HTML5微数据
本篇文章是一个纯搬运贴,原博主是在是作的太详细了
原贴地址:http://www.zhangxinxu.com/wordpress/2011/12/html5扩展-微数据-丰富网页摘要/html
1、微数据是?
一个页面的内容,例如人物、事件或评论不只要给用户看,还要让机器可识别。而目前机器智能程度有限,要让其知会特定内容含义,咱们须要使用规定的标签、属性名以及特定用法等。举个简单例子,咱们使用<h1>标签包裹页面标题信息就是为了让机器识别(搜索引擎 – SEO)。html5
而微数据是什么呢?在我看来,微数据也是为了方便机器识别而产生的东西。其有特定的规范,有特定的格式。能够丰富搜索引擎的网页摘要。web
先来看看比较官方的解释:HTML5 微数据规范是一种标记内容以描述特定类型的信息,例如评论、人物信息或事件。每种信息都描述特定类型的项,例如人物、事件或评论。例如,事件能够包含 venue、starting time、name 和 category 属性。浏览器
微数据使用 HTML 标记(常为 <span> 或 <div>)中的简单属性为项和属性指定简要的描述性名称。app
上面的释义过于学术化,咱们能够将其搁置一边,先看个简单的关于微数据的例子。平时,咱们要在页面上显示对一我的的描述,HTML代码可能以下:less
1 <div> 2 个人名字是王富强,但你们叫我小强。个人我的首页是: 3 <a href="http://www.example.com">www.example.com</a> 4 我住在上海市富贵新村。我是工程师,目前在财富科技公司上班。 5 </div>
而若是使用针对人物的微数据标记,则HTML会以下:ide
1 <div itemscope itemtype="http://data-vocabulary.org/Person"> 2 个人名字是<span itemprop="name">王富强</span>, 3 但你们叫我<span itemprop="nickname">小强</span>。 4 个人我的首页是: 5 <a href="http://www.example.com" itemprop="url">www.example.com</a> 6 我住在上海市富贵新村。我是<span itemprop="title">工程师</span>, 7 目前在<span itemprop="affiliation">财富科技公司</span>上班。 8 </div>
您会发现,HTML代码量多了很多,还出现了不少自定义的属性,如itemscope, itemtype, itemprop等。这些属性就是方面机器识别的特定的标记。其含义等依次以下:
itemscope
定义一组名值对,称为项。wordpress
itemprop=”属性名”
添加一个数据项属性。这个属性名能够是个单词或是个URL,与元素包含的文本值相关:工具
- 对于大部分元素,属性名值就是元素标签里面的文本值(不是全部标签)。
- 对于有URL属性的元素,该值就是URL(如
<img src="">,<a href="">,<object data="">等)。 - 对于
<time>元素,该值就是datetime=""属性。 - 对于
<meta itemprop="" content="">, 该值就是content=""属性。
itemref=””
容许微数据项经过指向特定ID(含有须要属性的元素)包含非后代属性。测试
itemtype=””
微数据定义的类型。其值为URL,扮演词汇表名称的做用。
itemid=””
容许词汇表给微数据项定义一个全局标识符,例如书的ISBN数值,在一样元素上使用itemid做为数据项的itemscope和itemtype属性。
2、微数据语法
itemscope和itemprop
先来个小例子:
1 <p itemscope>下周我要去<span itemprop="name">韩红刚</span>家拔萝卜</p>
<p>元素上的itemscope使其成为了一个微数据项,其子元素上itemprop属性的值name为词汇表中的一个关键属性。一个微数据项至少有一个验证的itemprop.
