《图解 HTTP》 阅读摘要

这本 HTTP 方面的小册子还蛮不错,已经二刷了 😜javascript
此次作了一些笔记,方便本身和其余人翻阅和复习,由于这本书是 2014 年出的第一版,因此有一些不怎么经常使用的技术,笔记中就省略了,只记一些比较经常使用的 ~php
若是但愿获取本书的 PDF 资源,能够关注文末二维码加微信群找群主要~html
1. 了解 Web 及网络基础
1.1 网络基础 TCP/IP
一般使用的网络(包括互联网)是在 TCP/IP 协议族的基础上运做,而 HTTP 属于它内部的一个子集。前端
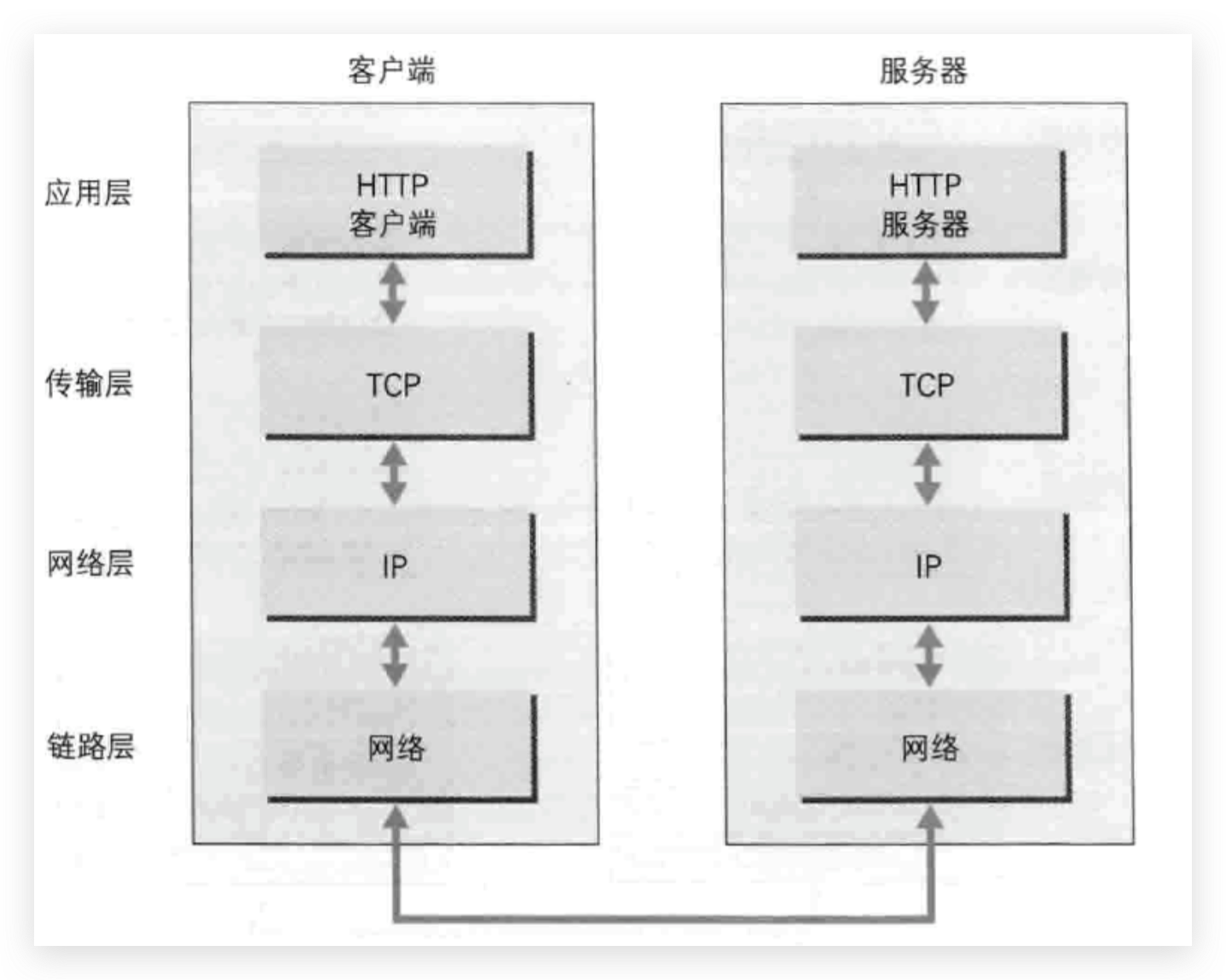
按层次分为如下 4 层:应用层、传输层、网络层和数据链路层。java
- 应用层: 决定了向用户提供应用服务时通讯的活动,好比 FTP、DNS、HTTP
- 传输层: 对上层应用层,提供处于网络链接中的两台计算机之间的数据传输,好比 TCP、UDP
- 网络层: 用来处理在网络上流动的数据包,该层规定了经过怎样的路径(所谓的传输路线)到达对方计算机,并把数据包传送给对方;与对方计算机之间经过多台计算机或网络设备进行传输时,网络层所起的做用就是在众多的选项内选择一条传输路线。
- 数据链路层: 用来处理链接网络的硬件部分

利用 TCP/IP 协议族进行网络通讯时,会经过分层顺序与对方进行通讯。发送端从应用层往下走,接收端则往应用层往上走。web
以 HTTP 为例,一次通讯的过程算法
- 首先做为发送端的客户端在应用层(HTTP 协议)发出获取 Web 页面的 HTTP 请求
- 接着,为了传输方便,在传输层(TCP 协议)把从应用层处收到的数据(HTTP 请求报文)进行分割,并在各个报文上打上标记序号及端口号后转发给网络层。
- 在网络层(IP 协议),增长做为通讯目的地的 MAC 地址后转发给链路层。这样一来,发往网络的通讯请求就准备齐全了
- 接收端的服务器在链路层接收到数据,按序往上层发送,一直到应用层。当传输到应用层,才能算真正接收到由客户端发送过来的 HTTP 请求。

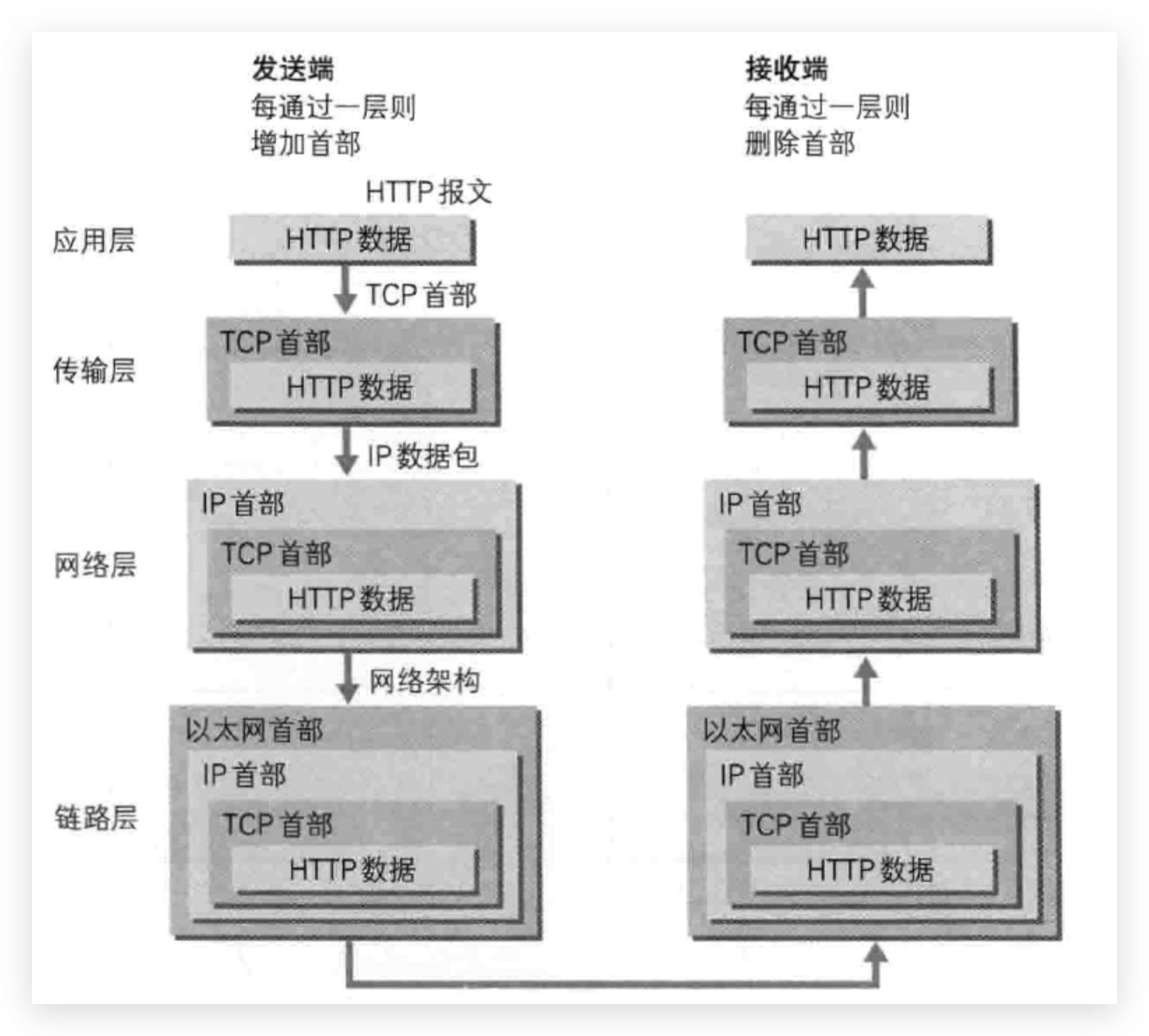
发送端在层与层之间传输数据时,每通过一层时一定会被打上一个该层所属的首部信息。反之,接收端在层与层传输数据时,每通过一层时会把对应的首部消去。sql
这种把数据信息包装起来的作法称为封装(encapsulate)。数据库
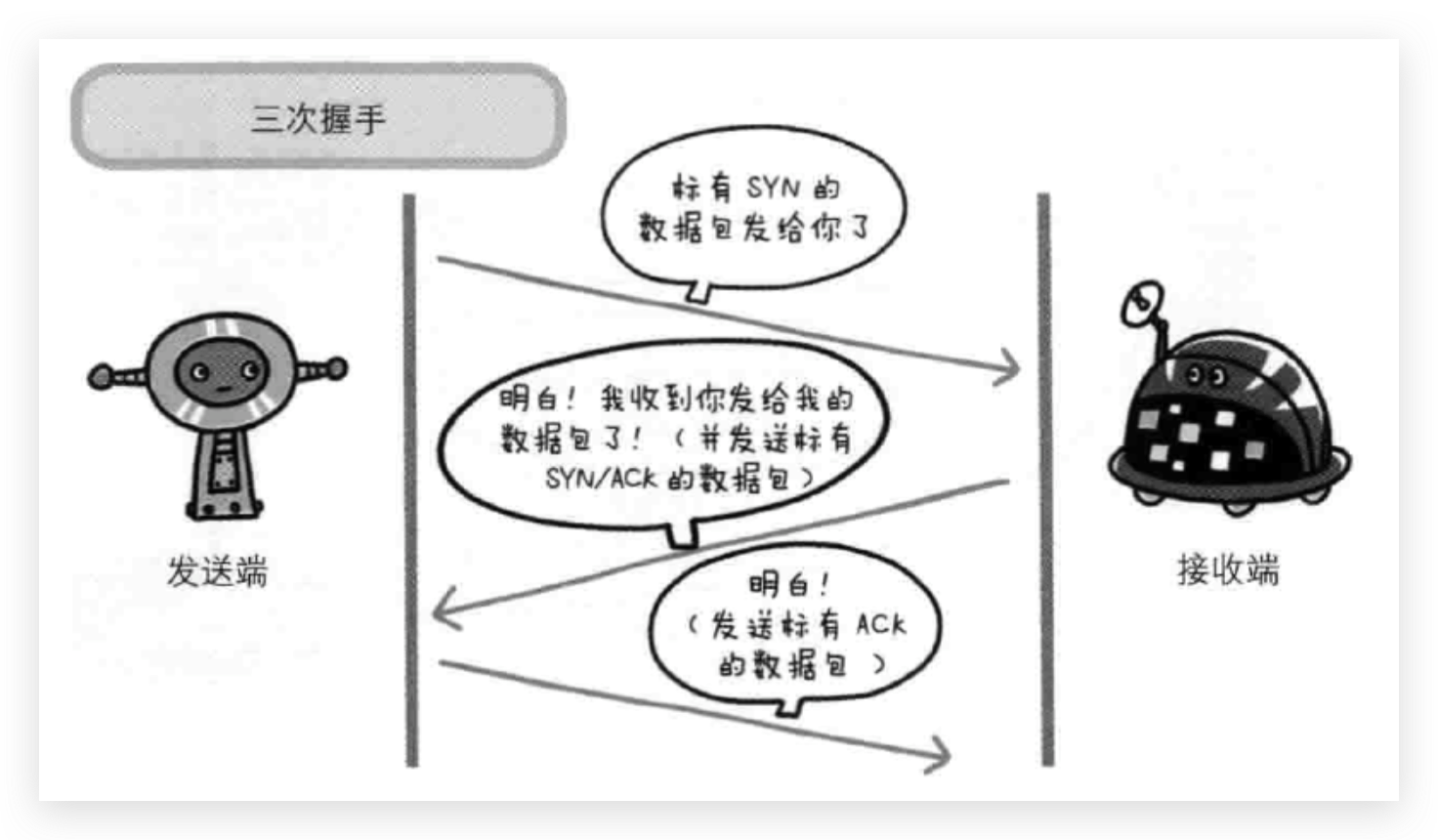
1.2 三次握手
为了准确无误地将数据送达目标处,TCP 协议采用了三次握手(three-way handshaking)策略。握手过程当中使用了 TCP 的标志(flag) —— SYN(synchronize) 和 ACK(acknowledgement)。浏览器
发送端首先发送一个带 SYN 标志的数据包给对方。接收端收到后,回传一个带有 SYN/ACK 标志的数据包以示传达确认信息。最后,发送端再回传一个带 ACK 标志的数据包,表明“握手”结束。
发送端首先发送一个带 SYN 标志的数据包给对方。接收端收到后,回传一个带有 SYN/ACK 标志的数据包以示传达确认信息。最后,发送端再回传一个带 ACK 标志的数据包,表明“握手”结束。

