用Vue高仿qq音乐官网-pc端
一直想作一个vue项目 而后呢 我就作了javascript
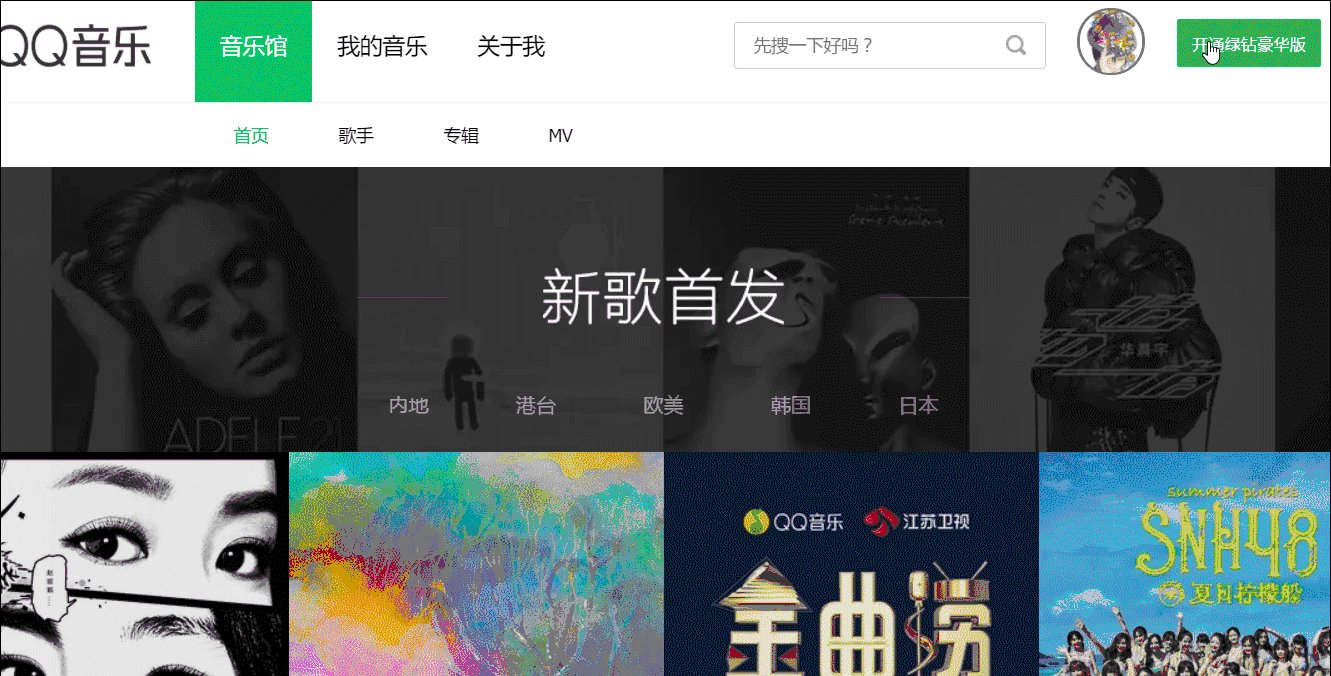
效果预览
部分地方不所有根据原版,也有自由发挥的,目前功能模块比较简陋,若是加载太慢,能够下载下来再本地运行css
网易云音乐APIvue
项目地址:githubjava
预览地址:demowebpack
Build Setup
# install dependencies cnpm i (能够用cnpm或yarn,更方便快捷,你值得拥有) # serve with hot reload at localhost:8564 npm run dev # build for production with minification npm run build # build for production and view the bundle analyzer report npm run build --report # 网易云API部署 listen localhost:3000 npm run start
技术栈
vue(数据绑定)ios
vue-routergit
vuex(管理组件状态,实现组件通讯)github
webpack(打包工具)web
scss(原来想用stylus,回头看看我都快写完了...)vue-router
axios(我等下要重点讲这**)
组件库: element-UI(原本想用muse-UI,感受那个更cool,下次吧..)
API: 网易云音乐API(仿qq音乐我用网易云音乐的东西,你怕不怕...)
