nodejs配置微信小程序本地服务器(二):利用ws模块建立基于ssl证书的WebSocket服务器
利用ws模块建立基于ssl证书的WebSocket服务器
1、准备工做
首先找一个文件夹建立今天的代码文件:wss.js,并将上一篇生成的服务器私钥ssl.key和证书ssl.crt放在同目录下。
因为这里须要用到node.js的ws模块,因此经过npm命令进行下载。
这里须要注意,npm安装模块分为全局安装和局部安装,为了避免污染全局环境,这里就把ws模块安装到server.js同目录下。
在 wss.js 目录下打开cmd,运行如下代码下载ws:javascript
npm install ws
若是安装成功,会在目录下看到一个 node_modules 文件夹,里面有ws文件夹,表示ws模块已经安装成功。java
2、服务器代码编写
// wss.js
const fs = require('fs');
// 一些配置信息
const cfg = {
port: 8888,
ssl_key: 'ssl.key',
ssl_cert: 'ssl.crt'
};
const httpServ = require('https');
const WebSocketServer = require('ws').Server; // 引用Server类
// 建立request请求监听器
const processRequest = (req, res) => {
res.writeHead(200);
res.end('厉害了,个人WebSockets!\n');
};
const app = httpServ.createServer({
// 向server传递key和cert参数
key: fs.readFileSync(cfg.ssl_key),
cert: fs.readFileSync(cfg.ssl_cert)
}, processRequest).listen(cfg.port);
// 实例化WebSocket服务器
const wss = new WebSocketServer({
server: app
});
// 若是有WebSocket请求接入,wss对象能够响应connection事件来处理
wss.on('connection', (wsConnect) => {
console.log('服务器已启动,监听中~');
wsConnect.on('message', (message) => {
console.log(`服务器接收到:${message}`);
wsConnect.send(`服务器回复: ${message}`, (err) => {
if (err) {
console.log(`服务器错误:${err}`);
}
});
});
});
提示:这里的 ${ }是ES6标准中的占位符,外层不是普通的 单引号,而是反引号,即左上角 ESC 键下面那个。node
到此服务器代码已经写完,具体做用不解释了,注释应该能看懂。npm
3、运行服务器代码,并验证链接
在wss.js 目录下运行cmd,运行如下命令执行 wss.js :浏览器
node wss.js

此时服务器处于等待链接状态,此时在浏览器地址中打开网址:https://127.0.0.1/8888,若是看到浏览器中显示:厉害了,个人WebSockets!,则表示运行成功。服务器
下面在支持javascript的浏览器的console中依次运行下面的客户端代码进行验证,查看服务器返回数据是否正确。
我使用的是QQ浏览器,在https://127.0.0.1/8888 中按F12打开开发者窗口,并选择Console标签,依次输入如下代码:app
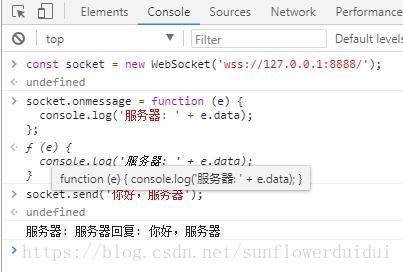
const socket = new WebSocket('wss://127.0.0.1:8888/');
socket.onmessage = function (e) {
console.log('服务器: ' + e.data);
};
socket.send('你好,服务器');
!!!注意:以上代码要一个个运行,运行完上一条无误后,再运行下一条。
你会在Console中看到这些:socket

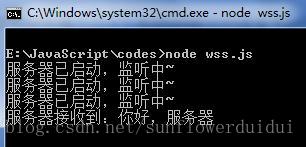
在cmd中也会获得相应的反馈: ui
ui
欢迎加QQ群交流:146202960
或点击连接加入群聊:https://jq.qq.com/?_wv=1027&k...spa
相关文章
- 1. 搭建证书服务并配置Tomcat SSL服务器证书
- 2. nodejs配置微信小程序本地服务器(一):OpenSSL生成自签名SSL证书
- 3. 微信小程序开发(6) SSL证书及HTTPS服务器
- 4. Node服务器建立HTTPS服务器——SSL证书
- 5. 服务器配置 ssl 证书
- 6. 服务器tomcat配置SSL证书(https)
- 7. 微信小程序[全栈]-配置本地Nodejs服务器全过程
- 8. 本地服务器 利用nodeJs anywhere搭建本地服务器环境
- 9. 搭建微信小程序的本地测试服务器
- 10. https\SSL安全证书配置,Tomcat、nodejs、Nginx服务器安全证书配置
- 更多相关文章...
- • Git 服务器搭建 - Git 教程
- • 服务器上的 XML - XML 教程
- • Spring Cloud 微服务实战(三) - 服务注册与发现
- • 适用于PHP初学者的学习线路和建议
相关标签/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
欢迎关注本站公众号,获取更多信息

相关文章
- 1. 搭建证书服务并配置Tomcat SSL服务器证书
- 2. nodejs配置微信小程序本地服务器(一):OpenSSL生成自签名SSL证书
- 3. 微信小程序开发(6) SSL证书及HTTPS服务器
- 4. Node服务器建立HTTPS服务器——SSL证书
- 5. 服务器配置 ssl 证书
- 6. 服务器tomcat配置SSL证书(https)
- 7. 微信小程序[全栈]-配置本地Nodejs服务器全过程
- 8. 本地服务器 利用nodeJs anywhere搭建本地服务器环境
- 9. 搭建微信小程序的本地测试服务器
- 10. https\SSL安全证书配置,Tomcat、nodejs、Nginx服务器安全证书配置