Chrome 开发者工具 —— Performance 使用参考
原文连接: https://developers.google.com...
相关文章: https://github.com/hewq/blog/...
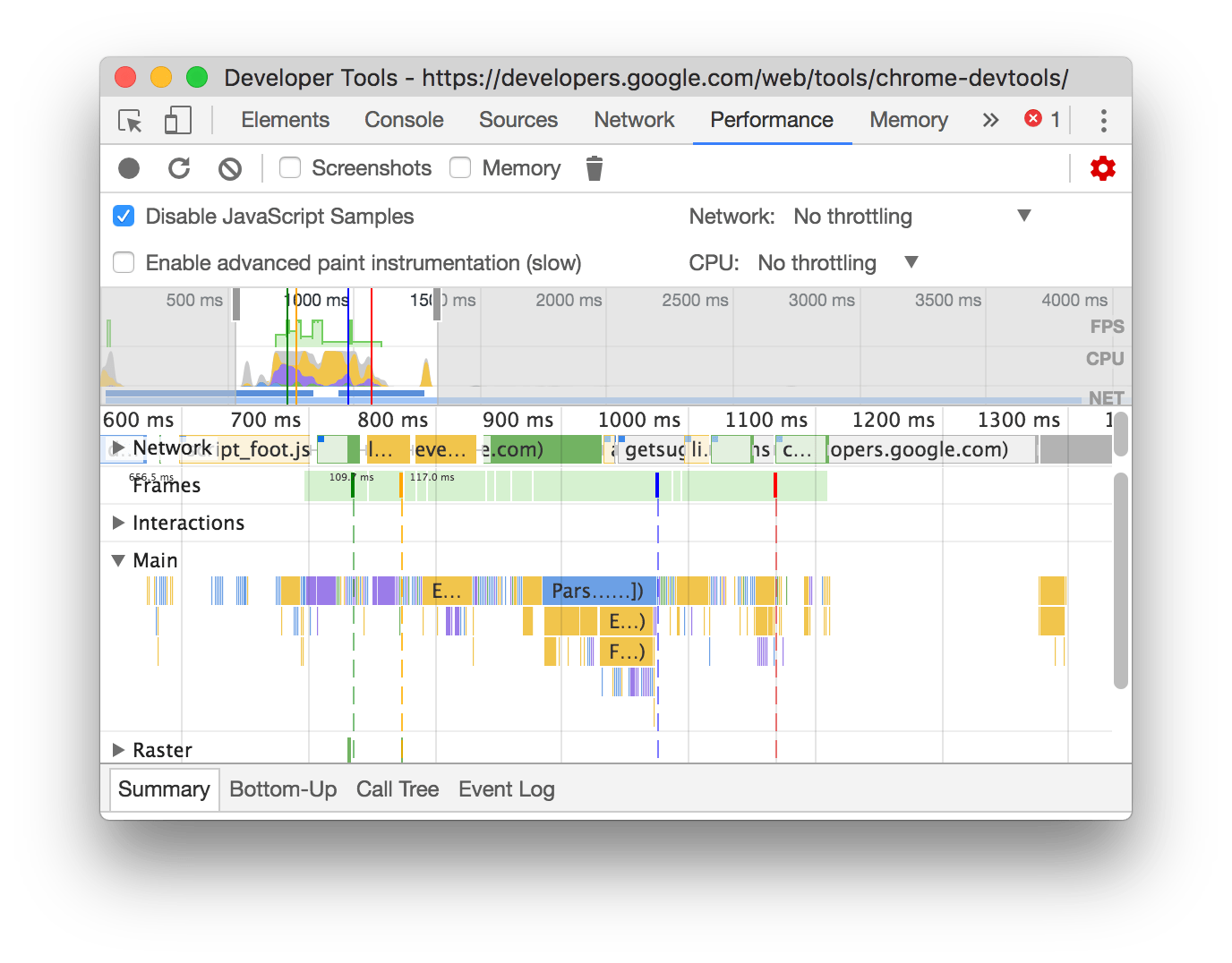
