CSS样式之选择器
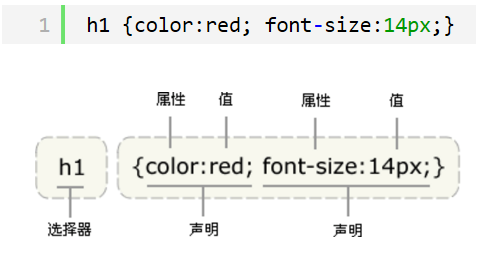
1、CSS概述 CSS是Cascading Style Sheets的简称,中文称为层叠样式表,对html标签的渲染和布局 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。 2、CSS的四种引入方式 1.行内式 行内式是在标记的style属性中设定CSS样式这种方式没有体现出CSS的优点,不推荐使用。 2.内嵌式 嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签中。 3.连接式 建一个index.css的文件存放样式,在主页面中把index.css引入。 4.导入式 将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style> 标记也是写在<head>标记中。使用格式 @import "index.css" 注意: 导入式会在整个网页装载完后再装载CSS文件,所以这就致使了一个问题,若是网页比较大则会儿出现先显示无样式的页面,闪烁一下以后,再出现网页的样式。这是导入式固有的一个缺陷。使用连接式时与导入式不一样的是它会以网页文件主体装载前装载CSS文件,所以显示出来的网页从一开始就是带样式的效果的,它不会像导入式那样先显示无样式的网页,而后再显示有样式的网页,这是连接式的优势。因此仍是推荐用连接式。。。。。。。。。。。 3、注意嵌套规则 1. 块级元素能够包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。 2. 有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如h1,h2,h3,h4,h5,h6,p,dt 3. li内能够包含div 4. 块级元素与块级元素并列、内联元素与内联元素并列。 5、CSS选择器 1.基础选择器 “选择器”指明了{}中的“样式”的做用对象,也就是"样式"做用与网页中的哪些元素 1.通用元素选择器 *: 全部的标签都变色 2.标签选择器:匹配全部使用p标签的样式 p{color:red} 3.id选择器:匹配指定的标签 #p2{color:red} 4.class类选择器:谁指定class谁的变色,可选多个 .c1{color:red} 或者 div.c1{color:red} #注意 能够对块级标签设置长宽 不能够对内联标签设长宽(它只会根据他的文字大小来变) 2.组合选择器 1.后代选择器 (不分层级,只让p标签变色) .c2 p{color:red} 2.子代选择器(只在儿子层找) .c2>p{color:red} 3.多元素选择器:同时匹配全部指定的元素 .div,p{color:red} 或者 .c2 .c3,.c2~.c3{ color: red; background-color: green; font-size: 15px; } 不经常使用 3.毗邻选择器(紧挨着,找相邻的,只找下面的,不找上面的).c2+p{color:red} 4.兄弟选择器:同一级别的,离得很近的.c2~p{color:red} 5.多元素选择器: .c2 .c3,.c2~ .c3{ color:red } 3.属性选择器 1. E[att] 匹配全部具备att属性的E元素,不考虑它的值。(注意:E在此处能够省略。 ) 好比“[cheacked]”。如下同。) p[title] { color:#f00; } 2.E[att=val] 匹配全部att属性等于“val”的E元素 div[class=”error”] { color:#f00; } 3.E[att~=val] 匹配全部att属性具备多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; } 4.E[attr^=val] 匹配属性值以指定值开头的每一个元素 div[class^="test"]{background:#ffff00;} 5.E[attr$=val] 匹配属性值以指定值结尾的每一个元素 div[class$="test"]{background:#ffff00;} 6.E[attr*=val] 匹配属性值中包含指定值的每一个元素 div[class*="test"]{background:#ffff00;} 4.伪类 anchor伪类:专用于控制连接的显示效果 a:link(没有接触过的连接),用于定义了连接的常规状态。 a:hover(鼠标放在连接上的状态),用于产生视觉效果。 a:visited(访问过的连接),用于阅读文章,能清楚的判断已经访问过的连接。 a:active(在连接上按下鼠标时的状态),用于表现鼠标按下时的连接状态。 伪类选择器 : 伪类指的是标签的不一样状态: a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态 a:link {color: #FF0000} /* 未访问的连接 */ a:visited {color: #00FF00} /* 已访问的连接 */ a:hover {color: #FF00FF} /* 鼠标移动到连接上 */ a:active {color: #0000FF} /* 选定的连接 */ 格式: 标签:伪类名称{ css代码; } before after伪类 :before p:before 在每一个<p>元素以前插入内容 :after p:after 在每一个<p>元素以后插入内容 例:p:before{content:"hello";color:red;display: block;} 5.CSS优先级和继承 css的继承 继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它容许样式不只能够应用于某个特定的元素,还能够应用于它的后代。例如一个BODY定义了的颜色值也会应用到段落的文本中。 body{color:red;} <p>helloyuan</p> 这段文字都继承了由body {color:red;}样式定义的颜色。然而CSS继承性的权重是很是低的,是比普通元素的权重还要低的0。 p{color:green} 发现只须要给加个颜色值就能覆盖掉它继承的样式颜色。因而可知:任何显示申明的规则均可以覆盖其继承样式。 此外,继承是CSS重要的一部分,咱们甚至不用去考虑它为何可以这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。 div{ border:1px solid #222 } <div>hello <p>wzy</p> </div> css的优先级 所谓CSS优先级,便是指CSS样式在浏览器中被解析的前后顺序。 样式表中的特殊性描述了不一样规则的相对权重,它的基本规则是: 1 内联样式表的权值最高 style=""------------1000; 2 统计选择符中的ID属性个数。 #id --------------100 3 统计选择符中的CLASS属性个数。 .class -------------10 4 统计选择符中的HTML标签名个数。 p ---------------1 按这些规则将数字符串逐位相加,就获得最终的权重,而后在比较取舍时按照从左到右的顺序逐位比较。 1、文内的样式优先级为1,0,0,0,因此始终高于外部定义。 2、有!important声明的规则高于一切。 3、若是!important声明冲突,则比较优先权。 4、若是优先权同样,则按照在源码中出现的顺序决定,后来者居上。 五、由继承而获得的样式没有specificity的计算,它低于一切其它规则(好比全局选择符*定义的规则)。
1、CSS概述css

