Vue源码阅读 - 批量异步更新与nextTick原理
vue已经是目前国内前端web端三分天下之一,同时也做为本人主要技术栈之一,在平常使用中知其然也好奇着因此然,另外最近的社区涌现了一大票vue源码阅读类的文章,在下借这个机会从你们的文章和讨论中汲取了一些养分,同时对一些阅读源码时的想法进行总结,出产一些文章,做为本身思考的总结,本人水平有限,欢迎留言讨论~html
目标Vue版本:2.5.17-beta.0前端
vue源码注释:https://github.com/SHERlocked93/vue-analysisvue
声明:文章中源码的语法都使用 Flow,而且源码根据须要都有删节(为了避免被迷糊 @_@),若是要看完整版的请进入上面的github地址,本文是系列文章,文章地址见底部~git
1. 异步更新
上一篇文章咱们在依赖收集原理的响应式化方法 defineReactive 中的 setter 访问器中有派发更新 dep.notify() 方法,这个方法会挨个通知在 dep 的 subs 中收集的订阅本身变更的watchers执行update。一块儿来看看 update 方法的实现:github
// src/core/observer/watcher.js
/* Subscriber接口,当依赖发生改变的时候进行回调 */
update() {
if (this.computed) {
// 一个computed watcher有两种模式:activated lazy(默认)
// 只有当它被至少一个订阅者依赖时才置activated,这一般是另外一个计算属性或组件的render function
if (this.dep.subs.length === 0) { // 若是没人订阅这个计算属性的变化
// lazy时,咱们但愿它只在必要时执行计算,因此咱们只是简单地将观察者标记为dirty
// 当计算属性被访问时,实际的计算在this.evaluate()中执行
this.dirty = true
} else {
// activated模式下,咱们但愿主动执行计算,但只有当值确实发生变化时才通知咱们的订阅者
this.getAndInvoke(() => {
this.dep.notify() // 通知渲染watcher从新渲染,通知依赖本身的全部watcher执行update
})
}
} else if (this.sync) { // 同步
this.run()
} else {
queueWatcher(this) // 异步推送到调度者观察者队列中,下一个tick时调用
}
}
若是不是 computed watcher 也非 sync 会把调用update的当前watcher推送到调度者队列中,下一个tick时调用,看看 queueWatcher :web
// src/core/observer/scheduler.js
/* 将一个观察者对象push进观察者队列,在队列中已经存在相同的id则
* 该watcher将被跳过,除非它是在队列正被flush时推送
*/
export function queueWatcher (watcher: Watcher) {
const id = watcher.id
if (has[id] == null) { // 检验id是否存在,已经存在则直接跳过,不存在则标记哈希表has,用于下次检验
has[id] = true
queue.push(watcher) // 若是没有正在flush,直接push到队列中
if (!waiting) { // 标记是否已传给nextTick
waiting = true
nextTick(flushSchedulerQueue)
}
}
}
/* 重置调度者状态 */
function resetSchedulerState () {
queue.length = 0
has = {}
waiting = false
}
这里使用了一个 has 的哈希map用来检查是否当前watcher的id是否存在,若已存在则跳过,不存在则就push到 queue 队列中并标记哈希表has,用于下次检验,防止重复添加。这就是一个去重的过程,比每次查重都要去queue中找要文明,在渲染的时候就不会重复 patch 相同watcher的变化,这样就算同步修改了一百次视图中用到的data,异步 patch 的时候也只会更新最后一次修改。segmentfault
这里的 waiting 方法是用来标记 flushSchedulerQueue 是否已经传递给 nextTick 的标记位,若是已经传递则只push到队列中不传递 flushSchedulerQueue 给 nextTick,等到 resetSchedulerState 重置调度者状态的时候 waiting 会被置回 false 容许 flushSchedulerQueue 被传递给下一个tick的回调,总之保证了 flushSchedulerQueue 回调在一个tick内只容许被传入一次。来看看被传递给 nextTick 的回调 flushSchedulerQueue 作了什么:数组
// src/core/observer/scheduler.js
/* nextTick的回调函数,在下一个tick时flush掉两个队列同时运行watchers */
function flushSchedulerQueue () {
