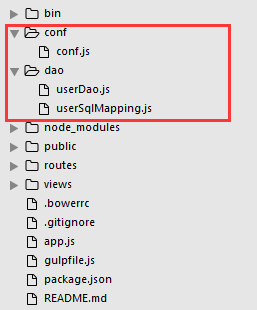
安装包以后在项目根目录下新建两个目录以下图红色框所示
在本地建一个数据库user,并建一张user表,而后加入三个字段id、name、age;
其中conf.js:
// MySQL数据库联接配置
module.exports = {
mysql: {
host: 'localhost',
user: 'root',
password: '',
database:'user', // 前面建的user表位于这个数据库中
port: 3306
}
};复制代码
userSqlMapping.js:
var user = { insert:'INSERT INTO user(name, age) VALUES(? , ?)',
update:'UPDATE user SET name = ?, age = ? WHERE id = ?',
delete: 'DELETE FROM user WHERE id=?',
queryById: 'SELECT * FROM user WHERE id=?',
queryAll: 'SELECT * FROM user'
};
module.exports = user;复制代码
userDao.js:
// 实现与MySQL交互
var mysql = require('mysql');
var $conf = require('../conf/conf');
// var $util = require('../util/util');
var $sql = require('./userSqlMapping');
// 使用链接池,提高性能
var pool = mysql.createPool( $conf.mysql );
// 向前台返回JSON方法的简单封装
var jsonWrite = function (res, ret) {
if(typeof ret === 'undefined') {
res.json({
code:'1',
msg: '操做失败'
});
} else {
res.json(ret);
}
};
module.exports = {
add: function (req, res, next) {
pool.getConnection(function(err, connection) {
// 获取前台页面传过来的参数
var param = req.query || req.params;
// 创建链接,向表中插入值
// 'INSERT INTO user(id, name, age) VALUES(0,?,?)',
connection.query($sql.insert, [param.name, param.age], function(err, result) {
if(result) {
result = {
code: 200,
msg:'增长成功'
};
}
// 以json形式,把操做结果返回给前台页面
jsonWrite(res, result);
// 释放链接
connection.release();
});
});
},
delete: function (req, res, next) {
// delete by Id
pool.getConnection(function(err, connection) {
console.log(req.query.id);
var id = +req.query.id;
connection.query($sql.delete, id, function(err, result) {
if(result.affectedRows > 0) {
jsonWrite(res, result);
result = {
code: 200,
msg:'删除成功'
};
} else {
result = void 0;
}
jsonWrite(res, result);
connection.release();
});
});
},
updateUser: function (req, res, next) {
var param = req.body;
console.log(param);
if(param.name == null || param.age == null) {
jsonWrite(res, undefined);
return;
}
pool.getConnection(function(err, connection) {
connection.query($sql.update, [param.name, param.age, param.id], function(err, result) {
// 使用页面进行跳转提示
// if(result.affectedRows) {
// res.render('suc',{
// title:'成功页',
// result: result
// }); // 第二个参数能够直接在jade中使用
// } else {
// res.render('fail', {
// result: result
// });
// }
jsonWrite(res, result);
connection.release();
});
});
},
queryById: function (req, res, next) {
var id = +req.query.id; // 为了拼凑正确的sql语句,这里要转下整数
pool.getConnection(function(err, connection) {
connection.query($sql.queryById, id, function(err, result) {
jsonWrite(res, result);
connection.release();
});
});
},
queryAll: function (req, res, next) {
pool.getConnection(function(err, connection) {
connection.query($sql.queryAll, function(err, result) {
// jsonWrite(res, result);
