程序员应具有的PS基本技能(三):程序员使用PSD源文件切图
若该文为原创文章,未经容许不得转载
原博主博客地址:https://blog.csdn.net/qq21497936
原博主博客导航:http://www.javashuo.com/article/p-wxwjppoc-mo.html
本文章博客地址:https://blog.csdn.net/qq21497936/article/details/107225730
各位读者,知识无穷而人力有穷,要么改需求,要么找专业人士,要么本身研究
红胖子(红模仿)的博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结合等等)持续更新中...(点击传送门) 程序员
上一篇:《程序员应具有的PS基本技能(二):程序员切图最常使用的工具组-选择工具组》
下一篇:敬请期待... 工具
前言
经过前面的篇章,具有了对PS基本操做的认知,做为程序员咱们知道前面这几个就好了,而后本篇章来进行实战。spa
原图
原图咱们就使用以下图:
 .net
.net
示例1:获取设计图像的大小并调整
步骤一:选择菜单栏的中“图像”,点击图像大小

步骤二:查看图像信息

步骤三:开始调整,选择宽度高度的单位(像素)

步骤四:改成目标大小,如1920x1080

步骤五:确认后,检查图像信息


示例2:获取图标的位置和大小
步骤一:查看到图标的距离信息
选中图层,按crtl+鼠标,能够查看到图标的距离信息,以下图:
 设计
设计
步骤二:更改单位
使用ctrl+r,出现“参考线”,以下图:

鼠标右键,选择“像素”,以下图:
 3d
3d
步骤三:查看像素
选中图层,ctrl+鼠标,便可查看,以下图:
 code
code
步骤四:查看图层自己的像素信息
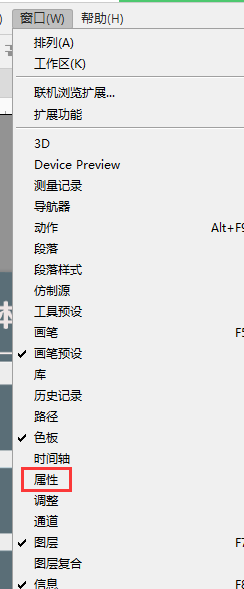
打开“属性”窗口。blog
  
选择“图层”便可查看:
 图片
图片
示例3:切图标的切图

步骤一:选中该图层
通常对于选中就会有选中标识,PS中没有,以下图:

能够长按alt+鼠标点击任意其余图层,能够反馈出到底选择了哪个图层图片,以下图:
 开发
开发
步骤二:确认图层
查看右下角图层,确认是须要切图的图层,以下图:

步骤三:鼠标右键选择“快速导出为PNG”

步骤四:导出

步骤五:确认导出成功
查看处处文件夹,以下图:

(其余图标相似)
示例4:切图标为固定大小

步骤一:选中该图层
通常对于选中就会有选中标识,PS中没有,以下图:

能够长按alt+鼠标点击任意其余图层,能够反馈出到底选择了哪个图层图片,以下图:

步骤二:确认图层
查看右下角图层,确认是须要切图的图层,以下图:

步骤三:鼠标右键选择“导出为...”

步骤四:导出参数调整


步骤五:导出

步骤六:确认导出
查看处处文件夹,以下图:

上一篇:《程序员应具有的PS基本技能(二):程序员切图最常使用的工具组-选择工具组》下一篇:敬请期待...
- 1. 程序员应具有的PS基本技能(三):程序员使用PSD源文件切图
- 2. 程序员应具有的PS基本技能(一):PS2017基本框架使用
- 3. 程序员应该具有的能力
- 4. 三年程序员应该具有的技能
- 5. 程序员须要具有的基本技能
- 6. 程序员应有的基本素质
- 7. 程序员技能图谱
- 8. 程序员基本技能及定位
- 9. 游戏程序员应具有的几种技能
- 10. 将来五年程序员应当具有的十项技能
- 更多相关文章...
- • XML 应用程序 - XML 教程
- • ASP.NET MVC - 应用程序文件夹 - ASP.NET 教程
- • IDEA下SpringBoot工程配置文件没有提示
- • 互联网组织的未来:剖析GitHub员工的任性之源
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 外部其他进程嵌入到qt FindWindow获得窗口句柄 报错无法链接的外部符号 [email protected] 无法被([email protected]@[email protected]@@引用
- 2. UVa 11524 - InCircle
- 3. The Monocycle(bfs)
- 4. VEC-C滑窗
- 5. 堆排序的应用-TOPK问题
- 6. 实例演示ElasticSearch索引查询term,match,match_phase,query_string之间的区别
- 7. 数学基础知识 集合
- 8. amazeUI 复择框问题解决
- 9. 背包问题理解
- 10. 算数平均-几何平均不等式的证明,从麦克劳林到柯西
- 1. 程序员应具有的PS基本技能(三):程序员使用PSD源文件切图
- 2. 程序员应具有的PS基本技能(一):PS2017基本框架使用
- 3. 程序员应该具有的能力
- 4. 三年程序员应该具有的技能
- 5. 程序员须要具有的基本技能
- 6. 程序员应有的基本素质
- 7. 程序员技能图谱
- 8. 程序员基本技能及定位
- 9. 游戏程序员应具有的几种技能
- 10. 将来五年程序员应当具有的十项技能