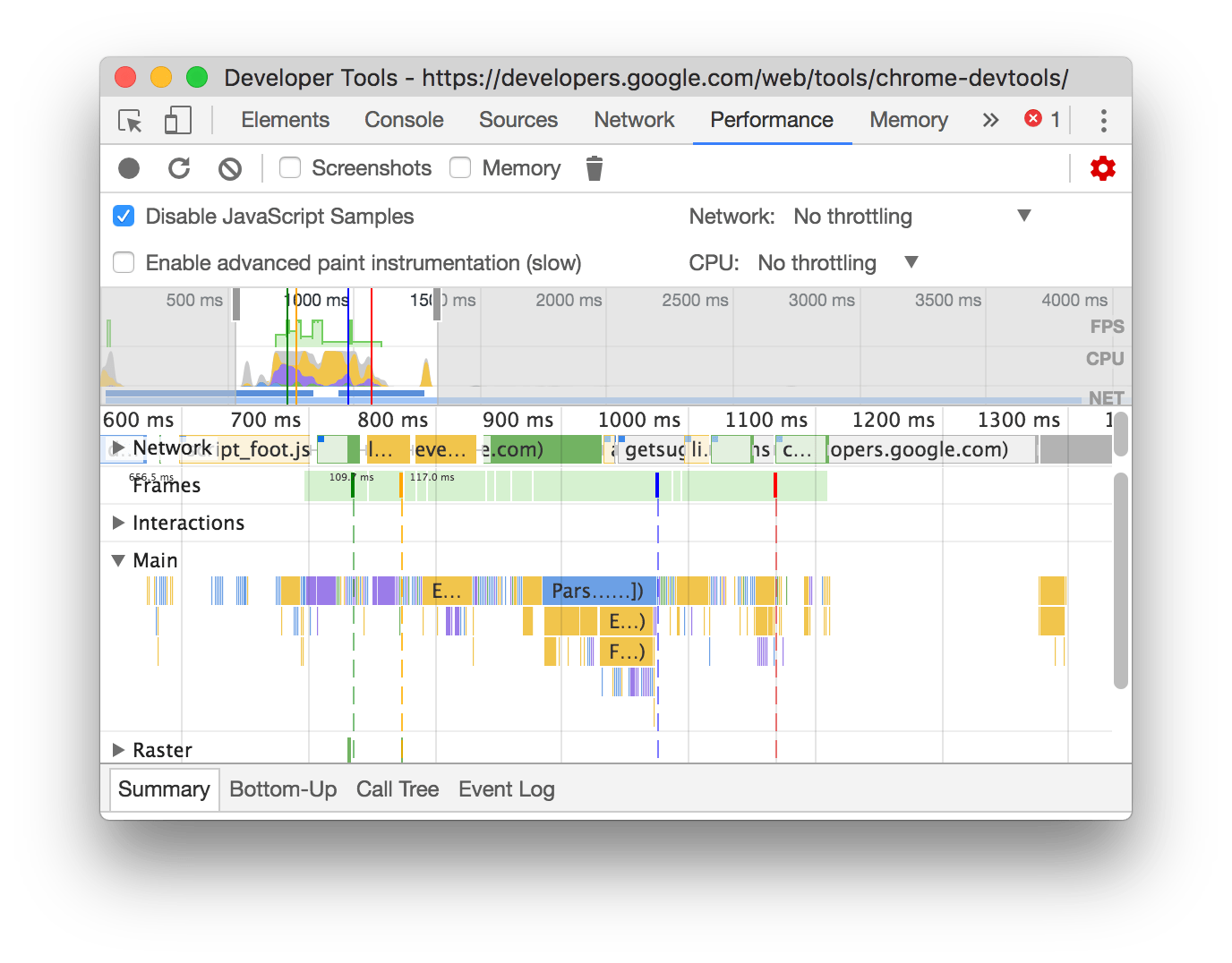
Disable JavaScript Samples
- 默认状况下,Main 部分会详细记录 JavaScript 的调用堆栈,使用 Disable JavaScript Samples 能够隐藏这些调用。像一些自定义的函数调用会被隐藏。下图为隐藏前和隐藏后的比较




