Github和Hexo搭建博客
基于Windows搭建,依托Github的博客。html
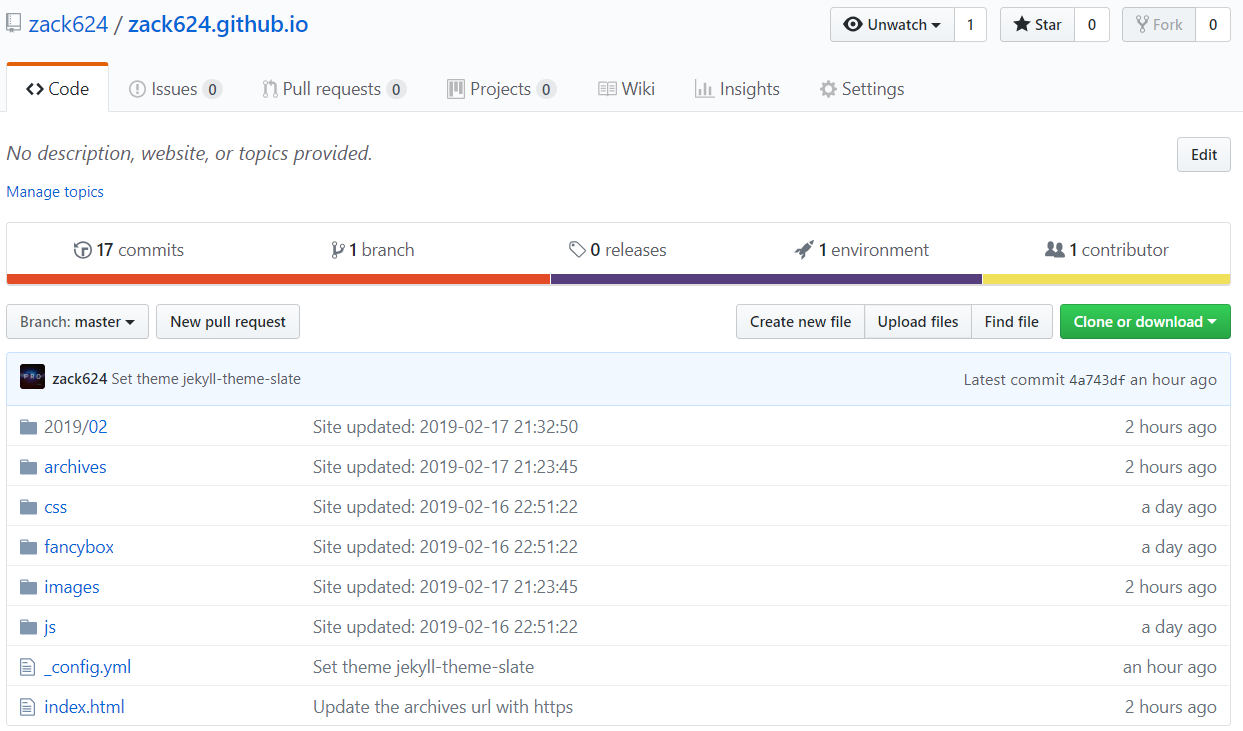
1. Github建立Repository
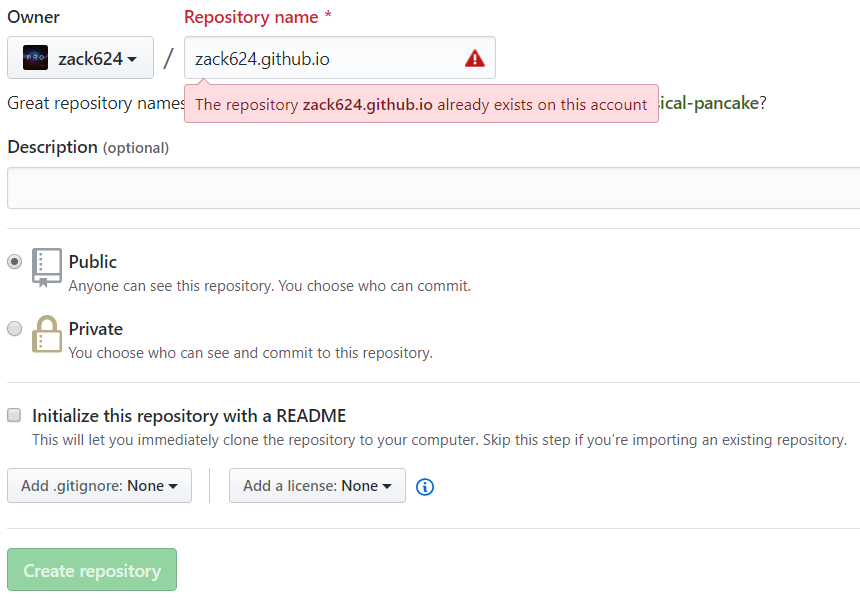
Respository的名字必须是:你的github帐户名.github.io (下图因为我已经建立过了,因此被标红)  node
node

