Unity---UGUI入门基础
[Toc] <br>c#
一、UGUI介绍
GUI就是Graphical User Interface(图形用户界面)简称。在Unity还未更新UGUI以前最流行的作UI的插件是NGUI。自从Unity4.6开始后,集成到了编辑器中,大大方便了开发。 <br>编辑器
二、UGUI基本控件
2.1 Canvas---画布
每当你建立一个UI物体时,Canvas都会自动建立。全部的UI元素都必须是Canvas的子物体。 和Canvas一同建立的还有一个EventSystem,其是一个基于Input的事件系统,能够对键盘、触摸、鼠标、自定义输入进行处理。ide
 <font color=Red>Render Mode</font> Screen Space - Overlay:让UI始终位于界面最上面部分 Screen Space - Camera:赋值一个相机,按照和相机的距离先后显示物体和UI World Space:让画布变成一个3D物体能够移动等 <font color=Red>UI Scale Mode</font> Constant Pixel Size:根据像素大小计算UI位置和尺寸。当屏幕尺寸改变时,UI大小不会变而其余物体会变。 &ensp&ensp&ensp Scale Factor:UI缩放系数 Scale With Screen Size:根据不一样屏幕尺寸自动改变UI大小 &ensp&ensp&ensp Reference Resolution:设置为屏幕尺寸 Constant Physical Size:根据物理函数
<font color=Red>Render Mode</font> Screen Space - Overlay:让UI始终位于界面最上面部分 Screen Space - Camera:赋值一个相机,按照和相机的距离先后显示物体和UI World Space:让画布变成一个3D物体能够移动等 <font color=Red>UI Scale Mode</font> Constant Pixel Size:根据像素大小计算UI位置和尺寸。当屏幕尺寸改变时,UI大小不会变而其余物体会变。 &ensp&ensp&ensp Scale Factor:UI缩放系数 Scale With Screen Size:根据不一样屏幕尺寸自动改变UI大小 &ensp&ensp&ensp Reference Resolution:设置为屏幕尺寸 Constant Physical Size:根据物理函数
Graphic Raycaster:图片射线 Ignore Reversed Graphic:图片翻转后点击无效 Blocking Objects:阻挡点击物体(当UI前面有物体时,点击前面的物体射线是否阻挡) Blocking Mask:阻挡层级字体
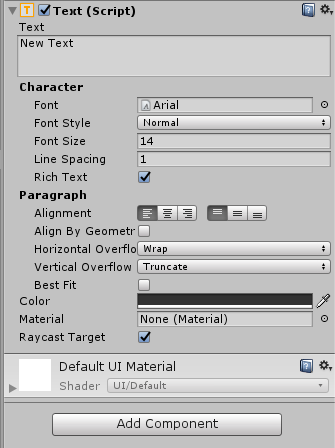
<br> ## 2.2 Text  **Line Spacing**:行间距动画
Rich Text:富文本---能够结合多种字体类型和大小,寻找文本中的标记标签,就和HTML中对字体的类型设置很像。 <font color=Red>若是想在同一个Text中实现不一样的字体有不一样的大小颜色等效果就可使用富文本。</font> 格式和Html5的格式大致相同,但并非彻底兼容spa
