Sublime Text3安装MarkDown插件
Sublime Text3安装MarkDown插件
思否的笔记编辑器不支持MarkDown的实时预览,以前一直是用CSDN的在线编辑器写笔记,笔记换到思否后不是很方便,因此利用一下Sublime Text3的一些小插件实现MarkDown的实时编辑预览。segmentfault
使用效果
写在前面的缘由是:其实际使用效果并非很好,多是Surface的孱弱性能致使其有那么一丝卡顿,并且它彷佛不支持自动换行。相比而言,我仍是喜欢用CSDN的在线编辑器。。编辑器
因此本篇笔记就看成记一下Sublime 的插件安装方法笔记吧。。性能
安装工做
0.Package Control的安装
Package Control是Sublime Text的一个管理插件。
能够看这篇Package Control安装spa
1.进入Package Control。
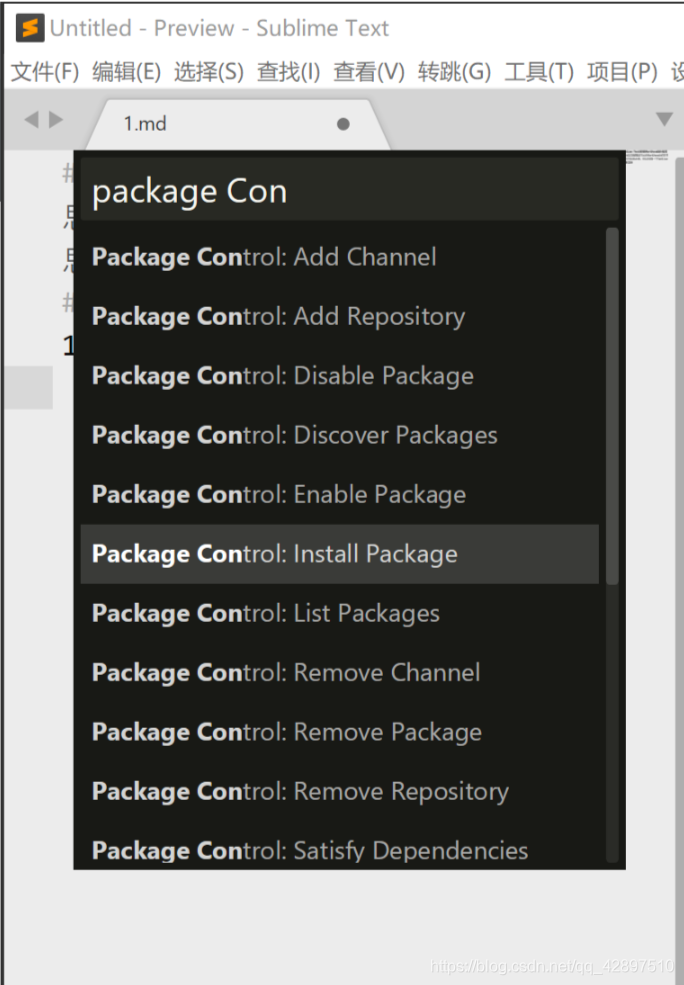
按下快捷键shift+Ctrl+P启动sublime的控制台,
输入Package Control:Install Package
回车进入Package Control的插件包安装界面。插件