核心功能组件的实现
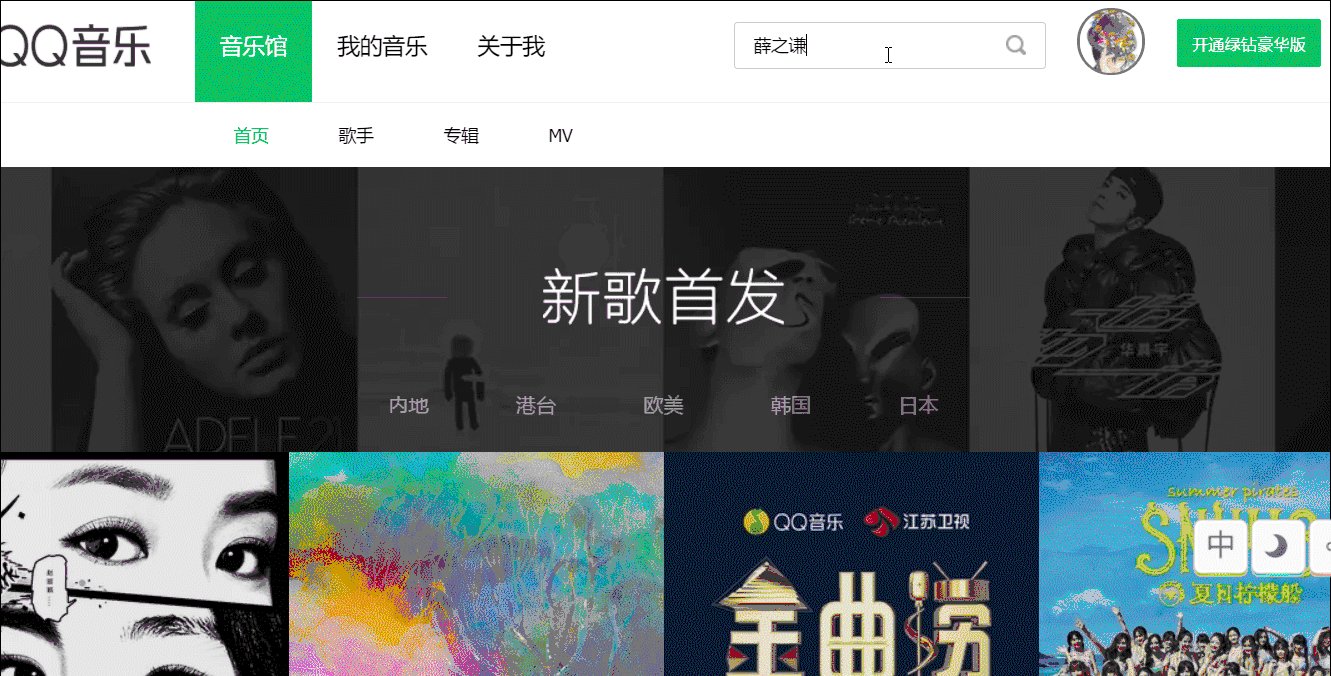
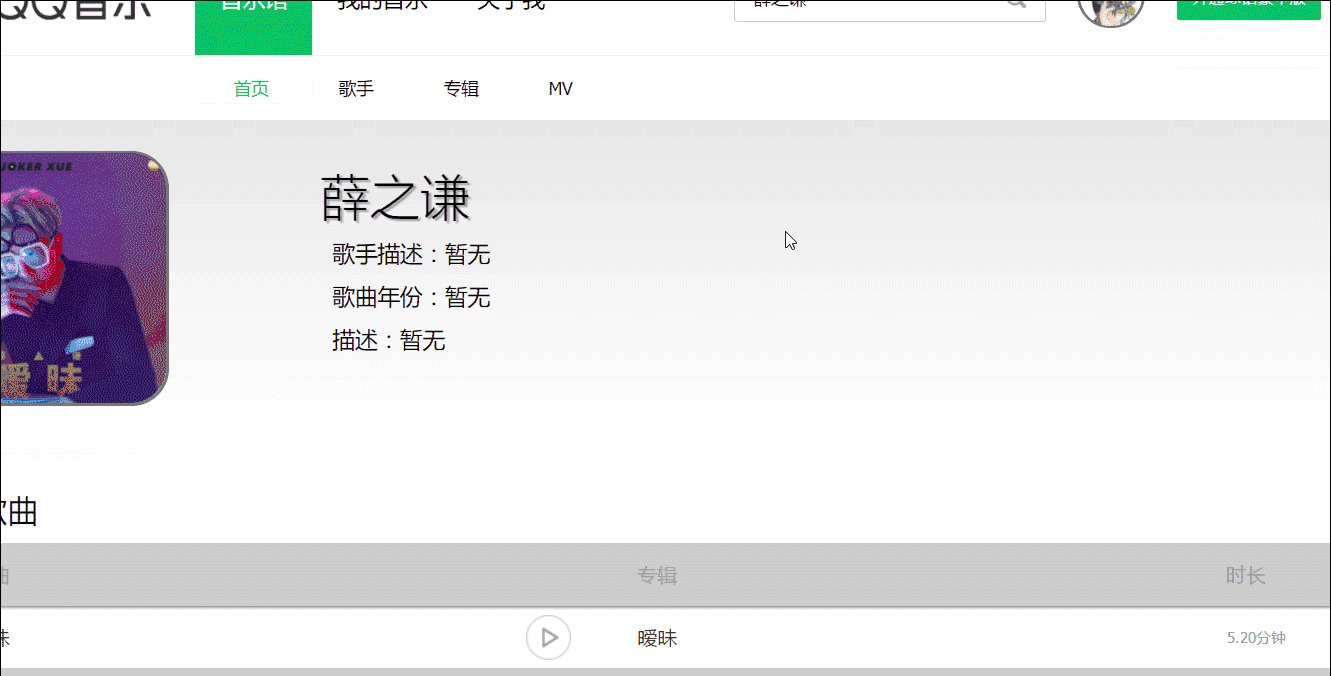
