浏览器与Node的事件循环(Event Loop)有何区别?
Fundebug经做者浪里行舟受权首发,未经赞成请勿转载。javascript
前言
本文咱们将会介绍 JS 实现异步的原理,而且了解了在浏览器和 Node 中 Event Loop 实际上是不相同的。html
1、线程与进程
1. 概念
咱们常常说 JS 是单线程执行的,指的是一个进程里只有一个主线程,那到底什么是线程?什么是进程?前端
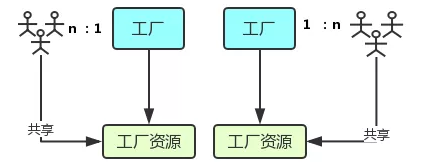
官方的说法是:进程是 CPU 资源分配的最小单位;线程是 CPU 调度的最小单位。这两句话并很差理解,咱们先来看张图:html5

- 进程比如图中的工厂,有单独的专属本身的工厂资源。
- 线程比如图中的工人,多个工人在一个工厂中协做工做,工厂与工人是 1:n 的关系。也就是说一个进程由一个或多个线程组成,线程是一个进程中代码的不一样执行路线;
- 工厂的空间是工人们共享的,这象征一个进程的内存空间是共享的,每一个线程均可用这些共享内存。
- 多个工厂之间独立存在。
2. 多进程与多线程
- 多进程:在同一个时间里,同一个计算机系统中若是容许两个或两个以上的进程处于运行状态。多进程带来的好处是明显的,好比你能够听歌的同时,打开编辑器敲代码,编辑器和听歌软件的进程之间丝绝不会相互干扰。
- 多线程:程序中包含多个执行流,即在一个程序中能够同时运行多个不一样的线程来执行不一样的任务,也就是说容许单个程序建立多个并行执行的线程来完成各自的任务。
以 Chrome 浏览器中为例,当你打开一个 Tab 页时,其实就是建立了一个进程,一个进程中能够有多个线程(下文会详细介绍),好比渲染线程、JS 引擎线程、HTTP 请求线程等等。当你发起一个请求时,其实就是建立了一个线程,当请求结束后,该线程可能就会被销毁。java
2、浏览器内核
简单来讲浏览器内核是经过取得页面内容、整理信息(应用 CSS)、计算和组合最终输出可视化的图像结果,一般也被称为渲染引擎。node
浏览器内核是多线程,在内核控制下各线程相互配合以保持同步,一个浏览器一般由如下常驻线程组成:ios
- GUI 渲染线程
- JavaScript 引擎线程
- 定时触发器线程
- 事件触发线程
- 异步 http 请求线程
1. GUI 渲染线程
- 主要负责页面的渲染,解析 HTML、CSS,构建 DOM 树,布局和绘制等。
- 当界面须要重绘或者因为某种操做引起回流时,将执行该线程。
- 该线程与 JS 引擎线程互斥,当执行 JS 引擎线程时,GUI 渲染会被挂起,当任务队列空闲时,JS 引擎才会去执行 GUI 渲染。
2. JS 引擎线程
- 该线程固然是主要负责处理 JavaScript 脚本,执行代码。
- 也是主要负责执行准备好待执行的事件,即定时器计数结束,或者异步请求成功并正确返回时,将依次进入任务队列,等待 JS 引擎线程的执行。
- 固然,该线程与 GUI 渲染线程互斥,当 JS 引擎线程执行 JavaScript 脚本时间过长,将致使页面渲染的阻塞。
3. 定时器触发线程
- 负责执行异步定时器一类的函数的线程,如: setTimeout,setInterval。
