Cloud Development Through Browser
cloud-development-through-browser
欢迎订阅公众号“对刘谈心” 获取实时推送。html
如今是云计算的时代,做为开发者,也应该拥抱面向云端的开发方式,而不让本身限定于具体的高性能的开发机器面前。git
无论是Windows 或Linux 和 MacOS,仍是iPhone或Android, 抑或是iPad,都支持浏览器,浏览器就是云开发的最佳终端入口。
且看个人实践。github
浏览器
首先从浏览器入手,这里选全网通用的浏览器Firefox为例。最喜欢的功能 "Send Tab To Device" 能够在不一样设备间同步,接力连接。docker
Firefox's Send Tab feature lets you send pages to and from your computer, iPhone or iPad, so you can continue browsing wherever you are. You will no longer have to text or email yourself links.浏览器
 {:height="50%" width="80%"}bash
{:height="50%" width="80%"}bash
跨浏览器跨设备的Bookmark同步方案
若是你只用一种浏览器,而且启用了书签同步功能,你能够在不一样设备上都能访问到你的经常使用连接。
可是若是是跨浏览器,又跨设备呢? 固然网络上有不少付费的方案,这里我介绍一种我本身的免费开源的方案。
简单来讲,就是以代码维护你的书签文件,并将其保存为一个GitHub上,而后各个浏览器设置其连接为主页。这样你既能够随时增减连接,也可让各个浏览器上书签保持同步更新。 详情能够参考 bookmark-as-code网络
 {:height="50%" width="80%"}编辑器
{:height="50%" width="80%"}编辑器
Remote IDE In Browser
有了跨设备并能共享连接的浏览器,接下来要考虑的就是开发的编辑器IDE的问题了。如何才能在任何设备上操做同一个IDE并接力开发呢?
那就把你的IDE装在云端,而后经过浏览器进行访问。工具
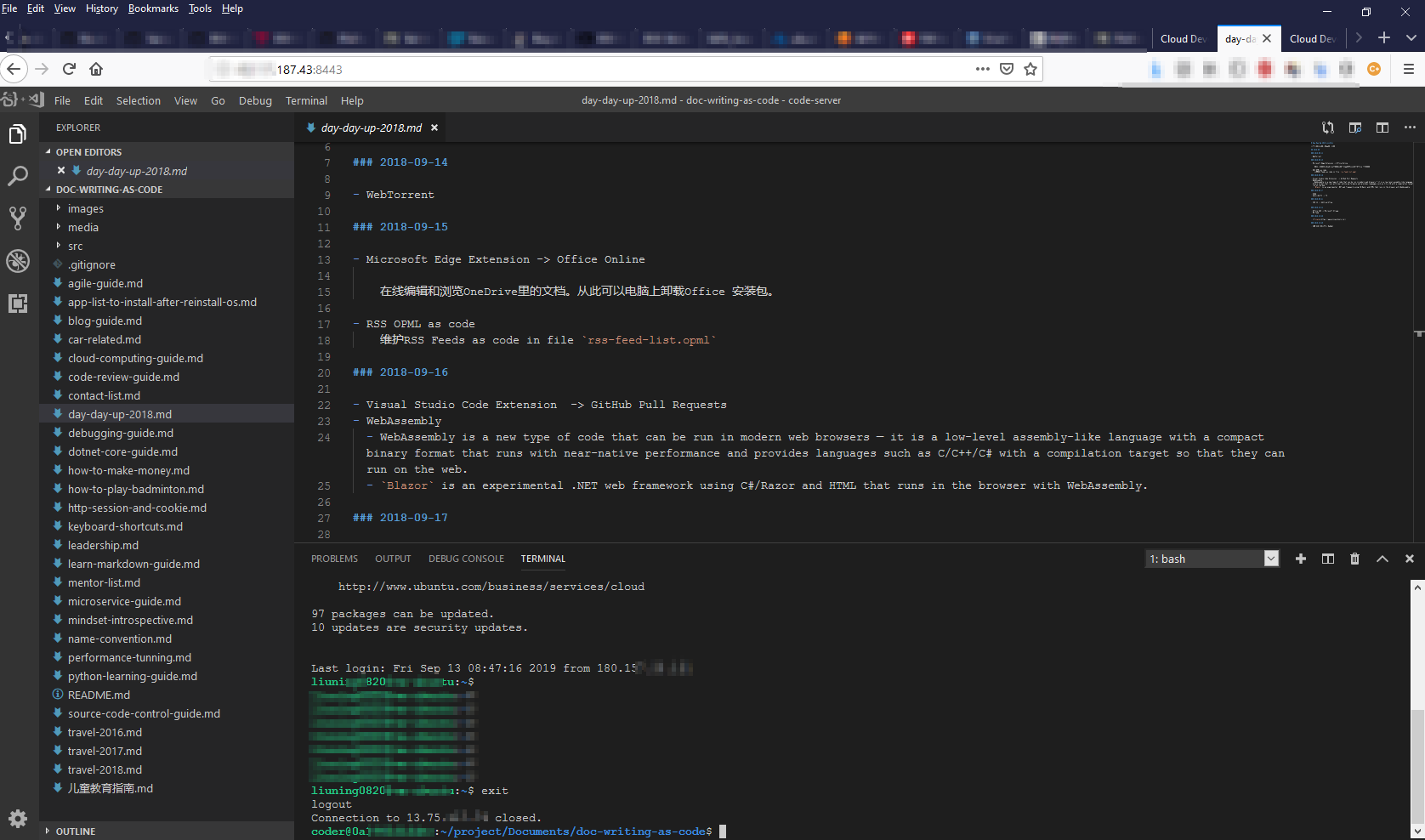
code-server
code-server 就是我想要的开源工具。他能够在Cloud 虚拟机里以Docker容器的方式运行
目前最流行的跨平台编码器 Visual Studio Code,而且能够直接经过浏览器进行操做编辑你的代码。
code-server: Run VS Code on a remote server,accessible through the browser.性能
只要云端一行代码
docker run -it -p 0.0.0.0:8443:8443 -v "${PWD}:/home/coder/project" codercom/code-server --allow-http --no-auth
 {:height="50%" width="80%"}
{:height="50%" width="80%"}
更加惊喜的是,你能够在浏览器里的VS Code IDE 经过 SSH 链接到其余虚拟器进行bash 操做。
结论
俨然,有了强大的云计算能力作靠山,咱们在本地端任何设备经过一个浏览器,就能够进行平常工做了。不再用纠结于个人配置不够高,内存不够大等问题。