2.安装Markdown的插件
输入插件名Markdown Editing安装插件Markdown Editing ,
左下角等号一直在跑就是正在安装,不动了就是安装完成。
Markdown Editing能够在视图设置里的语法提示切换提示和语法高亮以及定义快捷键,好比Ctrl+数字键是分级标题。选择你要开启的主题复制到User里就好了。code
推荐配置:blog
"color_scheme": "Packages/Boxy Theme/schemes/Boxy Monokai.tmTheme", // 修改风格的主题,我这里是sublime的boxy主题自带的,默认有这几种主题
// "color_scheme": "Packages/MarkdownEditing/MarkdownEditor.tmTheme",
// "color_scheme": "Packages/MarkdownEditing/MarkdownEditor-Dark.tmTheme",
// "color_scheme": "Packages/MarkdownEditing/MarkdownEditor-Yellow.tmTheme",
"highlight_line": true, // 高亮正在编辑的行
"line_numbers": true, // 显示行号
"tab_size": 4, // tab宽度
"translate_tabs_to_spaces": true, // tab转换为空格
"trim_trailing_white_space_on_save": true, // 保存时去掉行尾空格
"word_wrap": true, // 自动换行
"wrap_width": "auto", // 换行的宽度,默认80会形成左侧大量留白
"mde.keep_centered": true, // 能够保持你正在编辑的行始终处于屏幕的中间
3.安装插件MarkdownLivePreview
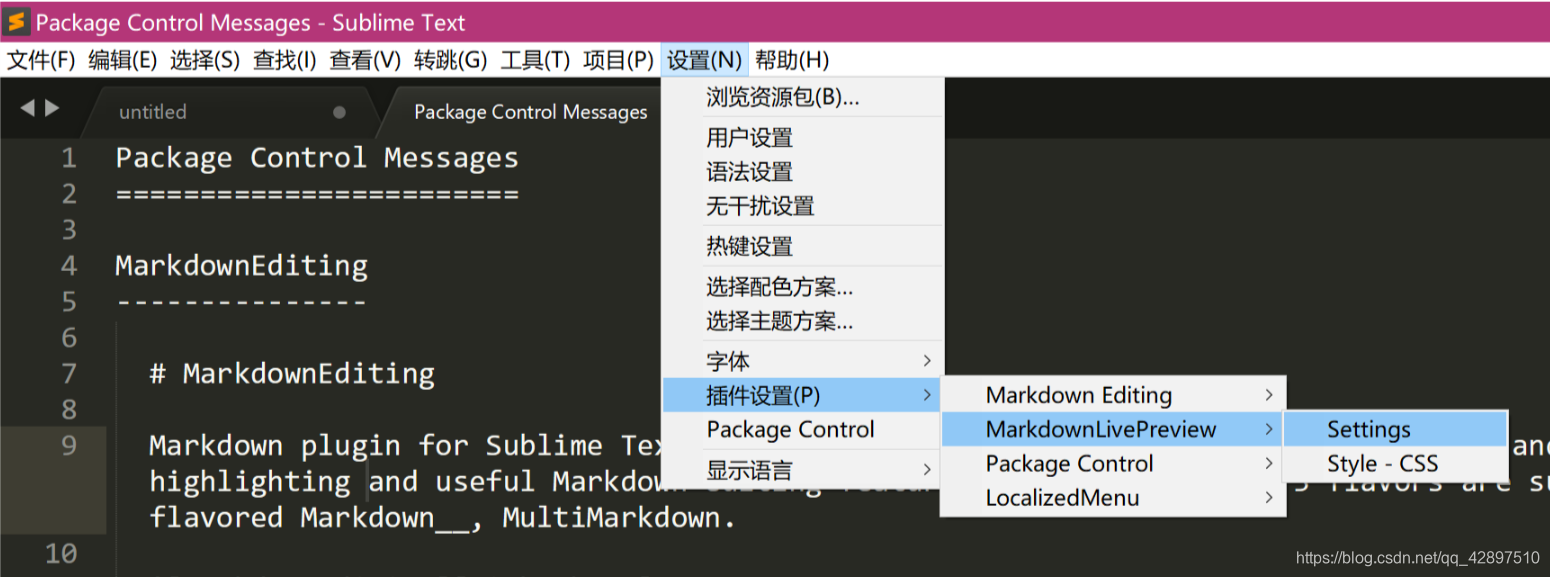
一样是进入Package Control后搜索安装,安装后进入设置里启用插件;
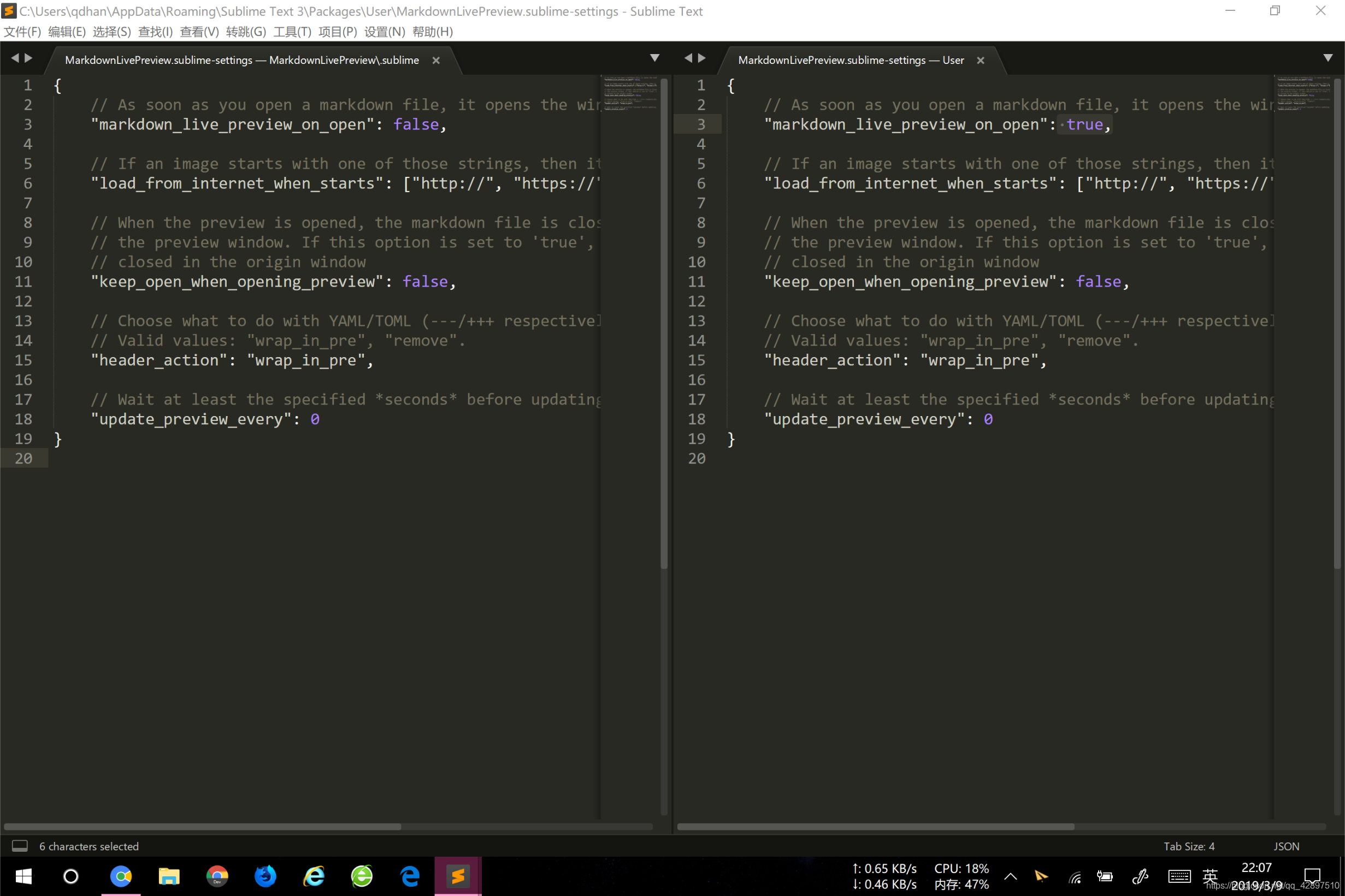
将左侧的默认设置信息复制到右侧,把第一项的属性由false更改成true。
Ctrl+S保存设置图片
实际使用
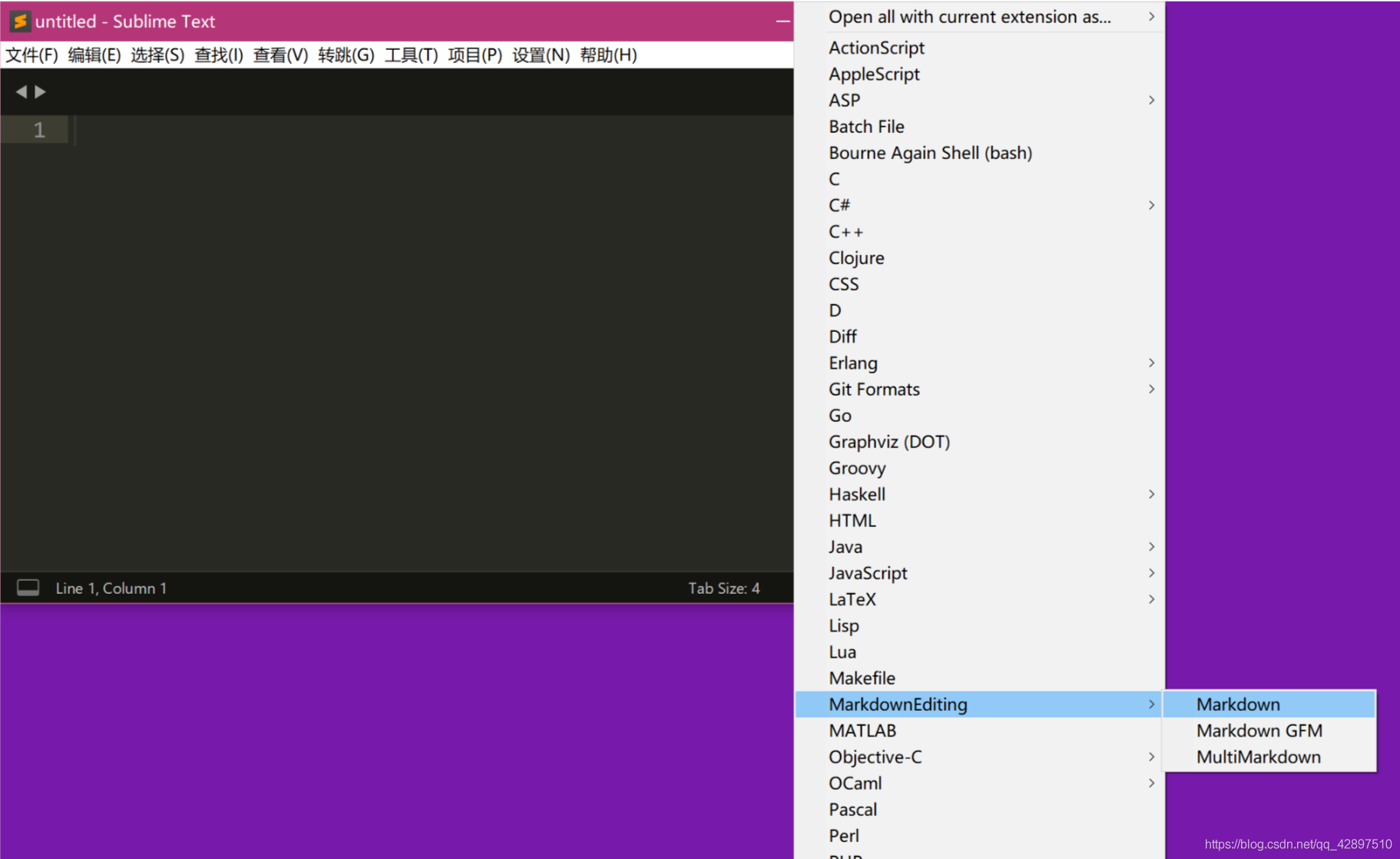
打开sublime后右下角更改文件格式为Markdown,Ctrl+S保存文件后MarkdownLivePreview的窗口就会自动弹出。 get
get
OK 就酱( ̄▽ ̄)"
然而我第一次发文章才发现文章编辑器竟然能够在线预览。。
建议把笔记编辑器也加上。please~it
- 1. Sublime Text3 配置markdown插件
- 2. Sublime Text3 的 Markdown Laxtex插件
- 3. Sublime Text3 Emmet插件安装
- 4. Sublime Text3 ES6 插件安装
- 5. sublime text3 安装插件
- 6. sublime text3插件安装
- 7. Sublime Text3安装插件
- 8. sublime text3安装 SublimeTmpl插件
- 9. sublime text3 插件安装
- 10. sublime text3安装angularjs插件
- 更多相关文章...
- • Eclipse 安装插件 - Eclipse 教程
- • ionic 安装 - ionic 教程
- • IntelliJ IDEA安装代码格式化插件
- • Composer 安装与使用
-
每一个你不满意的现在,都有一个你没有努力的曾经。