flushing = true
let watcher, id
queue.sort((a, b) => a.id - b.id) // 排序
for (index = 0; index < queue.length; index++) { // 不要将length进行缓存
watcher = queue[index]
if (watcher.before) { // 若是watcher有before则执行
watcher.before()
}
id = watcher.id
has[id] = null // 将has的标记删除
watcher.run() // 执行watcher
if (process.env.NODE_ENV !== 'production' && has[id] != null) { // 在dev环境下检查是否进入死循环
circular[id] = (circular[id] || 0) + 1 // 好比user watcher订阅本身的状况
if (circular[id] > MAX_UPDATE_COUNT) { // 持续执行了一百次watch表明可能存在死循环
warn() // 进入死循环的警告
break
}
}
}
resetSchedulerState() // 重置调度者状态
callActivatedHooks() // 使子组件状态都置成active同时调用activated钩子
callUpdatedHooks() // 调用updated钩子
}
在 nextTick 方法中执行 flushSchedulerQueue 方法,这个方法挨个执行 queue 中的watcher的 run 方法。咱们看到在首先有个 queue.sort() 方法把队列中的watcher按id从小到大排了个序,这样作能够保证:浏览器
- 组件更新的顺序是从父组件到子组件的顺序,由于父组件老是比子组件先建立。
- 一个组件的user watchers(侦听器watcher)比render watcher先运行,由于user watchers每每比render watcher更早建立
- 若是一个组件在父组件watcher运行期间被销毁,它的watcher执行将被跳过
在挨个执行队列中的for循环中,index < queue.length 这里没有将length进行缓存,由于在执行处理现有watcher对象期间,更多的watcher对象可能会被push进queue。缓存
那么数据的修改从model层反映到view的过程:数据更改 -> setter -> Dep -> Watcher -> nextTick -> patch -> 更新视图
2. nextTick原理
2.1 宏任务/微任务
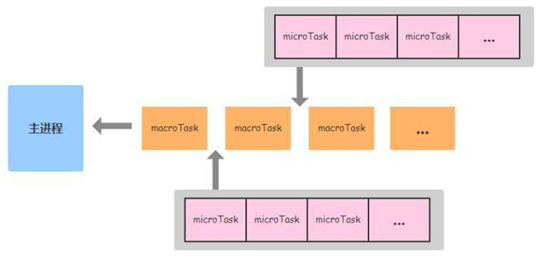
这里就来看看包含着每一个watcher执行的方法被做为回调传入 nextTick 以后,nextTick 对这个方法作了什么。不过首先要了解一下浏览器中的 EventLoop、macro task、micro task几个概念,不了解能够参考一下 JS与Node.js中的事件循环 这篇文章,这里就用一张图来代表一下后二者在主线程中的执行关系:

解释一下,当主线程执行完同步任务后:
- 引擎首先从macrotask queue中取出第一个任务,执行完毕后,将microtask queue中的全部任务取出,按顺序所有执行;
- 而后再从macrotask queue中取下一个,执行完毕后,再次将microtask queue中的所有取出;
- 循环往复,直到两个queue中的任务都取完。
浏览器环境中常见的异步任务种类,按照优先级:
-
macro task:同步代码、setImmediate、MessageChannel、setTimeout/setInterval -
micro task:Promise.then、MutationObserver
有的文章把 micro task 叫微任务,macro task 叫宏任务,由于这两个单词拼写太像了 -。- ,因此后面的注释多用中文表示~
先来看看源码中对 micro task 与 macro task 的实现: macroTimerFunc、microTimerFunc
// src/core/util/next-tick.js
const callbacks = [] // 存放异步执行的回调
let pending = false // 一个标记位,若是已经有timerFunc被推送到任务队列中去则不须要重复推送
/* 挨个同步执行callbacks中回调 */
function flushCallbacks() {
pending = false
const copies = callbacks.slice(0)
callbacks.length = 0
for (let i = 0; i < copies.length; i++) {
copies[i]()
}
}
let microTimerFunc // 微任务执行方法
let macroTimerFunc // 宏任务执行方法
let useMacroTask = false // 是否强制为宏任务,默认使用微任务
// 宏任务
if (typeof setImmediate !== 'undefined' && isNative(setImmediate)) {
