VsCode+Node的前端环境搭建及其理解并建立一个前端目录
既然选择了远方,便只顾风雨兼程 __ HANS许html
系列:零基础搭建先后端分离项目
VsCode
Visual Studio Code(如下简称vscode)是一个轻量且强大的代码编辑器,支持Windows,OS X和Linux。内置JavaScript、TypeScript和Node.js支持,并且拥有丰富的插件生态系统,可经过安装插件来支持C++、C#、Python、PHP等其余语言。前端
-
VsCode的安装
vscode就是个软件。看到该篇文章的确定有安装过软件,就给你一些下载地址,下载完安装便可。默认安装的是C盘,你能够更改安装盘。
ps:使用教程wiki
 node
node -
VSCode中文设置
正常状况下,vscode是英文的,那我们是中国人,对中文比较熟悉,固然要是你是4 6 级英语大神,你就忽略了。linux
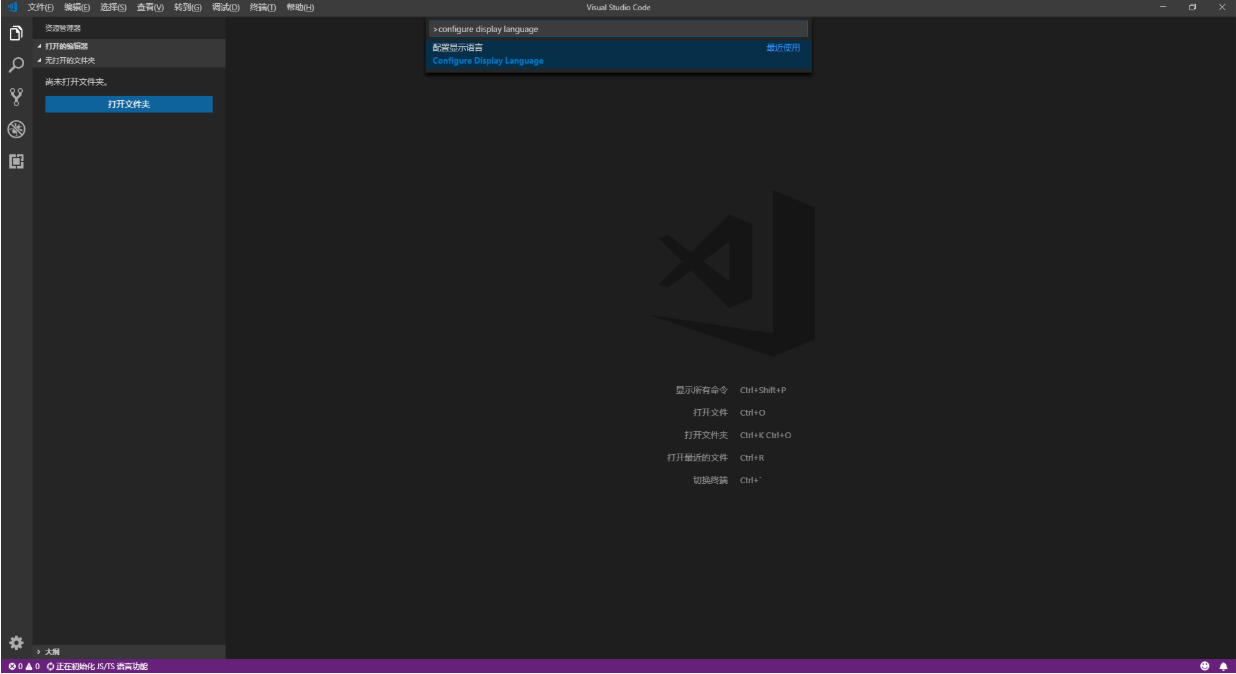
- 使用快捷键组合【Ctrl+Shift+p】,在搜索框中输入“configure display language”,点击肯定后;