itemprop后面的名称能够是单词,也能够是URL,使用URL让这个名称全局惟一。若是使用单词的话,最好使用词汇表,这个单词在该词汇表中有定义,一样可让名称惟一。
itemprop值
对于一些元素,itemprop值来自元素的属性,像是datetime属性或是content属性。仍是拔萝卜的例子:
1 <p itemscope><time itemprop="date" datetime="2011-12-05">下周</time>我要去 <a itemprop="url" href="http://weibo.com/u/2499612703">韩红刚</a>家拔萝卜</p>
定义了两个itemprop下的属性值url和date,所包含的值就是一个url地址(不是元素内的文本值韩红刚)和一个特定格式的时间。
在微数据中,下面的元素以它们的URLs为值:
<a href=""><area href=""><audio src=""><embed src=""><iframe src=""><img src=""><link href=""><object data=""><source src=""><video src="">
相反,如下HTML5元素URL包含属性不做为属性值使用:
<base href=""><script src=""><input src="">
上面两个例子,咱们能够来个简单的整合,以下:
1 <p itemscope><time itemprop="date" datetime="2011-12-05">下周</time>我要去 <a itemprop="url" href="http://weibo.com/u/2499612703"><span itemprop="name">韩红刚</span></a>家拔萝卜</p>
将itemprop="name"嵌入在连接之中了。
嵌套项
咱们能够给包含itemprop的元素添加itemscope插入嵌套项。
1 <p itemscope><span itemprop="name">五月天</span>主唱是<span itemprop="members" 2 itemscope><span itemprop="name">阿信</span>。</span></p>
定义了一个项,有两个关键字属性:name和members。该name是五月天,members则是嵌套项,包含了一个值为阿信的属性name。注意到members并没有文本值。
像上面p标签这种父辈元素没有任何一个微数据项的微数据项称为“顶级微数据项”。微数据API返回的是顶级数据项及其对应的属性,以及其中嵌套的子数据项。
多属性
先看例子:
1 <span itemprop="members" itemscope>前S˙H˙E 的成员是 2 <span itemprop="name">任家萱</span>, 3 <span itemprop="name">田馥甄</span>和 4 <span itemprop="name">陈嘉桦</span>.</span>
项目能够包含不一样值的多个属性。例如上例name属性定义了3个值:任家萱、田馥甄和陈嘉桦。
同一个元素一样也能够有多个属性关键名称(用空格分隔),例以下面这个例子:
1 <p itemscope><span itemprop="name call">志玲姐</span> 2 是个美女。</p>
“志玲姐”便是名字,又是称谓。
经过itemref页面内引用
仍是先看个例子吧:
1 <p itemscope itemref="band-members">后天我要去看<span itemprop="name"> 2 S˙H˙E</span>的演唱会,好兴奋哈!</p> 3 …… 4 <span id="band-members" itemprop="members" itemscope>S˙H˙E 的成员是 5 <span itemprop="name">任家萱</span>, 6 <span itemprop="name">田馥甄</span>和 7 <span itemprop="name">陈嘉桦</span>.</span>
上面的定义经过引用ID band-members包含了members项的三个成员名称属性,每一个都是不同的值。
使用meta添加内容
若是你想添加的文本并非页面内容的一部分,你能够在<meta>元素上使用content属性:<meta itemprop="" content="">
举个小例子:
1 <p itemscope><span itemprop="name" itemscope> 2 钟欣桐<meta itemprop="likes" content="twins成员"> 3 </span>摄影爱好者陈老师的粉丝。</p>
不会,有些遗憾的是,某些浏览器会自动把<meta>元素移动到head标签中。比较靠谱的作法是使用itemref作页面内引用,这样即便浏览器移除了,一些工具啥的仍是可以识别出微数据。具体作法以下:
