用node开发repl应用
前言
每次看到一些库npm -g install xx而后,执行xx就能够跑起来,这不就是一个shell工具了吗,那么我不就能够不用学习shell语法,直接用js写命令行脚本了吗!html
什么是REPL应用
所谓的repl应用就是一个终端命令行工具,若是使用linux对于命令行工具例如curl,awk,grep,find,这些确定不陌生,而如今,咱们就是用node去写相似这样的程序前端
读取-求值-输出
对于第一次动手写repl应用,咱们首先,了解一些知识点.node
Process api
process 对象在node里面是全局对象,不须要用require引入,直接使用git
console.log(process)github
咱们就能够在终端里面看到process都有些什么内容了.对于,开发一个repl应用,咱们对于process对象只须要了解如下下几点就行shell
- process.argv //此次输入值集合
- process.stdout.* //终端输出方法
- process.stdin.* //终端输入方法
- process.exit(); // 退出
对于process的了解这几点大部分repl应用均可以开发了,接下来,咱们说说,如何让命令行工具读取参数.npm
读取
对于repl而言,值读取的常见的通常有两种:json
配置值
#!/usr/bin/env node
if(process.argv[2] === '-w'){
var args = process.argv.slice(3);
var output = '';
args.forEach(function (item){
output += item + ' ';
})
console.log(output);
process.exit();
}
node repl.js -w Hello world!windows
Hello world!
交互式
#!/usr/bin/env node
function read(prompt) {
process.stdout.write(prompt + ':');
process.stdin.resume();
process.stdin.setEncoding('utf-8');
process.stdin.on('data', function(chunk) {
process.stdout.write('output: ' + chunk);
process.exit();
});
}
read('input')
node repl.js
input: Hello world!
output: Hello world!
repl 应用本质其实就是一个shell脚本,如今咱们要用node来写,因此,对于*nix环境咱们必须在第一行说明咱们的文件须要在什么环境下运行.
#!/usr/bin/env node
process.argv
咱们主要从命令行输入值都是从process.argv里面读取,这个对象,保存了咱们全部命令行的输入,咱们能够打印出来看看
console.log(`process.argv)
[ 'node', 'E:\\ProjectGitHub\\node.js\\repl.js', '-w', 'Helloworld!' ]
从这个输出咱们就能够很明了的知道咱们为何要用process.argv.slice(3);来获取值了.
process.stdout && process.stdin
这两个方法用于对终端输出和输入的操做,上面的例子应该很好演示这个使用了,这里就再也不赘述了.
求值 & 输出
实战演练
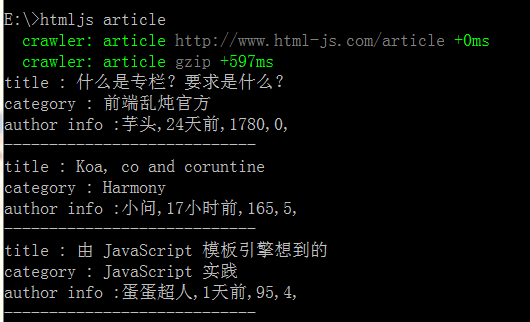
如今要讲的这个repl应用就是简单的在终端中显示前端乱炖的专栏列表.效果以下(PS:绿色那些是debug输出,你自动忽略吧...):
输入
htmljs article
输入
htmljs article -p 1

内容准备
这里用到了request,cheerio 对前端乱炖页面进行解析,这块的讨论已经超出了本文的讨论范围,之后放在介绍cheerio的时候再说这块的实现.
用命令行看前端乱炖专栏列表:
利用Commander处理输入
对于如何在终端输入参数,在上面的读取篇已经所有介绍完毕,用原生process处理输入异常的繁琐,对于这点,TJ大神写了一个模块commander用来处理.
#!/usr/bin/env node
var program = require('commander'),
htmljscli = require('../index'),
libInfo = require('../package');
program
.version(libInfo.version)
program
.command('article')
.description('show article list')
.option('-p, --page [page]', 'article list')
.action(function(options){
htmljscli.listArticle(options.page)
});
program.parse(process.argv); // 这行必须是结尾
不到20行代码就能够解决了本来须要各类处理process.argv 状况,并且还很贴心了帮咱们自动生成help介绍
htmljs article -h
使用commander 咱们只须要了解一下几点就能够了
- commander.option()
用于将对象值对象化, 例如上文定义的
commander .option('-p, --page [page]', 'article list')咱们输入的时候-p的时候,就能够用options.page获取咱们的参数
- commander.command().option().action()
用于配置子命令
发布
有时候,一些库会要求咱们
npm -g install cnpm
而后很神奇的发现能够
cnpm install xx
这类的操做,那咱们发布的包怎么实现这个神奇的魔法呢.原理很是简单,咱们只须要在咱们的package.json加入如下几句就行
{
"bin": {
"htmljs": "./bin/htmljscli"
}
}
用npm 安装的时候就会自动与当前系统环境进行绑定.
接下来咱们只须要
npm -g install html-js-cli
运行
htmljs article
就能够在终端看到专栏列表了
值得注意的时候,在windows发布你写node repl应用,*nix用户安装的时候,命令并不会起做用,因此,要用npm发布repl应用的时候请使用*nix系统
Node repl 应用
豆瓣电台命令行版
微博命令行工具
cnpmjs
- 1. 用node开发repl应用
- 2. node --REPL
- 3. node 桌面应用开发
- 4. electron-利用node开发桌面应用
- 5. 运用 Node-RED 开发 LoRa 应用
- 6. node-webkit开发桌面应用
- 7. 【IPFS应用开发】ipfs安卓节点应用正式发布 ipfs andriod node
- 8. 使用 Daze.js 开发 Node 应用 - 介绍篇
- 9. 应用开发
- 10. Node 实现 REPL 自动补全功能
- 更多相关文章...
- • Maven Web 应用 - Maven教程
- • XML 应用程序 - XML 教程
- • PHP开发工具
- • TiDB 在摩拜单车在线数据业务的应用和实践
-
每一个你不满意的现在,都有一个你没有努力的曾经。