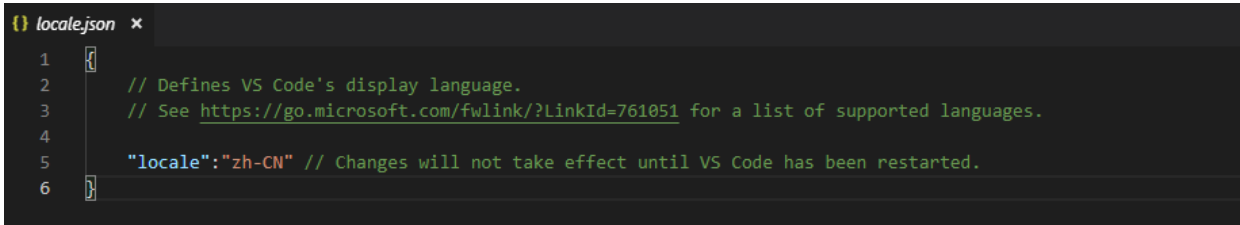
- 修改locale.json文件下的属性“locale”为“zh-CN”;


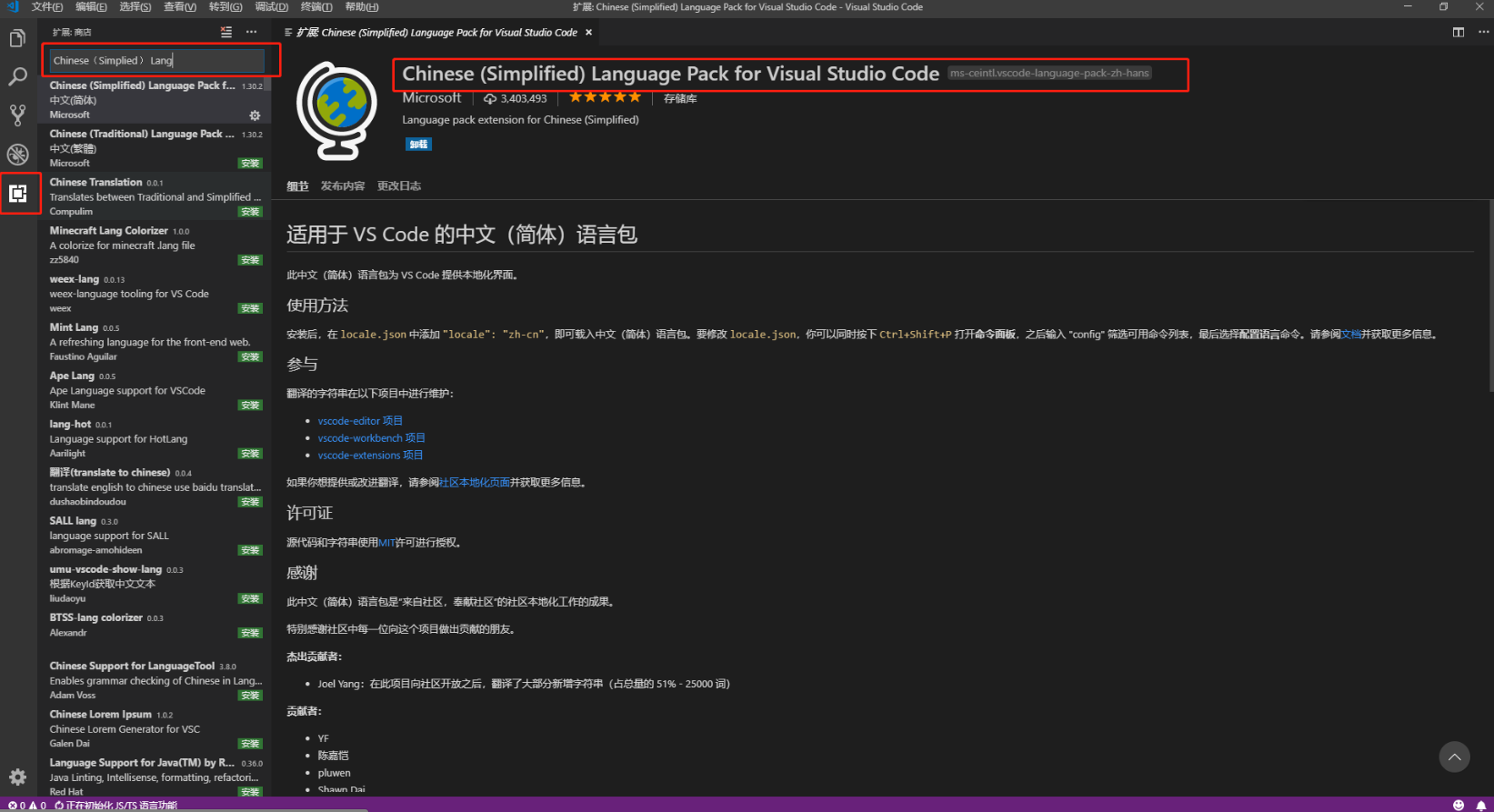
- 重启编辑器,若是重启后vscode菜单等仍然是英文显示,在商店查看已安装的插件,把中文插件从新安装一遍(以下图),而后在重启工具。

-
VsCode 扩展
- vscode其实就是披着编译器的编辑器。不少功能能够去商店下载扩展的使用,下面给出个实用扩展的介绍连接,你们能够各取所需:http://www.cnblogs.com/zhangycun/p/9529623.html
-
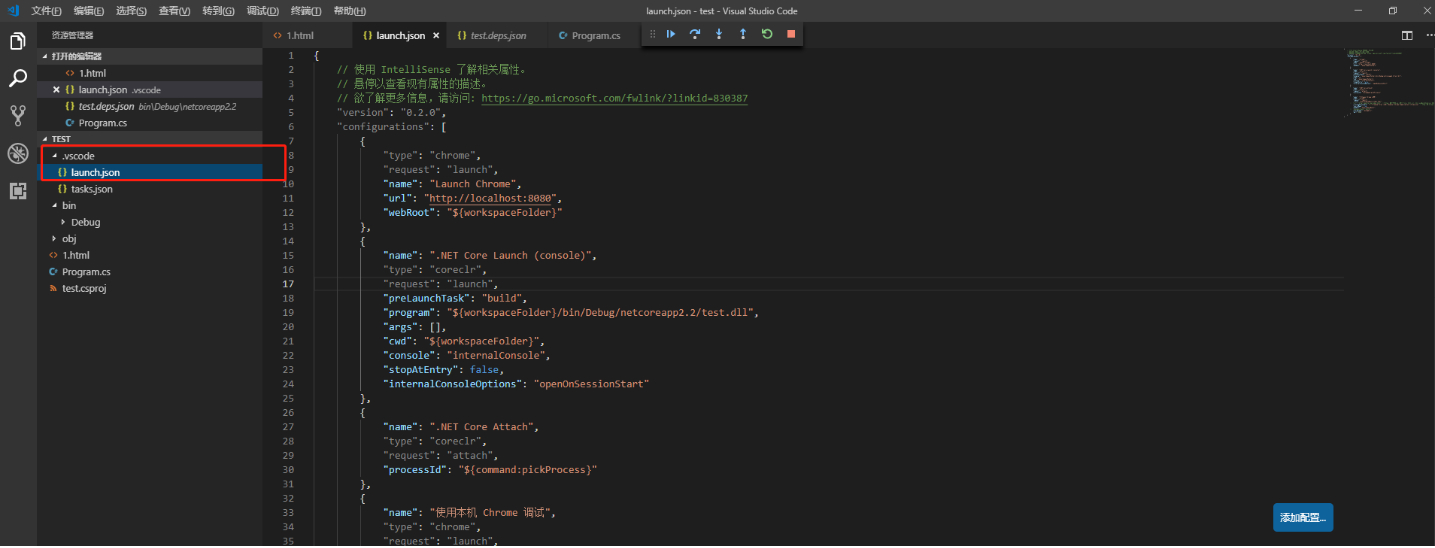
VsCode Debug
安装扩展,添加调试配置,F5调试
 git
git- C#
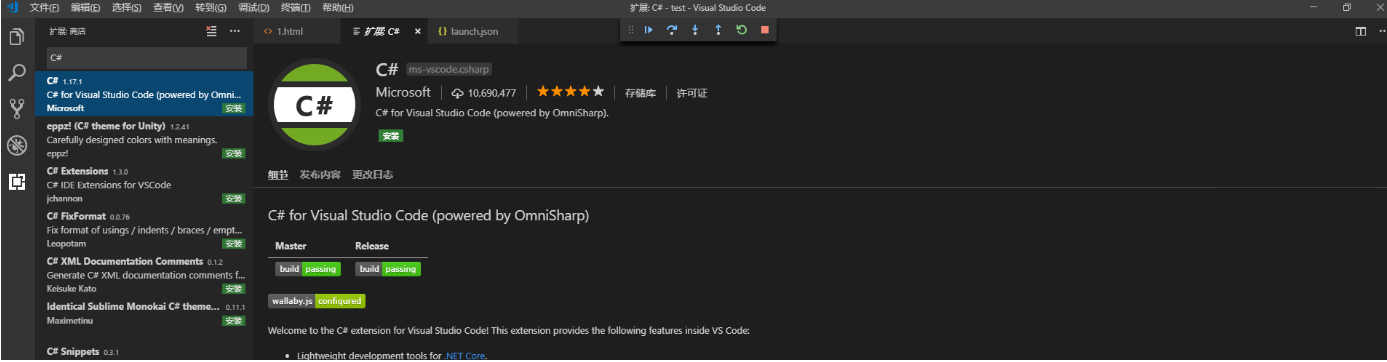
安装扩展“C#”,添加调试配置文件,进行调试- 安装扩展

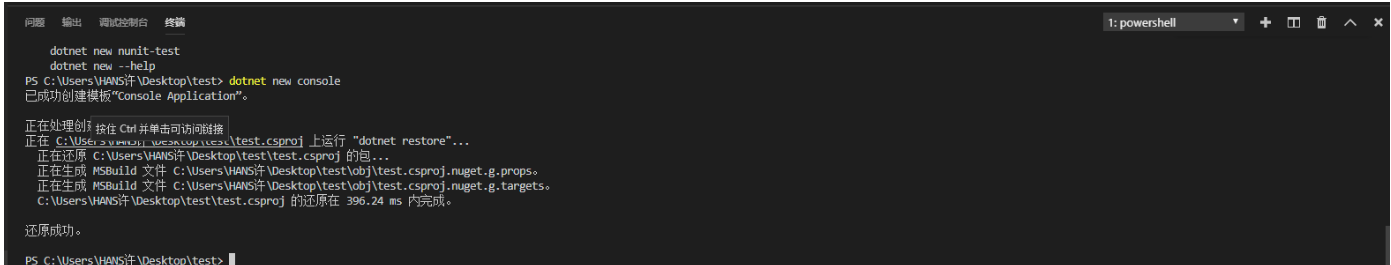
