Hexo写博客和Hexo Admin管理
上一篇文章写到了如何在Github上用Hexo搭建博客,接下来固然是开始研究如何写博客啦。git
1. 原始方法
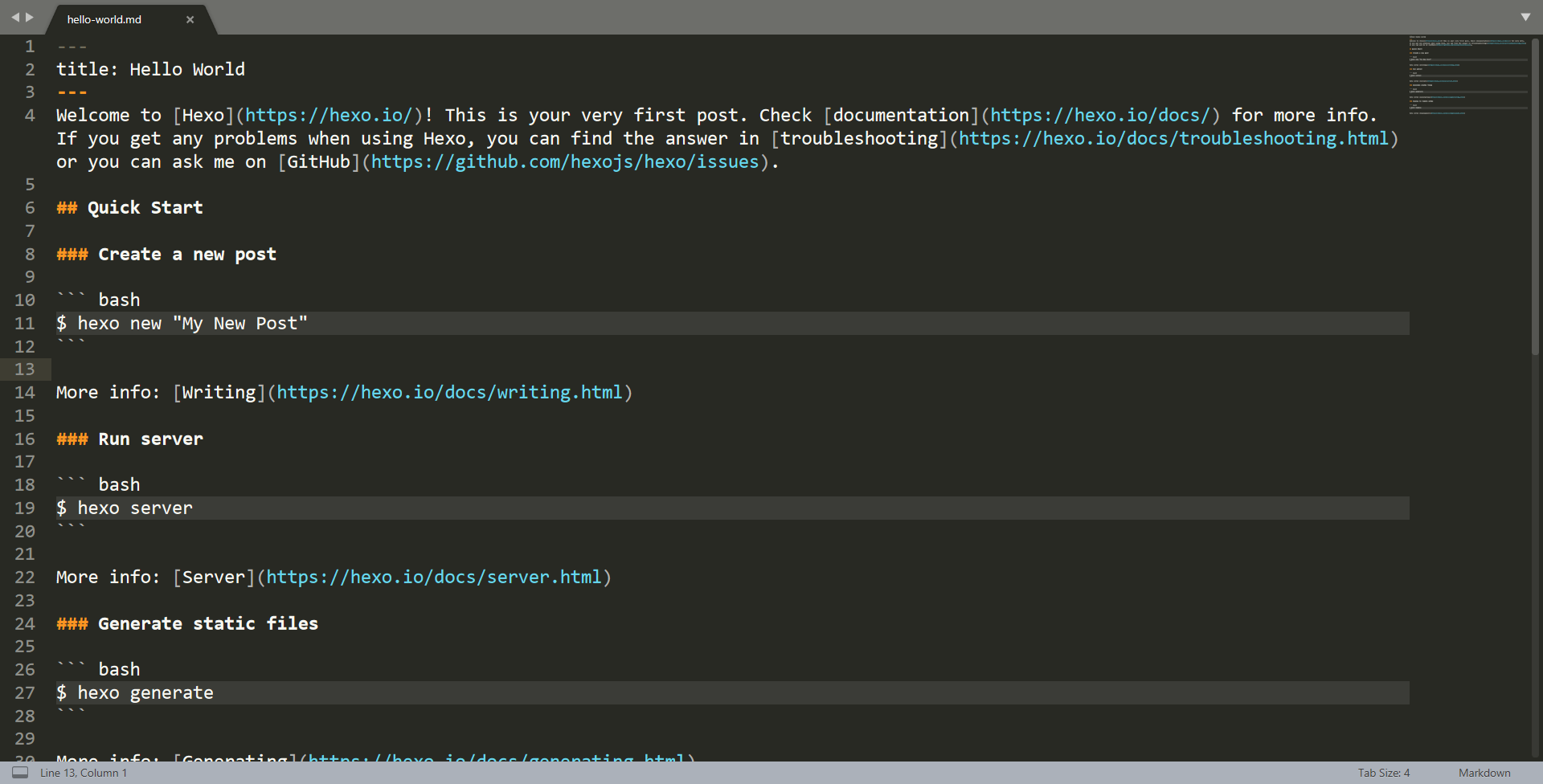
在咱们放置博客文件的文件夹Hexo中,source/_posts/目录下存放着全部博文的Markdown文件,初始化只有一个hello-world.md文件。
咱们能够在Git Bash中建立新博文:github
hexo new <title>
在_posts目录下会生成相应的.md文件,接下来咱们能够编辑该文件,直接写博文啦。(注意使用Markdown语法)  npm