- 主线程依次执行代码时,遇到定时器,会将定时器交给该线程处理,当计数完毕后,事件触发线程会将计数完毕后的事件加入到任务队列的尾部,等待 JS 引擎线程执行。
4. 事件触发线程
- 主要负责将准备好的事件交给 JS 引擎线程执行。
好比 setTimeout 定时器计数结束, ajax 等异步请求成功并触发回调函数,或者用户触发点击事件时,该线程会将整装待发的事件依次加入到任务队列的队尾,等待 JS 引擎线程的执行。git
5. 异步 http 请求线程
- 负责执行异步请求一类的函数的线程,如: Promise,axios,ajax 等。
- 主线程依次执行代码时,遇到异步请求,会将函数交给该线程处理,当监听到状态码变动,若是有回调函数,事件触发线程会将回调函数加入到任务队列的尾部,等待 JS 引擎线程执行。
3、浏览器中的 Event Loop
1. Micro-Task 与 Macro-Task
事件循环中的异步队列有两种:macro(宏任务)队列和 micro(微任务)队列。宏任务队列能够有多个,微任务队列只有一个。github
- 常见的 macro-task 好比:setTimeout、setInterval、 setImmediate、script(总体代码)、 I/O 操做、UI 渲染等。
- 常见的 micro-task 好比: process.nextTick、new Promise().then(回调)、MutationObserver(html5 新特性) 等。
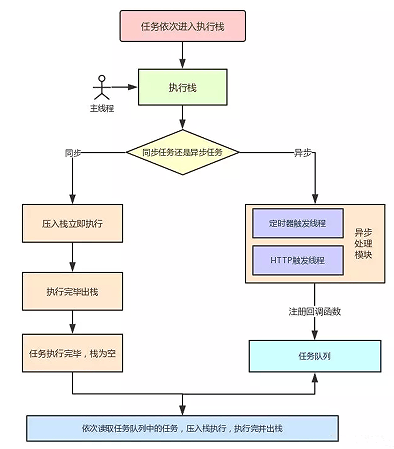
2. Event Loop 过程解析
一个完整的 Event Loop 过程,能够归纳为如下阶段:web

- 一开始执行栈空,咱们能够把执行栈认为是一个存储函数调用的栈结构,遵循先进后出的原则。micro 队列空,macro 队列里有且只有一个 script 脚本(总体代码)。
- 全局上下文(script 标签)被推入执行栈,同步代码执行。在执行的过程当中,会判断是同步任务仍是异步任务,经过对一些接口的调用,能够产生新的 macro-task 与 micro-task,它们会分别被推入各自的任务队列里。同步代码执行完了,script 脚本会被移出 macro 队列,这个过程本质上是队列的 macro-task 的执行和出队的过程。
- 上一步咱们出队的是一个 macro-task,这一步咱们处理的是 micro-task。但须要注意的是:当 macro-task 出队时,任务是一个一个执行的;而 micro-task 出队时,任务是一队一队执行的。所以,咱们处理 micro 队列这一步,会逐个执行队列中的任务并把它出队,直到队列被清空。
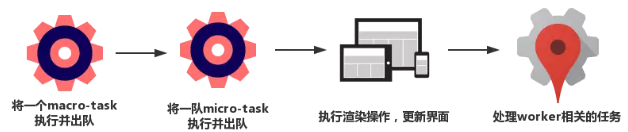
- 执行渲染操做,更新界面
- 检查是否存在 Web worker 任务,若是有,则对其进行处理
- 上述过程循环往复,直到两个队列都清空
咱们总结一下,每一次循环都是一个这样的过程:

当某个宏任务执行完后,会查看是否有微任务队列。若是有,先执行微任务队列中的全部任务,若是没有,会读取宏任务队列中排在最前的任务,执行宏任务的过程当中,遇到微任务,依次加入微任务队列。栈空后,再次读取微任务队列里的任务,依次类推。