2. 本地安装NodeJS和Git
NodeJS官网和Git官网
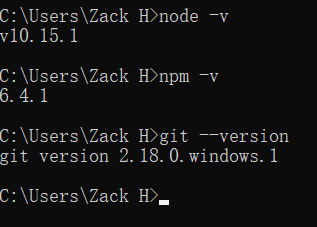
安装完成后,在CMD中运行以下命令,并能返回版本信息,则说明安装完成。git
node -v
npm -v
git --version

第一次使用Git的话,还须要设置用户名和邮箱,以及配置SSH绑定Github帐号。具体能够参考这篇文章。github
3. 安装Hexo
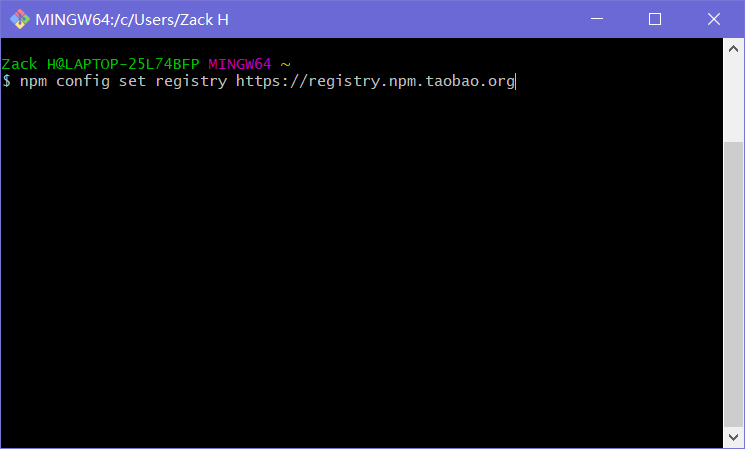
先切换npm到淘宝源。npm
npm config set registry https://registry.npm.taobao.org

选择一个新文件夹来存储博客文件,能够命名为Hexo,而后右键选择打开Git Bash,运行浏览器
npm install hexo-cli -g
等待安装完成后,再依次运行 (有时可能须要管理员权限打开Git Bash,再CD到Hexo文件夹)bash
hexo init Hexo npm install
hexo g // g是generate的意思 hexo s // s是server,即启动服务器
这时就能够在本地浏览器访问博客了。 若是有须要,能够更换端口,命令以下服务器
hexo s -p 6000
4. 部署到Github
须要在Git Bash中运行下列命令下载插件。hexo
npm install hexo-deployer-git --save
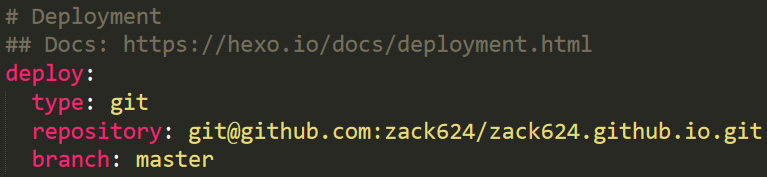
打开上述的Hexo文件夹中的配置文件:_config.yml
在末尾的deploy中添加以下信息:(respository要更换成本身的地址)  spa
spa
以后运行以下命令,就能够把博客部署到Github
hexo d // d是deploy
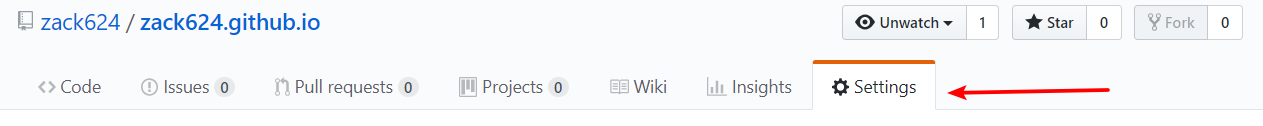
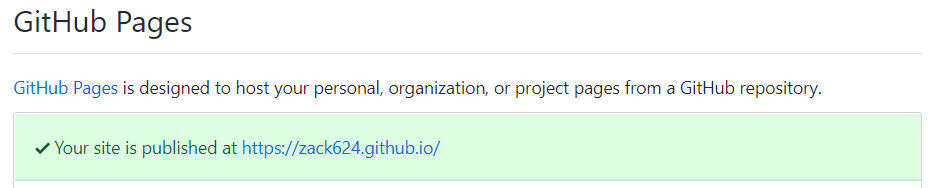
而后打开Github上的Repository的Settings,在GitHub Pages下就有博客地址了,能够直接访问,但要记住是https,不是http: 

相关文章
- 1. hexo&github博客搭建
- 2. Hexo+github搭建博客
- 3. hexo + github搭建博客
- 4. 博客搭建 - hexo + GitHub
- 5. 博客搭建-Github Pages+Hexo
- 6. Hexo+GitHub搭建博客
- 7. Hexo+Github博客搭建
- 8. hexo+github搭建博客
- 9. github+hexo博客搭建
- 10. github+hexo搭建博客(二)
- 更多相关文章...
- • Swift 环境搭建 - Swift 教程
- • Rust 环境搭建 - RUST 教程
- • 适用于PHP初学者的学习线路和建议
- • Github 简明教程
相关标签/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
欢迎关注本站公众号,获取更多信息

相关文章