npm
写完博文后,执行便可在博客中更新。bash
hexo g hexo d
若是要删除博文,则直接把_posts目录下相应的.md文件删除,再执行上述命令便可。
PS:关于在博文中插入图片
能够把图片统一放置在source/images目录下,而后在使用时用下述方式引用。服务器

更多相关的操做,能够查看Hexo的官网。hexo
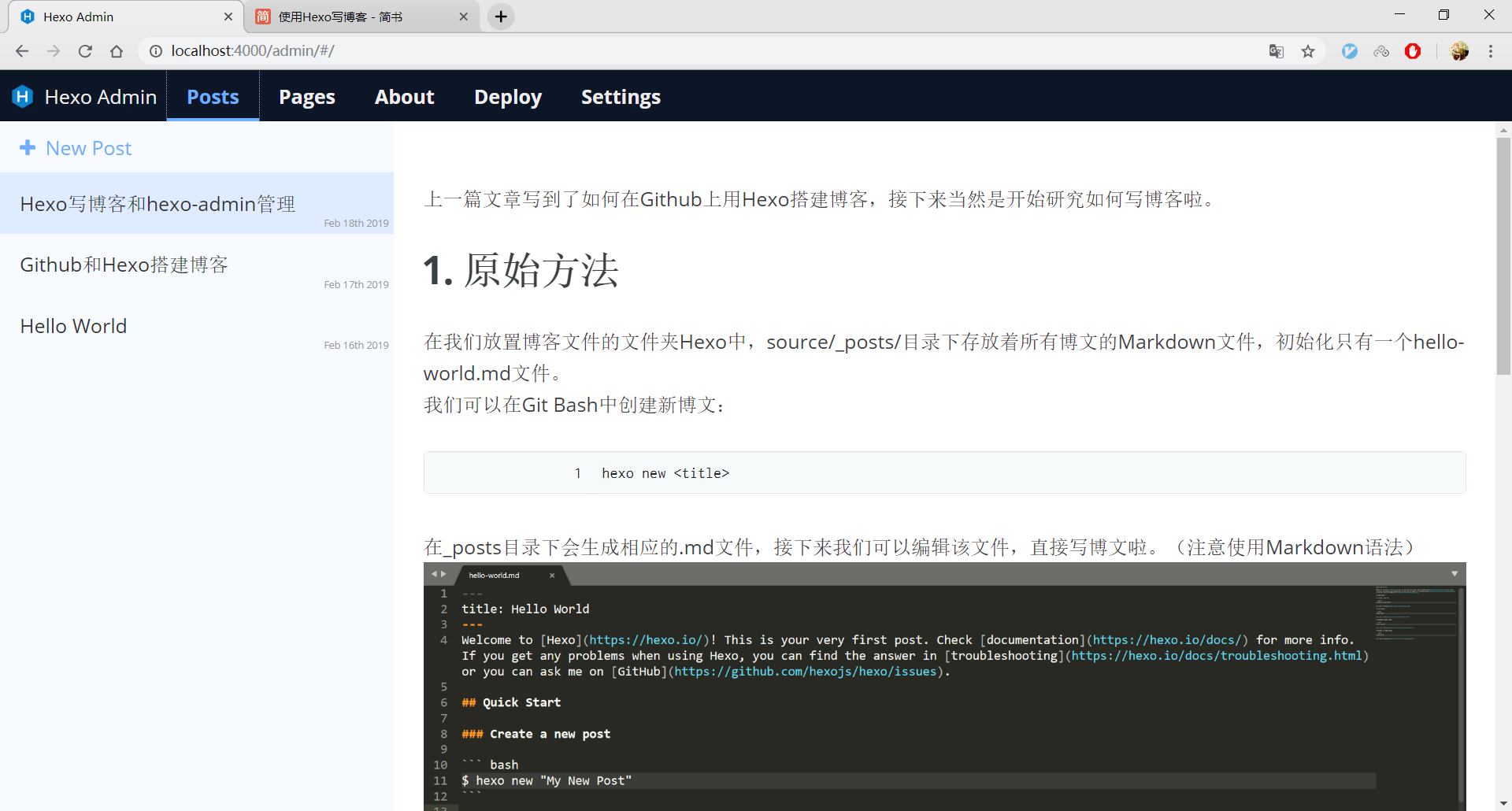
2. Hexo Admin插件管理
能够看出,用原生的方法来管理博文十分的不便,所以便有了Hexo Admin这一插件来方便咱们的操做。
首先,安装插件。post