搜索功能

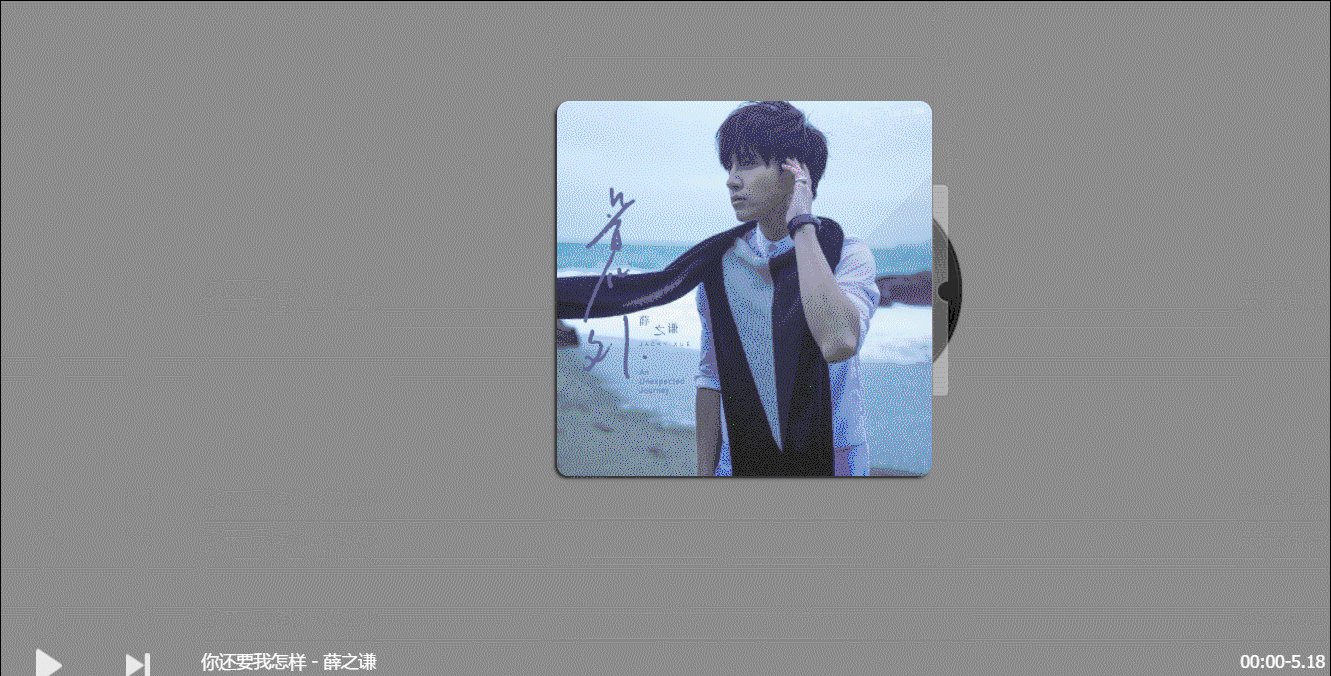
播放功能

(播放页面正在完善中,样式只是大概,待细化...)