<b>粗体</b> <i>斜体</i> <size=50>大小</size> <color=#ff000000>颜色</color> <color=red>颜色</color>
Alignment:设置对齐 Align By Geometr:几何方向的对齐 Horizontal Overflow:选择溢出的处理方式---文本水平超出最大宽度时,是自动换行仍是就溢出不显示。 Vertical Overflow:以上同理 Best Fit:是否忽略对文字大小的设置---选中文字会自动改变大小来所有显示出来。 Raycast Target:UGUI建立的全部组件都会默认勾选,UI事件会在EventSystem的Update的Process触发。UGUIh会遍历全部Raycast Target是true的UI,发射射线找到玩家最早触发的那个UI,抛出事件给逻辑层去响应。插件
private Text text;
void Start () {
text = transform.GetComponent<Text>();
text.text = "你好呀";
text.fontSize = 20;
text.color = Color.blue;
text.fontStyle = FontStyle.Bold;
}
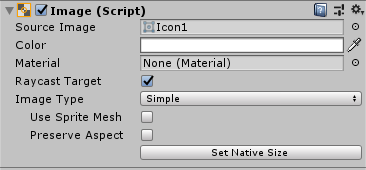
<br> ## 2.3 Image  **Source Image**:转为Sprite格式的图片能够赋值。 **Preserve Aspect**:图像宽高是否按原始比例 **Set Native Size**:返回原始大小code
Image Type:orm
- Simple:在拉伸区域内彻底显示一张图片
- Sliced:按九宫格显示,九宫格在图片资源中设置。拉伸时九宫格四周大小不变,上下只会左右拉,左右只会上下拉。
- Tiled:平铺,在选中范围内显示n张原始大小的图片。
- Filled:按各类方法切割图片。<font color=Red>(常常用于技能冷却)。</font>
public Image image;
public Sprite sprite;
//能够修改Image的图片
void Start () {
image = transform.GetComponent<Image>();
image.sprite = sprite;
}
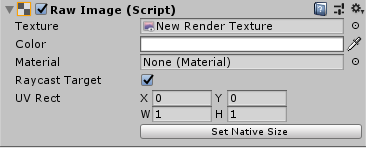
<br> ## 2.4 RawImage  Image显示的是Sprite格式的图片。 RawImage显示的是Texture格式的图片。 RawImage通常用于背景、图标上,通常用于显示外部图片。 当显示一张外部加载的图片且不用交互时,所用时间远低于Image。
UV Rect:纹理坐标,能够用其实现帧动画。
Raw Image的另外一个使用技巧:<font color=Red>在2D界面上实现3D物体</font>
- 新建一个Render Texture,赋值到相机的Target Texture。用于获取相机的3D显示内容。
- 把RT赋值到Raw Image。让Raw Image接收相机的3D内容。
- 再新建个相机,就能够在新建相机2D界面中添加3D内容。
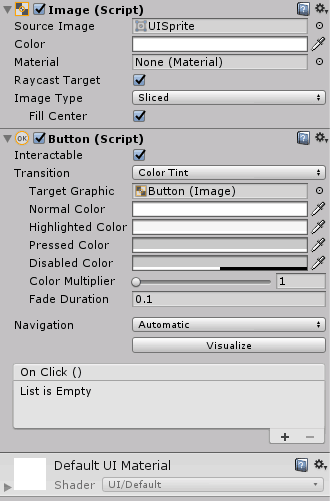
