基于Vue.js 2.x系列 + Element UI + RBAC/AUTH权限 的响应式后台管理系统
项目全面更新 https://segmentfault.com/a/11...
前言
项目前端地址: https://github.com/lmxdawn/vu...php
项目后端地址: https://github.com/lmxdawn/vu...css
欢迎你们的starhtml
20180519 更新
此次加了一个通宵班, 没办法强迫症。前端
- 1.增长文件上传插件,主要用于管理后台的资源,以前咱们运营是每次都要去上传文件,而有了这个插件管理,就能够不用上传重复的资源。上传插件实现了把汉字自动转成拼音(都知道中文路径时不友好的)。现目前上传的文件没有用数据库来管理,而是直接用获取文件的形式,也是偷懒,有时间再实现吧。
废话很少说,贴图

20180428 更新
- 1.增长 mock 模拟数据。注意(改成API接口数据时必定要把 main.js 里面引入的 mock.js 删掉)
- 2.增长左侧导航栏的左右收折功能,特别注意一点就是 因为 element-ui 的导航菜单的缘由,在el-submenu 外层加了 div 时,收折就隐藏不了文字,因此要本身加上 css 样式,放在 base.scss 下面
// 左侧导航栏的折叠后的样式
.slide-hide {
.el-menu--collapse {
.el-submenu {
.el-submenu__title {
span {
height: 0;
width: 0;
overflow: hidden;
visibility: hidden;
display: inline-block;
}
.el-submenu__icon-arrow {
display: none;
}
}
}
.el-menu-item {
.el-tooltip {
span {
height: 0;
width: 0;
overflow: hidden;
visibility: hidden;
display: inline-block;
}
}
}
}
}
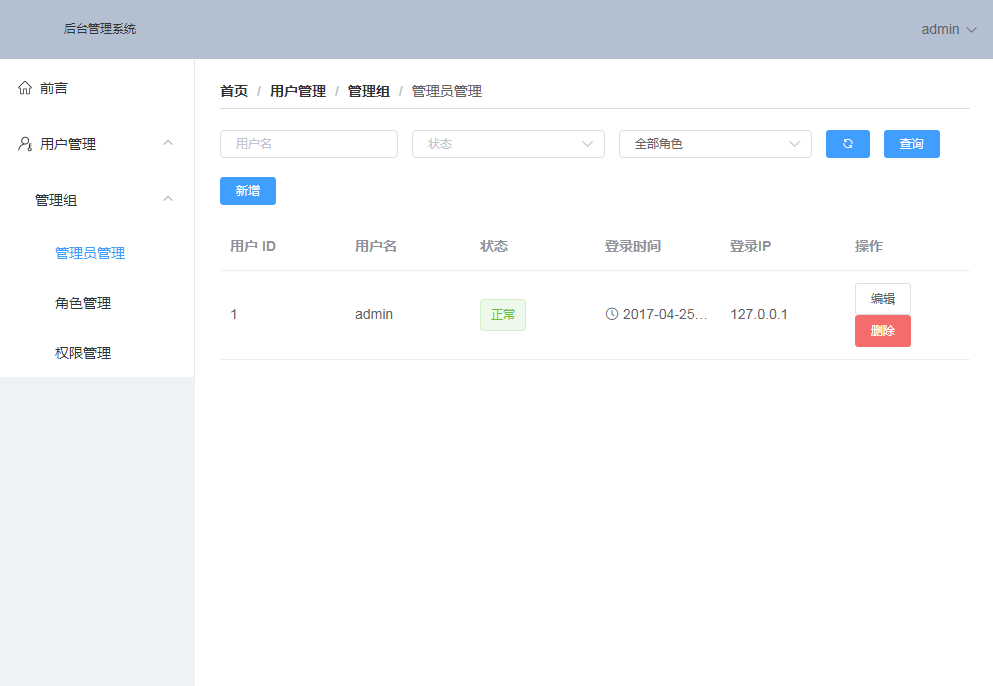
效果以下:
 vue
vue
PC版

手机版


功能
- [x] 管理员登陆
- [x] 登陆
- [x] 修改密码
- [x] 角色管理
- [x] 权限管理
- [x] 401/404错误页面
- [x] 动态面包屑
- [x] 动态侧边栏
安装步骤
git clone https://github.com/lmxdawn/vue-admin-html.git // 把模板下载到本地 cd vue-admin-html // 进入模板目录 npm install // 安装项目依赖,等待安装完成以后
本地开发
// 开启服务器,浏览器访问 http://localhost:8080 npm run dev
构建生产
// 执行构建命令,生成的dist文件夹放在服务器下便可访问 npm run build
用到的东西
- icon 图标: 用阿里巴巴矢量图标库,地址 http://www.iconfont.cn 怎么下载图标及下载 自行百度,图标放在 src/assets/icons 目录下面,把 iconfont 里建立的项目图标如今 解压后直接放入 这个目录便可,值得注意的是,由于采用了 eslint ,因此 iconfont.js 头部要加
/*eslint-disable */忽略错误
Online Demo
(建议使用最新版Chrome浏览器)
在线 Demogit
写在最后
一些文章地址:
VUE后台管理的文章github
相关文章
- 1. 基于Vue.js 2.x系列 + Element UI + RBAC/AUTH权限 的响应式后台管理系统
- 2. Vue-cli3.0 + Element UI + ThinkPHP5.1 + RBAC权限 + 响应式的后台管理系统
- 3. vue2.0 + element ui 后台管理系统
- 4. Thinkphp5+Layui响应式后台权限管理系统
- 5. 基于 vue + Element-ui 开发的后台管理系统
- 6. 基于 vue2 + element-ui 构建的后台管理系统
- 7. 基于 vue 和 element-ui实现 ,后台管理系统
- 8. vue 后台系统权限管理
- 9. vue-manage-system:基于Vue.js 2.x+Element UI的后台管理系统解决方案
- 10. Vue-cli3.x+Element-UI实现博客后台管理系统
- 更多相关文章...
- • 操作系统(OS)平台 统计 - 浏览器信息
- • 系统定义的TypeHandler - MyBatis教程
- • Docker容器实战(七) - 容器眼光下的文件系统
- • ☆基于Java Instrument的Agent实现
相关标签/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
欢迎关注本站公众号,获取更多信息

相关文章
- 1. 基于Vue.js 2.x系列 + Element UI + RBAC/AUTH权限 的响应式后台管理系统
- 2. Vue-cli3.0 + Element UI + ThinkPHP5.1 + RBAC权限 + 响应式的后台管理系统
- 3. vue2.0 + element ui 后台管理系统
- 4. Thinkphp5+Layui响应式后台权限管理系统
- 5. 基于 vue + Element-ui 开发的后台管理系统
- 6. 基于 vue2 + element-ui 构建的后台管理系统
- 7. 基于 vue 和 element-ui实现 ,后台管理系统
- 8. vue 后台系统权限管理
- 9. vue-manage-system:基于Vue.js 2.x+Element UI的后台管理系统解决方案
- 10. Vue-cli3.x+Element-UI实现博客后台管理系统