ReactNative 0.61之Fast Refresh
原文连接:https://facebook.github.io/react-native/blog/2019/09/18/version-0.61react
快速刷新
在React Native的社区中关于最多见的痛点问题中,有一个最多的回答是“hot reloading”-热加载功能不能用了。在咱们编写函数组件的时候不能正常工做,常常没法没法更新屏幕,也不能对拼写错误和错误作出正确的反映。由于这个功能不可靠,许多人都关闭了这个功能。

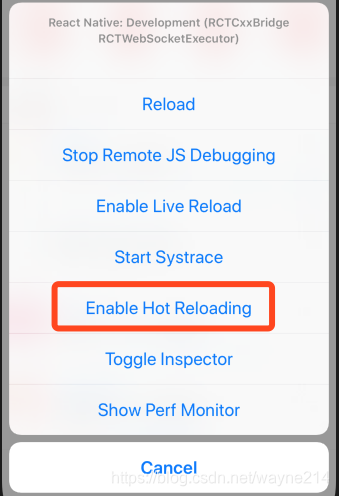
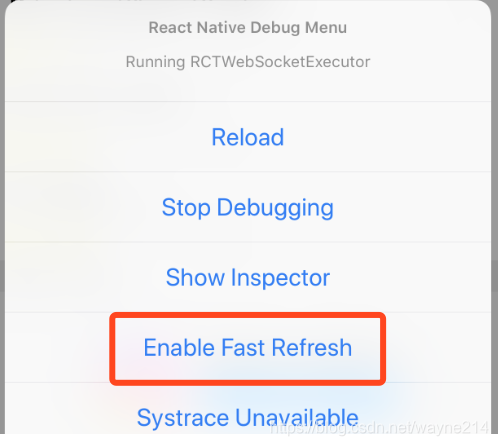
在ReactNative 0.61版本中,咱们将如今的“Live Realod”和“Hot Relaoding”功能合并成了一个新功能叫“Fast Refresh”。Fast Refrsh是根据如下原则来从新实现的:git
- Fast Refresh全面支持最新的React版本,包括函数组件和Hooks
- Fast Refresh在出现拼写错误和其余错误时可以正常好的恢复,而且在须要时能够回滚去从新所有加载
- Fash Refresh不会对代码进行侵入性转换,所以能够放心的设置为默认打开。
下面是一个演示视频地址:Fast Refresh Videogithub
下面是一些关于Fast Refresh的小提示:react-native
- Fast Refresh默认会在函数式组件(和 Hooks)中保留React的当前状态
- 若是你须要每次编译都重置React State,你须要在文件中添加一个特殊的
// @refresh reset命令到组件上。 - Fast Refresh总会在不保留状态的状况下,从新装载类组件。这样能够确保它是可靠的。
- 在代码中咱们总会犯错!Fast Refresh在你保存文件的时候会自动尝试从新加载。修复拼写错误或者一个运行时报错后,你不须要手动从新加载你的APP。
- 在写代码的手添加
console.log或者debugger调试语块是一个很是棒的调试技巧。
其余改进
- 修复了在0.60版本中使用 use_frameworks问题以及对CocoaPods的支持。
- 增长了useWindowDimensions 钩子函数,多数状况下能够替换DimensionAPI
- React 版本更新到了16.9,移除了一些不安全的生命周期函数名称。
重大变化
- 从0.61版本开始,移除了对React .xcodeproj的支持并删除的相关文件。
我的水平有限,不免翻译的有不正确的地方,但愿你们谅解。数组
欢迎你们关注个人公众号:君伟说,或者添加我我的微信:wayne214。相互交流共同进步。xcode

相关文章
- 1. ReactNative 0.61之Fast Refresh
- 2. reac-native 0.61开发环境
- 3. ReactNative之Redux详解
- 4. ReactNative 实战之QuickStart
- 5. spring security oauth2之refresh token
- 6. spring加载流程之refresh()
- 7. ReactNative
- 8. Reactnative
- 9. cattle guest 之 fast hand
- 10. SSH客户端PuTTY 0.61发布
- 更多相关文章...
- • HTTP 响应头信息 - HTTP 教程
- • jQuery Mobile 图标 - jQuery Mobile 教程
- • 互联网组织的未来:剖析GitHub员工的任性之源
- • ☆基于Java Instrument的Agent实现
相关标签/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
最新文章
欢迎关注本站公众号,获取更多信息