<br> ## 2.5 Button 
Interactable:是否可交互 Transition:过渡方式
- 颜色过分 Target Graphic:过渡效果做用目标 Normal Color:默认颜色 Highlighted Color:高亮颜色 Pressed Color:按下颜色 Diasbled Color:禁用颜色 Color Multiplier:颜色切换系数 Fade Duration:衰落延迟
- 图片过分---基本同理
- 动画过分
Navigation:按钮导航---在EventSystem中,有个当前被选中的按钮,能够经过方向键或代码控制,使被选中的按钮进行更改。 Visualize:能够把按键能导航到的路径可视化,高亮黄色箭头显示。
<font color=Red>Button添加点击事件的两种方法</font>
- 直接在界面OnClick处添加事件。
- 经过代码给按钮添加点击事件。
public Button btn1;
public Button btn2;
void Start()
{
btn1.onClick.AddListener(NoParameter);
btn2.onClick.AddListener(()=>HaveParameter("Hello"));
}
private void NoParameter()
{
Debug.Log("Hello");
}
private void HaveParameter(string str)
{
Debug.Log(str);
}
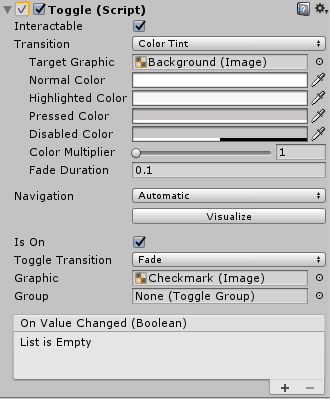
<br> ## 2.6 Toggle 
主要选项和Button相同 Is On:默认是否选中。 Toggle Transtion:切换是是否有过渡效果,Fade表示有,None表示没有。 Graphic:设置开关要起做用的对象,不必定非要是默认的对号。 Group:设置分组。<font color=Red>把多个Toggle放在同一个物体下,在这个物体上添加Toggle Group,并给Toggle赋值,就能够实现单选。</font> On Value Change:当Toggle值改变时所调用的函数。
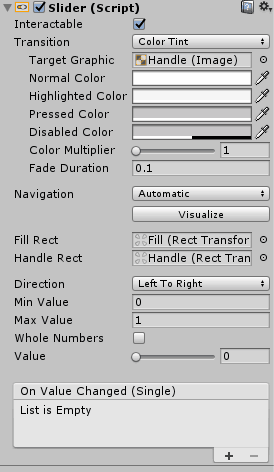
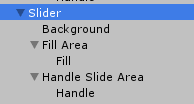
<br> ## 2.7 Slider  
Slider下的Background:表示未进度的区域的显示图片。 Slider下的Fill:已经进度的显示图片。 Slider下的Handle:可滑动块块的图片 Fill Rect:设置用于显示已是进度区域的图片。 Handle Rect:设置可滑动块块的图片。 Direction:方向,从左到右、从上到下之类的。 Min Value:最小值。 Max Value:最大值。 Whole Numbers:是否按整型来改变值。 Value:值 On Value Changed:值改变时,触发的事件
Slider通常能够与文本之类的结合,来解决内容过多显示不下的问题。 等待更新案例...
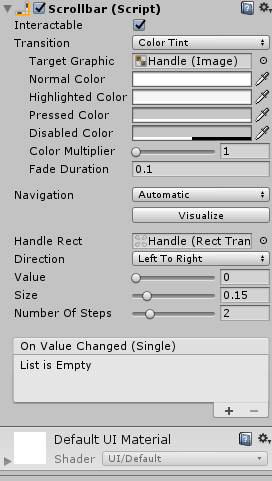
<br> ## 2.8 Scrollbar  