接下来咱们看道例子来介绍上面流程:
Promise.resolve().then(()=>{
console.log('Promise1')
setTimeout(()=>{
console.log('setTimeout2')
},0)
})
setTimeout(()=>{
console.log('setTimeout1')
Promise.resolve().then(()=>{
console.log('Promise2')
})
},0)
最后输出结果是 Promise1,setTimeout1,Promise2,setTimeout2
- 一开始执行栈的同步任务(这属于宏任务)执行完毕,会去查看是否有微任务队列,上题中存在(有且只有一个),而后执行微任务队列中的全部任务输出 Promise1,同时会生成一个宏任务 setTimeout2
- 而后去查看宏任务队列,宏任务 setTimeout1 在 setTimeout2 以前,先执行宏任务 setTimeout1,输出 setTimeout1
- 在执行宏任务 setTimeout1 时会生成微任务 Promise2 ,放入微任务队列中,接着先去清空微任务队列中的全部任务,输出 Promise2
- 清空完微任务队列中的全部任务后,就又会去宏任务队列取一个,这回执行的是 setTimeout2
4、Node 中的 Event Loop
1. Node 简介
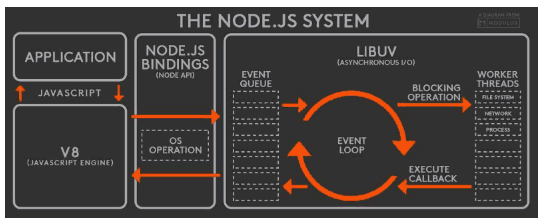
Node 中的 Event Loop 和浏览器中的是彻底不相同的东西。Node.js 采用 V8 做为 js 的解析引擎,而 I/O 处理方面使用了本身设计的 libuv,libuv 是一个基于事件驱动的跨平台抽象层,封装了不一样操做系统一些底层特性,对外提供统一的 API,事件循环机制也是它里面的实现(下文会详细介绍)。

Node.js 的运行机制以下:
- V8 引擎解析 JavaScript 脚本。
- 解析后的代码,调用 Node API。
- libuv 库负责 Node API 的执行。它将不一样的任务分配给不一样的线程,造成一个 Event Loop(事件循环),以异步的方式将任务的执行结果返回给 V8 引擎。
- V8 引擎再将结果返回给用户。
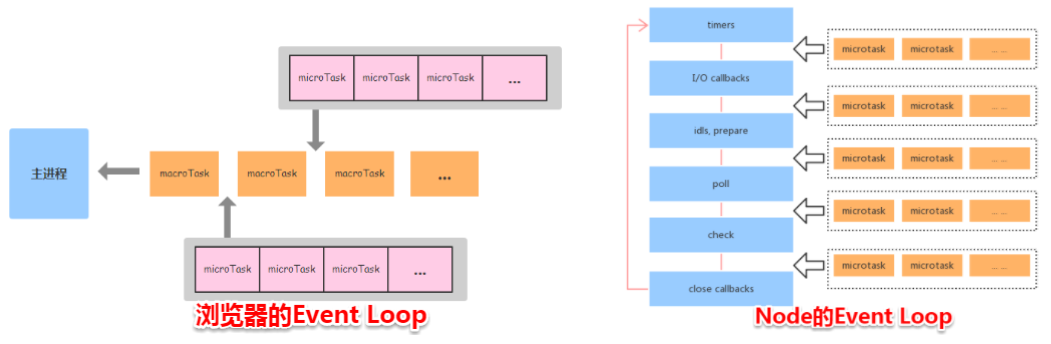
2. 六个阶段
其中 libuv 引擎中的事件循环分为 6 个阶段,它们会按照顺序反复运行。每当进入某一个阶段的时候,都会从对应的回调队列中取出函数去执行。当队列为空或者执行的回调函数数量到达系统设定的阈值,就会进入下一阶段。

从上图中,大体看出 node 中的事件循环的顺序:
外部输入数据-->轮询阶段(poll)-->检查阶段(check)-->关闭事件回调阶段(close callback)-->定时器检测阶段(timer)-->I/O 事件回调阶段(I/O callbacks)-->闲置阶段(idle, prepare)-->轮询阶段(按照该顺序反复运行)...
