简简单单的Vue4(vue-cie@3.x,vue’Debug[调试],vue‘sHttp)
既然选择了远方,便只顾风雨兼程! __HANS许html
系列:零基础搭建先后端分离项目
提示:本篇图片较多,因此篇幅较长。前端
在前面几篇文章咱们讲了Vue的基本内容,语法,组件,插件等等。但例子倒是是以日常样式那样引用JS来建立,那接下来咱们就是Node的环境来建立项目。vue
vue-cli@3.x 建立项目
cli(command-line interface)命令行界面,它一般不支持鼠标,用户经过键盘输入指令,计算机接收到指令后,予以执行。node
咱们先建立一个文件夹"Vue",而后在"Vue"里面建立建立两个文件夹"VueCli"和"VueUi",那第一个咱们用命令建立,另外一个咱们用界面建立。webpack
-
安装ios
执行命令
npm install vue -g与npm install -g @vue/cli-service-global,Vue与Vue-cli都全局安装。在终端执行Vue -v,就查看Vue的版本。
 git
git -
命令建立github
-
执行
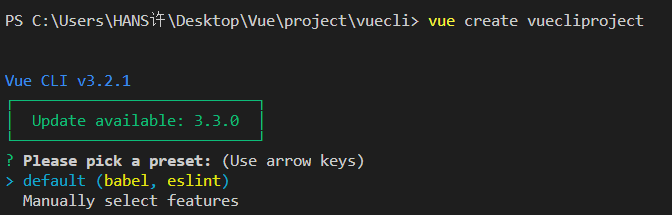
vue create cliproject
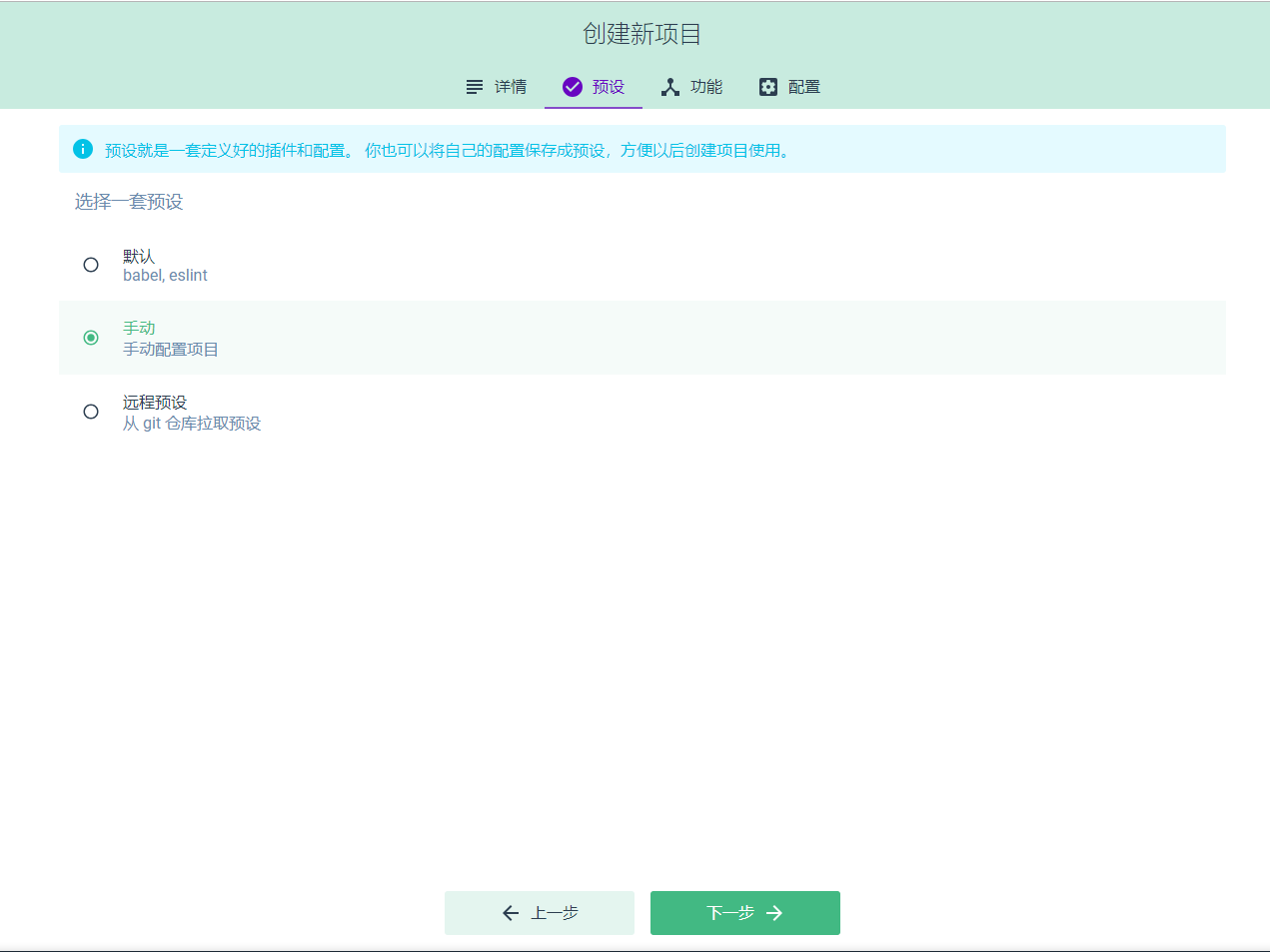