但愿本文能给你点思路,也欢迎你给我更多建议。
- 1. How Alibaba Cloud is Disrupting the IoT Industry through Innovations
- 2. Frontend Development
- 3. Cordova BlackBerry Development
- 4. Business Intelligence Reporting through Datazen
- 5. html5 Websockets development guidance
- 6. DevOps Development and Integration
- 7. Traversy Media Web Development In 2020 - A Practical Guide
- 8. Web Development Terms
- 9. development project and docs
- 10. A003 SAPUI5 Development Environment - Deploy UI5 Development Tool: Eclipse
- 更多相关文章...
- • RSS
元素 - RSS 教程 - • ASP Browser Capabilities 组件 - ASP 教程
- • Spring Cloud 微服务实战(三) - 服务注册与发现
- • Docker容器实战(一) - 封神Server端技术
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. No provider available from registry 127.0.0.1:2181 for service com.ddbuy.ser 解决方法
- 2. Qt5.7以上调用虚拟键盘(支持中文),以及源码修改(可拖动,水平缩放)
- 3. 软件测试面试- 购物车功能测试用例设计
- 4. ElasticSearch(概念篇):你知道的, 为了搜索…
- 5. redux理解
- 6. gitee创建第一个项目
- 7. 支持向量机之硬间隔(一步步推导,通俗易懂)
- 8. Mysql 异步复制延迟的原因及解决方案
- 9. 如何在运行SEPM配置向导时将不可认的复杂数据库密码改为简单密码
- 10. windows系统下tftp服务器使用
- 1. How Alibaba Cloud is Disrupting the IoT Industry through Innovations
- 2. Frontend Development
- 3. Cordova BlackBerry Development
- 4. Business Intelligence Reporting through Datazen
- 5. html5 Websockets development guidance
- 6. DevOps Development and Integration
- 7. Traversy Media Web Development In 2020 - A Practical Guide
- 8. Web Development Terms
- 9. development project and docs
- 10. A003 SAPUI5 Development Environment - Deploy UI5 Development Tool: Eclipse