2、CSS的四种引入方式html
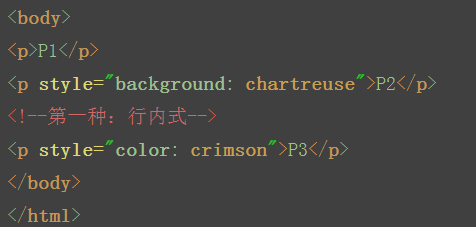
1.行内式浏览器
行内式是在标记的style属性中设定CSS样式这种方式没有体现出CSS的优点,不推荐使用。布局

2.内嵌式spa

3.连接式code
htm
4.导入式对象

注意:导入式会在整个网页装载完后再装载CSS文件,所以这就致使了一个问题,若是网页比较大则会儿出现先显示无样式的页面,闪烁一下以后,再出现网页的样式。这是导入式固有的一个缺陷。使用连接式时与导入式不一样的是它会以网页文件主体装载前装载CSS文件,所以显示出来的网页从一开始就是带样式的效果的,它不会像导入式那样先显示无样式的网页,而后再显示有样式的网页,这是连接式的优势。因此仍是推荐用连接式。。。。。。。。。。。blog
3、注意嵌套规则继承
-
块级元素能够包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
-
有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如h1,h2,h3,h4,h5,h6,p,dt
-
li内能够包含div
-
块级元素与块级元素并列、内联元素与内联元素并列。
5、CSS选择器
1.基础选择器
 “选择器”指明了{}中的“样式”的做用对象,也就是"样式"做用与网页中的哪些元素
“选择器”指明了{}中的“样式”的做用对象,也就是"样式"做用与网页中的哪些元素
1.通用元素选择器 *: 全部的标签都变色
2.标签选择器:匹配全部使用p标签的样式 p{color:red}
3.id选择器:匹配指定的标签 #p2{color:red}
4.class类选择器:谁指定class谁的变色,可选多个 .c1{color:red} 或者 div.c1{color:red}
#注意
能够对块级标签设置长宽不能够对内联标签设长宽(它只会根据他的文字大小来变) 2.组合选择器
1.后代选择器 (不分层级,只让p标签变色) .c2 p{color:red}
2.子代选择器(只在儿子层找) .c2>p{color:red}
3.多元素选择器:同时匹配全部指定的元素 .div,p{color:red} 或者
.c2 .c3,.c2~.c3{ color: red; font-size: 15px; }
3.属性选择器
1. E[att] 匹配全部具备att属性的E元素,不考虑它的值。(注意:E在此处能够省略。 ) 好比“[cheacked]”。如下同。) p[title] { color:#f00; }
2.E[att=val] 匹配全部att属性等于“val”的E元素 div[class=”error”] { color:#f00; }
3.E[att~=val] 匹配全部att属性具备多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; } 4.E[attr^=val] 匹配属性值以指定值开头的每一个元素 div[class^="test"]{background:#ffff00;}
5.E[attr$=val] 匹配属性值以指定值结尾的每一个元素 div[class$="test"]{background:#ffff00;}
6.E[attr*=val] 匹配属性值中包含指定值的每一个元素 div[class*="test"]{background:#ffff00;}
4.伪类
anchor伪类:专用于控制连接的显示效果
before after伪类
5.CSS优先级和继承
css的继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它容许样式不只能够应用于某个特定的元素,还能够应用于它的后代。例如一个BODY定义了的颜色值也会应用到段落的文本中。
这段文字都继承了由body {color:red;}样式定义的颜色。然而CSS继承性的权重是很是低的,是比普通元素的权重还要低的0。
发现只须要给加个颜色值就能覆盖掉它继承的样式颜色。因而可知:任何显示申明的规则均可以覆盖其继承样式。
此外,继承是CSS重要的一部分,咱们甚至不用去考虑它为何可以这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
css的优先级
所谓CSS优先级,便是指CSS样式在浏览器中被解析的前后顺序。
样式表中的特殊性描述了不一样规则的相对权重,它的基本规则是:
1 内联样式表的权值最高 style=""------------1000;
2 统计选择符中的ID属性个数。 #id --------------100
3 统计选择符中的CLASS属性个数。 .class -------------104 统计选择符中的HTML标签名个数。 p ---------------1
按这些规则将数字符串逐位相加,就获得最终的权重,而后在比较取舍时按照从左到右的顺序逐位比较。
- 1. CSS样式 选择器
- 2. 前端之css样式(选择器)。。。
- 3. 前端 之 CSS选择器、样式
- 4. css css样式表 选择器 声明
- 5. 20180606-CSS-CSS选择的样式-CSS3选择器
- 6. CSS样式----css样式表和选择器(图文详解)
- 7. CSS样式选择器分类(0)
- 8. html添加css——样式选择器
- 9. CSS基础(三)--样式及选择器
- 10. 03-CSS样式表和选择器
- 更多相关文章...
- • XQuery 选择 和 过滤 - XQuery 教程
- • Web 品质 - 样式表 - 网站品质教程
- • Docker容器实战(七) - 容器眼光下的文件系统
- • Docker容器实战(六) - 容器的隔离与限制
-
每一个你不满意的现在,都有一个你没有努力的曾经。