- 使用命令建立项目

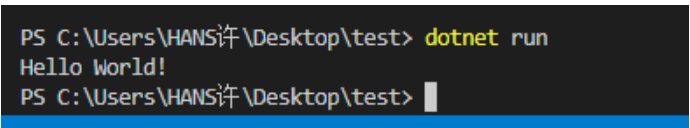
- 运行项目

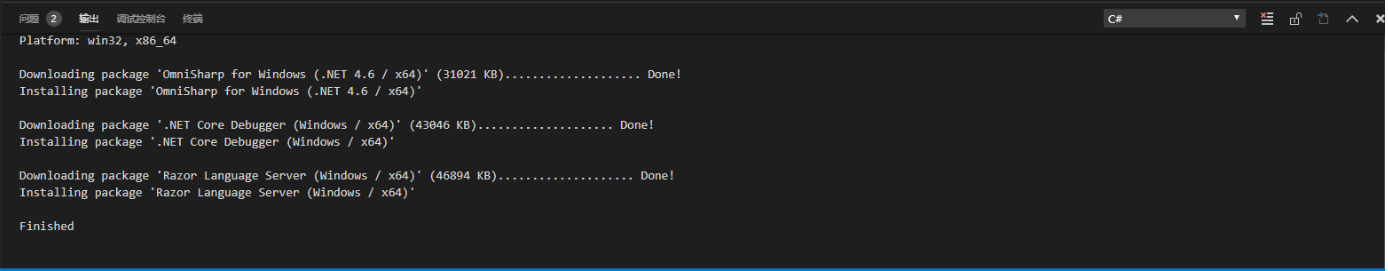
- 安装调试包

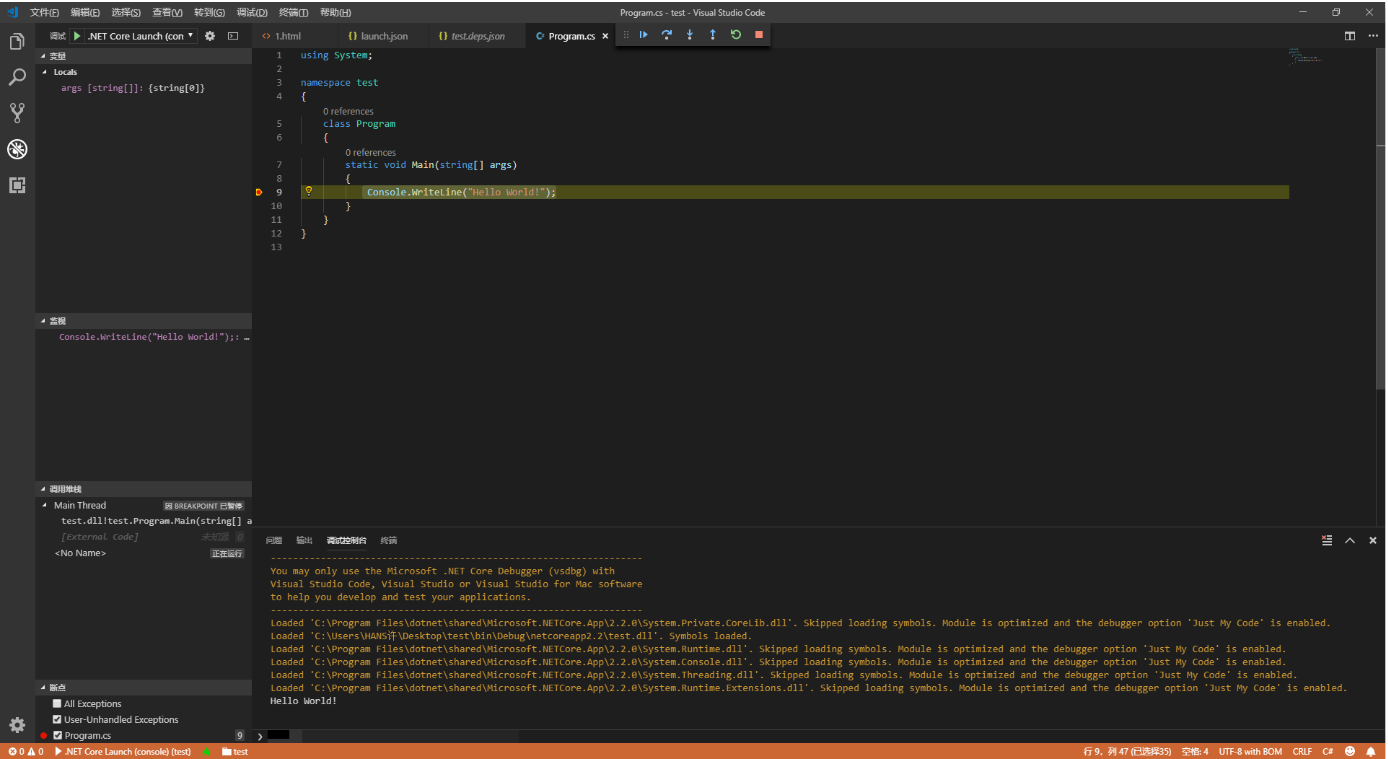
- 调试程序

- 安装扩展
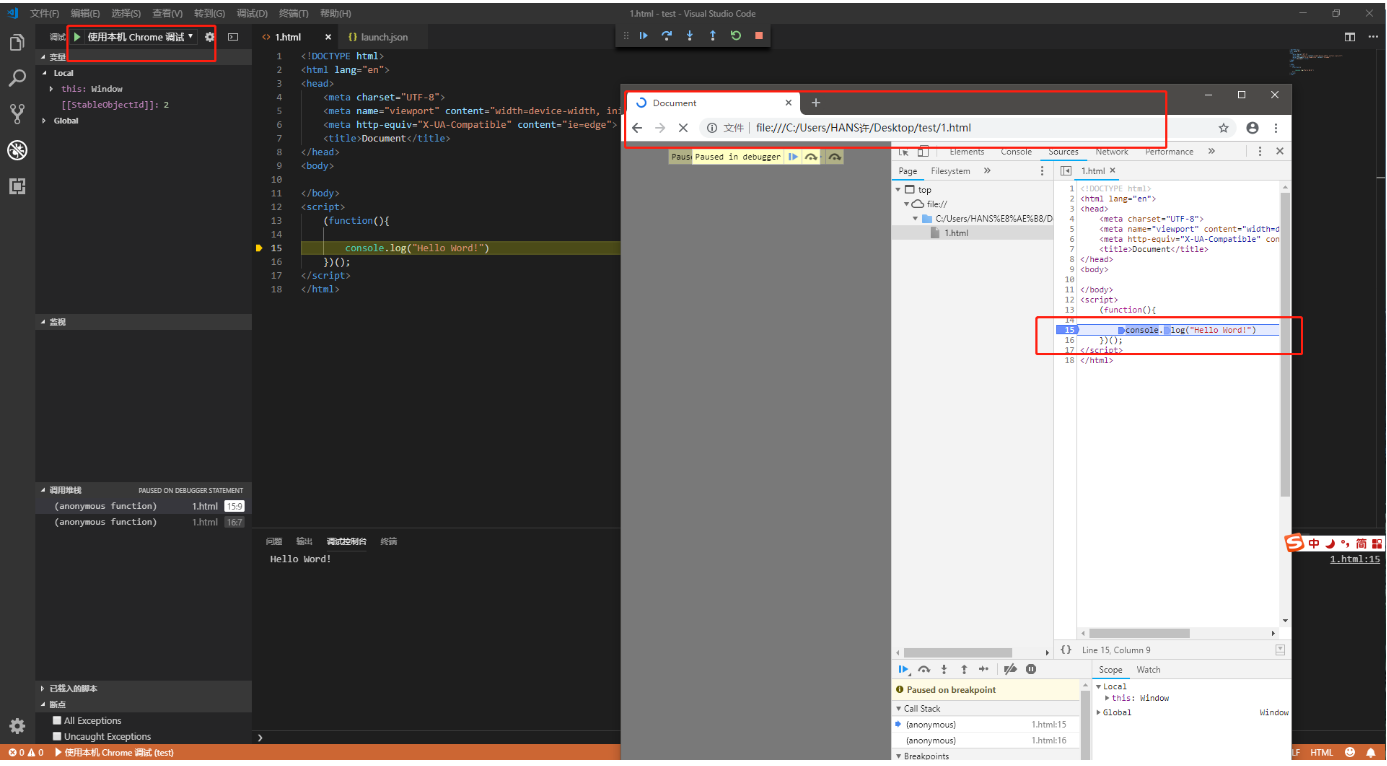
- Chrome
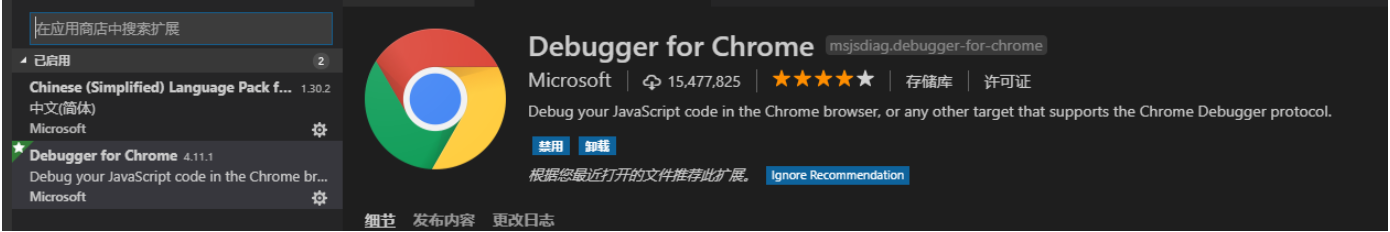
安装扩展“Debugger for Chrome”就进行chrome调试,跟chrome的开发者工具同样的效果
更为详细地址: http://www.javashuo.com/article/p-qarorhaz-gu.html- 安装扩展
 )
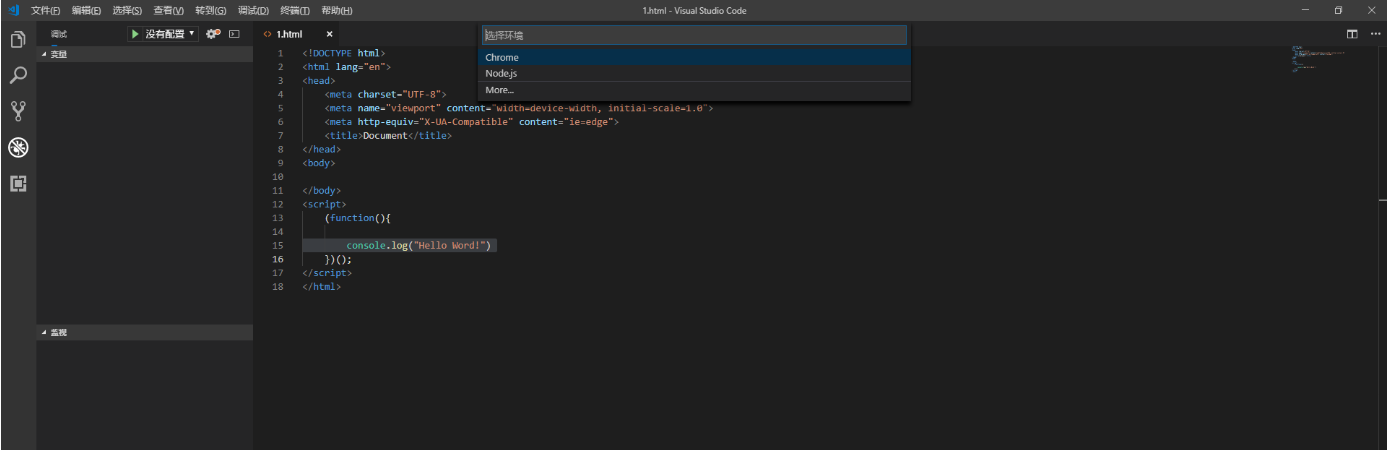
) - 编写html

- 开始调试

- 安装扩展
- C#
-
VsCode快捷方式
