【教程】React 实现 Material Design 中涟漪(Ripple)效果
前言
Material Design 推出已有接近4年,你们对“触摸涟漪”(Ripple)应该不陌生,简单来讲就是一个水波纹效果(见下图)。前段时间接触了 material-ui 这个库,看了下 Ripple 的源码,以为并非一个很是好的实现,因此决定本身写一个 React 组件—— React Touch Ripple。现已开源到 Github,以及相应的 Demo。javascript

组件拆分
咱们把组件拆分为两个组件:RippleWrapper 和 Ripple。css
Ripple 就是一个圆形,涟漪自己,它会接受 rippleX, rippleY 这样的坐标在相应位置渲染,以及 rippleSize 决定其大小。html
RippleWrapper 是全部 Ripple 的容器,它内部会维护一个 state: { rippleArray: [] }。java
全部的事件监听器也会绑定在 RippleWrapper 上,每次新增一个 Ripple 就将其 push 进 rippleArray 中,相应地一个 Ripple 消失时就移除 rippleArray 的第一个元素。react

Ripple
Ripple 这个组件的实现比较简单,它是一个纯函数。首先根据 Material Design 的规范,简述下动画渲染过程:git
- enter 阶段:ripple 逐渐扩大(
transform: scale(0)到transform: scale(1)),同时透明度逐渐增长(opacity: 0到opacity: 0.3)。 - exit 阶段: ripple 消失,这里就再也不改变
scale,直接设置opacity: 0。
class Ripple extends React.Component {
state = {
rippleEntering: false,
wrapperExiting: false,
};
handleEnter = () => {
this.setState({ rippleEntering: true, });
}
handleExit = () => {
this.setState({ wrapperExiting: true, });
}
render () {
const {
className,
rippleX,
rippleY,
rippleSize,
color,
timeout,
...other
} = this.props;
const { wrapperExiting, rippleEntering } = this.state;
return (
<Transition
onEnter={this.handleEnter}
onExit={this.handleExit}
timeout={timeout}
{...other}
>
<span className={wrapperExiting ? 'rtr-ripple-wrapper-exiting' : ''}>
<span
className={rippleEntering ? 'rtr-ripple-entering' : ''}
style={{
width: rippleSize,
height: rippleSize,
top: rippleY - (rippleSize / 2),
left: rippleX - (rippleSize / 2),
backgroundColor: color,
}}
/>
</span>
</Transition>
);
}
}
注意这两个 class:rtr-ripple-entering,rtr-ripple-wrapper-exiting 对应这两个动画的样式。github
.rtr-ripple-wrapper-exiting {
opacity: 0;
animation: rtr-ripple-exit 500ms cubic-bezier(0.4, 0, 0.2, 1);
}
.rtr-ripple-entering {
opacity: 0.3;
transform: scale(1);
animation: rtr-ripple-enter 500ms cubic-bezier(0.4, 0, 0.2, 1)
}
@keyframes rtr-ripple-enter {
0% { transform: scale(0); }
100% { transform: scale(1); }
}
@keyframes rtr-ripple-exit {
0% { opacity: 1; }
100% { opacity: 0; }
}
rippleX,rippleY,rippleSize 这些 props,直接设置 style 便可。segmentfault
至于这些值是如何计算的,咱们接下来看 RippleWrapper 的实现。数组
RippleWrapper
这个组件要作的事情比较多,咱们分步来实现网络
事件处理
首先看 event handler 的部分。
class RippleWrapper extends React.Component {
handleMouseDown = (e) => { this.start(e); }
handleMouseUp = (e) => { this.stop(e); }
handleMouseLeave = (e) => { this.stop(e); }
handleTouchStart = (e) => { this.start(e); }
handleTouchEnd = (e) => { this.stop(e); }
handleTouchMove = (e) => { this.stop(e); }
render () {
<TransitionGroup
component="span"
enter
exit
onMouseDown={this.handleMouseDown}
onMouseUp={this.handleMouseUp}
onMouseLeave={this.handleMouseLeave}
onTouchStart={this.handleTouchStart}
onTouchEnd={this.handleTouchEnd}
onTouchMove={this.handleTouchMove}
>
{this.state.rippleArray}
</TransitionGroup>
}
}
这里的 event handler 分为两部分。对于 mousedown,touchstart 这两个事件,就意味着须要建立一个新的 Ripple,当 mouseup,mouseleave,touchend,touchmove 这些事件触发时,就意味着这个 Ripple 该被移除了。
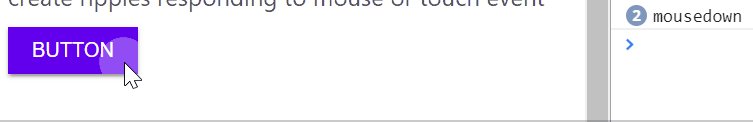
注意这里有一个“巨坑”,那就是快速点击时,onclick 事件并不会被触发。(见下图,只输出了 "mousedown",而没有 "onclick")

咱们知道,Ripple 的主要用处在于 button 组件,虽然咱们并不处理 click 事件,但使用者绑定的 onClick 事件依赖于它的冒泡,若是这里不触发 click 的话用户就没法处理 button 上的点击事件了。这个 bug 的产生缘由直到我翻到 w3 working draft 才搞清楚。