macroTimerFunc = () => {
setImmediate(flushCallbacks)
}
} else if (typeof MessageChannel !== 'undefined' && (
isNative(MessageChannel) ||
MessageChannel.toString() === '[object MessageChannelConstructor]' // PhantomJS
)) {
const channel = new MessageChannel()
const port = channel.port2
channel.port1.onmessage = flushCallbacks
macroTimerFunc = () => {
port.postMessage(1)
}
} else {
macroTimerFunc = () => {
setTimeout(flushCallbacks, 0)
}
}
// 微任务
if (typeof Promise !== 'undefined' && isNative(Promise)) {
const p = Promise.resolve()
microTimerFunc = () => {
p.then(flushCallbacks)
}
} else {
microTimerFunc = macroTimerFunc // fallback to macro
}
flushCallbacks 这个方法就是挨个同步的去执行callbacks中的回调函数们,callbacks中的回调函数是在调用 nextTick 的时候添加进去的;那么怎么去使用 micro task 与 macro task 去执行 flushCallbacks 呢,这里他们的实现 macroTimerFunc、microTimerFunc 使用浏览器中宏任务/微任务的API对flushCallbacks 方法进行了一层包装。好比宏任务方法 macroTimerFunc=()=>{ setImmediate(flushCallbacks) },这样在触发宏任务执行的时候 macroTimerFunc() 就能够在浏览器中的下一个宏任务loop的时候消费这些保存在callbacks数组中的回调了,微任务同理。同时也能够看出传给 nextTick 的异步回调函数是被压成了一个同步任务在一个tick执行完的,而不是开启多个异步任务。
注意这里有个比较难理解的地方,第一次调用 nextTick 的时候 pending 为false,此时已经push到浏览器event loop中一个宏任务或微任务的task,若是在没有flush掉的状况下继续往callbacks里面添加,那么在执行这个占位queue的时候会执行以后添加的回调,因此 macroTimerFunc、microTimerFunc 至关于task queue的占位,之后 pending 为true则继续往占位queue里面添加,event loop轮到这个task queue的时候将一并执行。执行 flushCallbacks 时 pending 置false,容许下一轮执行 nextTick 时往event loop占位。
能够看到上面 macroTimerFunc 与 microTimerFunc 进行了在不一样浏览器兼容性下的平稳退化,或者说降级策略:
-
macroTimerFunc:setImmediate -> MessageChannel -> setTimeout。首先检测是否原生支持setImmediate,这个方法只在 IE、Edge 浏览器中原生实现,而后检测是否支持 MessageChannel,若是对MessageChannel不了解能够参考一下这篇文章,还不支持的话最后使用setTimeout;
为何优先使用setImmediate与MessageChannel而不直接使用setTimeout呢,是由于HTML5规定setTimeout执行的最小延时为4ms,而嵌套的timeout表现为10ms,为了尽量快的让回调执行,没有最小延时限制的前二者显然要优于setTimeout。 -
microTimerFunc:Promise.then -> macroTimerFunc。首先检查是否支持Promise,若是支持的话经过Promise.then来调用flushCallbacks方法,不然退化为macroTimerFunc;
vue2.5以后nextTick中由于兼容性缘由删除了微任务平稳退化的MutationObserver的方式。
2.2 nextTick实现
最后来看看咱们日常用到的 nextTick 方法究竟是如何实现的:
// src/core/util/next-tick.js
export function nextTick(cb?: Function, ctx?: Object) {
let _resolve
callbacks.push(() => {
if (cb) {
try {
cb.call(ctx)
} catch (e) {
handleError(e, ctx, 'nextTick')
}
} else if (_resolve) {
_resolve(ctx)
}
})
if (!pending) {
