consul+docker实现服务注册
近期新闻
css宣布支持三角函数
ES10即未来临javascript
基本架构

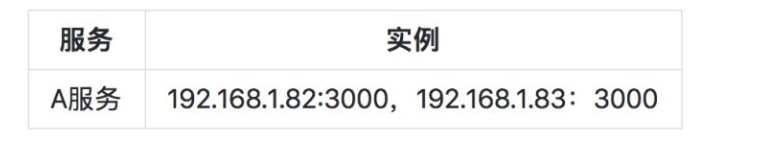
注册中心: 每一个服务提供者向注册中心登记本身的服务,将服务名与主机Ip,端口等一些附加信息告诉注册中心,注册中心按服务名分类组织服务清单。如A服务运行在192.168.1.82:3000,192.168.1.83:3000实例上。那么维护的内容以下:
简单来讲,服务中心会维护一份,在册的服务名与服务ip的映射关系。同时注册中心也会检查注册的服务是否可用,不可用则剔除。
服务消费者:即在注册中心注册的服务,他们之间再也不经过具体地址访问,而是经过服务名访问其余在册服务的资源。css
技术说明
Consul:采用Go开发的高可用的服务注册与配置服务,本文的注册中心采用Consul实现。
Docker:基于Go语言的开源应用容器引擎。
Registor:Go语言编写,针对docker使用的,经过检查本机容器进程在线或者中止运行状态,去注册服务的工具。这里主要用做对服务消费者的监控。
示例环境: 系统:macos; docker: 17.09.1-ce; docker-compose:1.17.1。html
docker命令建立注册中心
docker run -h node1 --name consul -d --restart=always\
-p 8400 \
-p 8500:8500 \
progrium/consul -server \
-bootstrap-expect 1 -advertise 127.0.0.1
下面来解释下各个参数
-h 节点名字
--name 容器(container)名称,后期用来方便启动关闭,看日志等,这个必定要写
-d 后台运行
-v /data:/data 使用宿主机的/data目录映射到容器内部的/data,用于保存consul的注册信息,要不docker 一重启,数据是不保留的。
--restart=always 这个能够活得长一点
下面几个参数都是consul集群用的,非集群模式能够不使用。java
-p 8500:8500 \
progrium/consul 镜像名称,本地没有就自动从公共docker库下载
后面的都是consul的参数:
-server 以服务节点启动
-bootstrap-expect 3 预期的启动节点数3,最少是3,要不达不到cluster的效果
-advertise 127.0.0.1 告诉集群,个人ip是什么,就是注册集群用的node
使用docker-compose建立注册中心
使用docker命令建立注册中心比较麻烦,而且很差维护,这里使用docker-compose来实现。
docker-compose:
compose是 Docker 容器进行编排的工具,定义和运行多容器的应用,能够一条命令启动多个容器,使用Docker Compose再也不须要使用shell脚原本启动容器。web
Compose 经过一个配置文件来管理多个Docker容器,在配置文件中,全部的容器经过services来定义,而后使用docker-compose脚原本启动,中止和重启应用,和应用中的服务以及全部依赖服务的容器,很是适合组合使用多个容器进行开发的场景。
首先看下docker-compose配置文件:docker
version: "3.0"
services:
# consul server,对外暴露的ui接口为8500,只有在2台consul服务器的状况下集群才起做用
consulserver:
image: progrium/consul:latest
hostname: consulserver
ports:
- "8300"
- "8400"
- "8500:8500"
- "53"
command: -server -ui-dir /ui -data-dir /tmp/consul --bootstrap-expect=3
# consul server1在consul server服务起来后,加入集群中
consulserver1:
image: progrium/consul:latest
hostname: consulserver1
depends_on:
- "consulserver"
ports:
- "8300"
- "8400"
- "8500"
- "53"
command: -server -data-dir /tmp/consul -join consulserver
# consul server2在consul server服务起来后,加入集群中
consulserver2:
image: progrium/consul:latest
hostname: consulserver2
depends_on:
- "consulserver"
ports:
- "8300"
- "8400"
- "8500"
- "53"
command: -server -data-dir /tmp/consul -join consulserver
这里consulserver,consulserver1等是服务名,image定义镜像名,depends_on定义依赖容器,command能够覆盖容器启动后默认命令。详细的配置项介绍及compose命令,可查看这里。
下面进入模版目录,运行shell
docker-compose up -d
浏览器输入http://127.0.0.1:8500,能够看到consul server服务已启动。效果以下: express
express
