CORS跨域模型浅析及常见理解误区分析
CORS跨域资源共享是先后端跨域十分经常使用的一种方案,主要依赖Access-Control-Allow(ACA)系列header来实现一种协商性的跨域交互。javascript
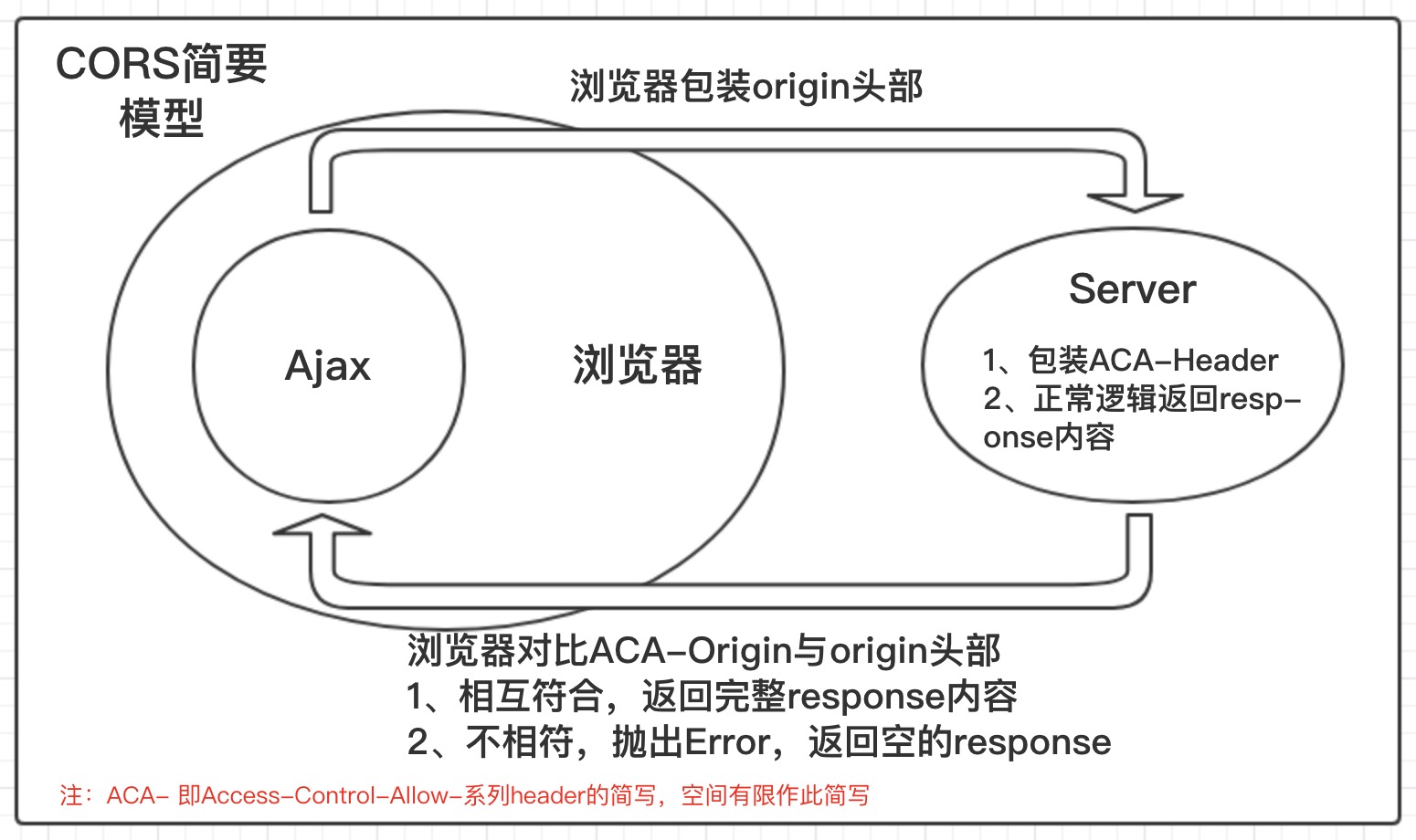
基本模型
其中的具体流程大体能够分为如下几步:
一、前端从webview上发出ajax请求
二、浏览器监测到ajax跨域,添加origin头部,标明请求来源
二、后端接收到请求后,根据正常业务逻辑包装业务返回
三、在业务返回的response上添加ACA系列头部,如html
'Access-Control-Allow-Origin' '*'; 'Access-Control-Allow-Credentials' "true"; 'Access-Control-Allow-Headers' 'X-Requested-With';
等等
四、浏览器接收到返回后判断ACA-Origin和以前加上的origin头部是否相符,相符的话进入5,不然进入第6步
五、返回完整的response内容到ajax的success中,ajax结束
六、抛出Error对象到给浏览器处理,置空response的返回给ajax处理前端
若是画一个来理解的话,大体以下java

更详尽的内容你们能够去看一下阮一峰老师写的《跨域资源共享 CORS 详解》,里面介绍的很详尽,在这里也不在细说了。下面说说本文的另外一个重点--常见理解误区nginx
常见理解误区
看下这个问题web
Q: 跨域失败的时候,后端接口返回的内容是什么样的?