pending = true
if (useMacroTask) {
macroTimerFunc()
} else {
microTimerFunc()
}
}
if (!cb && typeof Promise !== 'undefined') {
return new Promise(resolve => {
_resolve = resolve
})
}
}
/* 强制使用macrotask的方法 */
export function withMacroTask(fn: Function): Function {
return fn._withTask || (fn._withTask = function() {
useMacroTask = true
const res = fn.apply(null, arguments)
useMacroTask = false
return res
})
}
nextTick 在这里分为三个部分,咱们一块儿来看一下;
- 首先
nextTick把传入的cb回调函数用try-catch包裹后放在一个匿名函数中推入callbacks数组中,这么作是由于防止单个cb若是执行错误不至于让整个JS线程挂掉,每一个cb都包裹是防止这些回调函数若是执行错误不会相互影响,好比前一个抛错了后一个仍然能够执行。 - 而后检查
pending状态,这个跟以前介绍的queueWatcher中的waiting是一个意思,它是一个标记位,一开始是false在进入macroTimerFunc、microTimerFunc方法前被置为true,所以下次调用nextTick就不会进入macroTimerFunc、microTimerFunc方法,这两个方法中会在下一个macro/micro tick时候flushCallbacks异步的去执行callbacks队列中收集的任务,而flushCallbacks方法在执行一开始会把pending置false,所以下一次调用nextTick时候又能开启新一轮的macroTimerFunc、microTimerFunc,这样就造成了vue中的event loop。 - 最后检查是否传入了
cb,由于nextTick还支持Promise化的调用:nextTick().then(() => {}),因此若是没有传入cb就直接return了一个Promise实例,而且把resolve传递给_resolve,这样后者执行的时候就跳到咱们调用的时候传递进then的方法中。
Vue源码中 next-tick.js 文件还有一段重要的注释,这里就翻译一下:
在vue2.5以前的版本中,nextTick基本上基于micro task来实现的,可是在某些状况下micro task具备过高的优先级,而且可能在连续顺序事件之间(例如 #4521, #6690)或者甚至在同一事件的事件冒泡过程当中之间触发( #6566)。可是若是所有都改为macro task,对一些有重绘和动画的场景也会有性能影响,如 issue #6813。vue2.5以后版本提供的解决办法是默认使用micro task,但在须要时(例如在v-on附加的事件处理程序中)强制使用macro task。
为何默认优先使用 micro task 呢,是利用其高优先级的特性,保证队列中的微任务在一次循环所有执行完毕。
强制 macro task 的方法是在绑定 DOM 事件的时候,默认会给回调的 handler 函数调用 withMacroTask 方法作一层包装 handler = withMacroTask(handler),它保证整个回调函数执行过程当中,遇到数据状态的改变,这些改变都会被推到 macro task 中。以上实如今 src/platforms/web/runtime/modules/events.js 的 add 方法中,能够本身看一看具体代码。
恰好在写这篇文章的时候思否上有人问了个问题 vue 2.4 和2.5 版本的@input事件不同 ,这个问题的缘由也是由于2.5以前版本的DOM事件采用 micro task ,而以后采用 macro task,解决的途径参考 < Vue.js 升级踩坑小记> 中介绍的几个办法,这里就提供一个在mounted钩子中用 addEventListener 添加原生事件的方法来实现,参见 CodePen。
3. 一个例子
说这么多,不如来个例子,执行参见 CodePen
<div id="app">
<span id='name' ref='name'>{{ name }}</span>
<button @click='change'>change name</button>
<div id='content'></div>
</div>
<script>
new Vue({
el: '#app',
data() {
return {
name: 'SHERlocked93'
}
},
methods: {
change() {
const $name = this.$refs.name
this.$nextTick(() => console.log('setter前:' + $name.innerHTML))
this.name = ' name改喽 '
console.log('同步方式:' + this.$refs.name.innerHTML)