已经有牛人写好了:http://www.javashuo.com/article/p-asxbdymu-gq.htmlgithub
NodeJs与NPM
-
NodeJs
-
NodeJs安装
菜鸟教程已经给咱们说明的很清楚了,按照教程选择咱们的电脑系统安装教程进行安装便可,安装完后即可在终端查询版本号。教程连接:http://www.runoob.com/nodejs/nodejs-install-setup.html
 chrome
chrome -
简单命令
Node.js REPL(Read Eval Print Loop:交互式解释器) 表示一个电脑的环境,相似 Window 系统的终端或 Unix/Linux shell,咱们能够在终端中输入命令,并接收系统的响应。shell
命令 描述 Node -v 查看版本号 Node 进入Node交互模式 Node *.js 运行某个Js实例 ctrl + c 退出当前终端 ctrl + c 按下两次 退出 Node REPL ctrl + d 退出 Node REPL. 向上/向下 键 查看输入的历史命令 tab 键 列出当前命令 .help 列出使用命令 .break 退出多行表达式 .clear 退出多行表达式 .save filename 保存当前的 Node REPL 会话到指定文件 .load filename 载入当前 Node REPL 会话的文件内容 cls(前提是已经退出node环境) 清屏 -
-
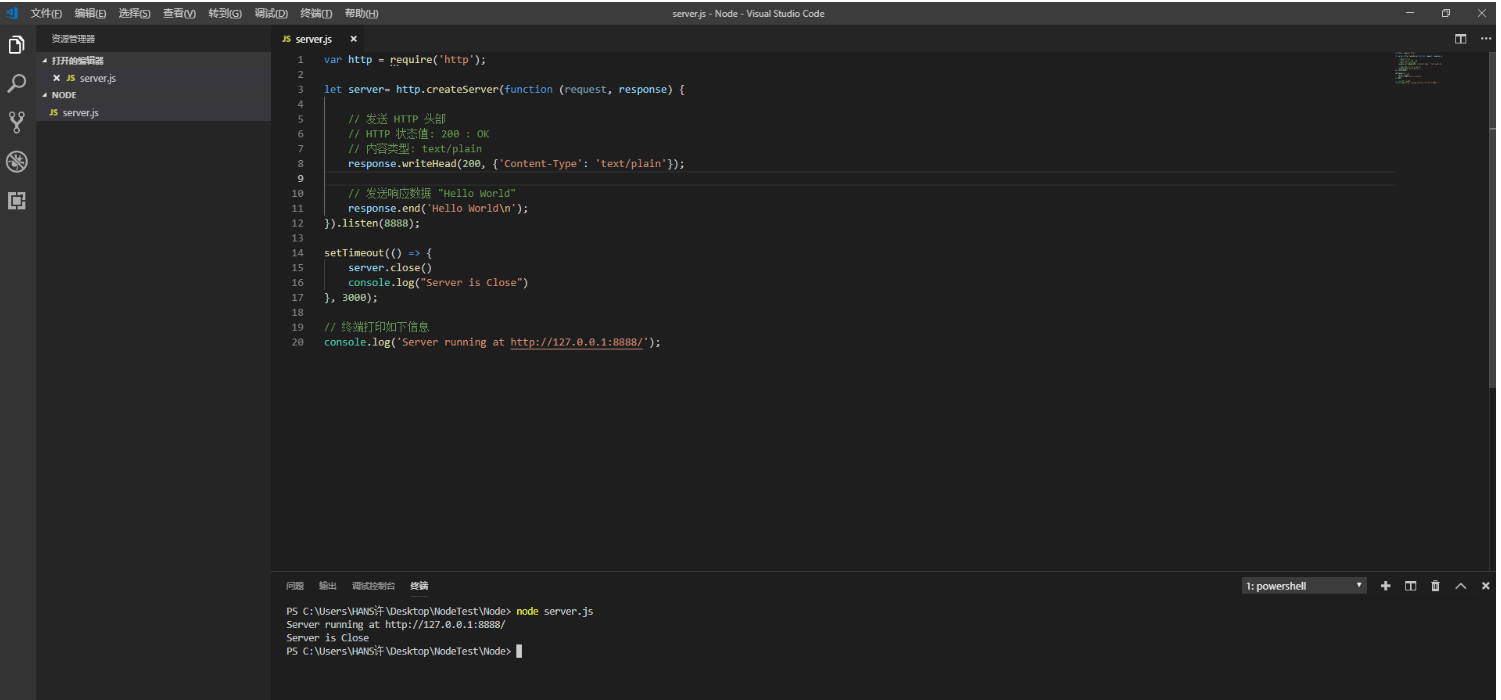
建立第一个应用
 express
express -
NPM
-
NPM安装npm
- 因为新版的nodejs已经集成了npm,因此以前npm也一并安装好了。一样能够经过输入 "npm -v" 来测试是否成功安装。命令以下,出现版本提示表示安装成功:

- 如须要升级,windows在cmd中命令“npm install npm -g”,linux在运行命令“$ sudo npm install npm -g”
- 因为新版的nodejs已经集成了npm,因此以前npm也一并安装好了。一样能够经过输入 "npm -v" 来测试是否成功安装。命令以下,出现版本提示表示安装成功:
-
简单命令