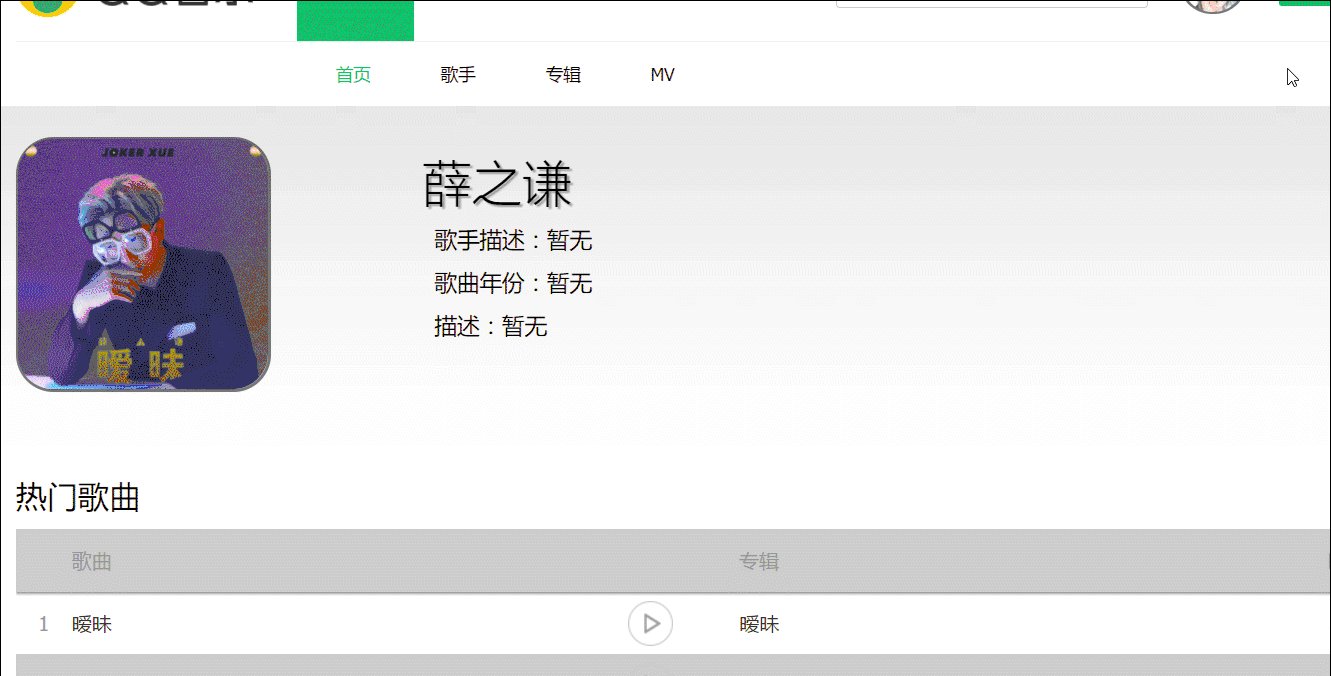
跳转功能

(目前子目录只开通歌手列表)
本身挖的坑,本身埋
vuex的模块应用
一开始我并无使用vuex,由于我以为目前这个项目比较小,并不须要它来管理数据,毕竟vuex针对大项目来讲确实很好用,可是后来考虑到若是后期该项目我还要 维护,数据量一大,仍是要从新分类数据,因此中途某些地方插入了vuex的使用,这就很大一部分影响了项目进行的进度。(目前只用到action和state)
qq音乐的轮播图
不用说,qq音乐这个网站的页面我是真的挺喜欢,不光是他的设计,页面的布局也很美观,在控制台调试的时候能够看看它的结构,很是有层次而富有美感,即便加上 一层margin,padding也不会有违和感。这就造就了它的轮播图结构比较麻烦,不是说作不出来,由于这是第一次上传的项目,我想先将大概的结构完善一下,后期再 维护,因此我就选用了element-UI里面的跑马灯式轮播图组件,大致来讲,除了部分瑕疵之外,仍是高度还原了原版轮播图的。
axios后端数据获取时产生的跨域问题
重点来了,这个是我在该项目中花了最多时间的地方,相信不少同窗使用axios都碰到过我这个问题,目前我这里使用了三种方法处理该问题,请你们针对本身的项目问题对号入座
跨域访问,简单来讲就是 A 网站的 javascript 代码试图访问 B 网站,包括提交内容和获取内容。因为安全缘由,跨域访问是被各大浏览器所默认禁止的。
①. 针对本地相同端口服务器之间的跨域
-
这是我刚开始碰到问题时使用的第一种,这个时候你只须要找到build文件中的dev-server,找到引用express的位置,给它加上一个头文件:
app.all('*', function (req, res, next) { res.header("Access-Control-Allow-Credentials", true) res.header("Access-Control-Allow-Origin", "*") res.header("Access-Control-Allow-Headers", "X-Requested-With") res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS") res.header("X-Powered-By", ' 3.2.1') res.header("Content-Type", "application/json;charset=utf-8") next() })