在项目根目录文件夹,执行上述命令,会出现下面的图片,有两个选项,第一个就是默认了,直接建立项目,咱们选择第二个,进行定制化,下移,肯定。

 web
web -
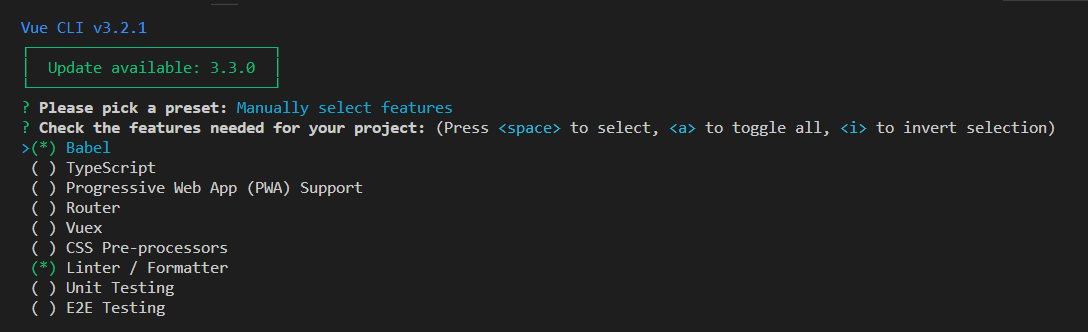
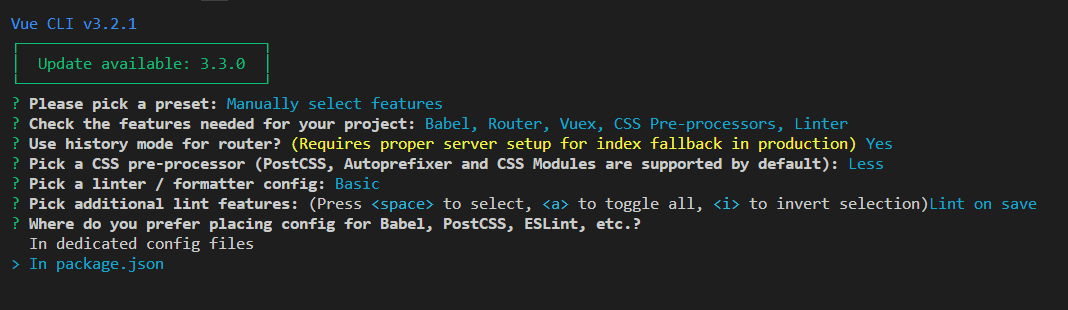
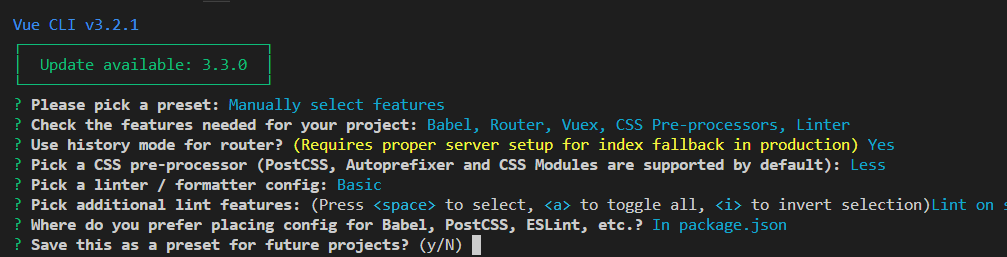
接着咱们上下移,按空格键,选择,按肯定键vuex

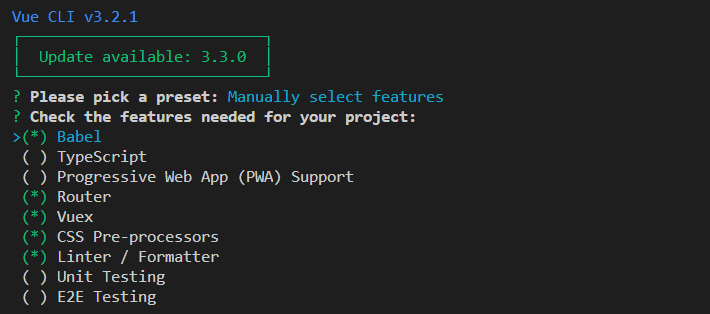
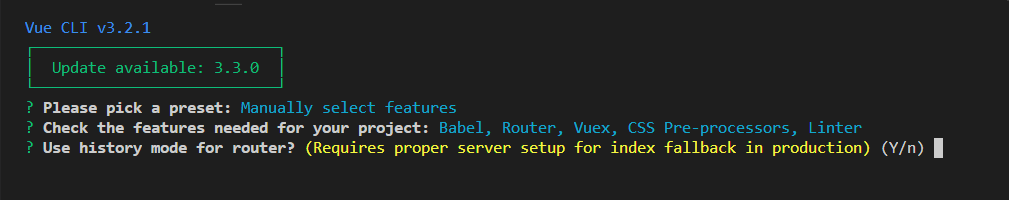
enter description here- 而后接下来就一顿选择,按肯定则是默认

