简简单单的Vue2(简单语法,生命周期,组件)
既然选择了远方,便只顾风雨兼程! __HANS许html
系列:零基础搭建先后端分离项目
在上面文章,咱们简单的讲了前端框架的工程化,也就是MVVM,还有特别聊了下VUE的双向绑定机制,那这篇文章咱们就来说讲Vue的语法与特色,路由与插件,方便你们能够直接上手。前端
介因而基础的嘛,可能来看的,没接触过前端,那能够先去看看个人前端系列,固然顾忌到你们多是从JQuery的时代过来的,个人例子就直接没有使用前端目录那样子了,每一个例子一个一HTML,直接引用Vue.js,连接走起:像JQuery同样引用的Vue例子(能够直接在目录以前加上 "https://xhl592576605.github.io/markdown/" 就能够直接看到效果了)vue
简单入手
首先要使用某个JS,确定是要引用的JS,git
- 直接开发,可一直直接
<script src="https://unpkg.com/vue"></script>- 前端流行开发,
npm i vue&&import Vue from "vue";- 这样就能够开始使用了。
-
来个例子github
<div id="app"> {{ message }} </div>var app = new Vue({ el: '#app', data: { message: 'Hello Vue!' } })这样在浏览器就能够看到
Hello Vue!的字样了npm -
生命周期小程序
咦,怎么不讲语法等等呢,怎么直接跳到生命周期呢?我只能说语法这种大多相似,也不少,你们看下就会了,讲生命周期,是以为他比较重要。segmentfault
例子:https://xhl592576605.github.io/markdown/零基础搭建先后端分离项目/Code/Vue/sample/4生命周期.html
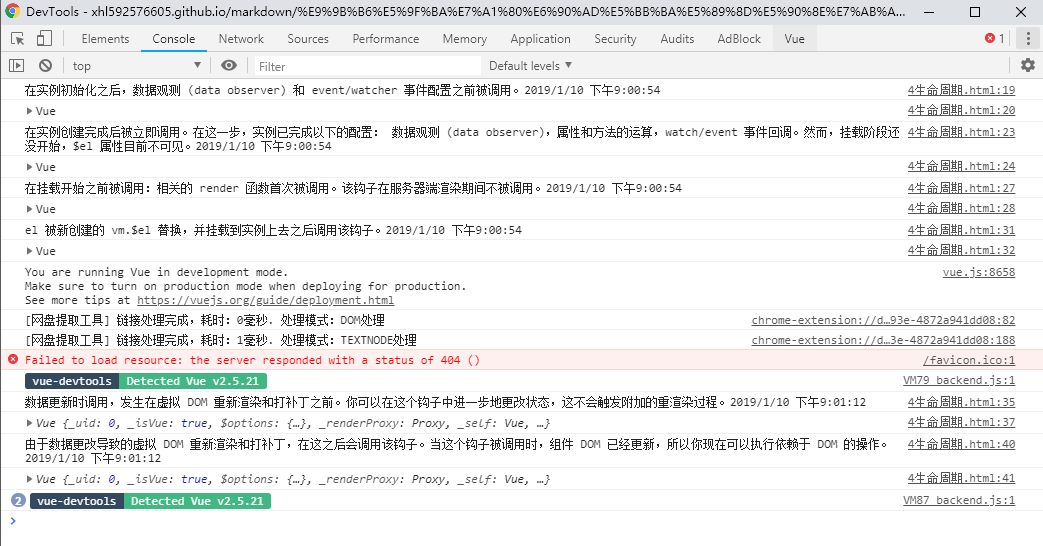
你们能够F12能够看下效果,若是有装vue-devtools,能够试着改下值,而后再看下输出:后端

每一个东西其实都是有生命的,一次生命,一次周期微信小程序

生命周期是由你想建立一个实例开始的,生命周期很简单,都是在你作某件事前,会先执行一件(系列)事,而后再执行真正的操做。最后会再执行一件(系列)的事,最后会走上消亡。获取作事情以前还会被先劫持一会,作一些特殊操做,如判断,最后仍是会回到正轨上来。
因此Vue的生命周期也很简单,它由一系列的函数函数构成,它会在他们的周期,也就适当的时候被调用。
new Vue({
el: '#app',
data: { message: "Hello Word!" },
beforeCreate: function () {
console.info(`在实例初始化以后,数据观测 (data observer) 和 event/watcher 事件配置以前被调用。` + new Date().toLocaleString())
console.log(this)
},
created: function () {
console.info(`在实例建立完成后被当即调用。在这一步,实例已完成如下的配置: 数据观测 (data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。` + new Date().toLocaleString())
console.log(this)
},
beforeMount: function () {
console.info(`在挂载开始以前被调用:相关的 render 函数首次被调用。该钩子在服务器端渲染期间不被调用。` + new Date().toLocaleString())
console.log(this)
},
...
})
下面是生命周期钩子函数的表格:

