一套基于SpringBoot+Vue+Shiro 先后端分离 开发的代码生成器
1、前言
最近花了一个月时间完成了一套基于Spring Boot+Vue+Shiro先后端分离的代码生成器,目前项目代码已基本完成php
止步传统CRUD,进阶代码优化:
该项目可根据数据库字段动态生成 controller、mapper、service、html、jsp、vue、php、.py ... 等各类类型代码,采用 velocity 模板引擎在页面动态配置生成代码,先后端动态权限配置,前端权限精确到 按钮 级别,后端权限精确到 uri 上,QQ受权第三方单用户登陆...等html
基本环境:
- JDK 1.8
- IDEA 2019.2
- Redis 5.0.5
- MySQL 5.7
- Nginx 1.17.1
- Docker 18.09.7
- Node.js 10.15.3
项目使用技术栈:
前端:Vue + Axios
后端:Spring Boot 、 MyBatis-Plus
缓存:Redis
权限:Shiro
.......前端
2、代码生成器介绍
线上体验地址: http://www.zhengqing520.com:8100/code-generator/dashboard

一、登陆:
测试帐号:test 密码:123456vue
因为权限问题 线上开放的权限仅只是代码生成器那一部分,须要权限控制、系统日志等功能可fork源码参考~
三方登陆目前暂支持QQ受权登陆,默认权限只有代码生成器模块,登陆事后,30分钟内不进行操做将自动下线,同一帐号在别处登陆将被挤下线,点击头像在我的信息中可自行修改帐号、密码、昵称 java
java
二、代码生成器
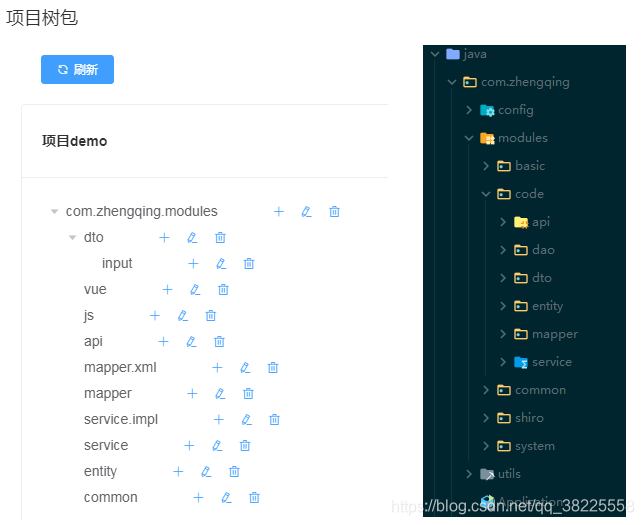
① 项目管理

新建一个项目后,编辑项目包,这里和咱们ide打开一个项目下面的包层次相似,后面生成的代码也将存放在此树包目录下,能够根据本身的需求来灵活配置建包 ios
ios
② 初始模板