1 <p itemscope><span itemprop="name" itemscope itemref="meta-likes"> 2 钟欣桐<meta id="meta-likes" itemprop="likes" content="twins成员"> 3 </span>摄影爱好者陈老师的粉丝。</p>
项类型(itemtype)及全局惟一名字
经过itemtype,咱们能够给微数据项指定一种类型,这个属性须要使用在含itemscope的元素上。itemtype的值是个URL地址,表明了微数据使用的词汇。请注意,这个地址只能是文本字符串,用来惟一标示词汇表,同时,该地址不必定非要指向真是的网页地址(固然,指向最好了)。这样咱们就可使用词汇表中的name名称做为itemprop名称作些定义了。
例如,下面这个例子。
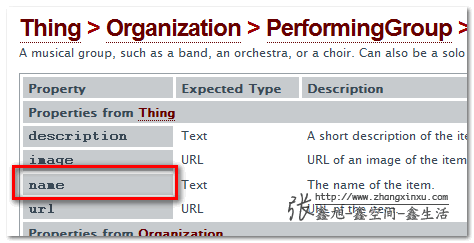
1 <p itemscope itemtype="http://schema.org/MusicGroup">后天我要去看<span itemprop="name"> 2 S˙H˙E</span>的演唱会,好兴奋哈!</p>
http://schema.org/MusicGroup词汇表中有个名为"name"的关键名称,以下截图:

用itemid全局标识有时,某些项须要惟一的标识进行标识。例如书的ISBN数值,咱们能够借助itemid属性,以下例子:
1 <p itemscope itemtype="http://vocab.example.com/book" 2 itemid="urn:isbn:0321687299"> 3 <!-- 书信息… --> 4 </p>
3、微数据的力量
说了这么多,你可能会有疑问或不耐烦了:微数据这玩意,貌似蛮复杂,头疼的,看上去鸟用都没有,唉,仍是按ctrl+w去微博转转吧~~
为了打消这种疑虑,有必要中间插播介绍了微数据的真正体。咱们可能都知道,给元素添加额外的语义东西,可使用自定义data属性(data-*). 可是,自定义data属性只是纯粹的属性,而微数据有特定的规范,有特定属性名称的词汇表,且更可能是服务于现实世界,在这方面是很强大的。
说得太空太虚了吧?确实,过于学术化的说法每每不易让人理解。通俗讲,微数据就是在保证页面内容显示良好的状况下清晰而准确地勾勒出了数据的骨架与精髓,能够经过工具、API等进行方便强大的数据交互。
咱们都知道,如今流行的数据交换格式是什么?没错,就是JSON。从某种意义上来说,微数据的本质就是JSON,哦?没看出来,不急,举个例子就会知道了。
以下HTML下的微数据代码:
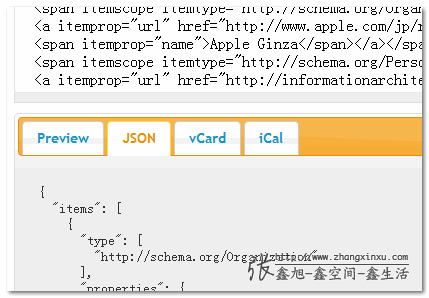
1 <section> 2 <h3><a href="http://atnd.org/events/5181" title="WDE-ex Vol11『iPad 3 のウェブデザイン:私たちがみつけたこと 』 : ATND">WDE-ex Vol.11 — Designing 4 for iPad: Our experience so far</a></h3> 5 <p>On <time datetime="2010-07-21T19:00:00+09:00">July 21st 19:00 6 </time>-<time datetime="2010-07-21T20:00:00+09:00">20:00</time> at 7 <span itemscope itemtype="http://schema.org/Organization"> 8 <a itemprop="url" href="http://www.apple.com/jp/retail/ginza/map/"> 9 <span itemprop="name">Apple Ginza</span></a></span>, 10 <span itemscope itemtype="http://schema.org/Person"> 11 <a itemprop="url" href="http://informationarchitects.jp/" title="iA"> 12 <span itemprop="name">Oliver Reichenstein</span>, CEO of iA</a> 13 </span>, will share the lessons they've learned while creating three 14 iPad apps and one iPad website.</p> 15 </section>
日本,英文不懂不要紧,机器也不懂,可是它懂微数据,你也同样。上面微数据的数据本质是什么?很乱,不是吗?可是,若是咱们只关注微数据的部分:itemscope, itemprop等,你会发现什么?