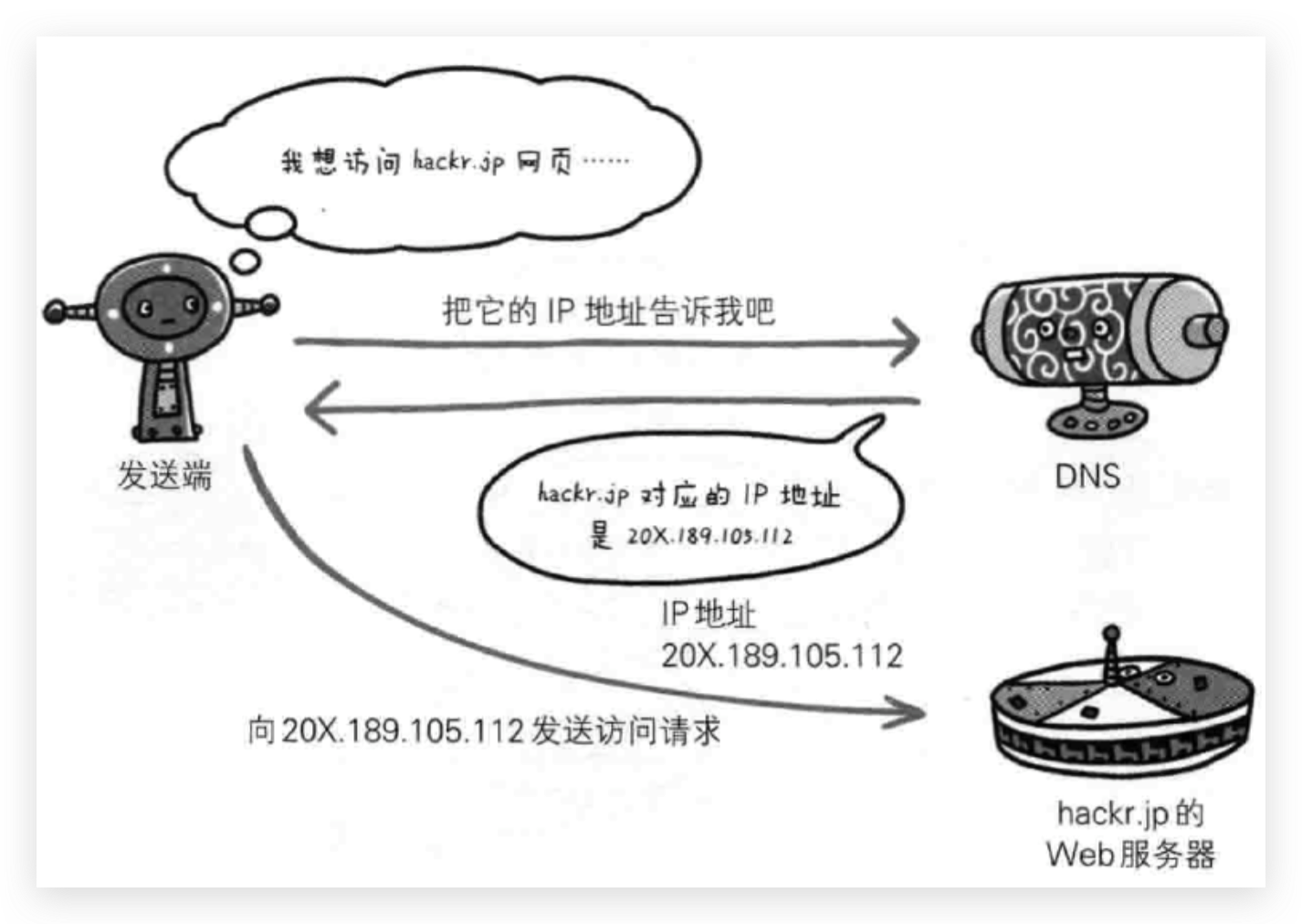
1.3 负责域名解析的 DNS 服务
DNS(Domain Name System)服务是和 HTTP 协议同样位于应用层的协议。它提供域名到 IP 地址之间的解析服务。

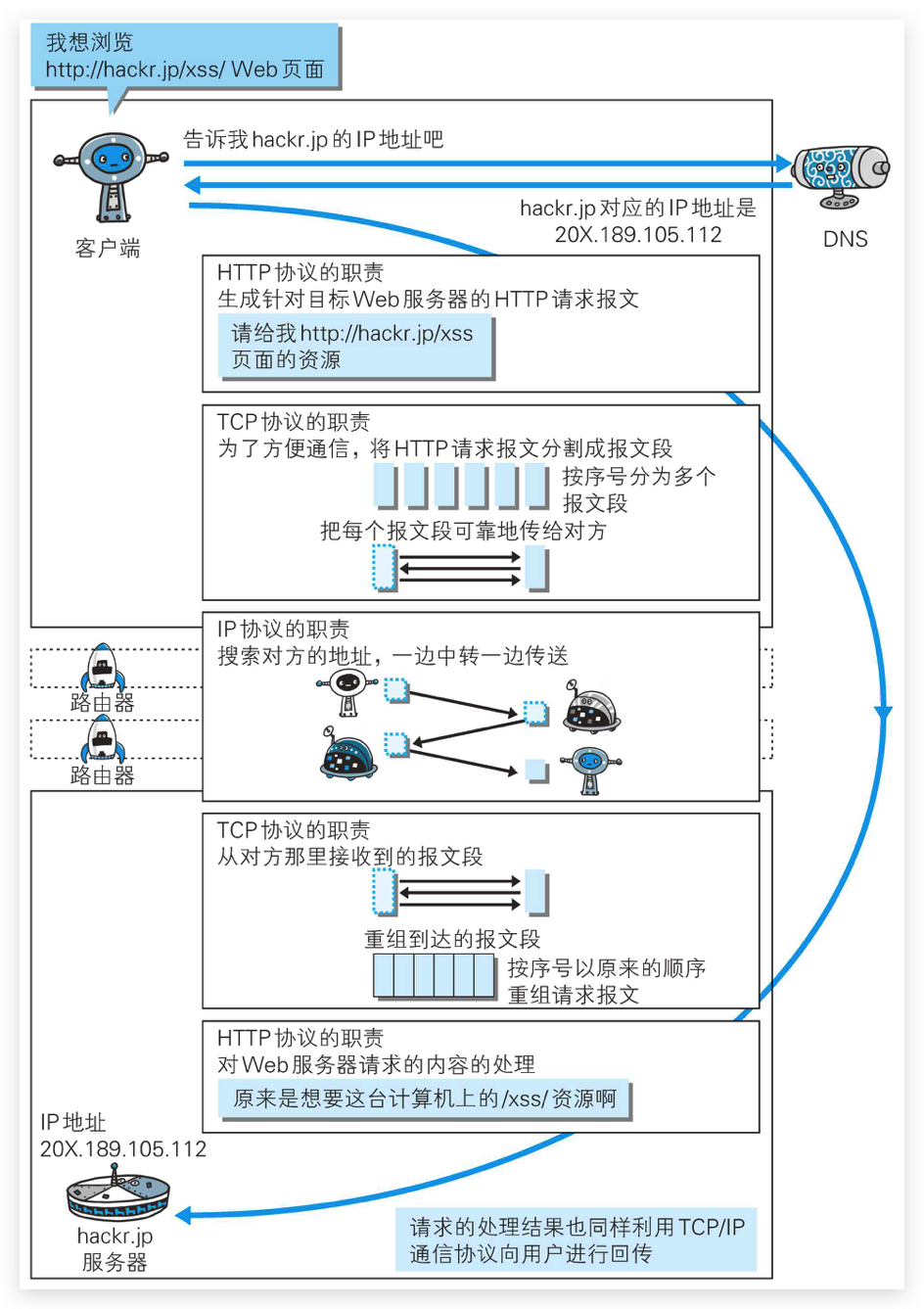
1.4 各协议与 HTTP 协议的关系
经过这张图来了解下 IP 协议、TCP 协议和 DNS 服务在使用 HTTP 协议的通讯过程当中各自发挥了哪些做用。

