ES6系统学习----对比var,let
对于ES6,虽然以前也有过学习,但总的来讲仍是不够系统的,知识点很是的零碎。如今结合以前遇到的问题把ES6中的知识点总结一下。
最初接触ES6时,明白ES5中声明变量的方式是使用var,在ES6中他是使用let的方式进行声明的。JavaScript是一个弱类型的语言。他没法在编译时就提示一些语法错误,只能在运行时期才可以发现错误。所以ES6包括以ES6为基础产生的TypeScript语法糖在逐渐的趋近于强类型的语言。
进入正题,结合问题看一下var和let的区别编程
一:富二代和富一代
1:咱们来看第一段代码(从前两篇博客中摘过来的):闭包
<div>1</div> <div>2</div> <div>3</div>
var divArr = document.getElementsByTagName("div");
for (var i = 0;i < divArr.length;i++){
divArr[i].onclick = function(){
console.log(i);
}
}
运行结果为:
分析:
首先声明一下:
ES5中只有全局做用域和函数做用域没有块级做用域
所以在这段使用var声明的i变量,i在全局范围内都有效,所以在全局范围内只有一个变量i。所以很清晰的就是只要循环一次,变量i的值都是须要发生变化的。他是覆盖而不是建立,所以我把它称之为富二代,啃老族
在代码1中增长一段代码:函数
var divArr = document.getElementsByTagName("div");
for (var i = 0;i < divArr.length;i++){
divArr[i].onclick = function(){
console.log(i);
}
}
console.log(i); //输出3
上述代码就能够证实了 在使用var声明了变量i以后,他的做用域是全局的。而不是在块级做用域中,因此他才能够在最后一行输出i的值。这样也验证了使用var声明的变量是不具有块级做用域的。学习
2:来看第二段代码:spa
<div>1</div> <div>2</div> <div>3</div>
var divArr = document.getElementsByTagName("div");
for (let i = 0;i < divArr.length;i++){
divArr[i].onclick = function(){
console.log(i);
}
};
运行结果为:
从前面的博客中使用的是闭包进行处理代码1中的问题,如今使用的是ES6中的let进行处理。当使用let进行声明变量时,当前变量i只在本轮循环中有效,所以每个循环中的i其实都是一个新的变量i,初始化本轮的变量i的值实际上是上一轮循环的值(js引擎内部原理)。所以在编译后的执行阶段,每个i都是不同的变量。let是建立,而不是var的覆盖。于是称之为富一代。
既然上边谈到做用域的问题,就不得不说了ES6中的做用域的问题:
ES6中新增了块级做用域,在做用域中声明的变量只在当前做用域中有效code
var divArr = document.getElementsByTagName("div");
for (let i = 0;i < divArr.length;i++){
divArr[i].onclick = function(){
console.log(i);
}
};
console.log(i);
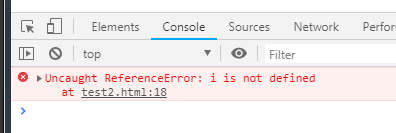
最后一行的输出结果和前面的很不同
很显然,在for循环外部,是获取不到变量i的,而这种变化正是ES6中的let赋予的。blog
二:总结
1:因为变量做用域的问题会致使二者声明的变量的适用范围有着极大的不一样;
2:使用var声明的变量是一个覆盖,顶替的过程,而使用let声明变量是一个建立,并在原有基础上开拓的过程。
3:因此js语法标准的更新将对良好编程习惯有着极大的利好。图片
- 1. ES6 let var const
- 2. ES6学习(var let const 的区别)
- 3. ES6学习(一)之var、let、const
- 4. ES6之let var const
- 5. ES6中var let const
- 6. ES6之var、let、const
- 7. ES6:let和var区别
- 8. ES6 let 与 const 与 var
- 9. es6中 var let const区别
- 10. ES6 - let、const、var的区别
- 更多相关文章...
- • 操作系统(OS)平台 统计 - 浏览器信息
- • 系统定义的TypeHandler - MyBatis教程
- • Tomcat学习笔记(史上最全tomcat学习笔记)
- • Docker容器实战(七) - 容器眼光下的文件系统
-
每一个你不满意的现在,都有一个你没有努力的曾经。