enter description here
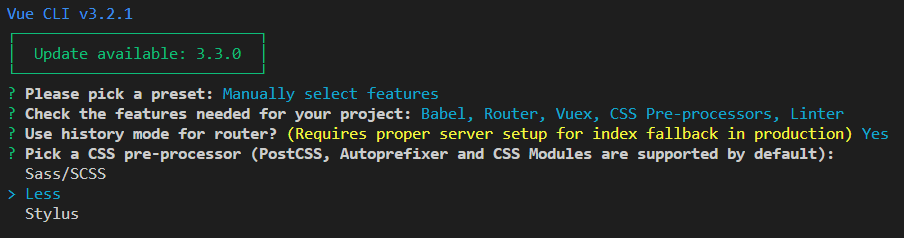
enter description here
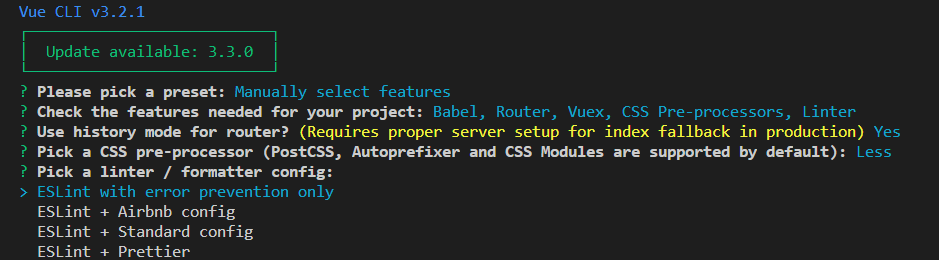
enter description here
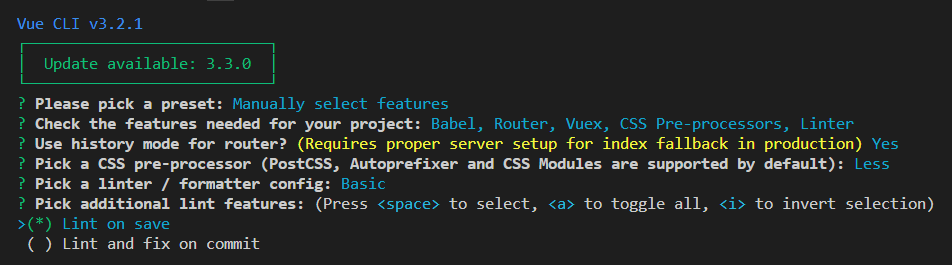
enter description here
enter description here
enter description here
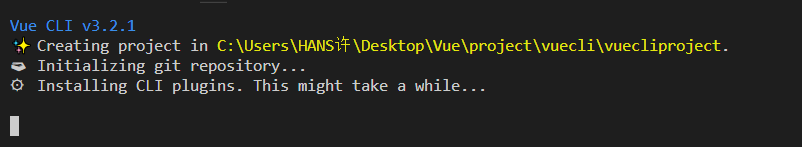
