PostCSS自学笔记(二)【番外篇二】
图解PostCSS的插件执行顺序
文章实际上是一系列的早就写完了. 才发现忘了发在SegmentFault上面, 最先发布于 https://gitee.com/janking/Inf...
此次我继续研究PostCSS的插件的执行顺序。javascript
以前有研究过作过假设,在插件列表中,PostCSS的插件执行顺序自上而下,一切看起来彷佛是没有任何问题的。css
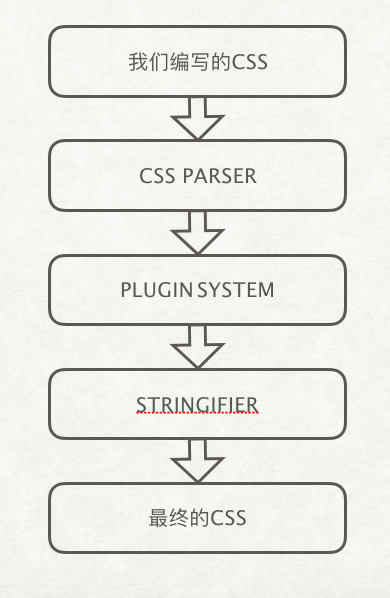
我也看过有关PostCSS解析器的相关文章,有如下一些收获:html

摘自:PostCSS 是个什么鬼东西?java
固然这张图并无对Plugin System进行解释。git
再有:github

摘自:深刻PostCSS Web设计web

摘自:写CSS的姿式segmentfault
这两张图则应该是说明了我以前的假设,插件中的执行顺序自上而下。数组
可是这些资料不明不白的,我决定进一步阅读相关文章找出真相,不过研究过程当中,我也依然深思这样一个问题,也许我本不该该纠结这个,由于或许根本没有意义?或者这个工做方式并不是与PostCSS自己有关?ide
因而我又把以前收集的PostCSS的文章翻了一遍,咱们再来一个个过一遍。
POSTCSS PLUGIN INSTALLATION EXAMPLE
先来看看一片来自smashingmagazine的这段POSTCSS PLUGIN INSTALLATION EXAMPLE
In the array, we can include the necessary
require statements that return the plugins and that are then called immediately. If you would like to read more about this concept, look through “
Functions as First-Class Citizens in JavaScript” by Ryan Christiani.
会不会跟这个有关呢,我先埋个伏笔。
PostCSS Quickstart Guide: Exploring Pluginsd
再来看看另外一篇PostCSS Quickstart Guide: Exploring Pluginsd的Plugin Execution Sequence中这段
One of the main considerations you have to make when loading up the array of PostCSS plugins is the order in which you run them. You’ll have to pause and think through your list, determining if one plugin might need to run after another in order to do what you want it to.
鄙人译:有一个很是重要的须要考虑的一点是,当你在加载PostCSS插件数组中顺序就是你执行他们的顺序。所以你有必要好好在这个插件列表这下功夫思考一下,来肯定你想要的一个接一个的插件执行顺序。
原文第一句话很复杂,因此英语很差的理解起来可能有些费劲,姑且能够分红如下几段分别翻译再合并One of the main considerations you have to make when loading up the array of PostCSS plugins is the order in which you run them.
而后这段原文后也有示例,你们能够本身看看加深理解和认识。而且也有一个小结论:
The load order for plugins is something that will change with each set of plugins, so you may find you just need to do a little experimentation sometimes to get everything working together nicely.
鄙人译:你所设置的每一个插件都会被加载的插件顺序所影响,所以强烈建议你在某些状况下多作些测试来让你的插件们运行的更加完美~
好了看到这里,其实答案大体已经揭晓,也许你以为这不是很天然的从上而下么,为什么做者要纠结这么久还写了这么一篇长篇大论的文章。若是你还没看过以前我为什么纠结这个顺序问题,能够看看:
结论
其实,关于顺序的疑问我以为差很少就此打住,也许其中的确有些奇怪的现象,可是这个基本不影响或者说没有追究其根本的意义,或许真要打破沙锅问到底就要发邮件给PostCSS做者了。而做为普通开发人员,也许没有必要花太多精力去研究这个,咱们知道PostCSS插件的顺序通常来讲是从上往下执行的,不要犯低级的顺序错误(例如import写在列表末尾),大部分场景都会获得咱们想要的结果了
(忽然想起来了,前面埋了个伏笔其实跟它没啥关系,因此很少作文章了~不过做为课外阅读,多了解下也是棒棒哒!)
其余
关于我我的的PostCSS一系列学习, 介绍及总结, 有兴趣能够参阅:
- 1. PostCSS自学笔记(二)【番外篇一】
- 2. PostCSS自学笔记(二)【插件篇】
- 3. 床头笔记之Android开发番外篇报错解决(二)
- 4. 【番外篇】node.js
- 5. vim 番外篇~
- 6. SpringBoot自学笔记(二)
- 7. 自学python笔记(二)
- 8. Netty学习笔记(番外篇) - ChannelHandler、ChannelPipeline和ChannelHandlerContext的联系
- 9. 学习笔记|AS入门(番外) 技能篇
- 10. php笔记篇(二)
- 更多相关文章...
- • Hibernate的二级缓存 - Hibernate教程
- • MySQL BIT、BINARY、VARBINARY、BLOB(二进制类型) - MySQL教程
- • Tomcat学习笔记(史上最全tomcat学习笔记)
- • Kotlin学习(二)基本类型
-
每一个你不满意的现在,都有一个你没有努力的曾经。