Size:可滑动块块的大小。 Number Of Steps:从最小到最大值一共须要几步。设置0或1时效果和Slider基本同样,都是能够自由滑动。设置2时,滑块只能在最小或者最大,只有这两个位置。再大同理。
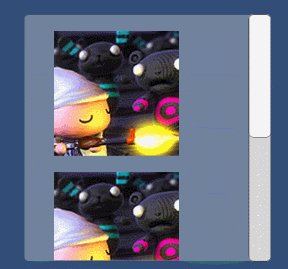
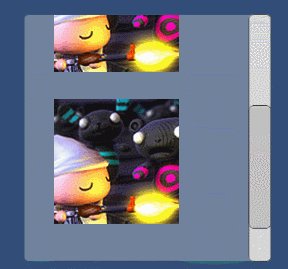
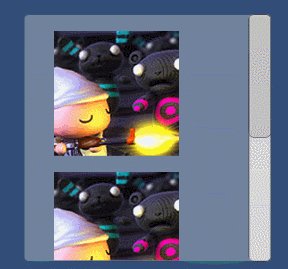
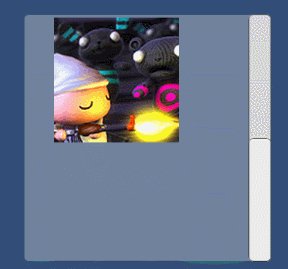
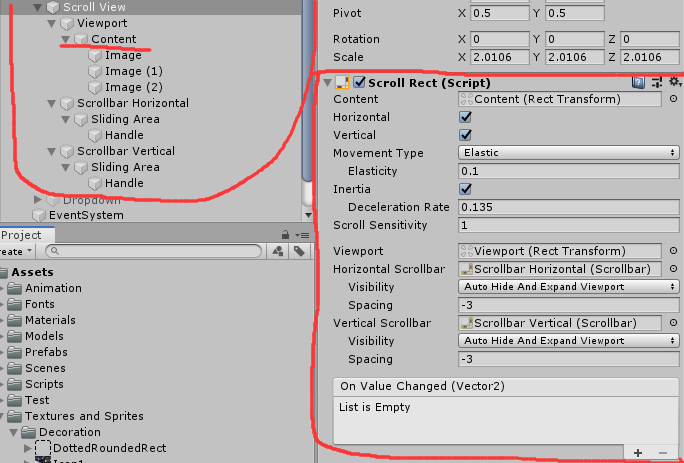
<br> ## 2.9 Scroll View   在content下添加所需的内容,便可实现此效果。
Horizontal:是否容许水平拖动 Vertical:是否容许竖直拖动 Inertia:是否有滚动惯性 Deceleration Rate:滚动惯性大小 Visibility:是否选择自动隐藏滚动条
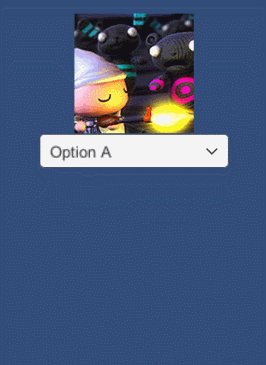
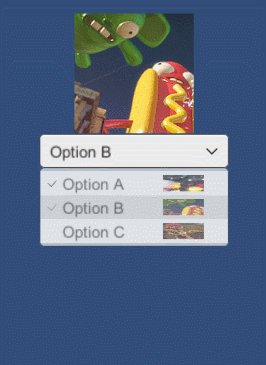
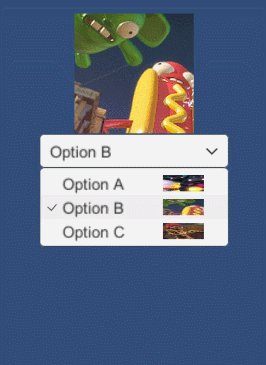
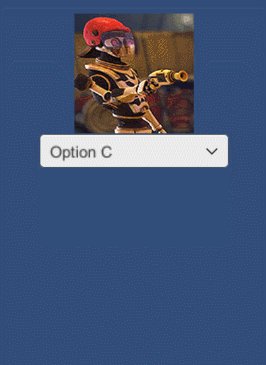
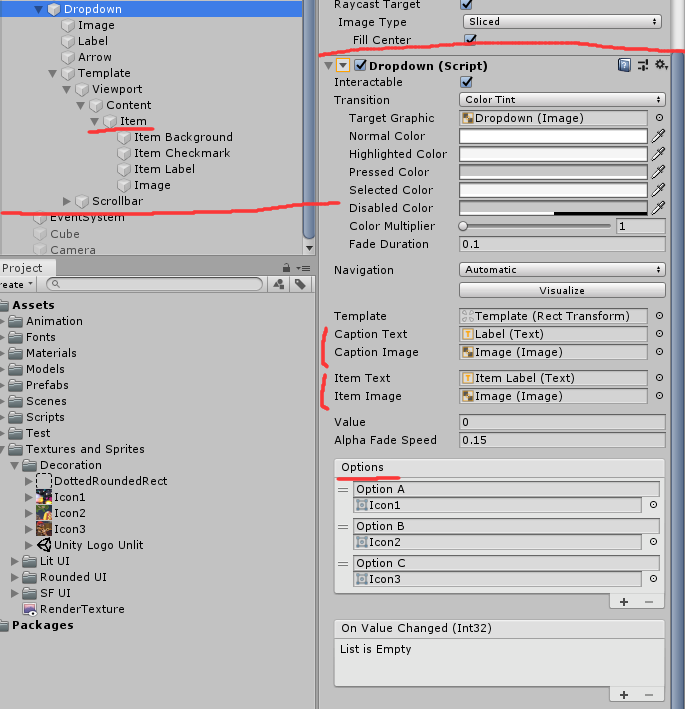
<br> ## 2.10 Dropdown   **Options**:能够添加或删除每一项 **Item**:每一个项目中的内容组合 **Caption---**:标题显示的内容 **Item---**:每一个项目的小内容
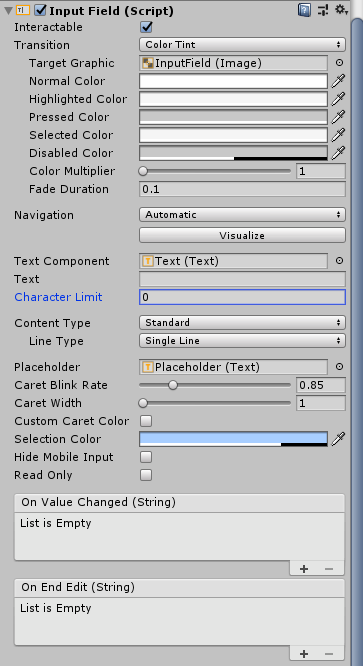
<br> ## 2.11 InputField   **Character Limit**:输入字符个数限制 **Content Type**:输入字符类型 **Custom Caret Color**:光标颜色 **Selection Color**:选中文本颜色
2.12 Grid Layout Group
 Padding:边距 Spacing:每项的间距 Start Corner:元素排列方向 Start Axis:元素水平或竖直排列 Child Alignment:子项从哪开始排列 Constraint:能够限制列数或行数
Padding:边距 Spacing:每项的间距 Start Corner:元素排列方向 Start Axis:元素水平或竖直排列 Child Alignment:子项从哪开始排列 Constraint:能够限制列数或行数
2.13 Content Size Fitter
 用来设置UI的长宽。 好比能够挂在Text上,就能够设置内容的最小长宽。
用来设置UI的长宽。 好比能够挂在Text上,就能够设置内容的最小长宽。
<br> # 三、UGUI事件系统 ## 3.1 UGUI实现事件3种方法 1. 添加接口,调用事件。<font color=Red>(推荐)</font> 2. 在界面中直接添加Event Trigger控件。 3. 在代码中添加Event Trigger控件
<br> ## 3.2 IDrag拖动接口 IBeginDragHandler 开始拖动 IDragHandler IEndDragHandler 结束拖动