1.5 URI 和 URL
了解一下 URI 的各部分

- 协议方案名: 使用
http:或https:等协议方案名获取访问资源时要指定协议类型。不区分字母大小写,最后附一个冒号。也可以使用data:或javascript:这类指定数据或脚本程序的方案名。 - 登陆信息(认证): 指定用户名和密码做为从服务器端获取资源时必要的登陆信息(身份认证)。此项是可选项。
- 服务器地址: 使用绝对 URI 必须指定待访问的服务器地址。地址能够是相似
hackr.jp这种 DNS 可解析的名称,或是192.168.1.1这类 IPv4 地址名,还能够是[0:0:0:0:0:0:0:1]这样用方括号括起来的 IPv6 地址名。 - 服务器端口号: 指定服务器链接的网络端口号。此项也是可选项,若用户省略则自动使用默认端口号。
- 带层次的文件路径: 指定服务器上的文件路径来定位特指的资源。这与 UNIX 系统的文件目录结构类似。
- 查询字符串: 针对已指定的文件路径内的资源,可使用查询字符串传入任意参数。此项可选。
- 片断标识符: 使用片断标识符一般可标记出已获取资源中的子资源(文档内的某个位置)。但在 RFC 中并无明确规定其使用方法。该项也为可选项
2. 简单的 HTTP 协议
2.1 HTTP 是不保存状态的协议
HTTP 是一种不保存状态,即无状态(stateless)协议。HTTP 协议自身不对请求和响应之间的通讯状态进行保存。这是为了更快地处理大量事务,确保协议的可伸缩性,而特地把 HTTP 协议设计成如此简单的。
HTTP1.1 虽然是无状态协议,但为了实现指望的保持状态功能,因而引入了 Cookie 技术。
2.2 告知服务器意图的 HTTP 方法
- GET 获取资源: 用来请求访问已被 URI 识别的资源,指定的资源经服务器端解析后返回响应内容。
若是请求的资源是文本,那就保持原样返回;若是是像 CGI(Common Gateway Interface,通用网关接口)那样的程序,则返回通过执行后的输出结果。 - POST 传输实体主体: 用来传输实体的主体
虽然用 GET 方法也能够传输实体的主体,但通常不用 GET 方法进行传输,而是用 POST 方法。虽然说 POST 的功能与 GET 很类似,但 POST 的主要目的并非获取响应的主体内容。 - PUT 传输文件: 在请求报文的主体中包含文件内容,而后保存到请求 URI 指定的位置
鉴于 HTTP1.1 的 PUT 方法自身不带验证机制,任何人均可以上传文件 , 存在安全性问题,所以通常的 Web 网站不使用该方法。 - HEAD 得到报文首部: 和 GET 方法同样,只是不返回报文主体部分。
用于确认 URI 的有效性及资源更新的日期时间等。 - DELETE 删除文件: 用来删除文件,是与 PUT 相反的方法。DELETE 方法按请求 URI 删除指定的资源。
HTTP1.1 的 DELETE 方法自己和 PUT 方法同样不带验证机制,因此通常的 Web 网站也不使用 DELETE 方法。 - OPTIONS 询问支持的方法: 用来查询针对请求 URI 指定的资源支持的方法。
- TRACE 追踪路径: 让 Web 服务器端将以前的请求通讯环回给客户端的方法。
发送请求时,在 Max-Forwards 首部字段中填入数值,每通过一个服务器端就将该数字减 1,当数值恰好减到 0 时,就中止继续传输,最后接收到请求的服务器端则返回状态码 200 OK 的响应。
但 TRACE 方法原本就不怎么经常使用,再加上它容易引起 XST(Cross-Site Tracing,跨站追踪)攻击,一般就更不会用到了。 - CONNECT 要求用隧道协议链接代理: 要求在与代理服务器通讯时创建隧道,实现用隧道协议进行 TCP 通讯
主要使用 SSL(Secure Sockets Layer,安全套接层)和 TLS(Transport Layer Security,传输层安全)协议把通讯内容加 密后经网络隧道传输。
| 方法 | 说明 | 支持的 HTTP 协议版本 |
|---|---|---|
| GET | 获取资源 | 1.0、1.1 |
| POST | 传输实体主体 | 1.0、1.1 |
| PUT | 传输文件 | 1.0、1.1 |
| HEAD | 得到报文首部 | 1.0、1.1 |
| DELETE | 删除文件 | 1.0、1.1 |
| OPTIONS | 询问支持的方法 | 1.1 |
| TRACE | 追踪路径 | 1.1 |
| CONNECT | 要求用隧道协议链接代理 | 1.1 |
| LINK | 创建和资源之间的联系 | 1.0 |
| UNLINE | 断开链接关系 | 1.0 |
LINK 和 UNLINK 已被 HTTP1.1 废弃,再也不支持。
2.3 持久链接节省通讯量
HTTP 协议的初始版本中,每进行一次 HTTP 通讯就要断开一次 TCP 链接。
好比,使用浏览器浏览一个包含多张图片的 HTML 页面时,在发送请求访问 HTML 页面资源的同时,也会请求该 HTML 页面里包含的其余资源。所以,每次的请求都会形成无谓的 TCP 链接创建和断开,增长通讯量的开销。
持久连接 keep-alive
HTTP1.1 和一部分的 HTTP1.0 想出了持久链接(keep-alive)的方法。持久链接的特色是,只要任意一端没有明确提出断开链接,则保持 TCP 链接状态。
持久链接的好处在于减小了 TCP 链接的重复创建和断开所形成的额外开销,减轻了服务器端的负载。另外,减小开销的那部分时间,使 HTTP 请求和响应可以更早地结束,这样 Web 页面的显示速度也就相应提升了。
在 HTTP1.1 中,全部的链接默认都是持久链接,但在 HTTP1.0 内并未标准化。
管线化 pipelining
持久链接使得多数请求以管线化(pipelining)方式发送成为可能。从前发送请求后需等待并收到响应,才能发送下一个请求。管线化技术出现后,不用等待响应亦可直接发送下一个请求。
这样就可以作到同时并行发送多个请求,而不须要一个接一个地等待响应了。
用持久链接可让请求更快结束。而管线化技术则比持久链接还要快。请求数越多,时间差就越明显。
2.4 使用 Cookie 的状态管理
HTTP 是无状态协议,它不对以前发生过的请求和响应的状态进行管理。也就是说,没法根据以前的状态进行本次的请求处理。
假设要求登陆认证的 Web 页面自己没法进行状态的管理(不记录已登陆的状态),那么每次跳转新页面不是要再次登陆,就是要在每次请求报文中附加参数来管理登陆状态。
Cookie 技术经过在请求和响应报文中写入 Cookie 信息来控制客户端的状态。Cookie 会根据从服务器端发送的响应报文内的一个叫作 Set-Cookie 的首部字段信息,通知客户端保存 Cookie。当下次客户端再往该服务器发送请求时,客户端会自动在请求报文中加入 Cookie 值后发送出去。
3. HTTP 报文内的 HTTP 信息
3.1 编码提高传输速率
HTTP 能够在传输过程当中经过编码提高传输速率。
3.2 压缩传输的内容编码
内容编码指明应用在实体内容上的编码格式,并保持实体信息原样压缩。
经常使用的内容编码有:gzip(GNU zip)、compress(UNIX 系统的标准压缩)deflate(zlib)、identity(不进行编码)
3.3 分割发送的分块传输编码
在 HTTP 通讯过程当中,请求的编码实体资源还没有所有传输完成以前,浏览器没法显示请求页面。在传输大容量数据时,经过把数据分割成多块,可以让浏览器逐步显示页面。这种把实体主体分块的功能称为分块传输编码(Chunked Transfer Coding)。
分块传输编码会将实体主体分红多个部分(块)。每一块都会用十六进制来标记块的大小,而实体主体的最后一块会使用“0(CR+LF)”来标记。
使用分块传输编码的实体主体会由接收的客户端负责解码,恢复到编码前的实体主体。
3.4 发送多种数据的多部分对象集合
在 HTTP 报文中使用多部分对象集合时,须要在首部字段里加上 Content-type:
- multipart/form-data: 在 Web 表单文件上传时使用。
- multipart/byteranges: 状态码 206(Partial Content,部份内容)响应报文包含了多个范围的内容时使用。
3.5 获取部份内容的范围请求
若是下载过程当中遇到网络中断的状况,那就必须重头开始。为了解决上述问题,须要一种可恢复的机制。所谓恢复是指能从以前下载中断处恢复下载。
要实现该功能须要指定下载的实体范围,指定范围发送的请求叫作范围请求(Range Request)。针对范围请求,响应会返回状态码 206。
好比:
- 5001~10 000 字节:
Range: bytes=5001-10000 - 从 5001 字节以后所有的:
Range: bytes=5001- - 从一开始到 3000 字节和 5000~7000 字节的多重范围:
Range: bytes=-3000, 5000-7000
3.6 内容协商返回最合适的内容
内容协商机制是指客户端和服务器端就响应的资源内容进行交涉,而后提供给客户端最为适合的资源。内容协商会以响应资源的语言、字符集、编码方式等做为判断的基准。
包含在请求报文中的某些首部字段(以下)就是判断的基准:Accept、Accept-Charset、Accept-Encoding、Accept-Language、Content-Language
有如下几种类型:
- 服务器驱动协商: 以请求的首部字段为参考,在服务器端自动处理。但对用户来讲,以浏览器发送的信息做为断定的依据,并不必定能筛选出最优内容。
- 客户端驱动协商: 用户从浏览器显示的可选项列表中手动选择。还能够利用 JavaScript 脚本在 Web 页面上自动进行上述选择。好比按 OS 的类型或浏览器类型,自行切换成 PC 版页面或手机版页面。
- 透明协商: 是服务器驱动和客户端驱动的结合体,是由服务器端和客户端各自进行内容协商的一种方法。
4. 返回结果的 HTTP 状态码
状态码的职责是当客户端向服务器端发送请求时,描述返回的请求结果。借助状态码,用户能够知道服务器端是正常处理了请求,仍是出现了错误。
4.1 状态码告知从服务器端返回的请求结果
数字中的第一位指定了响应类别,后两位无分类
| 类别 | 缘由短语 | |
|---|---|---|
| 1XX | Informational(信息性状态码) | 接收的请求正在处理 |
| 2XX | Success(成功状态码) | 请求正常处理完毕 |
| 3XX | Redirection(重定向状态码) | 须要进行附加操做以完成请求 |
| 4XX | Client Error(客户端错误状态码) | 服务器没法处理请求 |
| 5XX | Server Error(服务器错误状态码) | 服务器处理请求出错 |
4.2 2xx 成功
请求被正常处理了。
- 200 OK: 表示从客户端发来的请求在服务器端被正常处理了
- 204 No Content: 表示服务器接收的请求已成功处理,但在返回的响应报文中不含实体的主体部分。另外,也不容许返回任何实体的主体。好比,当从浏览器发出请求处理后,返回 204 响应,那么浏览器显示的页面不发生更新。通常在只须要从客户端往服务器发送信息,而对客户端不须要发送新信息内容的状况下使用。
- 206 Partial Content: 表示客户端进行了范围请求,而服务器成功执行了这部分的 GET 请求。响应报文中包含由 Content-Range 指定范围的实体内容。
4.3 3XX 重定向
浏览器须要执行某些特殊的处理以正确处理请求。
- 301 Moved Permanently: 永久性重定向。该状态码表示请求的资源已被分配了新的 URI,之后应使用资源如今所指的 URI。也就是说,若是已经把资源对应的 URI 保存为书签了,这时应该按 Location 首部字段提示的 URI 从新保存。
- 302 Found: 临时性重定向。该状态码表示请求的资源已被分配了新的 URI,但愿用户(本次)能使用新的 URI 访问。已移动的资源对应的 URI 未来还有可能发生改变。
- 303 See Other: 表示因为请求对应的资源存在着另外一个 URI,应使用 GET 方法定向获取请求的资源。303 和 302 有着相同的功能,但 303 状态码明确表示客户端应当采用 GET 方法获取资源,这点与 302 状态码有区别。
- 304 Not Modified: 客户端发送 GET 方法的请求头中包含
If-Match、If-Modified-Since、If-None-Match、If-Range、If-Unmodified-Since中任一首部时,服务器端容许请求访问资源,但未知足条件的状况。304 状态码返回时,不包含任何响应的主体部分。304 虽然被划分在 3XX 类别中,可是和重定向没有关系。 - 307 Temporary Redirect: 临时重定向,与 302 Found 有着相同的含义。
4.4 4XX 客户端错误
客户端发生了错误。
- 400 Bad Request: 表示请求报文中存在语法错误。当错误发生时,需修改请求的内容后再次发送请求。另外,浏览器会像 200 同样对待该状态码。
- 401 Unauthorized: 表示发送的请求须要有经过 HTTP 认证的认证信息。若以前已进行过一次请求,则表示用户认证失败。返回含有 401 的响应必须包含一个适用于被请求资源的
WWW-Authenticate首部用以质询用户信息。当浏览器初次接收到 401 响应,会弹出认证用的对话窗口。 - 403 Forbidden: 对请求资源的访问被服务器拒绝了。服务器端没有必要给出拒绝的详细理由,但若是想做说明的话,能够在实体的主体部分对缘由进行描述,这样就能让用户看到了。好比未得到文件系统的访问受权、访问权限出现某些问题等情景。
- 404 Not Found: 服务器上没法找到请求的资源。除此以外,也能够在服务器端拒绝请求且不想说明理由时使用。
4.5 5XX 服务器错误
服务器自己发生错误。
- 500 Internal Server Error: 服务器端在执行请求时发生了错误,也有多是 Web 应用存在的 bug 或某些临时的故障。
- 503 Service Unavailable: 代表服务器暂时处于超负载或正在进行停机维护,如今没法处理请求。若是事先得知解除以上情况须要的时间,最好写入
RetryAfter首部字段再返回给客户端。
5. 与 HTTP 协做的 Web 服务器
一台 Web 服务器可搭建多个独立域名的 Web 网站,也可做为通讯路径上的中转服务器提高传输效率。
5.1 用单台虚拟主机实现多个域名
HTTP1.1 规范容许一个服务器搭建多个 Web 站点,这是虚拟主机(Virtual Host,又称虚拟服务器)功能。
若是一台服务器内托管了两个域名,对应的同一个服务器 IP,当收到请求时就须要弄清楚究竟要访问哪一个域名,因为虚拟主机能够寄存多个不一样主机名和域名的 Web 网站,所以在发送 HTTP 请求时,必须在 Host 首部内完整指定主机名或域名的 URI。
5.2 通讯数据转发程序 :代理、网关、隧道
这些应用程序和服务器能够将请求转发给通讯线路上的下一站服务器,而且能接收从那台服务器发送的响应再转发给客户端。
-
代理: 接收客户端发送的请求后转发给其余服务器,。代理不改变请求 URI,会直接发送给前方持有资源的目标服务器。
- 缓存代理:预先将资源缓存保存在代理服务器上,当代理再次接收到对相同资源的请求时,就能够直接将以前缓存的资源做为响应返回。
- 透明代理:转发请求或响应时,不对报文作任何加工被称为透明代理,对报文内容进行加工的称为非透明代理。
- 网关: 转发其余服务器通讯数据的服务器,接收从客户端发送来的请求时,它就像本身拥有资源的源服务器同样对请求进行处理。有时客户端可能都不会察觉,本身的通讯目标是一个网关。网关能提升通讯的安全性,由于能够在客户端与网关之间的通讯线路上加密以确保链接的安全。
- 隧道: 按要求创建起一条与其余服务器的通讯线路,届时使用 SSL 等加密手段进行通讯,在通讯双方断开链接时结束。。隧道的目的是确保客户端能与服务器进行安全的通讯。
5.3 保存资源的缓存
缓存是指代理服务器或客户端本地保存的资源副本,是代理服务器的一种。
优点在于避免屡次从源服务器转发资源,客户端可就近从缓存服务器上获取资源,而源服务器也没必要屡次处理相同请求。
客户端的缓存: 浏览器缓存若是有效,没必要再向服务器请求,而直接从本地读取。当断定缓存过时后,会向源服务器确认资源的有效性。若判断浏览器缓存失效,浏览器会再次请求新资源。
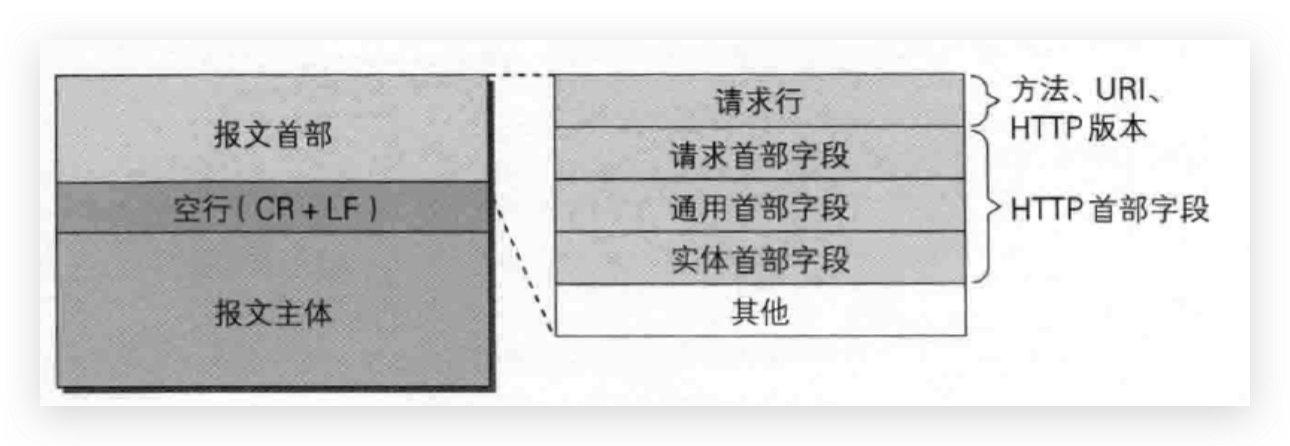
6. HTTP 首部
HTTP 协议的请求和响应报文中一定包含 HTTP 首部,请求报文大约是下面的结构,响应报文相似