查看主线程
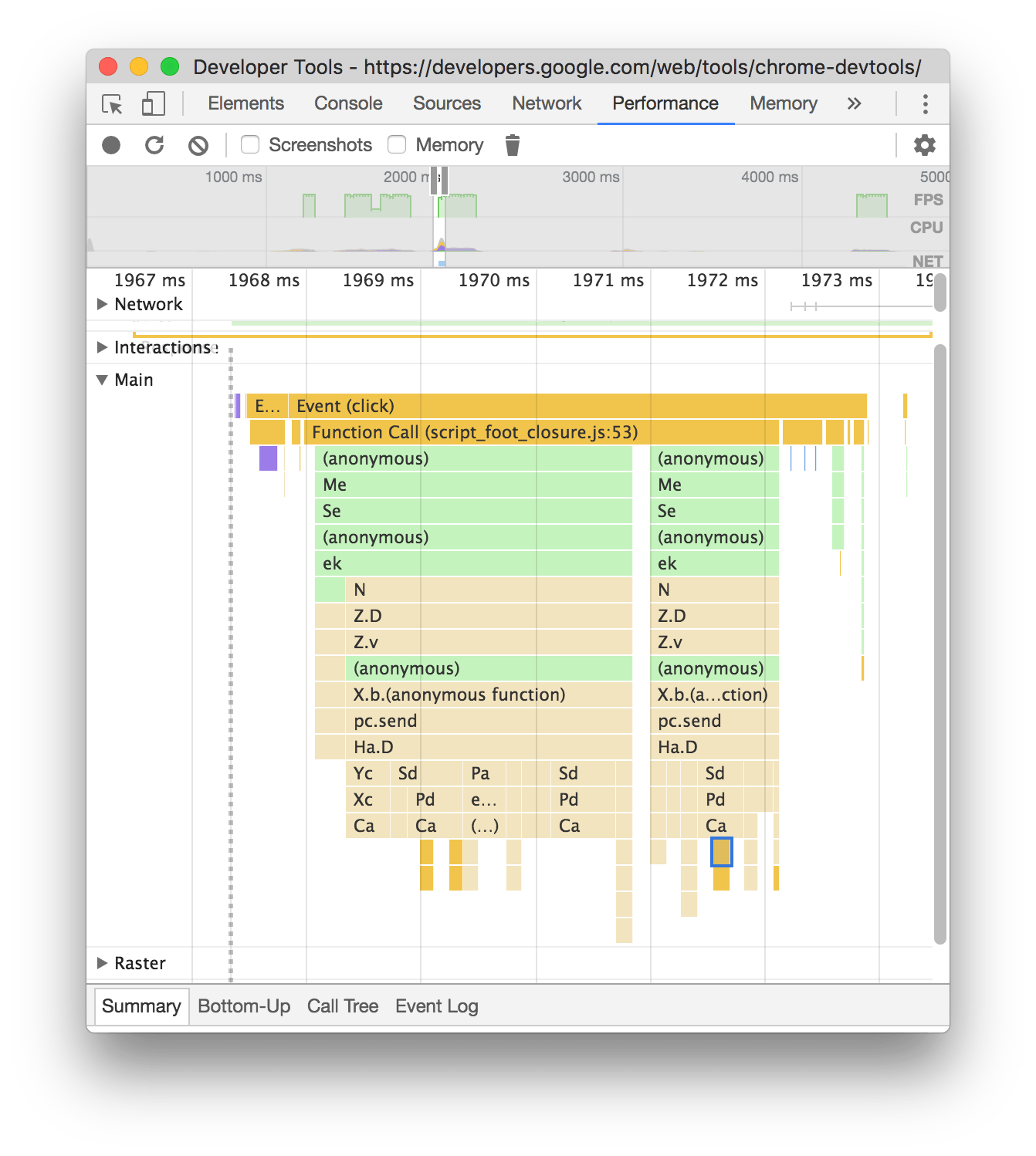
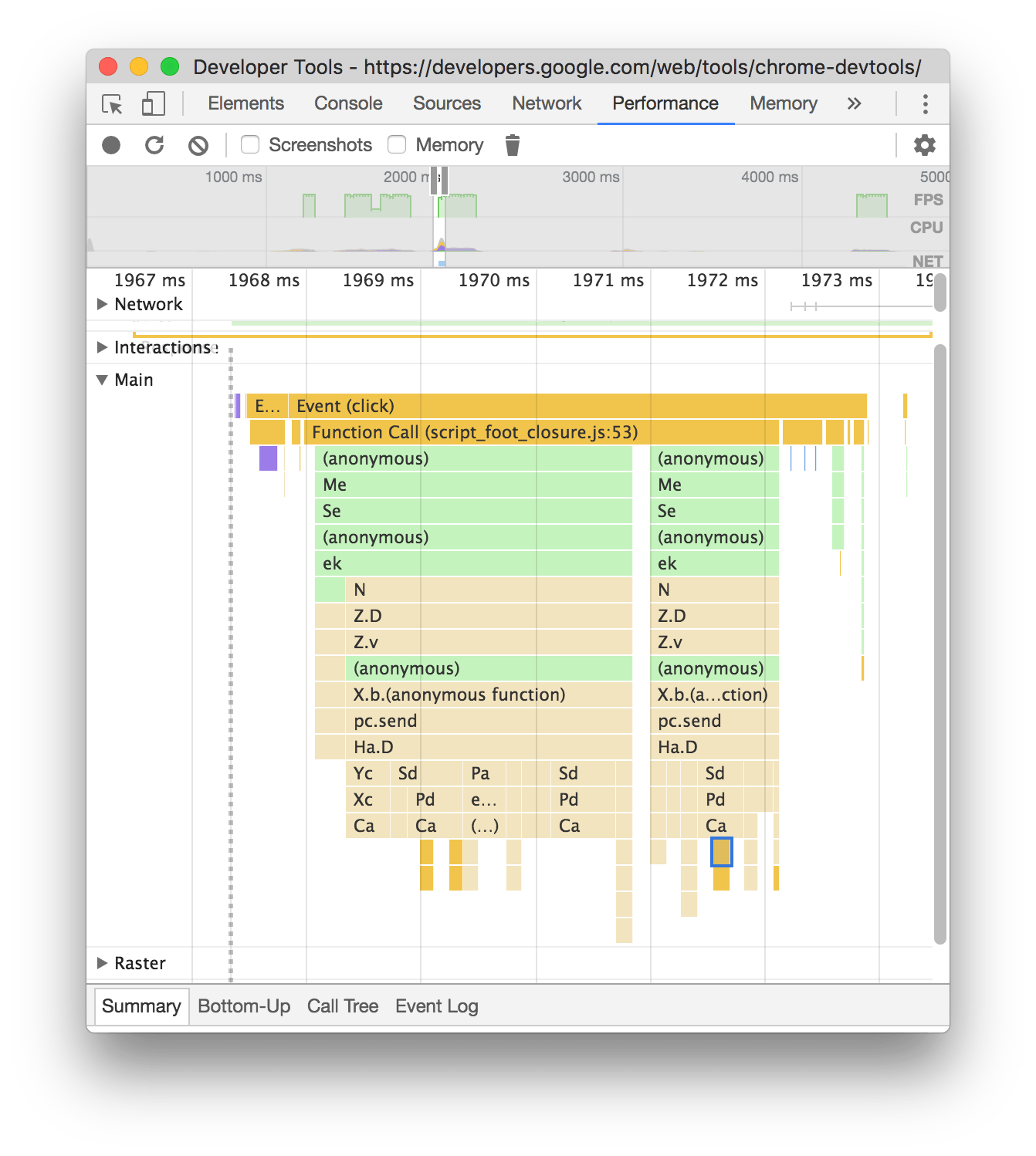
- Main 部分记录了主线程的活动点击其中一个事件,在 Summary 面板中查看更详细的信息