这里能够选择给本身的项目添加一个初始模板,在项目模板管理处可选择项目进行一键新增生成对应的模板
生成规则:根据项目管理中的包名与初始模板中的模板类型名对应上便可生成,不对应的即不会处理~git
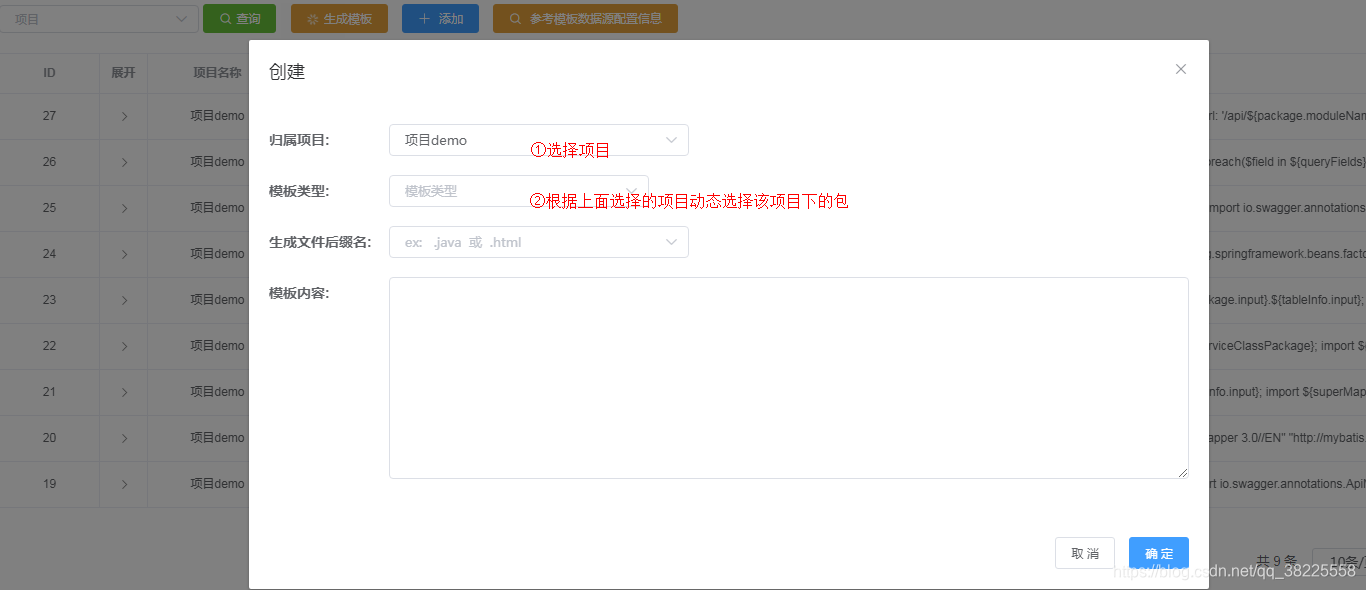
③ 项目模板管理
列表页面和初始模板列表页面类型,不一样的是新增时须要选择项目哦,后面的代码生成将会依照这里配置的代码模板动态生成!
因而乎,整个代码生成的精髓就在意这里本身项目所配置的模板哦,这里也给出了能够参考配置的模板数据github
数据源配置信息,要在根据数据库字段生成一次代码后才拥有数据能够查看哦,否则会是空数据!

ex: ${author} 对应生成 zhengqing${package.input} 对应生成 com.zhengqing.modules.system.dto.input
另外就须要参考 Velocity 模板引擎的基本语法使用了
这里再例出一个小编配置的实体类模板吧redis
舒适小提示:在项目的sql中保存有小编代码生成器项目中配置的项目模板以供参考哦~
package ${package.entity};
#foreach($pkg in ${table.importPackages})
import ${pkg};
#end
import io.swagger.annotations.ApiModel;
import io.swagger.annotations.ApiModelProperty;
import lombok.Data;
/**
* <p> ${table.comment} </p>
*
* @author: ${author}
* @date: ${date}
*/
#if(${table.convert})
@Data
@ApiModel(description = "${table.comment}")
@TableName("${table.name}")
#end
#if(${superEntityClass})
public class ${entity} extends ${superEntityClass}#if(${activeRecord})<${entity}>#end {
#elseif(${activeRecord})
public class ${entity} extends Model<${entity}> {
#else
public class ${entity} implements Serializable {
#end
private static final long serialVersionUID = 1L;
#foreach($field in ${table.fields})
#if(${field.keyFlag})
#set($keyPropertyName=${field.propertyName})
#end
#if("$!field.comment" != "")
/**
* ${field.comment}
*/
@ApiModelProperty(value = "${field.comment}")
#end
#if(${field.keyFlag})
@TableId(value="${field.name}", type= IdType.AUTO)
#else
@TableField("${field.name}")
#end
private ${field.propertyType} ${field.propertyName};
#end
#if(${entityColumnConstant})
#foreach($field in ${table.fields})
public static final String ${field.name.toUpperCase()} = "${field.name}";
#end
#end
#if(${activeRecord})
@Override
protected Serializable pkVal() {
#if(${keyPropertyName})
return this.${keyPropertyName};
#else
return this.id;
#end
}
#end
}
④ 数据库管理
- 链接数据库