setTimeout(() => this.console("setTimeout方式:" + this.$refs.name.innerHTML))
this.$nextTick(() => console.log('setter后:' + $name.innerHTML))
this.$nextTick().then(() => console.log('Promise方式:' + $name.innerHTML))
}
}
})
</script>
执行如下看看结果:
同步方式:SHERlocked93 setter前:SHERlocked93 setter后:name改喽 Promise方式:name改喽 setTimeout方式:name改喽
为何是这样的结果呢,解释一下:
- 同步方式: 当把data中的name修改以后,此时会触发name的
setter中的dep.notify通知依赖本data的render watcher去update,update会把flushSchedulerQueue函数传递给nextTick,render watcher在flushSchedulerQueue函数运行时watcher.run再走diff -> patch那一套重渲染re-render视图,这个过程当中会从新依赖收集,这个过程是异步的;因此当咱们直接修改了name以后打印,这时异步的改动尚未被patch到视图上,因此获取视图上的DOM元素仍是原来的内容。 - setter前: setter前为何还打印原来的是原来内容呢,是由于
nextTick在被调用的时候把回调挨个push进callbacks数组,以后执行的时候也是for循环出来挨个执行,因此是相似于队列这样一个概念,先入先出;在修改name以后,触发把render watcher填入schedulerQueue队列并把他的执行函数flushSchedulerQueue传递给nextTick,此时callbacks队列中已经有了setter前函数了,由于这个cb是在setter前函数以后被push进callbacks队列的,那么先入先出的执行callbacks中回调的时候先执行setter前函数,这时并未执行render watcher的watcher.run,因此打印DOM元素仍然是原来的内容。 - setter后: setter后这时已经执行完
flushSchedulerQueue,这时render watcher已经把改动patch到视图上,因此此时获取DOM是改过以后的内容。 - Promise方式: 至关于
Promise.then的方式执行这个函数,此时DOM已经更改。 - setTimeout方式: 最后执行macro task的任务,此时DOM已经更改。
注意,在执行 setter前函数 这个异步任务以前,同步的代码已经执行完毕,异步的任务都还未执行,全部的 $nextTick 函数也执行完毕,全部回调都被push进了callbacks队列中等待执行,因此在setter前函数 执行的时候,此时callbacks队列是这样的:[setter前函数,flushSchedulerQueue,setter后函数,Promise方式函数],它是一个micro task队列,执行完毕以后执行macro task setTimeout,因此打印出上面的结果。
另外,若是浏览器的宏任务队列里面有setImmediate、MessageChannel、setTimeout/setInterval 各类类型的任务,那么会按照上面的顺序挨个按照添加进event loop中的顺序执行,因此若是浏览器支持MessageChannel, nextTick 执行的是 macroTimerFunc,那么若是 macrotask queue 中同时有 nextTick 添加的任务和用户本身添加的 setTimeout 类型的任务,会优先执行 nextTick 中的任务,由于MessageChannel 的优先级比 setTimeout的高,setImmediate 同理。
本文是系列文章,随后会更新后面的部分,共同进步~
网上的帖子大多深浅不一,甚至有些先后矛盾,在下的文章都是学习过程当中的总结,若是发现错误,欢迎留言指出~
参考:
PS:欢迎你们关注个人公众号【前端下午茶】,一块儿加油吧~

另外能够加入「前端下午茶交流群」微信群,长按识别下面二维码便可加我好友,备注加群,我拉你入群~

- 1. Vue源码阅读 - 批量异步更新与nextTick原理
- 2. vue之nextTick源码阅读
- 3. Vue.js异步更新及nextTick
- 4. Vue源码阅读(四): Vue的异步更新队列
- 5. Vue2异步批量更新与computed、watcher原理实现
- 6. vue批量异步更新策略
- 7. 通熟易懂的Vue异步更新策略及 nextTick 原理
- 8. 【Vue源码】Vue中DOM的异步更新策略以及nextTick机制
- 9. vue源码解读(四)Vue中的异步更新策略
- 10. 图解 Vue 异步更新原理
- 更多相关文章...
- • RSS 阅读器 - RSS 教程
- • ADO 更新记录 - ADO 教程
- • Java Agent入门实战(三)-JVM Attach原理与使用
- • ☆技术问答集锦(13)Java Instrument原理
-
每一个你不满意的现在,都有一个你没有努力的曾经。