6.1 HTTP 首部字段
- 由首部字段名和字段值构成的,中间用冒号“:” 分隔
- 字段值对应单个 HTTP 首部字段能够有多个值
HTTP 首部字段将定义成缓存代理和非缓存代理的行为,分红 2 种类型。
- 端到端首部: 分在此类别中的首部会转发给请求 / 响应对应的最终接收目标,且必须保存在由缓存生成的响应中,另外规定它必须被转发。
- 逐跳首部: 分在此类别中的首部只对单次转发有效,会因经过缓存或代理而再也不转发。HTTP1.1 和以后版本中,若是要使用 hop-by-hop 首部,需提供 Connection 首部字段。
下面列举了 HTTP1.1 中的逐跳首部字段。除这 8 个首部字段以外,其余全部字段都属于端到端首部。
- Connection
- Keep-Alive
- Proxy-Authenticate
- Proxy-Authorization
- Trailer
- TE
- Transfer-Encoding
- Upgrade
HTTP 首部根据用途被分为 4 种 HTTP 首部字段类型,在 HTTP 协议通讯交互中使用到的首部字段,不限于 RFC2616 中定义的 47 种。还有 Cookie、Set-Cookie 和 Content-Disposition 等在其余 RFC 中定义的,使用频率也很高。
通用首部字段
请求报文和响应报文两方都会使用的首部。
| 首部字段名 | 说明 |
|---|---|
| Cache-Control | 控制缓存的行为 |
| Connection | 逐跳首部、链接的管理 |
| Date | 建立报文的日期时间 |
| Pragma | 报文指令 |
| Trailer | 报文末端的首部一览 |
| Transfer-Encoding | 指定报文主体的传输编码方式 |
| Upgrade | 升级为其余协议 |
| Via | 代理服务器的相关信息 |
| Warning | 错误通知 |
请求首部字段
从客户端向服务器端发送请求报文时使用的首部。补充了请求的附加内容、客户端信息、响应内容相关优先级等信息。
| 首部字段名 | 说明 |
|---|---|
| Accept | 用户代理可处理的媒体类型 |
| Accept-Charset | 优先的字符集 |
| Accept-Encoding | 优先的内容编码 |
| Accept-Language | 优先的语言(天然语言) |
| Authorization | Web认证信息 |
| Expect | 期待服务器的特定行为 |
| From | 用户的电子邮箱地址 |
| Host | 请求资源所在服务器 |
| If-Match | 比较实体标记(ETag) |
| If-Modified-Since | 比较资源的更新时间 |
| If-None-Match | 比较实体标记(与 If-Match 相反) |
| If-Range | 资源未更新时发送实体 Byte 的范围请求 |
| If-Unmodified-Since | 比较资源的更新时间(与If-Modified-Since相反) |
| Max-Forwards | 最大传输逐跳数 |
| Proxy-Authorization | 代理服务器要求客户端的认证信息 |
| Range | 实体的字节范围请求 |
| Referer | 对请求中 URI 的原始获取方 |
| TE | 传输编码的优先级 |
| User-Agent | HTTP 客户端程序的信息 |
响应首部字段
从服务器端向客户端返回响应报文时使用的首部。补充了响应的附加内容,也会要求客户端附加额外的内容信息。
| 首部字段名 | 说明 |
|---|---|
| Accept-Ranges | 是否接受字节范围请求 |
| Age | 推算资源建立通过时间 |
| ETag | 资源的匹配信息 |
| Location | 令客户端重定向至指定URI |
| Proxy-Authenticate | 代理服务器对客户端的认证信息 |
| Retry-After | 对再次发起请求的时机要求 |
| Server | HTTP服务器的安装信息 |
| Vary | 代理服务器缓存的管理信息 |
| WWW-Authenticate | 服务器对客户端的认证信息 |
实体首部字段
针对请求报文和响应报文的实体部分使用的首部。补充了资源内容更新时间等与实体有关的信息。
| 首部字段名 | 说明 |
|---|---|
| Allow | 资源可支持的HTTP方法 |
| Content-Encoding | 实体主体适用的编码方式 |
| Content-Language | 实体主体的天然语言 |
| Content-Length | 实体主体的大小(单位:字节) |
| Content-Location | 替代对应资源的URI |
| Content-MD5 | 实体主体的报文摘要 |
| Content-Range | 实体主体的位置范围 |
| Content-Type | 实体主体的媒体类型 |
| Expires | 实体主体过时的日期时间 |
| Last-Modified | 资源的最后修改日期时间 |
6.2 HTTP1.1 通用首部字段
通用首部字段是指请求报文和响应报文都会使用的首部。
Cache-Control
- no-cache: 防止从缓存中返回过时的资源。客户端请求若是包含
no-cache,表示客户端将不会接收缓存过的响应,缓存服务器必须把客户端请求转发给源服务器。服务器响应中包含no-cache,那么缓存服务器不能对资源进行缓存,源服务器之后也将再也不对缓存服务器请求中提出的资源有效性进行确认,且禁止其对响应资源进行缓存操做。 - no-store: 缓存不能在本地存储请求或响应的任一部分。
从字面意思上很容易把 no-cache 误解成为不缓存,但 no-cache 表明不缓存过时的资源,缓存会向源服务器进行有效期确认后处理资源,no-store 才是真正地不进行缓存。
Connection
- 控制再也不转发给代理的首部字段: 在客户端发送请求和服务器返回响应内,使用
Connection首部字段,可控制再也不转发给代理的首部字段(即 Hop-by-hop 首部)。 - 管理持久链接: HTTP1.1 默认持久链接,客户端会在持久链接上连续发送请求。服务器端想断开链接时,则设置
Connection首部字段为Close。HTTP1.1 以前默认都是非持久链接。为此,若是想在旧版本 HTTP 协议上持续链接,则需设置Connection首部字段为Keep-Alive。
Date
代表建立 HTTP 报文的日期和时间。
Upgrade
用于检测 HTTP 协议及其余协议是否可以使用更高的版本进行通讯,其参数值能够用来指定一个彻底不一样的通讯协议。
6.3 请求首部字段
从客户端往服务器端发送请求报文中所使用的字段,用于补充请求的附加信息、客户端信息、对响应内容相关的优先级等内容。
Accept
通知服务器,用户代理可以处理的媒体类型及媒体类型的相对优先级。可以使用 type/subtype 这种形式,一次指定多种媒体类型。
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Host
告知服务器,请求的资源所处的互联网主机名和端口号。Host 首部字段在 HTTP1.1 规范内是惟一一个必须被包含在请求内的首部字段。
请求被发送至服务器时,主机名会直接用 IP 地址。但若是这时,相同的 IP 地址下部署多个域名,那么服务器就会没法理解到底是哪一个域名对应的请求。所以,就须要使用首部字段 Host 来明确指出请求的主机名。若服务器未设定主机名,那直接设空值便可。
If-Match
形如 If-xxx 这种,均可称为条件请求。服务器接收到后,只有判断指定条件为真时,才会执行请求。
首部字段 If-Match,属附带条件之一,它会告知服务器匹配资源所用的实体标记(ETag)值。这时的服务器没法使用弱 ETag 值。服务器会比对 If-Match 的字段值和资源的 ETag 值,仅当二者一致时,才会执行请求。
能够用星号 *,服务器会忽略 ETag 的值,只要资源存在就处理请求。
If-None-Match
和 If-Match 做用相反,用于指定 If-None-Match 的实体标记 ETag 值与请求资源的 ETag 不一致时,它就告知服务器处理该请求。
If-Modified-Since
若是在 If-Modified-Since 字段指定的日期时间后资源发生了更新,服务器会接受请求。
指定 If-Modified-Since 字段值的日期时间以后,请求的资源在给定的日期时间以后对内容进行过修改的状况下才会将资源返回,状态码为 200,若是请求的资源没有更新,则返回状态码 304 Not Modified 的响应。
If-Unmodified-Since
If-Unmodified-Since 和 If-Modified-Since 的做用相反。它的做用的是告知服务器,指定的请求资源只有在指定日期时间以后未发生更新,才处理请求。若是在指定日期时间后发生了更新,则以状态码 412 Precondition Failed 做为响应返回。
If-Range
If-Range 字段若是跟 ETag 值或更新的日期时间一致,那么就做为范围请求处理。反之,则返回全体资源。
6.4 响应首部字段
由服务器端向客户端返回响应报文中所使用的字段,用于补充响应的附加信息、服务器信息,以及对客户端的附加要求等信息。
ETag
实体标识,将资源以字符串形式作惟一性标识的方式。服务器会为每份资源分配对应的 ETag 值。当资源更新时,ETag 值也须要更新。
若在下载过程当中出现链接中断、再链接的状况,都会依照 ETag 值来指定资源。
6.5 实体首部字段
包含在请求报文和响应报文中的实体部分所使用的首部,用于补充内容的更新时间等与实体相关的信息。
Allow
通知客户端可以支持的全部 HTTP 方法。当服务器接收到不支持的 HTTP 方法时,会以状态码 405 Method Not Allowed 做为响应返回。与此同时,还会把全部能支持的 HTTP 方法写入首部字段 Allow 后返回。
Content-Encoding
告知客户端服务器对实体的主体部分选用的内容编码方式。内容编码是指在不丢失实体信息的前提下所进行的压缩。
主要有:gzip、compress、deflate、identity
Content-Length
代表了实体主体部分的大小(单位是字节)。对实体主体进行内容编码传输时,不能再使用 Content-Length 首部字段。
Content-Type
说明了实体主体内对象的媒体类型,用 type/subtype 形式赋值。
Content-Type: text/html; charset=UTF-8
Expires
Expires 会将资源失效的日期告知客户端。缓存服务器在收到有 Expires 的响应后,会以缓存来应答请求,在 Expires 字段值指定的时间以前,响应的副本会一直被保存。当超过指定的时间后,缓存服务器在请求发送过来时,会转向源服务器请求资源。
源服务器不但愿缓存服务器对资源缓存时,最好在 Expires 字段内写入与 Date 相同的时间值。
可是,当首部字段 Cache-Control 有指定 max-age 时,比起 Expires,会优先处理 max-age 指令。
Last-Modified
包含源头服务器认定的资源作出修改的日期及时间。
6.6 为 Cookie 服务的首部字段
| 首部字段名 | 说明 | 首部类型 |
|---|---|---|
| Set-Cookie | 开始状态管理所使用的Cookie信息 | 响应首部字段 |
| Cookie | 服务器接收到的Cookie信息 | 请求首部字段 |
Set-Cookie
Set-Cookie: status=enable; expires=Tue, 05 Jul 2011 07:26:31 GMT; path=/; domain=.hackr.jp;
| 属性 | 说明 |
|---|---|
| NAME=VALUE | 赋予 Cookie 的名称和其值(必需项) |
| expires=DATE | Cookie 的有效期(若不明确指定则默认为浏览器关闭前为止) |
| path=PATH | 将服务器上的文件目录做为Cookie的适用对象(若不指定则默认为文档所在的文件目录) |
| domain=域名 | 做为 Cookie 适用对象的域名 (若不指定则默认为建立 Cookie 的服务器的域名) |
| Secure | 仅在 HTTPS 安全通讯时才会发送 Cookie |
| HttpOnly | 加以限制,使 Cookie 不能被 JavaScript 脚本访问 |
一旦 Cookie 从服务器端发送至客户端,服务器端就没有显式删除 Cookie 的方法。但可经过覆盖已过时的 Cookie,实现对客户端 Cookie 的实质性删除操做。
HttpOnly 属性是 Cookie 的扩展功能,它使 JavaScript 脚本没法得到 Cookie。其主要目的为防止跨站脚本攻击(Cross-site scripting,XSS)对 Cookie 的信息窃取。
Cookie
Cookie: status=enable
当客户端想得到 HTTP 状态管理支持时,就会在请求中包含从服务器接收到的 Cookie。
6.7 其余首部字段
X-XSS-Protection
是针对跨站脚本攻击(XSS)的一种对策,用于控制浏览器 XSS 防御机制的开关,可指定的字段值以下
- 0:将 XSS 过滤设置成无效状态
- 1:将 XSS 过滤设置成有效状态
7. 确保 Web 安全的 HTTPS
HTTP 协议中有可能存在信息窃听或身份假装等安全问题,使用 HTTPS 能够有效地防止这些问题。
7.1 HTTP 的缺点
- 通讯使用明文(不加密),内容可能会被窃听
- 不验证通讯方的身份,所以有可能遭遇假装
- 没法证实报文的完整性,因此有可能已遭篡改
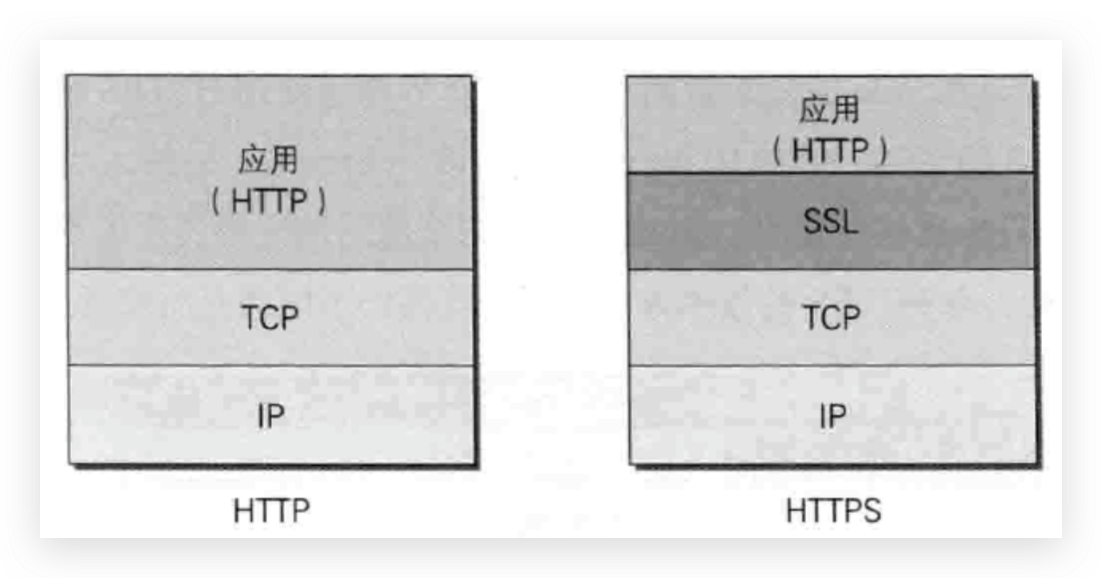
7.2 HTTP+ 加密 + 认证 + 完整性保护 = HTTPS
把添加了加密及认证机制的 HTTP 称为 HTTPS(HTTP Secure)。HTTPS 并不是是应用层的一种新协议,只是 HTTP 通讯接口部分用 SSL(Secure Socket Layer)和 TLS(Transport Layer Security)协议代替而已。SSL 是独立于 HTTP 的协议,因此其余运行在应用层的 SMTP 和 Telnet 等协议都可配合 SSL 协议使用。