而后它就会报错~,具体缘由是你同一个端口申请相同端口的东西,很差意思,那不叫跨域...
②. 针对本地不一样端口的服务器之间的跨域
就是将上面的头文件放在当前项目申请的服务器的那个api中。
③. 针对本地服务器对域名服务器访问的跨域问题
-
找到当前项目congfig文件夹下index.js文件,而后在文件中将proxyTable内容改成:
proxyTable: { '/api': { target: '[1]', changeOrigin: true, pathRewrite: { '^/api': '/' } } }
就是你当前想访问的api地址,项目中访问的时候就只要用/api作反向代理便可
终于
这是我第一个用vue撸的项目,可能功能有点简陋,不少地方有待提升,不过此次实践让我对组件化的理解有了必定的提高,后期会继续加入其它功能模块的,文中有用词不对的地方,欢迎你们指出,项目有什么bug,也但愿你们多多提issue
若是对你有帮助,给个star吧
- 1. 用Vue高仿qq音乐官网-pc端
- 2. VUE MUSIC仿QQ音乐客户端
- 3. 高仿移动端网易云音乐 Vue前端项目
- 4. jQuery实现高仿QQ音乐
- 5. Vue.js仿QQ音乐(移动端)
- 6. 仿QQ音乐播放器
- 7. Vue仿制移动端QQ音乐(可预览)
- 8. 用vue做仿QQ音乐的音乐播放器,播放源错误
- 9. 仿写魅族PC端官网
- 10. 高仿网易云音乐(Vue实例)—Vue实战
- 更多相关文章...
- • Hibernate乐观锁 - Hibernate教程
- • 使用UDP协议扫描端口 - TCP/IP教程
- • 使用阿里云OSS+CDN部署前端页面与加速静态资源
- • Docker容器实战(一) - 封神Server端技术
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 用Vue高仿qq音乐官网-pc端
- 2. VUE MUSIC仿QQ音乐客户端
- 3. 高仿移动端网易云音乐 Vue前端项目
- 4. jQuery实现高仿QQ音乐
- 5. Vue.js仿QQ音乐(移动端)
- 6. 仿QQ音乐播放器
- 7. Vue仿制移动端QQ音乐(可预览)
- 8. 用vue做仿QQ音乐的音乐播放器,播放源错误
- 9. 仿写魅族PC端官网
- 10. 高仿网易云音乐(Vue实例)—Vue实战
