String.prototype.match到底怎么用
今天在一本书《Javascript for impatient programmers》上看到写的是这样用javascript
match(regExp: string | RegExp): RegExpMatchArray | null
复制代码
上面用的是类Typescript的写法来讲明,我的以为挺好的 意思是match方法接受传递一个参数regExp,这个regExp能够字符串或者正则表达式。返回的正则匹配后的结果的数组,若是什么也没匹配到的话,返回的就是null。 而且有以下说明html
If
regExpis a regular expression with flag/gnot set, then.match()returns the first match forregExpwithin the receiver. Ornullif there is no match. IfregExpis a string, it is used to create a regular expression before performing the previous steps.java
里面提到若是传递的参数regExp是一个字符串的话,match方法会先把它变成正则表达式(即new RegExp(regExp))而后在按照证实表达式进行匹配,此时至关于执行的是recevier.match(new RegExp(regExp))了。 为了进一步确认,我去查看了MDN,看到是这么说的正则表达式
语法:
str.match(regexp)参数:regexpA regular expression object. If a non-RegExp objectobjis passed, it is implicitly converted to aRegExpby usingnew RegExp(obj). If you don't give any parameter and use the match() method directly, you will get anArraywith an empty string:[""]. 针对上面说的若是传字符会先转为正则表达式后再匹配的说法是一致的。express
我本身写了写代码测试下 数组

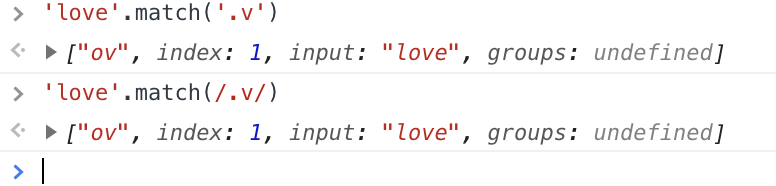
咱们能够看到传递字符串.v和传递/.v/是同样的,果真是转化为正则表达式后再执行的 我又接着测试了点别的 测试

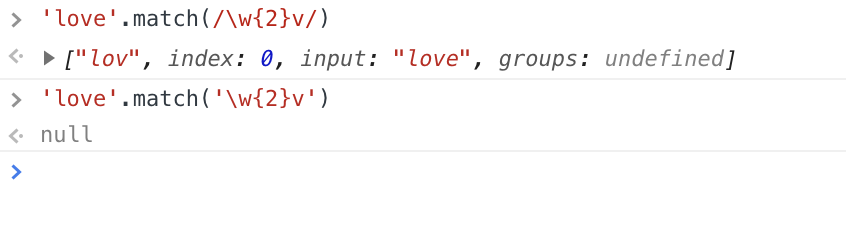
null了,不是应该也变成
/\w{2}v/再进行匹配的吗 我接着用
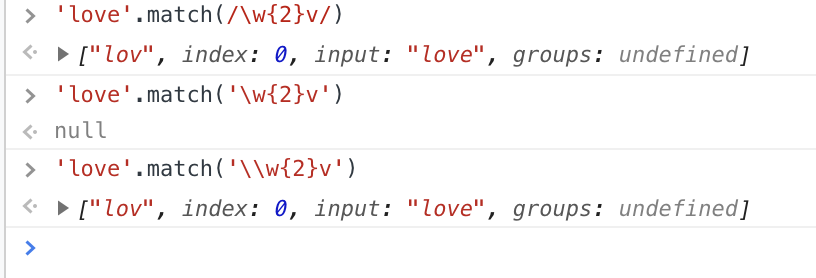
'love'.match('\\w{2}v')试了下 好了,完美~


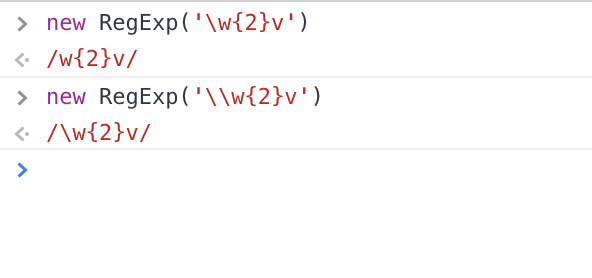
原来是一个\会被转义,只是一个\是不行的,两个\就搞定了。 在此,String.prototype.match就讲完了。 在实际使用的过程当中咱们应该按照传递正则表达式来使用,为何?否则像上面的传递个字符串.v,你本身还觉得是匹配一个小数点.和一个v呢,实际结果是一个除换行符之外的任意字符和一个v,和你原来预想不同。 咱们平时还有几个方法样式能够传递字符串或者正则表达式,好比replace等,你们自行试试吧。 码字手疼,Over。ui
更多内容能够查看个人博客spa
- 1. iOS_Model层到底怎么用?
- 2. typedef到底怎么用?
- 3. Linux到底要怎么学
- 4. LoRa到底怎么了?
- 5. "python"到底怎么读?
- 6. SQL到底怎么念?
- 7. Webpack 中的 sideEffects 到底该怎么用?
- 8. docker~环境变量到底怎么用
- 9. const关键字到底该怎么用
- 10. JavaScript到底应该怎么用?
- 更多相关文章...
- • 为什么使用 XML Schemas? - XML Schema 教程
- • 为什么使用 Web Services? - Web Services 教程
- • Composer 安装与使用
- • 使用Rxjava计算圆周率
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. iOS_Model层到底怎么用?
- 2. typedef到底怎么用?
- 3. Linux到底要怎么学
- 4. LoRa到底怎么了?
- 5. "python"到底怎么读?
- 6. SQL到底怎么念?
- 7. Webpack 中的 sideEffects 到底该怎么用?
- 8. docker~环境变量到底怎么用
- 9. const关键字到底该怎么用
- 10. JavaScript到底应该怎么用?