npm install --save hexo-admin
启动服务器。spa
hexo server -d
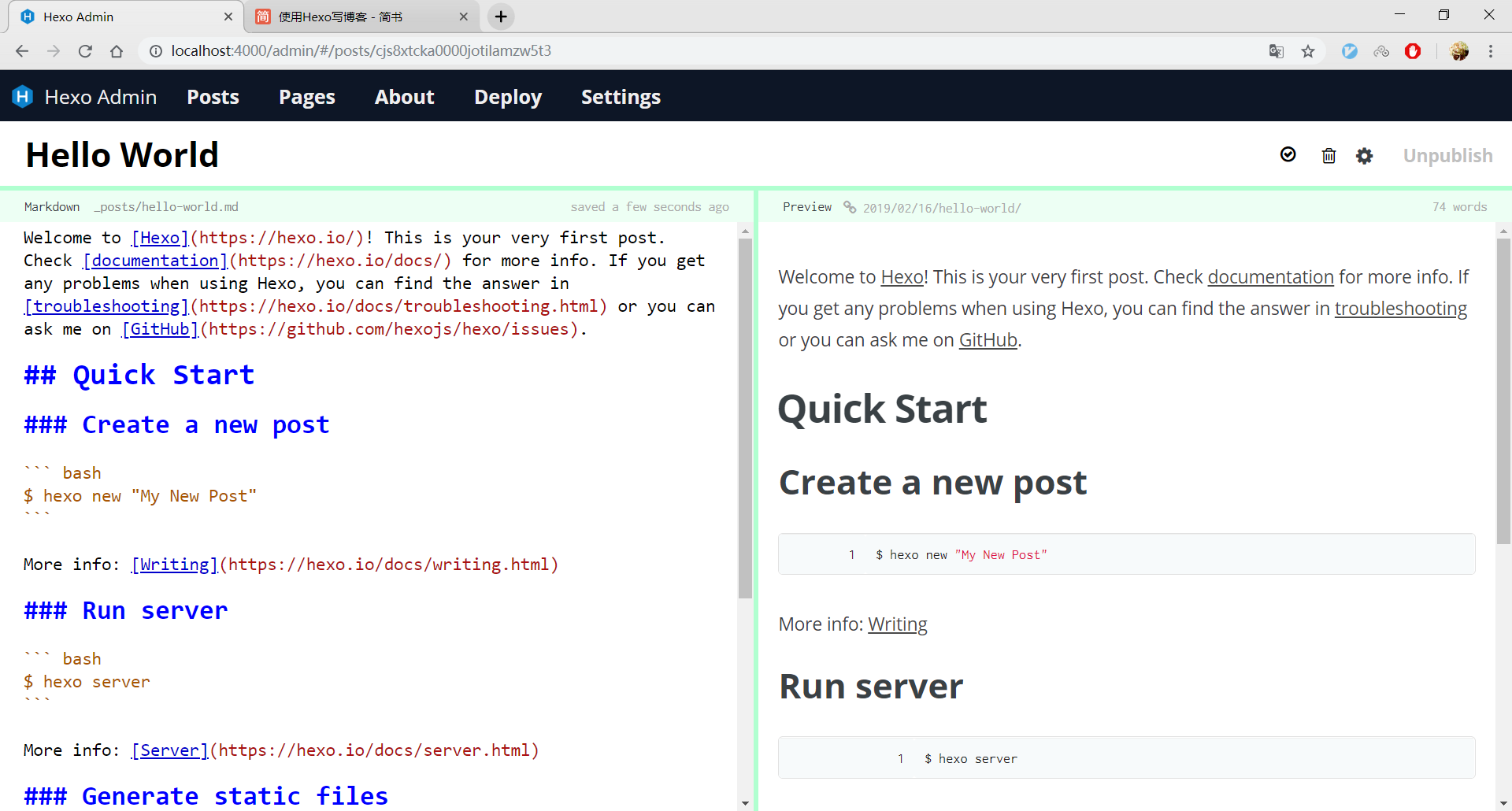
便可在localhost:4000/admin/中编辑博文了。 .net
.net

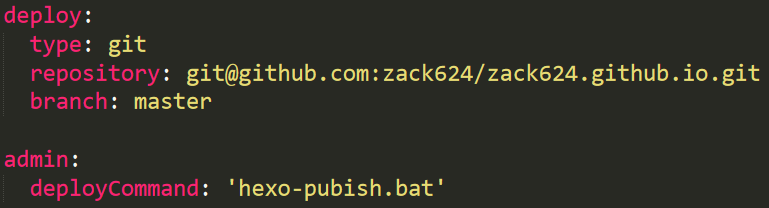
而后,Deploy以前,还须要编辑配置文件_config.yml。(不然会出现Error: Config value "admin.deployCommand" not found或者Error: spawn hexo ENOENT之类的报错。)