res.render('list',{
title:'列表页',
result:result
});
connection.release();
});
});
}
};复制代码
2.二、更新路由
编辑routes/users.js
var express = require('express');
var router = express.Router();
var userDao = require('../dao/userDao');
/* GET users listing. */
router.get('/', function(req, res, next) {
res.send('respond with a resource');
});
// 增长用户
router.get('/addUser', function(req, res, next) {
userDao.add(req, res, next);
});
router.get('/addUserMiddle', function(req, res, next) {
res.render('addUser',{
title:'添加用户页'
});
});
//查看所有用户
router.get('/queryAll', function(req, res, next) {
userDao.queryAll(req, res, next);
});
//查询指定用户
router.get('/query', function(req, res, next) {
userDao.queryById(req, res, next);
});
//删除用户
router.get('/deleteUser', function(req, res, next) {
userDao.delete(req, res, next);
});
//更新用户信息
router.post('/updateUser', function(req, res, next) {
userDao.updateUser(req, res, next);
});
module.exports = router;复制代码
2.三、安装bootstrap添加对应的视图文件
安装bootstrap先安装bower
npm install bower -g复制代码
安装完了bower以后,编辑.bowerrc文件。可以把下载的包放在对应的位置上:
{
"directory" : "public/libs"
}复制代码
安装bootstrap包:
bower install bootstrap复制代码
不过最近bower好像一直在维护,这样的话就用npm安装bootstrap和jquery包了。
npm install bootstrap@3 --save复制代码
npm install jquery --save复制代码
安装完了以后,由于没用webpack,包模块管理起来没那么方便。因此就用gulp直接把包拉到资源目录public下
npm install gulp -g复制代码
在跟package.json同目录下建一个gulpfile.js文件,输入如下代码:
var gulp = require('gulp');
gulp.task('moveJquery' , function(){
return gulp.src('node_modules/jquery/*/*')
.pipe(gulp.dest('public/libs/jquery'));
});
gulp.task('moveBootstrap' ,['moveJquery'] , function(){
return gulp.src('node_modules/bootstrap/*/*/*')
.pipe(gulp.dest('public/libs/bootstrap/'));
});复制代码
在命令行输入:
gulp moveBootstrap复制代码
这样就把node_modules下的包拉到了public/libs下了
最后在layout.jade上引入相应的文件:
doctype html
html
head
title #{title}
link(rel='stylesheet', href='/libs/bootstrap/dist/css/bootstrap.min.css')
script(src='/libs/jquery/dist/jquery.min.js')
script(src='/libs/bootstrap/dist/js/bootstrap.min.js')
body
block content复制代码
其余的视图就不在这里一一列举了。
完成所有工做以后,在浏览器上输入localhost:3000/users/queryAll就能够完成以下图所示的全部操做啦。
运行结果图:
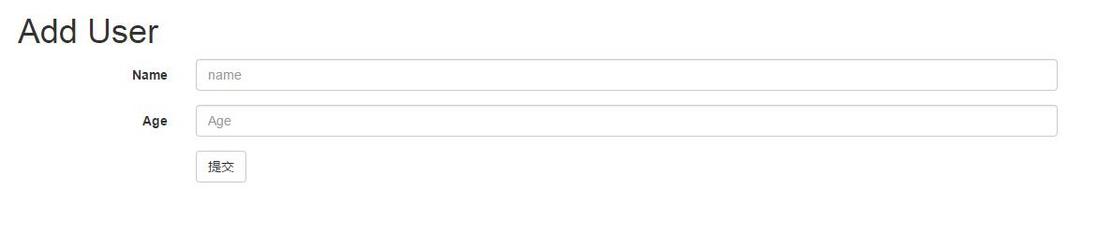
添加用户:
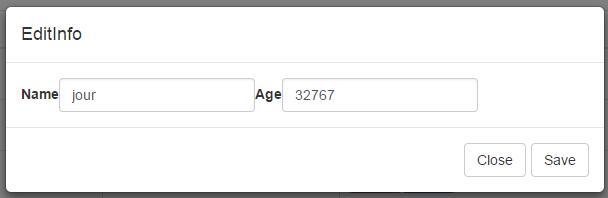
编辑用户信息:
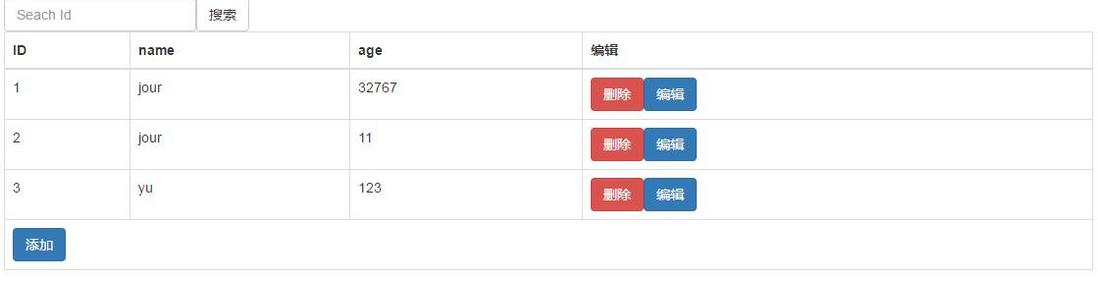
用户信息列表:
过滤用户信息,这里只简单地写了根据id过滤,这里不重点讲这个:
讲到这里,就已经讲完了。对于刚接触Nodejs的童鞋来讲,这是个蛮不错的demo。
项目地址:Demo,只想了解流程又不想构建的童鞋直接clone到本地。对你有丁点的帮助请给个star哈!
- 1. Nmap4J 一个简单的DEMO
- 2. 一个简单的Hook demo
- 3. 一个JavaFX的简单Demo
- 4. 一个简单的SpringMVC Demo
- 5. 一个简单的MVVM Demo
- 6. [WCF一个简单的Demo]
- 7. 一个简单的rest_framework demo
- 8. ActiveX(一)第一个简单的Demo
- 9. 一个简单的Spring的Ioc的Demo
- 10. 一个简单的Dubbo和SpringMVC的demo
- 更多相关文章...
- • 第一个MyBatis程序 - MyBatis教程
- • 第一个Hibernate程序 - Hibernate教程
- • Github 简明教程
- • TiDB 在摩拜单车在线数据业务的应用和实践
-
每一个你不满意的现在,都有一个你没有努力的曾经。