命令 描述 npm install express -g 安装模块(-g表明是全局,也就是在你电脑安装,若没有只会在你项目安装) var express = require('express'); 安装好以后,express 包就放在了工程目录下的 node_modules 目录中,所以在代码中只须要经过 require('express') 的方式就好,无需指定第三方包路径。 npm list -g 你可使用如下命令来查看全部全局安装的模块: npm list express 查看某个模块的版本号 npm uninstall express 卸载 Node.js 模块 npm ls 卸载后,你能够到 /node_modules/ 目录下查看包是否还存在,或者使用如下命令查看 npm update express 更新模块 npm search express 搜索模块 npm init 建立模块 npm publish 发布模块 - 使用淘宝镜像
因为npm的服务器在墙外,因此咱们使用淘宝的镜像
使用命令npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可使用 cnpm 命令来安装模块了:
cnpm与npm的命令差很少,基本都有。
-
前端项目
Express
Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你建立各类 Web 应用,和丰富的 HTTP 工具。使用 Express 能够快速地搭建一个完整功能的网站。
- 安装express
npm install express -g - 安装express应用生成器
npm install express-generator -g - 打开vsCode的调试控制台里面的终端,输入命令
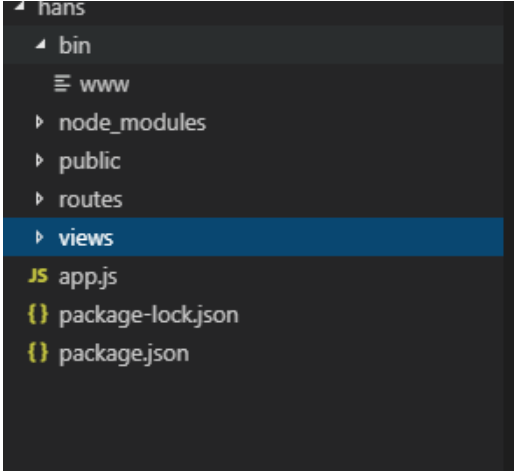
express myexpress cd myexpress进入项目目录npm install安装Node_moudule包npm start启动项目- 或者在vsCode打开MyNode这个文件夹使用F5就能够直接调试了或而后在浏览器输入http://localhost:3000/


- 1. VsCode+Node的前端环境搭建并创建一个前端项目
- 2. centos 前端环境搭建
- 3. Next.js搭建前端环境
- 4. docker搭建前端环境
- 5. 搭建前端vue2.0环境
- 6. 搭建项目前端页面环境
- 7. 前端vue项目环境搭建
- 8. 前端框架Vue环境搭建&vue项目建立
- 9. Jenkins +nginx 搭建前端构建环境
- 10. 如何建立一个前端项目
- 更多相关文章...
- • Swift 环境搭建 - Swift 教程
- • Rust 环境搭建 - RUST 教程
- • 使用阿里云OSS+CDN部署前端页面与加速静态资源
- • 适用于PHP初学者的学习线路和建议
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. VsCode+Node的前端环境搭建并创建一个前端项目
- 2. centos 前端环境搭建
- 3. Next.js搭建前端环境
- 4. docker搭建前端环境
- 5. 搭建前端vue2.0环境
- 6. 搭建项目前端页面环境
- 7. 前端vue项目环境搭建
- 8. 前端框架Vue环境搭建&vue项目建立
- 9. Jenkins +nginx 搭建前端构建环境
- 10. 如何建立一个前端项目