翻译 | 《JavaScript Everywhere》第10章 部署咱们的API(^_^)
翻译 | 《JavaScript Everywhere》第10章 部署咱们的API(^_^)前端
写在最前面
你们好呀,我是毛小悠,是一位前端开发工程师。正在翻译一本英文技术书籍。git
为了提升你们的阅读体验,对语句的结构和内容略有调整。若是发现本文中有存在瑕疵的地方,或者你有任何意见或者建议,能够在评论区留言,或者加个人微信:code_maomao,欢迎相互沟通交流学习。mongodb
(σ゚∀゚)σ..:*☆哎哟不错哦数据库
第10章 部署咱们的API
想象一下,若是用户每次想要经过咱们的API来建立、阅读、更新或删除一个笔记,必须只能经过我的电脑。目前,这就是咱们的API的工做方式,由于它仅在咱们的我的计算机上运行。咱们能够经过将应用程序部署到Web服务器来解决此问题。json
在本章中,咱们将分两个步骤:后端
- 首先,咱们将创建一个咱们的
API能够访问的远程数据库。 - 其次,咱们将
API代码部署到服务器上并将其链接到数据库。
完成这些步骤后,咱们可用于从任何联网的计算机(包括将要开发的Web,桌面和移动界面)访问API。api
托管咱们的数据库
第一步,咱们将使用托管数据库解决方案。对于咱们的Mongo数据库,咱们将使用MongoDB Atlas。数组
这是由Mongo支持的组织支持的彻底托管的云产品。此外,他们提供了免费体验,能够很好地实现咱们的初始部署。让咱们逐步完成部署到MongoDB Atlas的步骤。安全
首先,浏览mongodb.com/cloud/atlas并建立一个账户。建立账户后,系统将提示你建立数据库。在此屏幕上,你能够管理沙箱数据库的设置,可是我建议暂时使用默认值。ruby
这些是:
- 亚马逊的
AWS做为数据库主机,但也提供了谷歌的云平台和微软的Azure。 - 具备“免费套餐”选项的最近区域。
- 集群层,默认值为“
M0沙箱(共享RAM,512MB存储)” - 其余设置,咱们能够将其保留为默认设置。
- 集群名称,咱们能够将其保留为默认名称。
今后处单击“建立集群”,此时,Mongo将须要几分钟来设置数据库(图10-1)。


图10-1。MongoDB Atlas数据库建立屏幕