- timers 阶段:这个阶段执行 timer(setTimeout、setInterval)的回调
- I/O callbacks 阶段:处理一些上一轮循环中的少数未执行的 I/O 回调
- idle, prepare 阶段:仅 node 内部使用
- poll 阶段:获取新的 I/O 事件, 适当的条件下 node 将阻塞在这里
- check 阶段:执行 setImmediate() 的回调
- close callbacks 阶段:执行 socket 的 close 事件回调
注意:上面六个阶段都不包括 process.nextTick()(下文会介绍)
接下去咱们详细介绍timers、poll、check这 3 个阶段,由于平常开发中的绝大部分异步任务都是在这 3 个阶段处理的。
(1) timer
timers 阶段会执行 setTimeout 和 setInterval 回调,而且是由 poll 阶段控制的。
一样,在 Node 中定时器指定的时间也不是准确时间,只能是尽快执行。
(2) poll
poll 是一个相当重要的阶段,这一阶段中,系统会作两件事情
- 回到 timer 阶段执行回调
- 执行 I/O 回调
而且在进入该阶段时若是没有设定了 timer 的话,会发生如下两件事情
- 若是 poll 队列不为空,会遍历回调队列并同步执行,直到队列为空或者达到系统限制
-
若是 poll 队列为空时,会有两件事发生
- 若是有 setImmediate 回调须要执行,poll 阶段会中止而且进入到 check 阶段执行回调
- 若是没有 setImmediate 回调须要执行,会等待回调被加入到队列中并当即执行回调,这里一样会有个超时时间设置防止一直等待下去
固然设定了 timer 的话且 poll 队列为空,则会判断是否有 timer 超时,若是有的话会回到 timer 阶段执行回调。
(3) check 阶段
setImmediate()的回调会被加入 check 队列中,从 event loop 的阶段图能够知道,check 阶段的执行顺序在 poll 阶段以后。
咱们先来看个例子:
console.log('start')
setTimeout(() => {
console.log('timer1')
Promise.resolve().then(function() {
console.log('promise1')
})
}, 0)
setTimeout(() => {
console.log('timer2')
Promise.resolve().then(function() {
console.log('promise2')
})
}, 0)
Promise.resolve().then(function() {
console.log('promise3')
})
console.log('end')
//start=>end=>promise3=>timer1=>timer2=>promise1=>promise2
- 一开始执行栈的同步任务(这属于宏任务)执行完毕后(依次打印出 start end,并将 2 个 timer 依次放入 timer 队列),会先去执行微任务(这点跟浏览器端的同样),因此打印出 promise3
- 而后进入 timers 阶段,执行 timer1 的回调函数,打印 timer1,并将 promise.then 回调放入 microtask 队列,一样的步骤执行 timer2,打印 timer2;这点跟浏览器端相差比较大,timers 阶段有几个 setTimeout/setInterval 都会依次执行,并不像浏览器端,每执行一个宏任务后就去执行一个微任务(关于 Node 与浏览器的 Event Loop 差别,下文还会详细介绍)。
3. 注意点
(1) setTimeout 和 setImmediate
两者很是类似,区别主要在于调用时机不一样。
- setImmediate 设计在 poll 阶段完成时执行,即 check 阶段;
- setTimeout 设计在 poll 阶段为空闲时,且设定时间到达后执行,但它在 timer 阶段执行