HTTPS 采用共享密钥加密和公开密钥加密二者并用的混合加密机制。若密钥可以实现安全交换,那么有可能会考虑仅使用公开密钥加密来通讯。可是公开密钥加密与共享密钥加密相比,其处理速度要慢。
因此取长补短,在交换密钥环节使用公开密钥加密方式,以后的创建通讯交换报文阶段则使用共享密钥加密方式。
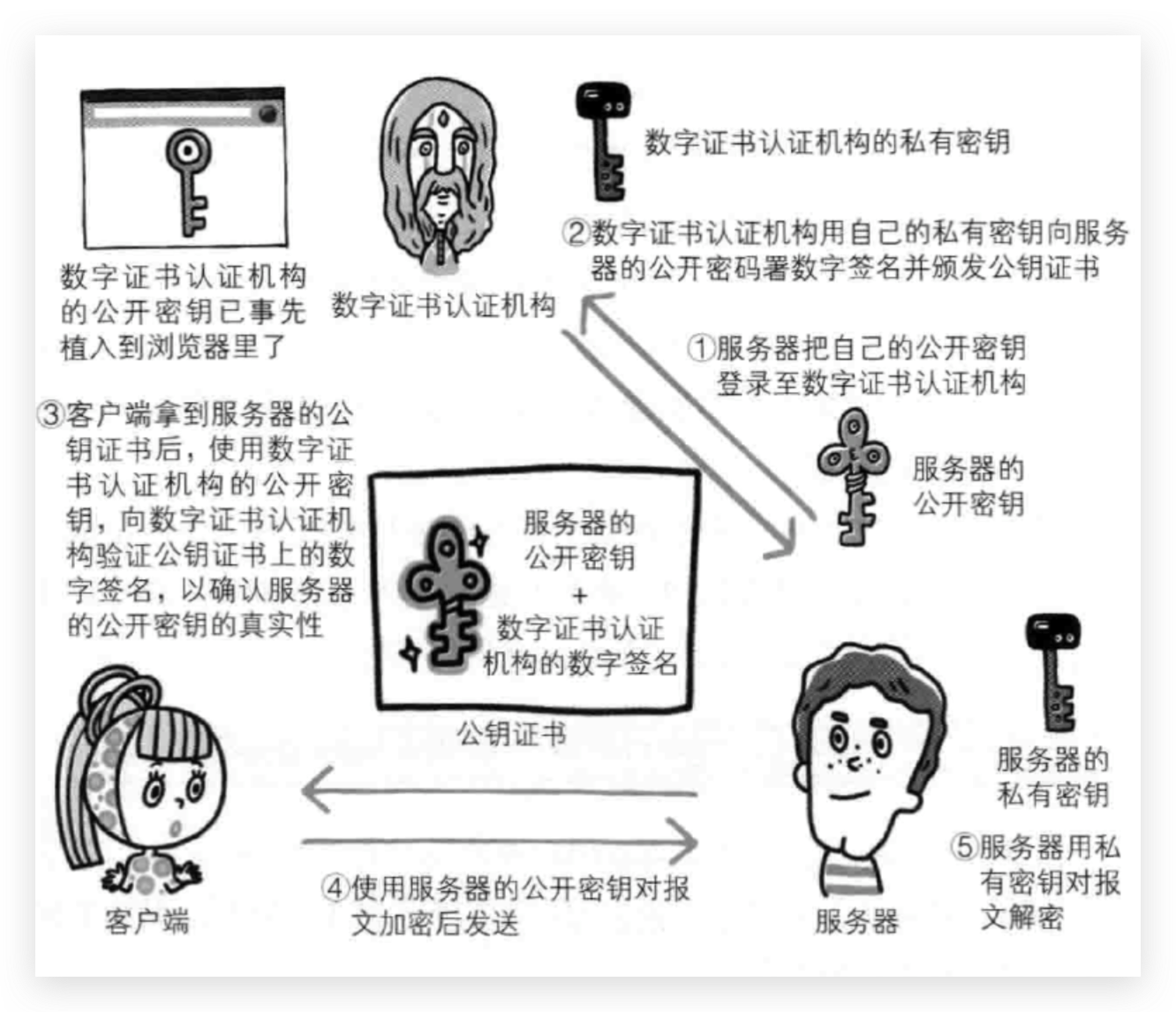
数字证书认证机构(CA,Certificate Authority)和其相关机关颁发的公开密钥证书就是认证的能够信赖的公开密钥,服务器会将这份由数字证书认证机构颁发的公钥证书发送给客户端,以进行公开密钥加密方式通讯。公钥证书也可叫作数字证书或直接称为证书。