接下来,添加registrator。方法是在配置文件里加上registrator信息,registrator保证了,若是服务已中止,则从注册中心中移除。macos
registrator:
image: gliderlabs/registrator:master
hostname: registrator
depends_on:
- "consulserver"
volumes:
- "/var/run/docker.sock:/tmp/docker.sock"
command: -internal consul://consulserver:8500
注册中心已经建好了,接下来咱们建立须要注册在consul server上的服务。
搭建service web服务
首先咱们建立一个服务的本地镜像,用来建立服务容器。
建立server.js,这里用express框架建立node服务,端口3000。
var express = require("express");
var PORT = 3000;
var app = express();
const ip = require("ip");
app.get("/getRemoteIp", (req, res) => {
res.send({ ip: ip.address() });
});
app.get("/", function(req, res) {
res.send("Helloworld\n");
});
app.listen(PORT);
console.log("Running on http://localhost:" + PORT);
再建立package.json定义依赖。
建立镜像最重要的是Dockerfile。
FROM node:alpine RUN mkdir -p /home/Service WORKDIR /home/Service COPY . /home/Service RUN npm install EXPOSE 3000 CMD npm start
FROM:构建镜像的基础源镜像
WORKDIR:容器的工做目录
COPY:将本地的东西拷贝到容器的指定目录下
EXPOSE:将容器内的某个端口导出给主机,用于咱们访问
CMD:每次容器启动的时候执行的命令
详细配置项信息能够看这里。
接着就能够建立镜像了:
docker build -t client-server .
建成后使用docker images查看镜像,也能够运行镜像,验证是否建立成功。
docker run -d -p 3000:3000 client-server
下面能够建立consul client了,配置文件以下。
version: "3.0"
# 启动node-service-web节点服务
services:
web:
image: client-server:latest
environment:
SERVICE_3000_NAME: service-web
ports:
- "3000"
这里client-server就是刚建立的镜像。
运行docker-compose -f docker-compose.web.yml up -d --scale web=3启动服务,--scale web=3表示启动三台服务器。效果以下:
验证Registrator功能
咱们中止一个service-web 服务,看下Registrator是否会将无效的服务移除。
首先看下当前服务 docker ps
再中止一个服务
docker stop de8848a31fe7
接着登陆http://localhost:8500/ui/#/dc1/services/consul,看到service-web变为两个,说明Registrator会移除下线服务。
参考文档:
https://zhuanlan.zhihu.com/p/...
https://www.jianshu.com/p/d16...
https://www.jianshu.com/p/ab7...
https://www.cnblogs.com/bossm...
- 1. OSGI实现服务注册于发现
- 2. Dubbo服务注册发现的实现
- 3. Eureka实现服务注册与发现
- 4. zookeeper实现服务注册与发现
- 5. 微服务:实现服务发现与服务注册
- 6. Android注册功能服务端实现
- 7. zookeeper实现服务以及注册
- 8. springcloud如何实现服务的注册?
- 9. zookeeper实战:服务注册于发现
- 10. Consul 实现服务注册与治理
- 更多相关文章...
- • 启动MySQL服务 - MySQL教程
- • Spring DI(依赖注入)的实现方式:属性注入和构造注入 - Spring教程
- • Spring Cloud 微服务实战(三) - 服务注册与发现
- • ☆基于Java Instrument的Agent实现
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 在windows下的虚拟机中,安装华为电脑的deepin操作系统
- 2. 强烈推荐款下载不限速解析神器
- 3. 【区块链技术】孙宇晨:区块链技术带来金融服务的信任变革
- 4. 搜索引起的链接分析-计算网页的重要性
- 5. TiDB x 微众银行 | 耗时降低 58%,分布式架构助力实现普惠金融
- 6. 《数字孪生体技术白皮书》重磅发布(附完整版下载)
- 7. 双十一“避坑”指南:区块链电子合同为电商交易保驾护航!
- 8. 区块链产业,怎样“链”住未来?
- 9. OpenglRipper使用教程
- 10. springcloud请求一次好用一次不好用zuul Name or service not known