setTimeout(function timeout () {
console.log('timeout');
},0);
setImmediate(function immediate () {
console.log('immediate');
});
- 对于以上代码来讲,setTimeout 可能执行在前,也可能执行在后。
- 首先 setTimeout(fn, 0) === setTimeout(fn, 1),这是由源码决定的
进入事件循环也是须要成本的,若是在准备时候花费了大于 1ms 的时间,那么在 timer 阶段就会直接执行 setTimeout 回调 - 若是准备时间花费小于 1ms,那么就是 setImmediate 回调先执行了
但当两者在异步 i/o callback 内部调用时,老是先执行 setImmediate,再执行 setTimeout
const fs = require('fs')
fs.readFile(__filename, () => {
setTimeout(() => {
console.log('timeout');
}, 0)
setImmediate(() => {
console.log('immediate')
})
})
// immediate
// timeout
在上述代码中,setImmediate 永远先执行。由于两个代码写在 IO 回调中,IO 回调是在 poll 阶段执行,当回调执行完毕后队列为空,发现存在 setImmediate 回调,因此就直接跳转到 check 阶段去执行回调了。
(2) process.nextTick
这个函数实际上是独立于 Event Loop 以外的,它有一个本身的队列,当每一个阶段完成后,若是存在 nextTick 队列,就会清空队列中的全部回调函数,而且优先于其余 microtask 执行。
setTimeout(() => {
console.log('timer1')
Promise.resolve().then(function() {
console.log('promise1')
})
}, 0)
process.nextTick(() => {
console.log('nextTick')
process.nextTick(() => {
console.log('nextTick')
process.nextTick(() => {
console.log('nextTick')
process.nextTick(() => {
console.log('nextTick')
})
})
})
})
// nextTick=>nextTick=>nextTick=>nextTick=>timer1=>promise1
5、Node 与浏览器的 Event Loop 差别
浏览器环境下,microtask 的任务队列是每一个 macrotask 执行完以后执行。而在 Node.js 中,microtask 会在事件循环的各个阶段之间执行,也就是一个阶段执行完毕,就会去执行 microtask 队列的任务。

接下咱们经过一个例子来讲明二者区别:
setTimeout(()=>{
console.log('timer1')
Promise.resolve().then(function() {
console.log('promise1')
})
}, 0)
setTimeout(()=>{
console.log('timer2')
Promise.resolve().then(function() {
console.log('promise2')
})
}, 0)
浏览器端运行结果:timer1=>promise1=>timer2=>promise2
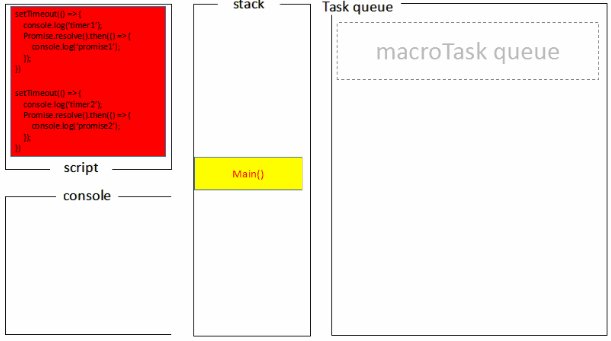
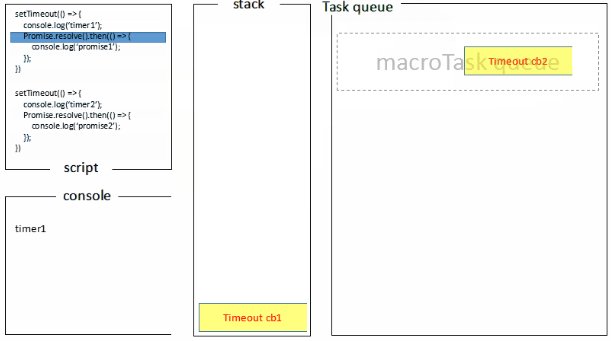
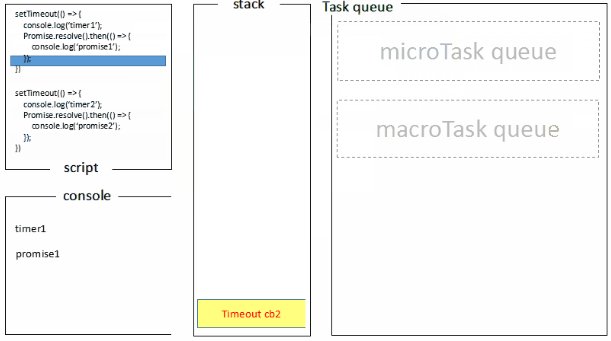
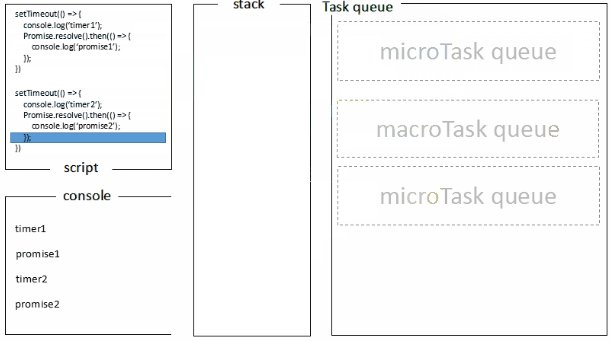