接下来,你将看到Clusters页面,在这里你能够管理你的单个数据库集群(图10-2)。


图10-2MongoDB Atlas集群
在“群集”屏幕上,单击“链接”,系统将提示你设置链接安全性。第一步是将你的IP地址列入白名单。因为咱们的应用程序将具备动态IP地址,所以你须要使用0.0.0.0/0将其打开为任何IP地址。将全部IP地址列入白名单后,你将须要设置安全的用户名和密码来访问数据(图10-3)。


图10-3.MongoDB Atlas IP白名单和用户账户管理
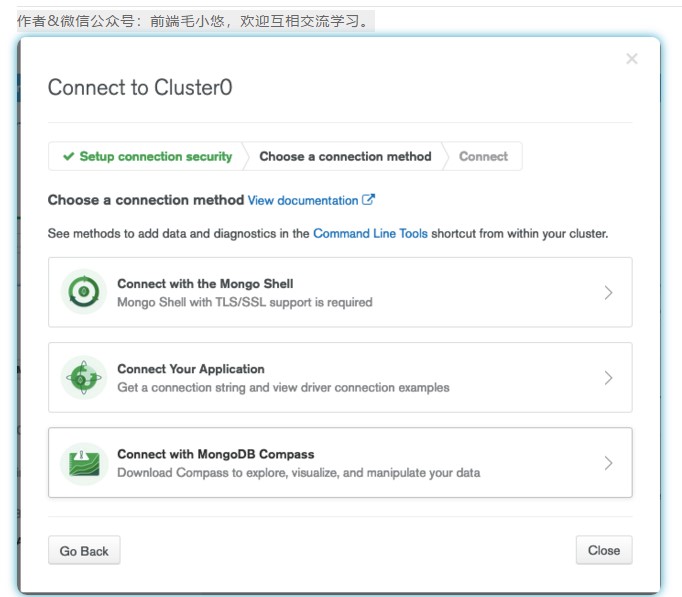
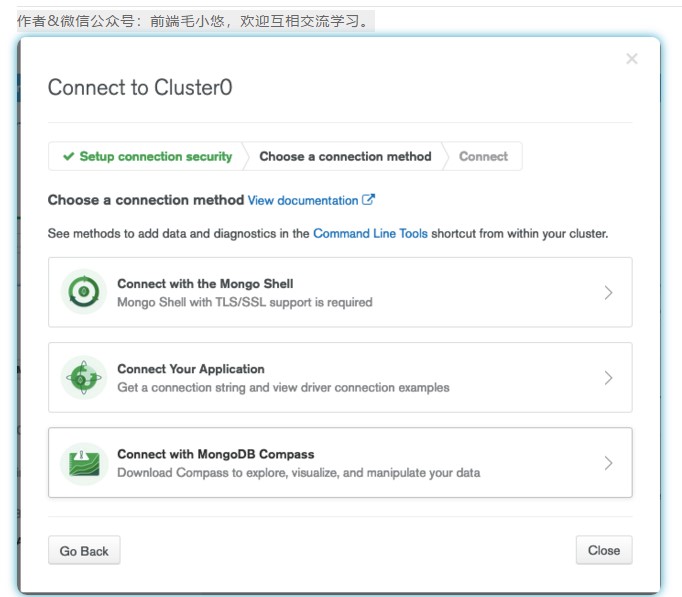
将IP列入白名单并建立用户账户后,你将选择数据库的链接方法。在这种状况下,它将是“应用程序”链接(图10-4)。


图10-4。在MongoDB Atlas中选择链接类型
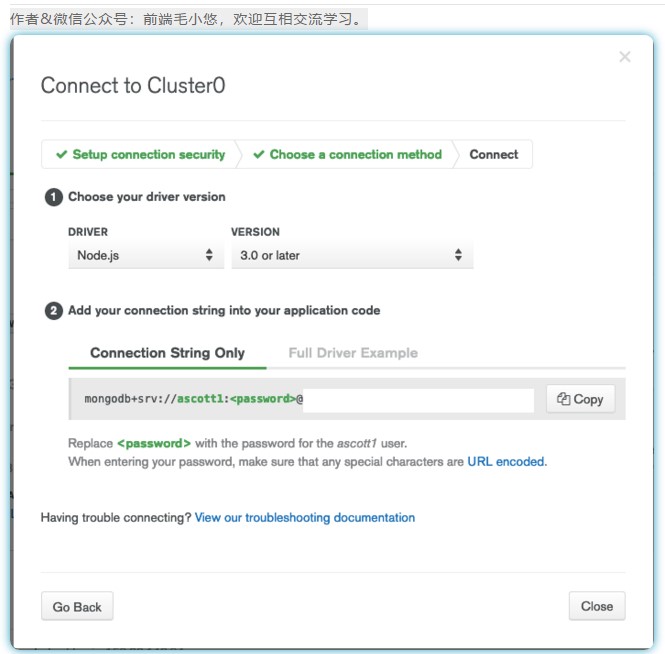
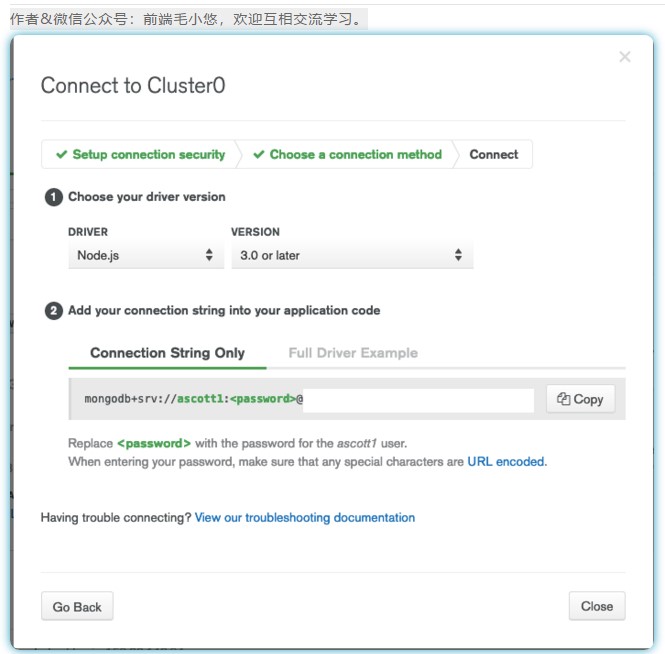
从这里,你能够复制咱们将在生产中使用的链接字符串.env文件(图10-5)。


图10-5。MongoDB Atlas的数据库链接字符串
Mongo密码
MongoDB Atlas对密码中的特殊字符进行十六进制编码。这意味着,若是你使用(而且应该使用!)任何非字母或数字值,则在将密码添加到链接字符串时,将须要使用该代码的十六进制值。网站ascii.cl为全部特殊字符提供相应的十六进制代码。例如,若是你的密码是Pizz@2!.你将须要编码@和!字符。你可使用%,而后加上十六进制值。生成的密码将为 Pizz%402%21.
随着咱们的MongoDB Atlas托管数据库的启动和运行,咱们如今为咱们的应用程序提供了一个托管数据存储。在下一步中,咱们将托管咱们的应用程序代码并将其链接到咱们的数据库。
部署咱们的应用程序
咱们下一步的部署设置是部署咱们的应用程序代码。就本书而言,咱们将使用云应用程序平台Heroku。我之因此选择Heroku是由于其出色的用户体验和免费的免费套餐,可是其余云平台(例如Amazon Web Services,Google Cloud Platform,Digital Ocean或Microsoft Azure)都为Node.js应用程序提供了替代托管环境。