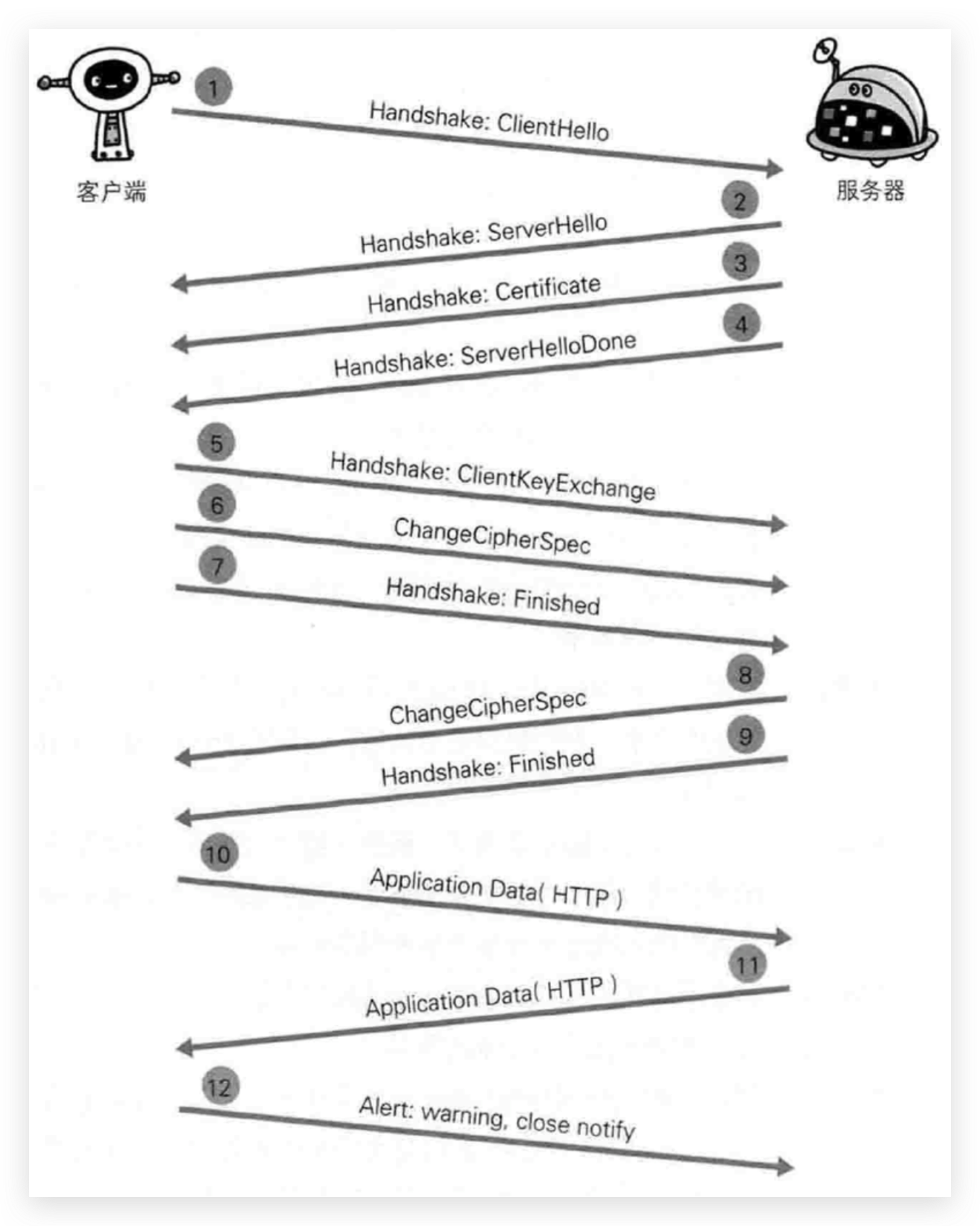
HTTPS 通讯的步骤:
- 客户端经过发送 Client Hello 报文开始 SSL 通讯。报文中包含客户端支持的 SSL 的指定版本、加密组件(Cipher Suite)列表(所使用的加密算法及密钥长度等)。
- 服务器可进行 SSL 通讯时,会以 Server Hello 报文做为应答。和客户端同样,在报文中包含 SSL 版本以及加密组件。服务器的加密组件内容是从接收到的客户端加密组件内筛选出来的。
- 以后服务器发送 Certificate 报文。报文中包含公开密钥证书。
- 最后服务器发送 Server Hello Done 报文通知客户端,最初阶段的 SSL 握手协商部分结束。
- SSL 第一次握手结束以后,客户端以 Client Key Exchange 报文做为回应。报文中包含通讯加密中使用的一种被称为 Pre-master secret 的随机密码串。该报文已用步骤 3 中的公开密钥进行加密。
- 接着客户端继续发送 Change Cipher Spec 报文。该报文会提示服务器,在此报文以后的通讯会采用 Pre-master secret 密钥加密。
- 客户端发送 Finished 报文。该报文包含链接至今所有报文的总体校验值。此次握手协商是否可以成功,要以服务器是否可以正确解密该报文做为断定标准。
- 服务器一样发送 Change Cipher Spec 报文。
- 服务器一样发送 Finished 报文。
- 服务器和客户端的 Finished 报文交换完毕以后,SSL 链接就算创建完成。固然,通讯会受到 SSL 的保护。今后处开始进行应用层协议的通讯,即发送 HTTP 请求。
- 应用层协议通讯,即发送 HTTP 响应。
- 最后由客户端断开链接。断开链接时,发送 close_notify 报文。上图作了一些省略,这步以后再发送 TCP FIN 报文来关闭与 TCP 的通讯。

在以上流程中,应用层发送数据时会附加一种叫作 MAC(Message Authentication Code)的报文摘要。MAC 可以查知报文是否遭到篡改,从而保护报文的完整性。
SSL 速度慢吗
HTTPS 也存在一些问题,那就是当使用 SSL 时,它的处理速度会变慢。它慢分两种。一种是指通讯慢。另外一种是指因为大量消耗 CPU 及内存等资源,致使处理速度变慢。
和 HTTP 相比,HTTPS 网络负载可能会变慢 2 到 100 倍。除去和 TCP 链接、发送 HTTP 请求响应之外,还必须进行 SSL 通讯,所以总体上处理通讯量不可避免会增长。另外 SSL 必须进行加密处理,在服务器和客户端都须要进行加解密处理,比 HTTP 消耗更多硬件资源,致使负载加强。
针对速度变慢这一问题,并无根本性的解决方案,通常会使用 SSL 加速器这种(专用服务器)硬件。能提升数倍 SSL 的计算速度,仅在 SSL 处理时发挥功效,分担负载。
没使用 HTTPS 的缘由
与纯文本通讯相比,加密通讯会消耗更多的 CPU 及内存资源。若是每次通讯都加密,会消耗至关多的资源,平摊到一台计算机上时,可以处理的请求数量一定也会随之减小。
若是是非敏感信息则使用 HTTP 通讯,只有在包含我的信息等敏感数据时,才利用 HTTPS 加密通讯。能够仅在那些须要信息隐藏时才加密,以节约资源。
除此以外,想要节约购买证书的开销也是缘由之一。
8. 确认访问用户身份的认证
一些页面只想让特定的人浏览,这就引入了认证功能。
HTTP1.1 经常使用的认证方式:
- BASIC 认证(基本认证)
- DIGEST 认证(摘要认证)
- SSL 客户端认证
- FormBase 认证(基于表单认证)
9. 基于 HTTP 的功能追加协议
9.1 全双工通讯的 WebSocket
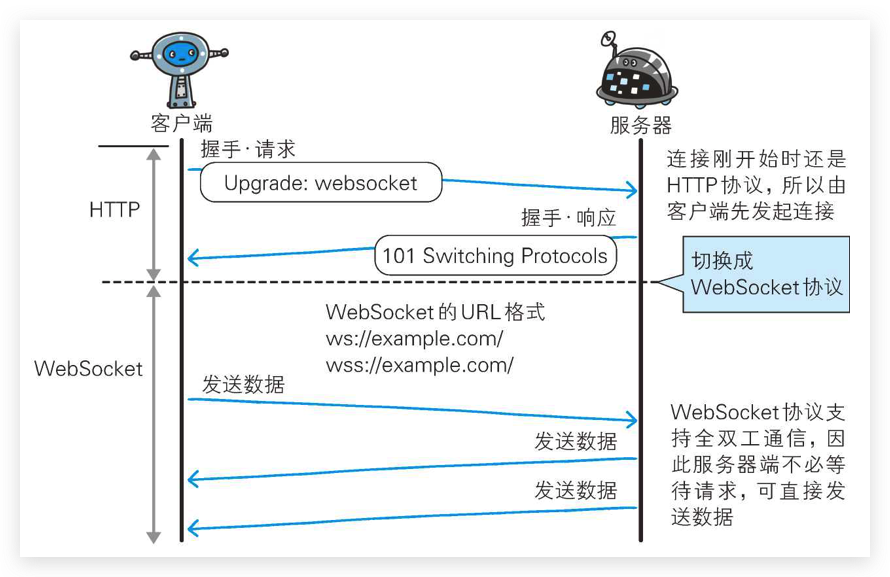
链接的发起方还是客户端,一旦确立 WebSocket 通讯链接,服务器与客户端任意一方均可向对方发送报文。
- 推送功能: 支持由服务器向客户端推送数据的推送功能。这样,服务器可直接发送数据,而没必要等待客户端的请求。
- 减小通讯量: 和 HTTP 相比,不但每次链接时的开销减小,且因为首部信息很小,通讯量也减小了。
通讯的创建:
-
首先使用 HTTP 的 Upgrade 首部字段,告知服务器通讯协议发生改变,进行握手。
GET /chat HTTP/1.1 Host: server.example.com Upgrade: websocket Connection: Upgrade Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ== Origin: http://example.com Sec-WebSocket-Protocol: chat, superchat Sec-WebSocket-Version: 13
Sec-WebSocket-Key字段内记录着握手过程当中必不可少的键值。Sec-WebSocket-Protocol字段内记录使用的子协议。 -
以前的请求将会被返回 101 Switching Protocols 响应
HTTP/1.1 101 Switching Protocols Upgrade: websocket Connection: Upgrade Sec-WebSocket-Accept: s3pPLMBiTxaQ9kYGzzhZRbK+xOo= Sec-WebSocket-Protocol: chat
Sec-WebSocket-Accept的字段值是由握手请求中的Sec-WebSocket-Key的字段值生成的。成功握手创建 WebSocket 链接以后,通讯时再也不使用 HTTP 的数据帧,而采用 WebSocket 独立的数据帧。