DevTools 用火焰图表示主线程的活动。x 轴表示随时间的记录,y 轴表示调用的事件。上层的事件调用(触发)了下层的事件(anonymous表明匿名函数)
 git
git
Call Tree
- 使用 Call Tree 来查看哪一个根事件花费的时间最多。Call Tree 只显示选中部分的记录。


- Self Time 表示直接花费在该事件上的时间,Total Time 表示花费在该事件及其全部后代(子孙)事件的总时间。
- 默认状况下,分组菜单设置为无分组,使用分组菜单能够根据各类标准对活动表进行排序。
- 点击 Show Heaviest Stack


会显示所选事件中哪些子事件执行时间最长。github
Bottom-Up
- 使用 Bottom-Up 能够查看哪些活动在整体上占用了最多的时间。Bottom-Up 只显示选中部分的记录。


在上图的火焰图中能够看出几乎全部的时间都花在三个对wait的调用上,因此 Bottom-Up 中,最顶部的是wait;wait调用下面的黄色部分实际上是数以千计的 GC(垃圾回收) 调用,因此下一个开销最大的是Minor GC。web
- Self Time 表示直接花费在该事件上的时间,Total Time 表示花费在该事件及其全部后代(子孙)事件的总时间。
Event Log
- 使用 Event Log 能够按时间顺序查看事件的执行


- Start Time 表示相对于记录的开始时间,例如图中的
1573.0ms表示该事件在记录开始后的 1573 毫秒后被执行。 - Self Time 表示直接花费在该事件上的时间,Total Time 表示花费在该事件及其全部后代(子孙)事件的总时间。
Interactions
- 使用 Interactions 来分析记录过程当中发生的用户交互。底部的红线表示等待主线程所花费的时间。
Memory
- 启用 Memory 能够查看记录过程当中的内存使用状况。
Enable advanced paint instrumentation
- 启用 Enable advanced paint instrumentation,在 Main 中点击 Paint,Paint Profiler 面板会显示有关绘制事件的高级信息


相关文章
- 1. Chrome 开发者工具 —— Performance 使用参考
- 2. chrome开发者工具之performance
- 3. chrome开发者工具使用教程
- 4. Chrome开发者工具
- 5. Chrome 开发工具之Timeline/Performance
- 6. 使用Chrome的开发者工具
- 7. chrome开发者工具使用技巧
- 8. Chrome开发者工具使用
- 9. Chrome 开发者工具使用技巧
- 10. Chrome开发者工具使用经验
- 更多相关文章...
- • jQuery Mobile 工具栏 - jQuery Mobile 教程
- • ASP 快速参考 - ASP 教程
- • PHP开发工具
- • Composer 安装与使用
相关标签/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
欢迎关注本站公众号,获取更多信息