在咱们开始以前,你须要访问Heroku的网站并建立一个账户。建立账户后,你须要为你的操做系统安装Heroku命令行工具。
对于在macOS中,你可使用Homebrew以下安装Heroku命令行工具:
$ brew tap heroku/brew && brew install heroku
对于Windows用户,请访问Heroku命令行工具指南并下载相应的安装程序。
项目设置
安装了Heroku命令行工具后,咱们能够在Heroku网站上设置项目。经过单击“新建”→“建立新应用”(图10-6)。


图10-6。Heroku新应用对话框
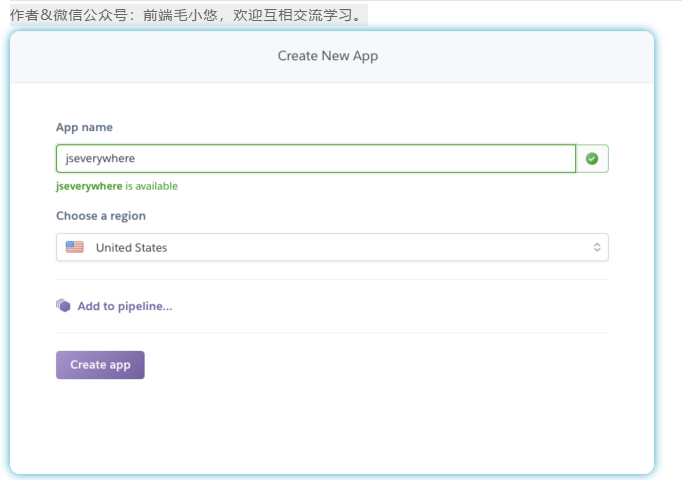
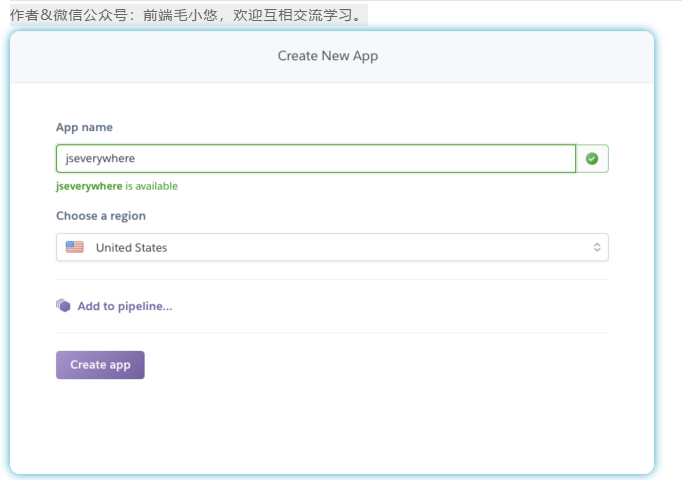
在这里,系统将提示你为应用程序指定一个惟一的名称,而后单击“建立应用程序”按钮(图10-7)。继续,在任何使用YOUR_APP_NAME,你都会看到合格名称。


图10-7。提供惟一的应用程序名称
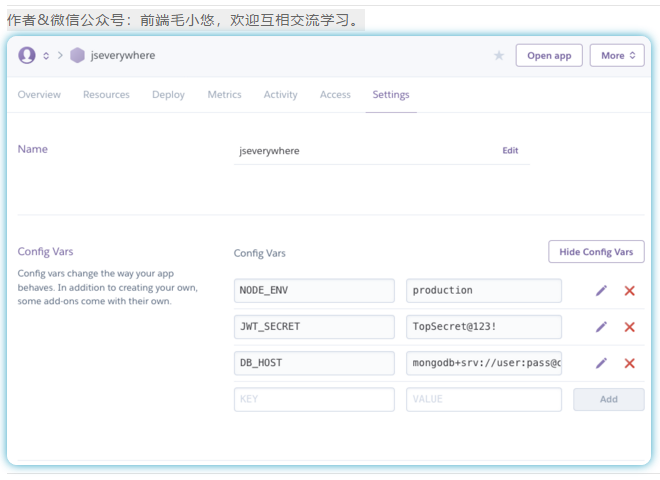
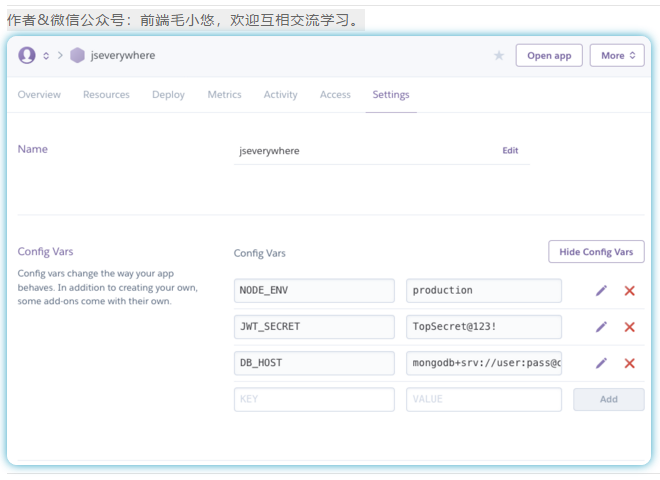
如今咱们能够添加环境变量。相似于咱们使用咱们的.ENV本地文件,咱们能够Heroku的网站界面中管理咱们的生产环境变量。为此,请单击“设置”,而后单击“显示配置变量”按钮。在此屏幕中,添加如下配置变量(图10-8):
NODE_ENV production JWT_SECRET A_UNIQUE_PASSPHRASE DB_HOST YOUR_MONGO_ATLAS_URL


图10-8。Heroku的环境变量配置
咱们已经准备好部署咱们的代码。
部署方式
如今,咱们准备将代码部署到Heroku的服务器上。为此,咱们能够在终端应用程序中使用简单的Git命令。咱们将Heroku设置为远程端点,而后添加并提交更改,最后将代码推送到Heroku。为此,请在终端应用程序中运行如下命令:
$ heroku git:remote -a <YOUR_APP_NAME> $ git add . $ git commit -am "application ready for production" $ git push heroku master
在Heroku构建和部署文件时,你应该在终端中看到输出。完成后,Heroku将使用package.json文件中的运行脚本在其服务器上运行咱们的应用程序。
测验
成功部署咱们的应用程序后,咱们将可以向咱们的远程服务器发出GraphQL API请求。默认状况下,GraphQL Playground UI在生产中处于禁用状态,可是咱们可使用终端应用程序中的curl测试应用程序。要运行curl请求,请在终端应用程序中输入如下内容:
$ curl
-X POST
-H "Content-Type: application/json"
--data '{ "query": "{ notes { id } }" }'
https://YOUR_APP_NAME.herokuapp.com/api
若是测试成功,咱们将收到一个包含空notes数组的响应,由于咱们的生产数据库还没有包含任何数据:
{"data":{"notes":[]}}
这样,咱们就已经部署了应用程序!
结论
在本章中,咱们使用云服务来部署数据库和应用程序代码。MongoDB Atlas和Heroku等服务使开发人员可以启动小型应用程序,并将其扩展到从兴趣项目到流量大的业务的任何地方。经过部署咱们的API,咱们已经成功开发了应用程序堆栈的后端服务。在如下各章中,咱们将重点介绍应用程序的UI。
若是有理解不到位的地方,欢迎你们纠错。若是以为还能够,麻烦您点赞收藏或者分享一下,但愿能够帮到更多人。
- 1. 翻译 | 《JavaScript Everywhere》第10章 部署咱们的API(^_^)
- 2. 翻译|《JavaScript Everywhere》第4章咱们的第一个GraphQL API(^_^)
- 3. 翻译 | 《JavaScript Everywhere》第2章 项目简介(^_^)
- 4. 翻译 | 《JavaScript Everywhere》第12章 使用React构建Web客户端
- 5. 翻译 | 《JavaScript Everywhere》第15章 Web身份验证和状态