若是是Windows则在末尾加上
而后在同级目录新建hexo-pubish.bat文件,文件内容以下:插件
hexo g -d
若是是Linux系统则参考Issues。
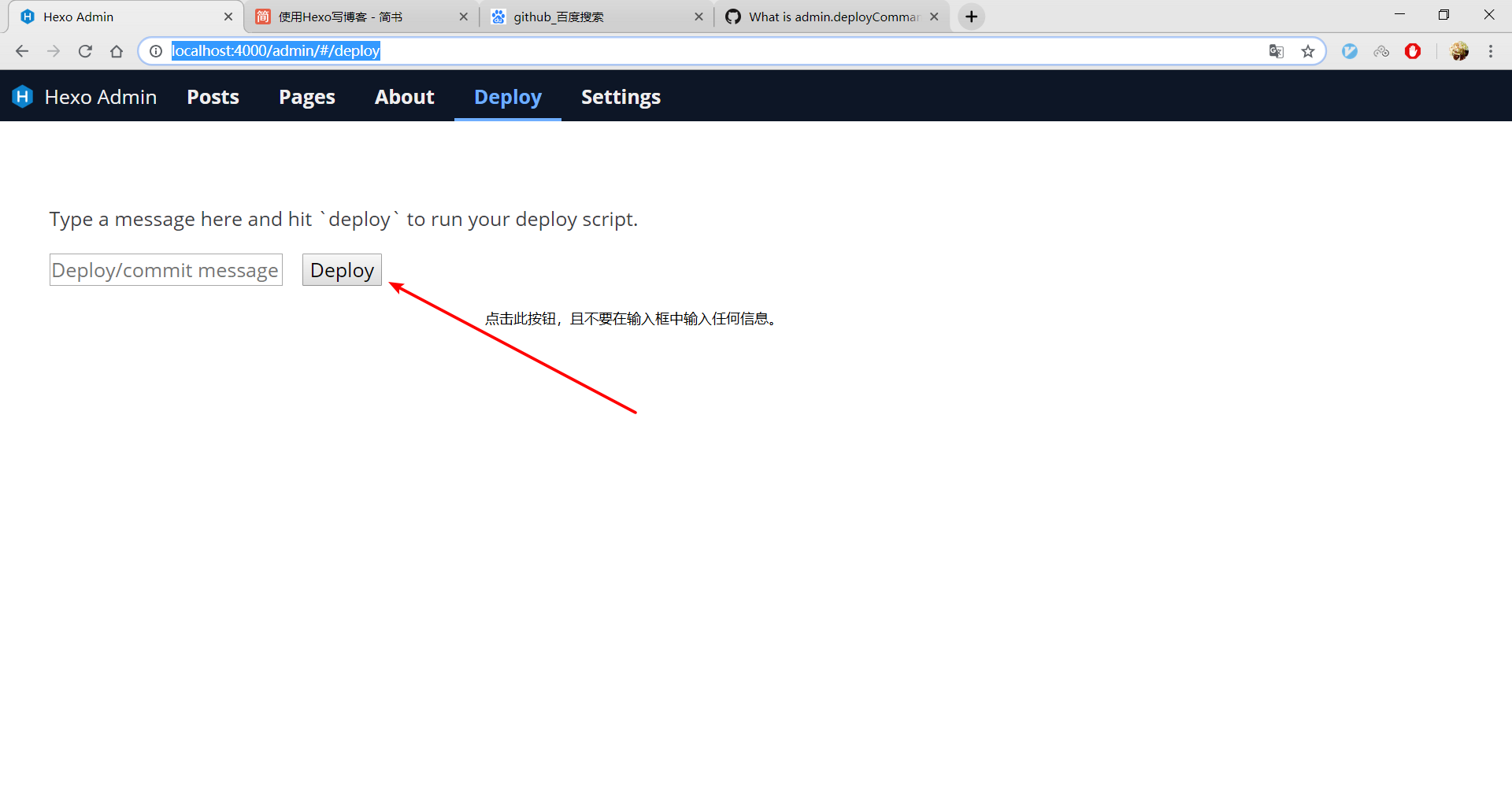
编辑完毕后,就能够点击Deploy,直接部署发布Github博客上。 
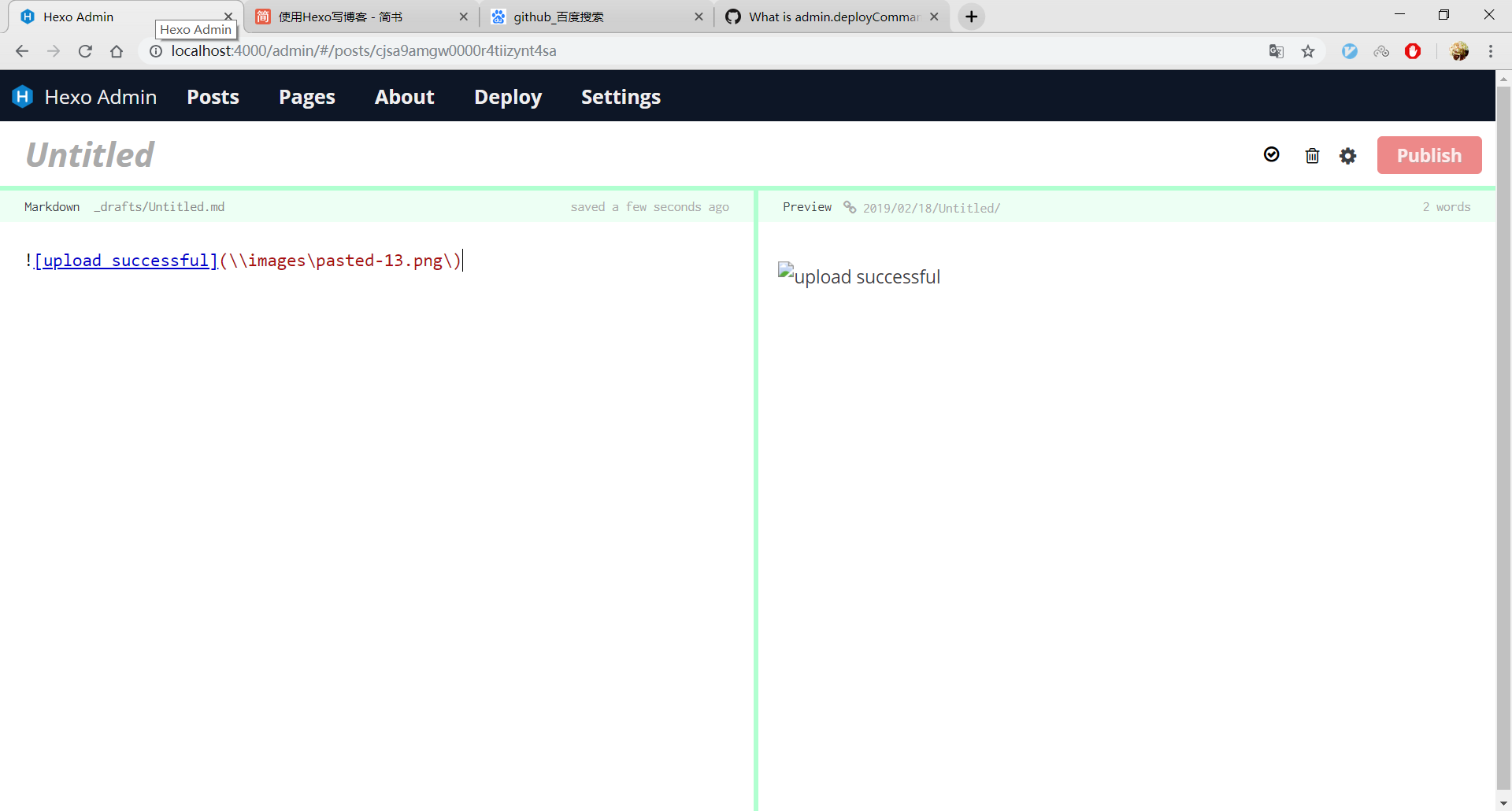
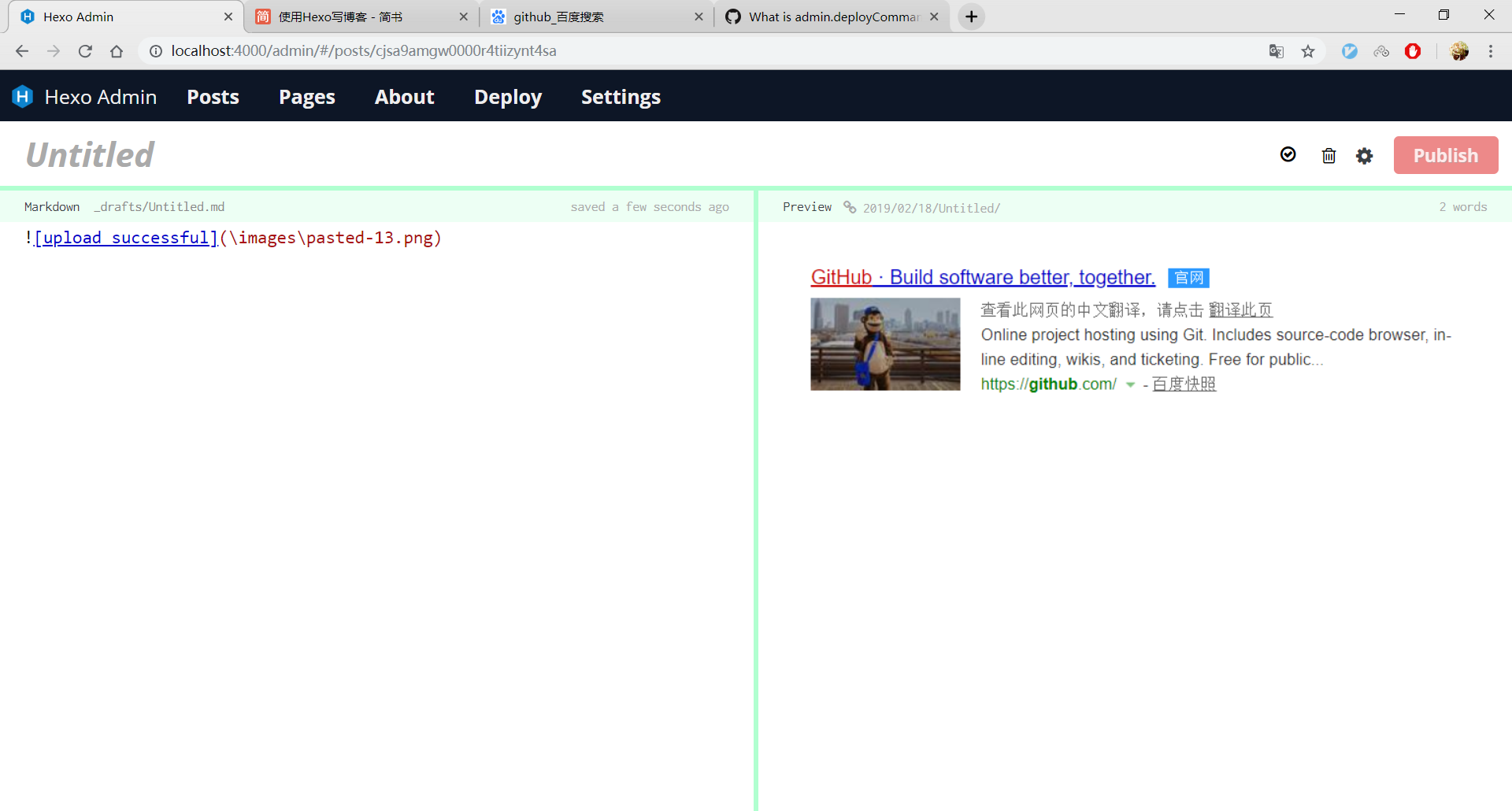
PS:关于Hexo Admin插入图片