咱们使用Live Microdata对上面的HTML代码跑一下,会获得下面的JSON数据:
1 { 2 "items": [ 3 { 4 "type": [ 5 "http://schema.org/Organization" 6 ], 7 "properties": { 8 "url": [ 9 "http://www.apple.com/jp/retail/ginza/map/" 10 ], 11 "name": [ 12 "Apple Ginza" 13 ] 14 } 15 }, 16 { 17 "type": [ 18 "http://schema.org/Person" 19 ], 20 "properties": { 21 "url": [ 22 "http://informationarchitects.jp/" 23 ], 24 "name": [ 25 "Oliver Reichenstein" 26 ] 27 } 28 } 29 ] 30 }

我想,您应该大体明白机器为什么能够识别微数据了。因为微数据的这种数据本质特性,在web应用中,咱们作一些数据交互的时候,事情就会变得奇妙而轻松。例如,你访问一个你中意的女孩子的我的主页的时候,若是使用微数据,就能够自动把她的一些信息啊联系方式啊什么的放到你的通信录中,是否是很赞!或是在你的日历表中添加一些须要完成的事件等等。不少真实世界的应用与web应用有了更为轻松强大的结合。
4、一些词汇表介绍
这里说起的微数据词汇表有三:schema.org词汇表,Google丰富摘要词汇表(www.data-vocabulary.org),WHATWG/microformats.org词汇表。
我大体看了这几个词汇表,不禁得内心一咯噔:妈呀,这么多,都介绍的话我这周末只能抱电脑了。所以,这里只大体提点部分提纲性质内容。
- 事件(Events)
-
- schema.org/Event vocabulary —
http://schema.org/Event - http://www.google.com/support/webmasters/bin/answer.py?answer=164506 —
http://www.data-vocabulary.org/Event/ - vEvent —
http://www.whatwg.org/specs/web-apps/current-work/multipage/links.html#vevent
- schema.org/Event vocabulary —
- 人物(Person)
-
- schema.org Person —
http://schema.org/Person - vCard —
http://microformats.org/profile/hcard - Rich Snippets Person —
http://data-vocabulary.org/Person
- schema.org Person —
- 组织或业务(Organisation or business)
-
- schema.org Organization —
http://schema.org/Organization - vCard (using
fn org) —http://microformats.org/profile/hcard - Rich Snippets Organization —
http://data-vocabulary.org/Organization
- schema.org Organization —
- 日历(Calendar)
-
- schema.org Event —
http://schema.org/Event - vEvent —
http://microformats.org/profile/hcalendar#vevent - Rich Snippets Event —
http://data-vocabulary.org/Event
- schema.org Event —
- 预览(Review)
-
- schema.org Review —
http://schema.org/Review - schema.org AggregateRating —
http://www.schema.org/AggregateRating(跟丰富摘要itemtype不一样) - hReview —
http://microformats.org/wiki/hreview - Rich Snippets Review —
http://data-vocabulary.org/Review - Rich Snippets Review-aggregate —
http://www.data-vocabulary.org/Review-aggregate
- schema.org Review —
- 许可证(License)
-
- Licensing works —
http://n.whatwg.org/work
- Licensing works —
- 产品和服务(Products and services)
-
- schema.org Product —
http://schema.org/Product- This can be extended with productontology.org descriptions (example)
- hProduct —
http://microformats.org/wiki/hproduct - GoodRelations Product —
http://purl.org/goodrelations/(例如<aitemprop="http://purl.org/goodrelations/v1#availableDeliveryMethods" href="hhttp://purl.org/goodrelations/v1#UPS">via UPS</a>) - Rich Snippets Product —