这里即是配置数据库链接信息了,这里小编给出一个开放的数据库可供链接测试使用,但愿读者不要乱搞哦
数据库链接地址:www.zhengqing520.com:3306 用户名:hello 密码:root
能够在本地链接小编给出的数据库 在里面新建表而后在页面配置链接后选择表测试生成哦~ sql
sql
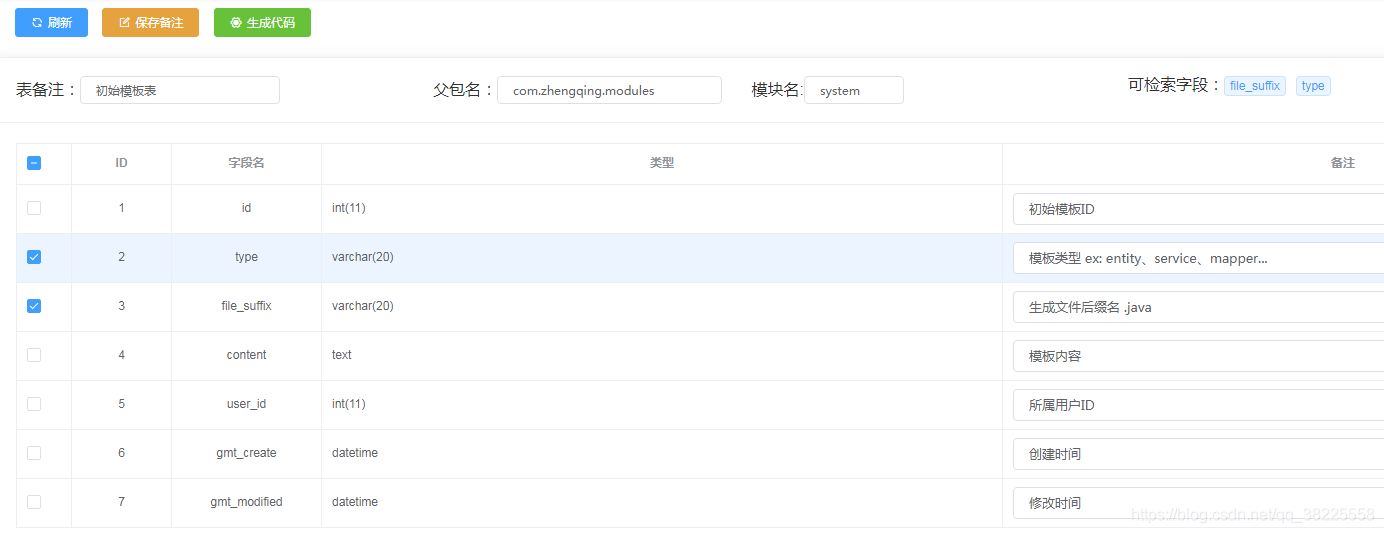
- 选择表