Hexo Admin能够直接复制图片粘贴,而后自动下载到source/images目录并重命名。但在Windows中粘贴后会出现裂图。这时就须要手动把括号中的先后两个斜杠去掉,就能正常显示。

- 1. hexo-admin后台管理博客
- 2. Hexo写博客
- 3. 用Typora写Hexo博客
- 4. hexo 博客
- 5. hexo博客
- 6. Hexo博客
- 7. hexo 搭建博客
- 8. Hexo和Git搭建博客
- 9. Github和Hexo搭建博客
- 10. 【Web前端】hexo博客管理
- 更多相关文章...
- • Rust 组织管理 - RUST 教程
- • Docker 仓库管理 - Docker教程
- • Docker 清理命令
- • 适用于PHP初学者的学习线路和建议
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. No provider available from registry 127.0.0.1:2181 for service com.ddbuy.ser 解决方法
- 2. Qt5.7以上调用虚拟键盘(支持中文),以及源码修改(可拖动,水平缩放)
- 3. 软件测试面试- 购物车功能测试用例设计
- 4. ElasticSearch(概念篇):你知道的, 为了搜索…
- 5. redux理解
- 6. gitee创建第一个项目
- 7. 支持向量机之硬间隔(一步步推导,通俗易懂)
- 8. Mysql 异步复制延迟的原因及解决方案
- 9. 如何在运行SEPM配置向导时将不可认的复杂数据库密码改为简单密码
- 10. windows系统下tftp服务器使用
- 1. hexo-admin后台管理博客
- 2. Hexo写博客
- 3. 用Typora写Hexo博客
- 4. hexo 博客
- 5. hexo博客
- 6. Hexo博客
- 7. hexo 搭建博客
- 8. Hexo和Git搭建博客
- 9. Github和Hexo搭建博客
- 10. 【Web前端】hexo博客管理