9.2 HTTP/2.0
HTTP/2.0 的目标是改善用户在使用 Web 时的速度体验。特色:
- HTTP/2.0 采用二进制格式而非文本格式
- HTTP/2.0 是彻底多路复用的,而非有序并阻塞的——只需一个链接便可实现并行
- 使用报头压缩,HTTP/2.0 下降了开销
- HTTP/2.0 让服务器能够将响应主动“推送”到客户端缓存中
10. 构建 Web 内容的技术
10.1 HTML
HTML(HyperText Markup Language,超文本标记语言)是为了发送 Web 上的超文本(Hypertext)而开发的标记语言。
超文本是一种文档系统,可将文档中任意位置的信息与其余信息(文本或图片等)创建关联,即超连接文本。
10.2 Web 应用
Web 应用是指经过 Web 功能提供的应用程序。
CGI 每次接到请求,都要跟着启动一次,一旦访问量过大,Web 服务器要承担至关大的负载。而 Servlet 运行在与 Web 服务器相同的进程中,所以受到的负载较小。
Servlet 的运行环境叫作 Web 容器或 Servlet 容器。随着 CGI 的普及,每次请求都要启动新 CGI 程序的 CGI 运行机制逐渐变成了性能瓶颈。而 Servlet 常驻内存,在每次请求时,可启动相对进程级别更为轻量的 Servlet,程序的执行效率从而变得更高。
11. Web 的攻击技术
11.1 针对 Web 的攻击技术
HTTP 协议自己并不存在安全性问题,服务器和客户端以及运行在服务器上的 Web 应用等资源才是攻击目标。
HTTP 就是一个通用的单纯协议机制,开发者须要自行设计并开发认证及会话管理功能来知足 Web 应用的安全,所以在运行的应用会隐藏着各类容易被攻击者滥用的安全漏洞。
在客户端便可篡改请求
从浏览器那接收到的 HTTP 请求的所有内容,均可以在客户端自由地变动、篡改。因此 Web 应用接受到的内容可能与预期数据不一样。
在 HTTP 请求报文内加载攻击代码,就能发起对 Web 应用的攻击。经过 URL 查询字段或表单、HTTP 首部、Cookie 等途径把攻击代码传入,若这时 Web 应用存在安全漏洞,那内部信息就会遭到窃取,或被攻击者拿到管理权限。
针对 Web 应用的攻击模式
对 Web 攻击的模式有主动攻击和被动攻击两种
主动攻击
指攻击者经过直接访问 Web 应用,把攻击代码传入的攻击模式。因为该模式是直接针对服务器上的资源进行攻击,所以攻击者须要可以访问到那些资源。
表明性的是 SQL 注入攻击和 OS 命令注入攻击。
被动攻击
指利用圈套策略执行攻击代码的攻击模式。在被动攻击过程当中,攻击者不直接对目标 Web 应用访问发起攻击。
表明性的是跨站脚本攻击和跨站点请求伪造。
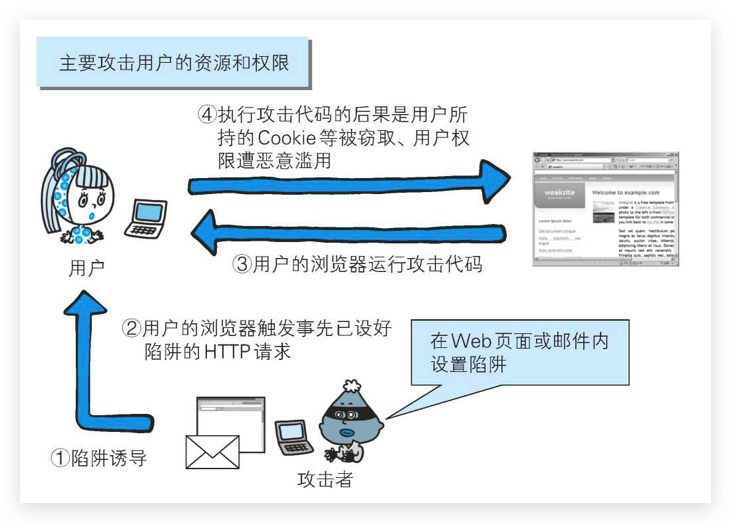
一般的攻击步骤
- 攻击者诱使用户触发已设置好的陷阱,而陷阱会启动发送已嵌入攻击代码的 HTTP 请求。
- 当用户不知不觉中招以后,用户的浏览器或邮件客户端就会触发这个陷阱。
- 中招后的用户浏览器会把含有攻击代码的 HTTP 请求发送给做为攻击目标的 Web 应用,运行攻击代码。
- 执行完攻击代码,存在安全漏洞的 Web 应用会成为攻击者的跳板,可能致使用户所持的 Cookie 等我的信息被窃取,登陆状态中的用户权限遭恶意滥用等后果。

11.2 因输出值转义不彻底引起的安全漏洞
验证主要有两种:
- 客户端的验证
- Web 应用端(服务器端)的验证,包括输入值验证和输出值转义
通常验证数据是在客户端使用 JS,然而客户端的脚本是能够篡改的,因此不适合做为安全对策。
从数据库或文件系统、HTML、邮件等输出需处理的数据的时候,针对输出作值转义处理是一项相当重要的安全策略。当输出值转义不彻底时,会触发攻击者传入的攻击代码。
XSS 跨站脚本攻击
跨站脚本攻击(Cross-Site Scripting,XSS)是指经过存在安全漏洞的客户端运行非法的 HTML 标签或 JavaScript 进行的一种攻击。动态建立的 HTML 部分有可能隐藏着安全漏洞。
若是用户填写的表单是直接做为 HTML 解析,那么换成 script 标签,就中招了。
SQL 注入攻击
SQL 注入(SQL Injection)是指针对 Web 应用使用的数据库,经过运行非法的 SQL 而产生的攻击。
若是在调用 SQL 语句的方式上存在疏漏,就可能被恶意注入(Injection)非法的 SQL 语句。
好比,若是把表单查询的字段直接拼接给 SQL 语句,那么可能会出现下面这个状况
上面一句查询的是 上野宣,下面一句查询 上野宣'--
SELECT * FROM bookTbl WHERE author = '上野宣' and flag = 1; SELECT * FROM bookTbl WHERE author = '上野宣'--' and flag = 1;
SQL 语句中的 -- 以后全视为注释,所以 and flag=1 这个条件被自动忽略了,失去过滤条件,不想显示的内容也被显示出来了。
OS 命令注入攻击
OS 命令注入攻击(OS Command Injection)是指经过 Web 应用,执行非法的操做系统命令达到攻击的目的。只要在能调用 Shell 函数的地方就有存在被攻击的风险。
HTTP 首部注入攻击
HTTP 首部注入攻击(HTTP Header Injection)是指攻击者经过在响应首部字段内插入换行,添加任意响应首部或主体的一种攻击。属于被动攻击模式。
向首部主体内添加内容的攻击称为 HTTP 响应截断攻击(HTTP Response Splitting Attack)。
好比有时候 Web 应用有时会把从外部收到的值,赋给响应首部字段 Location 和 Set-Cookie。若是攻击者发送 101%0D%0ASet-Cookie:+SID=123456789 这里的 %0D%0A 表明的是换行符,那么就会致使结果返回:
Location: http://example.com/?cat=101(%0D%0A :换行符) Set-Cookie: SID=123456789
这里攻击者就能够修改任意的 Cookie 信息了。
这个例子中,本来应该属于首部字段 Location 的查询值部分,攻击者输入的 %0D%0A 成了换行符,结果插入了新的首部字段,实际上攻击者能够在响应中插入任意的首部字段。
HTTP 响应截断攻击
HTTP 响应截断攻击是用在 HTTP 首部注入的一种攻击。
攻击顺序相同,可是要将两个 %0D%0A%0D%0A 并排插入字符串后发送。利用这两个连续的换行就可做出 HTTP 首部与主体分隔所需的空行了,这样就能显示伪造的主体,达到攻击目的。
Set-Cookie: UID=(%0D%0A :换行符) (%0D%0A :换行符) <HTML><HEAD><TITLE>以后,想要显示的网页内容 <!-- (原来页面对应的首部字段和主体部分全视为注释)
利用这个攻击,已触发陷阱的用户浏览器会显示伪造的 Web 页面,再让用户输入本身的我的信息等,可达到和跨站脚本攻击相同的效果。
邮件首部注入攻击
邮件首部注入(Mail Header Injection)是指 Web 应用中的邮件发送功能,攻击者经过向邮件首部 To 或 Subject 内任意添加非法内容发起的攻击。利用存在安全漏洞的 Web 网站,可对任意邮件地址发送广告邮件或病毒邮件。
目录遍历攻击
目录遍历(Directory Traversal)攻击是指对本无心公开的文件目录,经过非法截断其目录路径后,达成访问目的的一种攻击。这种攻击有时也称为路径遍历(Path Traversal)攻击。
经过 Web 应用对文件处理操做时,在由外部指定文件名的处理存在疏漏的状况下,用户可以使用 .../ 等相对路径定位到 /etc/passed 等绝对路径上,所以服务器上任意的文件或文件目录皆有可能被访问到。这样一来,就有可能非法浏览、篡改或删除 Web 服务器上的文件。
http://example.com/read.php?log=0401.log http://example.com/read.php?log=../../etc/passwd
远程文件包含漏洞
远程文件包含漏洞(Remote File Inclusion)是指当部分脚本内容须要从其余文件读入时,攻击者利用指定外部服务器的 URL 充当依赖文件,让脚本读取以后,就可运行任意脚本的一种攻击。
11.3 因设置或设计上的缺陷引起的安全漏洞
强制浏览
对那些本来不肯公开的文件,为了保证安全会隐蔽其 URL。可一旦知道了那些 URL,也就意味着可浏览 URL 对应的文件。好比
http://www.example.com/entry/entry_081202.log
这样一个路径,就很容易推测出下一个文件是 entry_081203.log,从而被访问。
不正确的错误消息处理
不正确的错误消息处理(Error Handling Vulnerability)的安全漏洞是指,Web 应用的错误信息内包含对攻击者有用的信息。与 Web 应用有关的主要错误信息以下所示:
- Web 应用抛出的错误消息
Web 应用没必要在用户的浏览画面上展示详细的错误消息。对攻击者来讲,详细的错误消息有可能给他们下一次攻击以提示。 - 数据库等系统抛出的错误消息
攻击者从某些错误消息中可读出数据库选用的类型,有时还可看见 SQL 语句的片断。这可能给攻击者进行 SQL 注入攻击以启发。系统应对详细的错误消息进行抑制设定,或使用自定义错误消息。
开放重定向
开放重定向(Open Redirect)是一种对指定的任意 URL 做重定向跳转的功能。而于此功能相关联的安全漏洞是指,假如指定的重定向 URL 到某个具备恶意的 Web 网站,那么用户就会被诱导至那个 Web 网站。好比:
http://example.com/?redirect=http://www.tricorder.jp http://example.com/?redirect=http://hackr.jp
可信度高的 Web 网站若是开放重定向功能,则会被攻击者用来做为钓鱼攻击的跳板。
11.4 因会话管理疏忽引起的安全漏洞
会话劫持
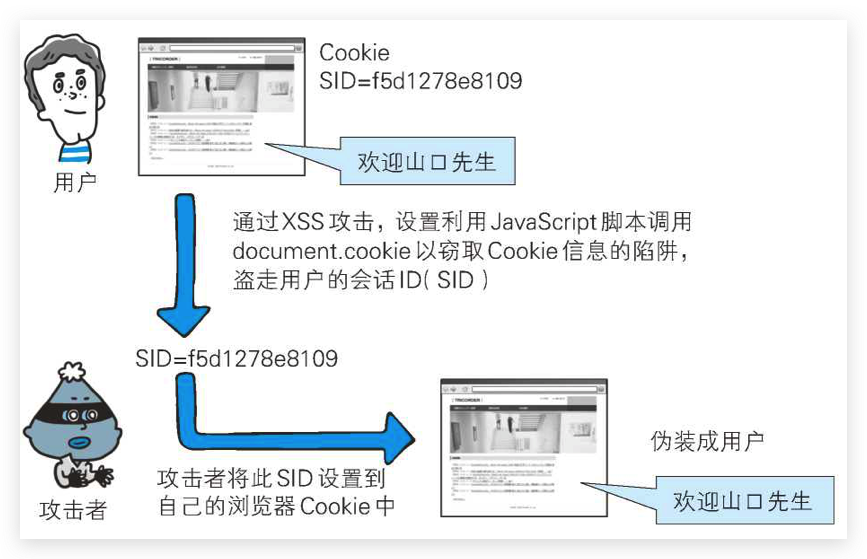
会话劫持(Session Hijack)是指攻击者经过某种手段拿到了用户的会话 ID,并不是法使用此会话 ID 假装成用户,达到攻击的目的。