http://data-vocabulary.org/Product
- schema.org Product —
- Atom提要(Atom feed)
-
- hAtom —
http://microformats.org/wiki/hatom
- hAtom —
- 食谱(Recipes)
-
- schema.org Recipe —
http://schema.org/Recipe - hRecipe —
http://microformats.org/wiki/hrecipe - Rich Snippets Recipe —
http://data-vocabulary.org/Recipe
- schema.org Recipe —
Google丰富摘要词汇支持微格式和RDFa这是除了微数据以外其余两个增长内容语义的方法。除了这种差别外,基本上与schema.org是想匹配的,除非他们在itemtype中使用www.data-vocabulary.org代替schema.org。尽管google仍然支持这类词汇,可是最新的schema.org提供了更多的词汇,这些词汇还被Bing和Yahoo支持,所以在选择微数据上schema.org可让你笑得更久。不过您可能仍然但愿签出“富文档摘要”,由于它们代码更简单,书写的时候要比schema.org来得更好。
5、浏览器支持
| Browser | Support |
|---|---|
| Chrome |  |
| Safari |  |
| Firefox | 进行中... |
| Opera | 最快版本12.00-1033 |
| Internet Explorer |  |
虽然浏览器目前对微数据的支持基本上就是大鸭蛋,可是,因为搜索引擎还有一些三方工具都鸟他,微数据目前仍是颇有应用价值的。例如Bing, Google, 以及Yahoo使用schema.org词汇表定义的微数据显示搜索结果(特定格式的搜索结果,即将展现)。
6、丰富网页摘要应用
先看国内应用微数据的实例。
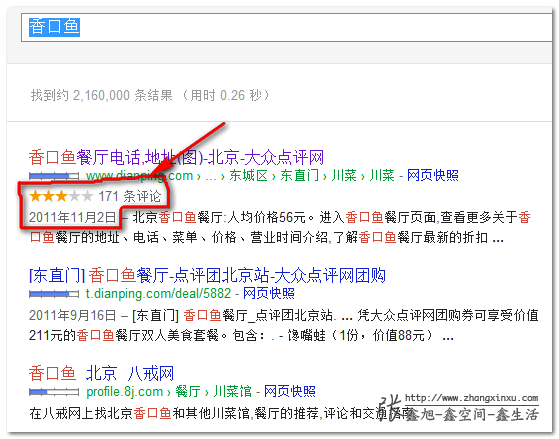
咱们打开谷哥哥,输入“香口鱼”,轻轻地回车,稍等片刻,获得下面截图:

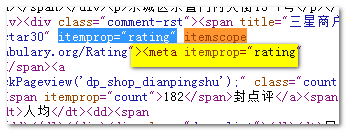
咱们对比能够发现,大众点评网搜索显示的样子跟下面的芸芸结果不同,有评分显示,评论数,日期等。怎么回事?莫非点评给Google塞了不少票子。非也,咱们点击连接进入该页面,右键查看源代码,就会发现以下代码:

上面截图各类标注的部分就是本文屡次出现了微数据特有的关键属性,名称等。也就是说,点评的搜索结果的显示之因此不一样,是由于其应用了HTML5之微数据,使用的词汇表是相对简单的Google丰富网页摘要词汇表中的。
关于具体怎么使用,Google提供了详尽的使用示例(包括代码展现),并且是中文版的。就是上面这段末尾的连接。我想我没有必要重复详述。不过,有些同行可能就是单纯地感兴趣,不想跳来跳去,我仍是依葫芦画瓢,作了个很简单的微格式应用例子。
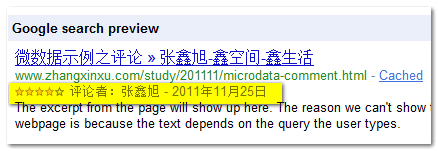
您能够狠狠地点击这里:微数据示例之评论demo
其实demo没有什么好看的,人眼所见,并不是机器所见,Google提供了一个丰富摘要测试的工具(仍测试阶段):Rich Snippets Testing Tool。
例如上面测试结果您能够狠狠地点击下面这个连接查看:微数据评论之丰富网页摘要测试

是否有所启发呢?想让您的网页在Google,或是Bing下面的展现丰富而不同凡响吗?微数据,就是你的选择!!
7、延伸阅读
- 潜入HTML5 — “Distributed,” “Extensibility,” & Other Fancy Words, by Mark Pilgrim
- Microformats vs RDFa vs Microdata by Philip Jägenstedt
- Google Help — Rich Snippets; 对微数据,为格式和RDFa有很好的介绍,且有各类语言的简单的代码示例。
- Knol — Rich Snippets Tips and Tricks 关于Google丰富摘要的更多介绍
本文主要参考:Extending HTML5 — Microdata
精力有限,没法同步更新,见谅!欢迎吐槽。
- 1. HTML5微数据学习笔记
- 2. HTML5数据存储
- 3. 如何借助HTML5微数据优化网页?
- 4. html5图标数据展示
- 5. html5 数据持久化
- 6. HTML5 Web SQL 数据库
- 7. HTML5 数据集属性dataset
- 8. HTML5 本地数据库SQLLite
- 9. 微信html5开发
- 10. html5 调起微信支付
- 更多相关文章...
- • R 数据框 - R 语言教程
- • MySQL INSERT:插入数据(添加数据) - MySQL教程
- • Flink 数据传输及反压详解
- • TiDB 在摩拜单车在线数据业务的应用和实践
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. HTML5微数据学习笔记
- 2. HTML5数据存储
- 3. 如何借助HTML5微数据优化网页?
- 4. html5图标数据展示
- 5. html5 数据持久化
- 6. HTML5 Web SQL 数据库
- 7. HTML5 数据集属性dataset
- 8. HTML5 本地数据库SQLLite
- 9. 微信html5开发
- 10. html5 调起微信支付