- 生成代码或修改远程数据库注释信息,这里为了安全考虑未作新增字段,删除字段等功能,若有兴趣,可fork小编源码自行修改其功能

三、系统管理
① 用户管理
这里很少说,就是一些基础信息
② 角色管理
- 将指定的角色分配给指定的用户

- 分配指定的权限给该角色

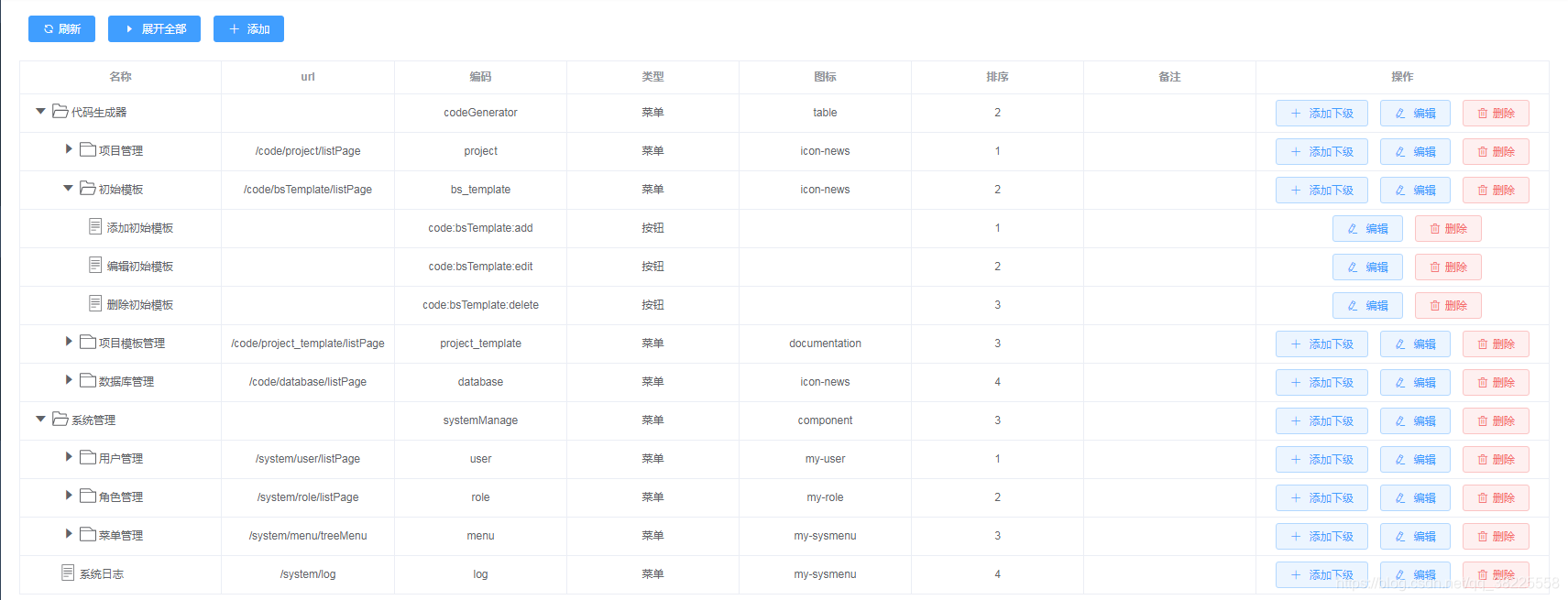
③ 菜单管理
在这里动态配置后端uri请求权限与前端按钮权限
④ 系统日志

3、总结
- 该代码生成器,打破传统的CRUD,避免花费太多时间在重复事情上,将更多时间用于学习晋升
- 该项目对于小白来讲可学习技术也有不少,好比
先后端分离,跨域解决,三方受权登陆,@Validated后端参数校验,简单的redis缓存处理,shiro动态权限配置,前端按钮级别权限控制等等,后端使用目前企业流行的Spring Boot+MyBatis-Plus技术栈,前端也是较为广泛 学习轻松的vue。对于全栈了解入门也是一个好的demo - 本文目前只是给出项目使用介绍流程,后续如有时间,将会给出其中某些技术栈的案例教程
案例demo代码将会存放至:https://gitee.com/zhengqingya/java-workspace
注:实现本代码生成器参考了网上不少先后端教程,以及小编老大肖哥,在这一个月时间里,白天上班,晚上回家利用空闲时间来码代码,其中也是学到了很多东西,如今也分享出来给你们,但愿可以帮助到有须要的小伙伴们~
项目源码
以为还能够的话,请给个❤
GitHub地址:https://github.com/zhengqingya/code-generator
码云地址:https://gitee.com/zhengqingya/code-generator
- 1. 一套基于SpringBoot+Vue+Shiro 先后端分离 开发的代码生成器
- 2. 基于NodeJS的先后端分离
- 3. 先后端分离部署(基于vue)
- 4. 基于Ajax的先后端分离
- 5. 先后端分离
- 6. Spring Security【一】 ------ 先后端分离开发
- 7. 先后端分离?
- 8. 基于NodeJS进行先后端分离
- 9. 基于Mock Server的先后端分离
- 10. 先后端分离架构:Web 实现先后端分离,先后端解耦
- 更多相关文章...
- • Spring使用AspectJ开发AOP:基于XML和基于Annotation - Spring教程
- • Markdown 代码 - Markdown 教程
- • PHP开发工具
- • ☆基于Java Instrument的Agent实现
-
每一个你不满意的现在,都有一个你没有努力的曾经。