攻击者在得知该 Web 网站存在可跨站攻击 XSS 的安全漏洞后,就设置好用 JavaScript 脚本调用 document.cookie 以窃取 Cookie 信息的陷阱,获取含有会话 ID 的 Cookie。
拿到用户的会话 ID 后,往本身的浏览器的 Cookie 中设置该会话 ID,便可假装成会话 ID 遭窃的用户,访问 Web 网站。

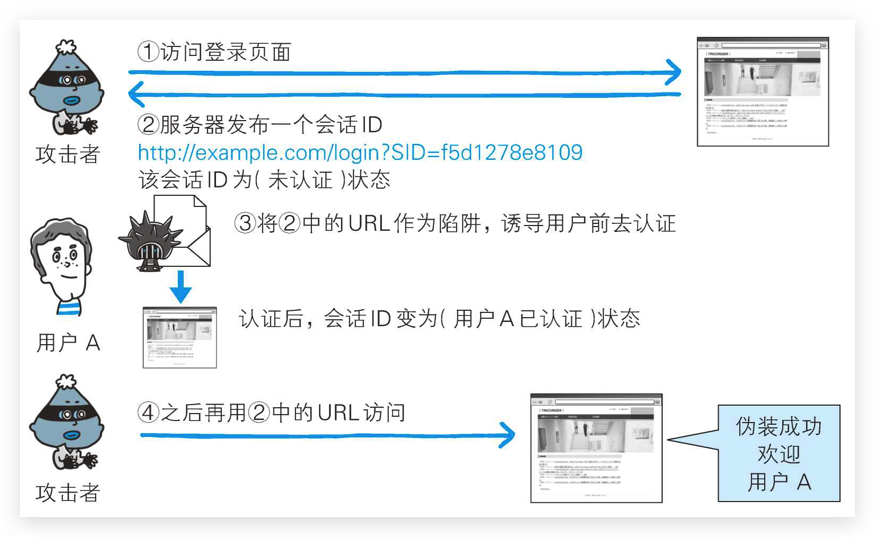
会话固定攻击
对以窃取目标会话 ID 为主动攻击手段的会话劫持而言,会话固定攻击(Session Fixation)攻击会强制用户使用攻击者指定的会话 ID,属于被动攻击。

攻击者设置好强制用户使用该会话 ID 的陷阱,并等待用户拿着这个会话 ID 前去认证。一旦用户触发陷阱并完成认证,会话在服务器上的状态(用户 A 已认证)就会被记录下来,再利用以前这个会话 ID 访问网站。
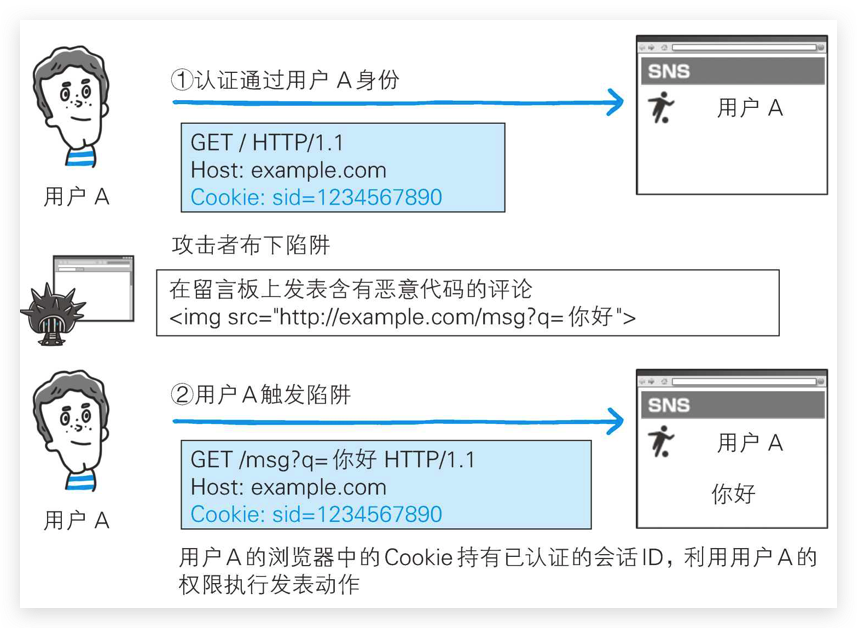
CSRF 跨站点请求伪造
跨站点请求伪造(Cross-Site Request Forgeries,CSRF)攻击是指攻击者经过设置好的陷阱,强制对已完成认证的用户进行非预期的我的信息或设定信息等某些状态更新,属于被动攻击。

好比这个留言板功能,只容许已认证并登陆的用户发表内容。用户的 Cookie 持有已认证的会话 ID。用户若是点击了攻击者留下的恶意代码连接,则会利用用户的信息执行操做。
11.5 其余安全漏洞
密码破解
密码破解攻击(Password Cracking)即算出密码,突破认证。
经过网络进行密码试错主要有下面两种方式:
- 穷举法(Brute-force Attack,又称暴力破解法)是指对全部密钥集合构成的密钥空间(Keyspace)进行穷举。
- 字典攻击是指利用事先收集好的候选密码(通过各类组合方式后存入字典),枚举字典中的密码,尝试经过认证的一种攻击手法。
字典攻击中有一种利用其余 Web 网站已泄露的 ID 及密码列表进行的攻击,由于不少用户习惯随意地在多个 Web 网站使用同一套 ID 及密码。
对已加密密码的破解一般有下面几种方法:
- 经过穷举法/字典攻击进行类推
- 彩虹表
- 拿到密钥
- 加密算法的漏洞
点击劫持
点击劫持(Clickjacking)是指利用透明的按钮或连接作成陷阱,覆盖在 Web 页面之上。而后诱使用户在不知情的状况下,点击那个连接访问内容的一种攻击手段。这种行为又称为界面假装(UI Redressing)。
已设置陷阱的 Web 页面,表面上内容并没有不妥,但早已埋入想让用户点击的连接。当用户点击到透明的按钮时,其实是点击了已指定透明属性元素的 iframe 页面。
DoS 攻击
DoS 攻击(Denial of Service attack)是一种让运行中的服务呈中止状态的攻击。有时也叫作服务中止攻击或拒绝服务攻击。DoS 攻击的对象不只限于 Web 网站,还包括网络设备及服务器等。
- 集中利用访问请求形成资源过载,好比发送大量的合法请求
- 经过攻击安全漏洞使服务中止。
后门程序
后门程序(Backdoor)是指开发设置的隐藏入口,可不按正常步骤使用受限功能。利用后门程序就可以使用本来受限制的功能。
可经过监视进程和通讯的状态发现被植入的后门程序。但设定在 Web 应用中的后门程序,因为和正常使用时区别不大,一般很难发现。
PS:欢迎你们关注个人公众号【前端下午茶】,一块儿加油吧~

另外能够加入「前端下午茶交流群」微信群,长按识别下面二维码便可加我好友,备注加群,我拉你入群~

- 1. 《图解 HTTP》 阅读摘要
- 2. 《HTTP/2 基础教程》 阅读摘要
- 3. 《图解 HTTP》 摘要一
- 4. 《快速阅读》阅读摘要
- 5. Python Tips阅读摘要
- 6. 《图解HTTP》阅读笔记
- 7. 图解http阅读笔记
- 8. 阅读文摘
- 9. 《图解HTTP》书摘
- 10. 图解HTTP摘抄
- 更多相关文章...
- • RSS 阅读器 - RSS 教程
- • PHP 实例 - AJAX RSS 阅读器 - PHP教程
- • JDK13 GA发布:5大特性解读
- • Flink 数据传输及反压详解
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 《图解 HTTP》 阅读摘要
- 2. 《HTTP/2 基础教程》 阅读摘要
- 3. 《图解 HTTP》 摘要一
- 4. 《快速阅读》阅读摘要
- 5. Python Tips阅读摘要
- 6. 《图解HTTP》阅读笔记
- 7. 图解http阅读笔记
- 8. 阅读文摘
- 9. 《图解HTTP》书摘
- 10. 图解HTTP摘抄