实现拖动效果的两种方法
public void OnDrag(PointerEventData eventData)
{
//eventData.position 拖动时的屏幕坐标
//由于物体的位置是世界坐标,因此要把拖动时的屏幕坐标转换为世界坐标
RectTransform rect = GetComponent<RectTransform>();
Vector3 pos = Vector3.zero;
RectTransformUtility.ScreenPointToWorldPointInRectangle(rect, eventData.position, eventData.enterEventCamera, out pos);
rect.position = pos;
}
public void OnDrag(PointerEventData eventData)
{
RectTransform rect = GetComponent<RectTransform>();
rect.anchoredPosition += eventData.delta;
}
<br> ## 3.3 IPointerClick点击接口 IPointerEnterHandler 鼠标进入 IPointerExitHandler 鼠标离开 IPointerDownHandler 鼠标按下 IPointerUpHandler 鼠标抬起 IPointerClickHandler
<br> ## 3.4 ISelectHandler 选中接口 ISelectHandler 点击选中后执行一次 IDeselectHandler 取消选中后执行一次 IUpdateSelectedHandler 选中后一直执行
要配合Selectable控件才能使用
<br> ## 3.5 系统按键接口 IScrollHandler 点击后鼠标滚轮触发 ISubmitHandler 点击后回车空格触发 CancelHandler 点击后Esc触发 IMoveHandler 点击后键盘移动触发
要配合Selectable控件才能使用
- 1. Linux入职基础-6.1_iptables基础入门
- 2. Java入门基础
- 3. Linux基础入门
- 4. Python入门基础
- 5. SpringBoot入门基础
- 6. Git入门基础
- 7. Linux入门基础
- 8. MyBatis基础入门
- 9. Logstash 基础入门
- 10. Docker基础入门
- 更多相关文章...
- • Memcached入门教程 - NoSQL教程
- • Kotlin 基础语法 - Kotlin 教程
- • YAML 入门教程
- • Java Agent入门实战(一)-Instrumentation介绍与使用
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. Linux入职基础-6.1_iptables基础入门
- 2. Java入门基础
- 3. Linux基础入门
- 4. Python入门基础
- 5. SpringBoot入门基础
- 6. Git入门基础
- 7. Linux入门基础
- 8. MyBatis基础入门
- 9. Logstash 基础入门
- 10. Docker基础入门