浏览器端的处理过程以下:

Node 端运行结果:timer1=>timer2=>promise1=>promise2
- 全局脚本(main())执行,将 2 个 timer 依次放入 timer 队列,main()执行完毕,调用栈空闲,任务队列开始执行;
- 首先进入 timers 阶段,执行 timer1 的回调函数,打印 timer1,并将 promise1.then 回调放入 microtask 队列,一样的步骤执行 timer2,打印 timer2;
- 至此,timer 阶段执行结束,event loop 进入下一个阶段以前,执行 microtask 队列的全部任务,依次打印 promise一、promise2
Node 端的处理过程以下:

6、总结
浏览器和 Node 环境下,microtask 任务队列的执行时机不一样
- Node 端,microtask 在事件循环的各个阶段之间执行
- 浏览器端,microtask 在事件循环的 macrotask 执行完以后执行
参考文章
- 浏览器进程?线程?傻傻分不清楚!
- 事件循环机制的那些事
- 前端性能优化原理与实践
- 前端面试之道
- 深刻理解 js 事件循环机制(Node.js 篇)
- 详解 JavaScript 中的 Event Loop(事件循环)机制
- event-loop-timers-and-nexttick
关于Fundebug
Fundebug专一于JavaScript、微信小程序、微信小游戏、支付宝小程序、React Native、Node.js和Java线上应用实时BUG监控。 自从2016年双十一正式上线,Fundebug累计处理了9亿+错误事件,付费客户有Google、360、金山软件、百姓网等众多品牌企业。欢迎你们免费试用!

版权声明
转载时请注明做者Fundebug以及本文地址:
https://blog.fundebug.com/2019/01/15/diffrences-of-browser-and-node-in-event-loop/
- 1. 浏览器与Node的事件循环(Event Loop)有何区别?
- 2. 浏览器和Node不一样的事件循环(Event Loop)
- 3. Node.js event loop 和 JS 浏览器环境下的事件循环的区别
- 4. Node.js Event Loop与浏览器 Event Loop(事件环)
- 5. JavaScript在浏览器环境下的事件循环(Event Loop)
- 6. javascript事件循环(浏览器/node)
- 7. 浏览器中的Event loop 与 Node的 Event loop
- 8. 理清浏览器下的事件循环机制(Event Loop)
- 9. 理解浏览器和node.js中的Event loop事件循环
- 10. 什么是浏览器的事件循环(Event Loop)?
- 更多相关文章...
- • C# 事件(Event) - C#教程
- • Opera 浏览器 - 浏览器信息
- • Docker容器实战(七) - 容器眼光下的文件系统
- • Docker容器实战(六) - 容器的隔离与限制
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 浏览器与Node的事件循环(Event Loop)有何区别?
- 2. 浏览器和Node不一样的事件循环(Event Loop)
- 3. Node.js event loop 和 JS 浏览器环境下的事件循环的区别
- 4. Node.js Event Loop与浏览器 Event Loop(事件环)
- 5. JavaScript在浏览器环境下的事件循环(Event Loop)
- 6. javascript事件循环(浏览器/node)
- 7. 浏览器中的Event loop 与 Node的 Event loop
- 8. 理清浏览器下的事件循环机制(Event Loop)
- 9. 理解浏览器和node.js中的Event loop事件循环
- 10. 什么是浏览器的事件循环(Event Loop)?