- 6. 翻译 | 《JavaScript Everywhere》第18章 带Electron的桌面应用程序
- 7. 翻译 | 《JavaScript Everywhere》第11章 用户界面和React
- 8. 翻译 | 《JavaScript Everywhere》第22章 移动应用程序shell
- 9. 翻译 | 《JavaScript Everywhere》第3章 具备Node和Express的Web应用程序(^_^)
- 10. 翻译 | 《JavaScript Everywhere》第16章 建立,读取,更新和删除操做
- 更多相关文章...
- • Maven 自动化部署 - Maven教程
- • JavaScript 指南 - 网站建设指南
- • 使用阿里云OSS+CDN部署前端页面与加速静态资源
- • 三篇文章了解 TiDB 技术内幕 —— 谈调度
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 翻译 | 《JavaScript Everywhere》第10章 部署咱们的API(^_^)
- 2. 翻译|《JavaScript Everywhere》第4章咱们的第一个GraphQL API(^_^)
- 3. 翻译 | 《JavaScript Everywhere》第2章 项目简介(^_^)
- 4. 翻译 | 《JavaScript Everywhere》第12章 使用React构建Web客户端
- 5. 翻译 | 《JavaScript Everywhere》第15章 Web身份验证和状态
- 6. 翻译 | 《JavaScript Everywhere》第18章 带Electron的桌面应用程序
- 7. 翻译 | 《JavaScript Everywhere》第11章 用户界面和React
- 8. 翻译 | 《JavaScript Everywhere》第22章 移动应用程序shell
- 9. 翻译 | 《JavaScript Everywhere》第3章 具备Node和Express的Web应用程序(^_^)
- 10. 翻译 | 《JavaScript Everywhere》第16章 建立,读取,更新和删除操做