组件
或许你玩过其余框架,或许你玩过微信小程序,或许你玩过支付宝小程序,再或者你玩过钉钉小程序,好吧,你都玩过-_-,他们都是有组件化的概念的。那Vue也有。
Vue组件,就是能够复用的Vue实例。
组件的Data必须是函数
例子:https://xhl592576605.github.io/markdown/零基础搭建先后端分离项目/Code/Vue/sample/5组件化应用构建.html
-
建立组件
// 定义一个名为 button-counter 的新组件 Vue.component('button-counter', { data: function () { return { count: 0 } }, template: '<button v-on:click="count++">You clicked me {{ count }} times.</button>' })<div id="components-demo"> <button-counter></button-counter> </div>new Vue({ el: '#components-demo' })这样就建立了一个组件,而且使用了。组件有分全局注册与局部注册。顾名思义就是,全局均可以用,局部只有在器实例底下可使用。
- 全局
Vue.component('component-a', { /* ... */ }) Vue.component('component-b', { /* ... */ }) Vue.component('component-c', { /* ... */ }) new Vue({ el: '#app' }) - 局部
new Vue({ el: '#app', components: { 'component-a': ComponentA, 'component-b': ComponentB } })
- 全局
那你们都知道,有组件的概念,确定就是子父组件的传值,Vue是靠
Prop给子组件传值,而子组件是靠event给父组件传值的
- Prop
值得注意HTML 中的特性名是大小写不敏感的,因此浏览器会把全部大写字符解释为小写字符。这意味着当你使用 DOM 中的模板时,camelCase (驼峰命名法) 的 prop 名须要使用其等价的 kebab-case (短横线分隔命名) 命名
例子:https://xhl592576605.github.io/markdown/零基础搭建先后端分离项目/Code/Vue/sample/7子父组件的数据传递.html
-
简单例子
Vue.component('blog-post', { props: ['popTitle'], template: '<h3>{{ title }}</h3>' })<blog-post pop-title="My journey with Vue"></blog-post> <blog-post pop-title="Blogging with Vue"></blog-post> <blog-post pop-title="Why Vue is so fun"></blog-post>
-
类型与验证
能够看到下面,很明显type为类型,default为默认值,validator为验证。Vue.component('my-component', { props: { // 基础的类型检查 (`null` 匹配任何类型) propA: Number, // 多个可能的类型 propB: [String, Number], // 必填的字符串 propC: { type: String, required: true }, // 带有默认值的数字 propD: { type: Number, default: 100 }, // 带有默认值的对象 propE: { type: Object, // 对象或数组默认值必须从一个工厂函数获取 default: function () { return { message: 'hello' } } }, // 自定义验证函数 propF: { validator: function (value) { // 这个值必须匹配下列字符串中的一个 return ['success', 'warning', 'danger'].indexOf(value) !== -1 } } } }) -
单向数据
全部的 prop 都使得其父子 prop 之间造成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,可是反过来则不行。这样会防止从子组件意外改变父级组件的状态,从而致使你的应用的数据流向难以理解。
- 自定义事件
在了解自定义事件,须要先了解
$emit这个函数,这个函数由Vue实例调用,是触发一个事件。而后咱们可使用v-on来监听
例子:https://xhl592576605.github.io/markdown/零基础搭建先后端分离项目/Code/Vue/sample/8组件的事件传递数据.html
<button v-on:click="$emit('enlarge-text')">
Enlarge text
</button>
<blog-post ... v-on:enlarge-text="postFontSize += 0.1" ></blog-post>
- 插槽
slot我以为你们也应该不陌生,也就插槽,插槽能够定在在组件模板的任意位置,在使用组件的时候,须要插在组件内部的内容,也就插槽,就是让开发本身定义的,值得一提,插槽是有名字的,名字不能重复,没有名字的为默认插槽,一个组件且只有一个默认的。
-
组件内部
<a v-bind:href="url" class="nav-link" > <slot></slot> </a>
-
造成内容
<navigation-link url="/profile"> <!-- 添加一个 Font Awesome 图标 --> <span class="fa fa-user"></span> Your Profile </navigation-link>
-
具名插槽
<div class="container"> <header> <slot name="header"></slot> </header> <main> <slot></slot> </main> <footer> <slot name="footer"></slot> </footer> </div>
那这边文章就将这些吧 ,这些较为基础,也最有用。都离不开他们的。
- 1. 简简单单的Vue2(简单语法,生命周期,组件)
- 2. vue的生命周期——vue简单说
- 3. vue(1)— 简单介绍&生命周期
- 4. 安卓生命周期简单总结
- 5. 简单谈谈我理解的React组件生命周期
- 6. 简单介绍JSX语法和组件概念以及生命周期
- 7. 简析vue 组件的生命周期
- 8. vue2 ref的用法,简单易懂——vue2子组件索引
- 9. fragment的生命周期,和简单控件的使用
- 10. React组件和生命周期简介
- 更多相关文章...
- • Spring Bean的生命周期 - Spring教程
- • Rust 生命周期 - RUST 教程
- • Github 简明教程
- • Git可视化极简易教程 — Git GUI使用方法
-
每一个你不满意的现在,都有一个你没有努力的曾经。