当咱们不少时候都在思考怎么跨域的时候,不知道你们有没有想过这个问题?跨域失败很天然的给人的想法就是拿不到数据,那确定就是后端没有返回啊。然而不少咱们理所固然的却不并是理所固然的那个样子。
事实是,ajax
A: 跨域失败对于后端是没有感知的,跨域原本就不是服务端的事儿,它只是打个辅助,返回的数据和你跨域成功的时候一毛同样,一毛同样
是的,一毛同样。来个例子用事实说句话
咱们在一个页面上发送了一个xxx/ 的跨域请求,接口端没作cors处理,这时咱们在浏览器会看到
什么返回都没有,response返回体是空的,控制台报错啦,事实上呢?咱们用charles抓包看到的实际状况是
看到没?服务端返回的是正常数据啊。后端
这个时候咱们回头看看上面咱们写的那个cors模型流程,服务端接口所作的工做和非跨域请求惟一的区别只是多加了那么几个ACA的头部,你以为这几个ACA的头部直接就把数据搞没了?Naive。因此接口返回的返回体彻底没变。跨域
再来看看我为何说跨域原本就不是服务端的事儿,它只是打个辅助。回顾一下跨域的概念,你会发现跨域自己只是浏览器上因为同源策略才存在的一种安全保障行为,服务端一个接口可能供给浏览器中的接口调用,也能够同时给其余服务使用。一个接口数据返回来了,浏览器判断是否是跨域你本身去处理,和后端就没有关系了。浏览器
这个问题说实话最开始的时候,个人反应也是错的,后面仔细想了想才获得这个答案,或许这只是和我同样小白的误区,但愿对你们有所帮助吧。
~全篇完~
前面还写了一个nginx跨域相关的《nginx反向代理跨域基本配置与常见误区》,你们有兴趣欢迎来踩,若有问题欢迎指出~
~真·全篇完~
- 1. CORS简单跨域模型浅析及常见理解误区分析
- 2. 跨域浅析
- 3. 浅析Ajax跨域原理及JQuery中的实现分析
- 4. 常见的索引模型浅析
- 5. 领域模型浅析
- 6. 跨域现象及原理分析
- 7. NGINX 常见错误分析
- 8. checkStyle 常见错误分析
- 9. svn 常见错误分析
- 10. 常见错误分析
- 更多相关文章...
- • XML DOM 解析器错误 - XML DOM 教程
- • XML DOM 解析器 - XML DOM 教程
- • PHP Ajax 跨域问题最佳解决方案
- • 常用的分布式事务解决方案
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. CORS简单跨域模型浅析及常见理解误区分析
- 2. 跨域浅析
- 3. 浅析Ajax跨域原理及JQuery中的实现分析
- 4. 常见的索引模型浅析
- 5. 领域模型浅析
- 6. 跨域现象及原理分析
- 7. NGINX 常见错误分析
- 8. checkStyle 常见错误分析
- 9. svn 常见错误分析
- 10. 常见错误分析