注意这句话
The click event MAY be preceded by the mousedown and mouseup events on the same element
也就是说,mousedown 和 mouseup 须要发生在同一节点上(不包括文本节点),click 事件才会被触发。因此,当咱们快速点击时,mousedown 会发生在“上一个” Ripple 上。当 mouseup 发生时,那个 Ripple 已经被移除了,它会发生在“当前”的 Ripple 上,因而 click 事件没有触发。
弄清了缘由后,解决方法很是简单。咱们其实不须要 Ripple 组件响应这些事件,只须要加一行 css:pointer-events: none 便可。这样一来 mousedown,mouseup 这些事件都会发生在 RippleWrapper 组件上,问题解决。
start 和 stop
start 这个函数负责计算事件发生的坐标,ripple 的大小等信息。注意在计算坐标时,咱们须要的是“相对”坐标,相对 RippleWrapper 这个组件来的。而 e.clientX,e.clientY 得到的坐标是相对整个页面的。因此咱们须要得到 RippleWrapper 相对整个页面的坐标(经过 getBoundingClientRect),而后两者相减。获取元素位置的相关操做,能够参见用Javascript获取页面元素的位置 - 阮一峰的网络日志。
start (e) {
const { center, timeout } = this.props;
const element = ReactDOM.findDOMNode(this);
const rect = element
? element.getBoundingClientRect()
: {
left: 0,
right: 0,
width: 0,
height: 0,
};
let rippleX, rippleY, rippleSize;
// 计算坐标
if (
center ||
(e.clientX === 0 && e.clientY === 0) ||
(!e.clientX && !e.touches)
) {
rippleX = Math.round(rect.width / 2);
rippleY = Math.round(rect.height / 2);
} else {
const clientX = e.clientX ? e.clientX : e.touches[0].clientX;
const clientY = e.clientY ? e.clientY : e.touches[0].clientY;
rippleX = Math.round(clientX - rect.left);
rippleY = Math.round(clientY - rect.top);
}
// 计算大小
if (center) {
rippleSize = Math.sqrt((2 * Math.pow(rect.width, 2) + Math.pow(rect.height, 2)) / 3);
} else {
const sizeX = Math.max(Math.abs((element ? element.clientWidth : 0) - rippleX), rippleX) * 2 + 2;
const sizeY = Math.max(Math.abs((element ? element.clientHeight : 0) - rippleY), rippleY) * 2 + 2;
rippleSize = Math.sqrt(Math.pow(sizeX, 2) + Math.pow(sizeY, 2));
}
this.createRipple({ rippleX, rippleY, rippleSize, timeout });
}
关于 stop,没啥可说的,移除 rippleArray 的第一个元素便可。
stop (e) {
const { rippleArray } = this.state;
if (rippleArray && rippleArray.length) {
this.setState({
rippleArray: rippleArray.slice(1),
});
}
}
createRipple
这个函数即建立 Ripple 使用的。start 函数最后一步使用计算出来的各项参数调用它。createRipple 就会构建一个 Ripple,而后将其放入 rippleArray 中。
注意这个 nextKey,这是 React 要求的,数组中每一个元素都要有一个不一样的 key,以便在调度过程当中提升效率
createRipple (params) {
const { rippleX, rippleY, rippleSize, timeout } = params;
let rippleArray = this.state.rippleArray;
rippleArray = [
...rippleArray,
<Ripple
timeout={timeout}
color={this.props.color}
key={this.state.nextKey}
rippleX={rippleX}
rippleY={rippleY}
rippleSize={rippleSize}
/>
];
this.setState({
rippleArray: rippleArray,
nextKey: this.state.nextKey + 1,
});
}
其余
RippleWrapper 这个组件的核心功能基本讲完了,还有一些其余须要优化的点:
- 移动端 touch 事件的触发很是快,有时 Ripple 尚未建立出来就被 stop 了,因此须要给 touch 事件建立的 Ripple 一个延时。
- touchstart 的同时会触发 mousedown 事件,因而在移动端一次点击会“尴尬”地建立两个 Ripple。这里须要设置一个 flag,标记是否须要忽略 mousedown 的触发。
这些细节就不展开讲解了,感兴趣的读者能够参见源码。
最后
总结了以上功能我实现了 react-touch-ripple 这个库,同时引入了单元测试,flowtype 等特性,提供了一个比较简洁的 API,有此需求的读者能够直接使用。
- 1. jQuery数十行代码实现Material Design的涟漪效果
- 2. Axure-涟漪动画效果
- 3. shadergraph_learning_15 水滴涟漪效果
- 4. material design 之 ripple(波纹)效果
- 5. [ShaderGraph]13.雨滴涟漪效果
- 6. Material Design效果实践记录
- 7. material design动画
- 8. AngularDart Material Design 按钮
- 9. Material Design(七)--CoordinatorLayout
- 10. Android5.0及Material Design
- 更多相关文章...
- • SVG 模糊效果 - SVG 教程
- • 现实生活中的 XML - XML 教程
- • Java 8 Stream 教程
- • Github 简明教程
-
每一个你不满意的现在,都有一个你没有努力的曾经。