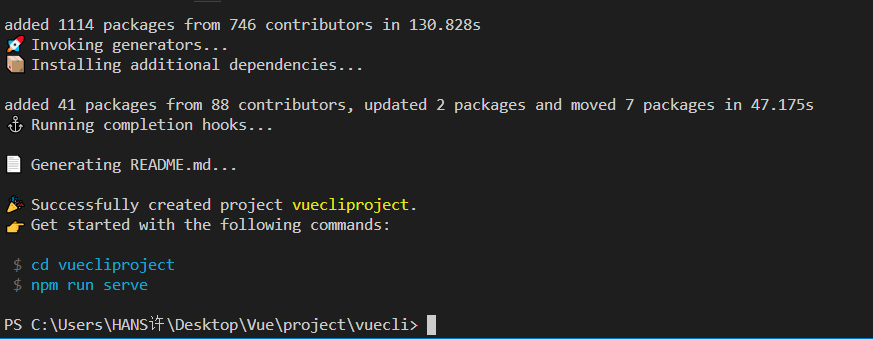
enter description here- 最后咱们建立了项目

enter description here
enter description here这样咱们就建立了一个Vue项目。
-
-
界面建立
-
执行
vue ui

-
接着访问
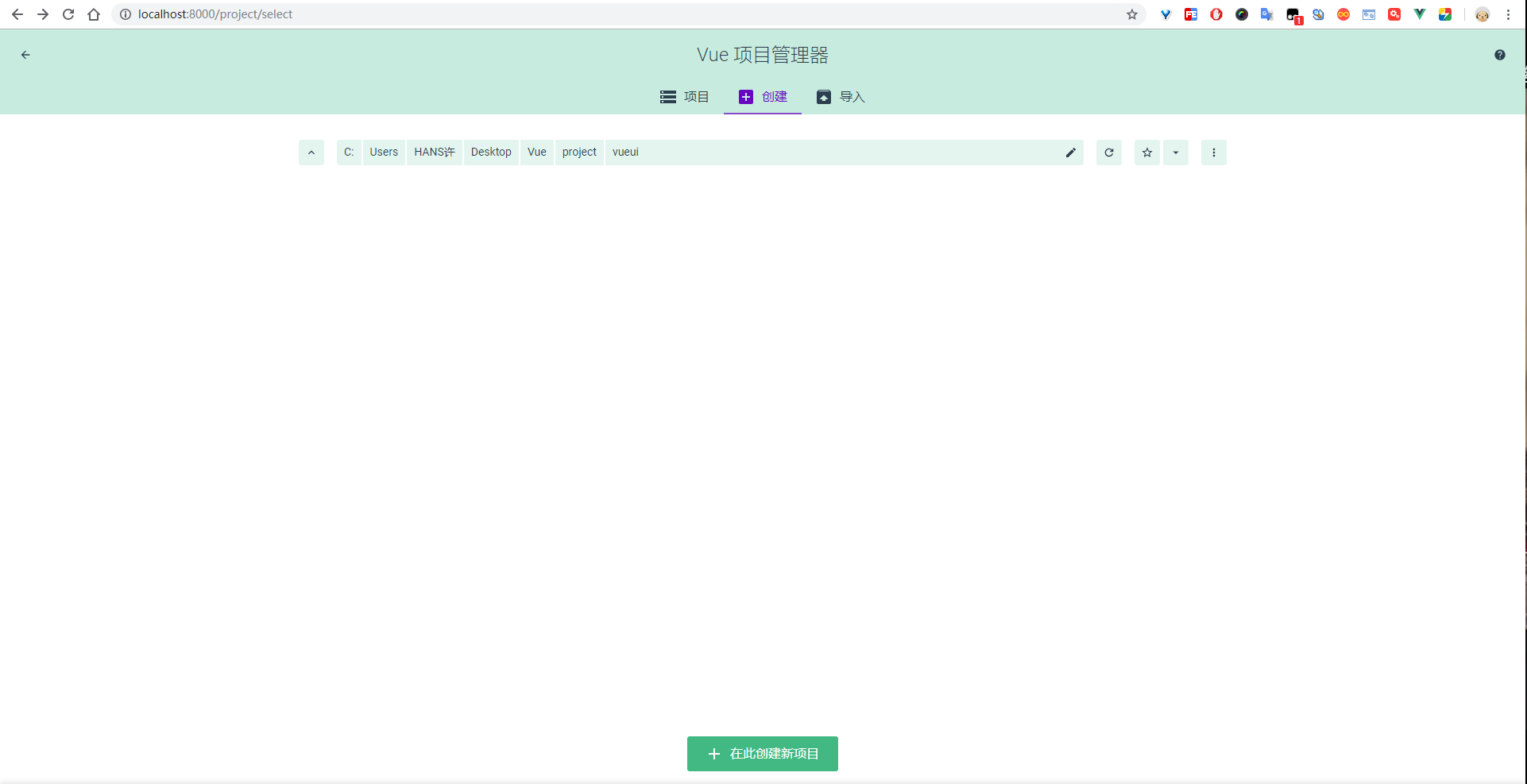
http://localhost:8000/,能够看到以下界面

-
咱们能够指定一个目录,建立Vue项目

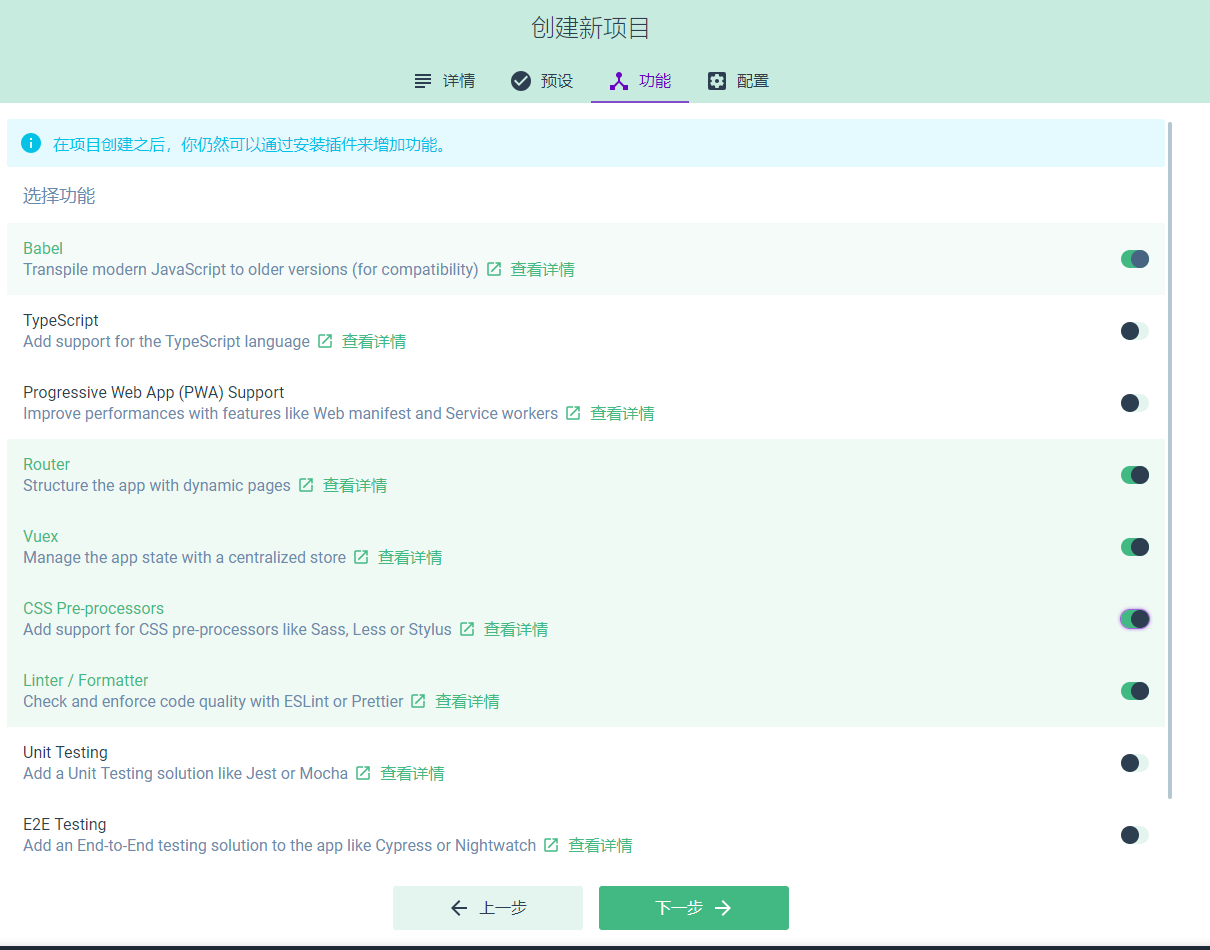
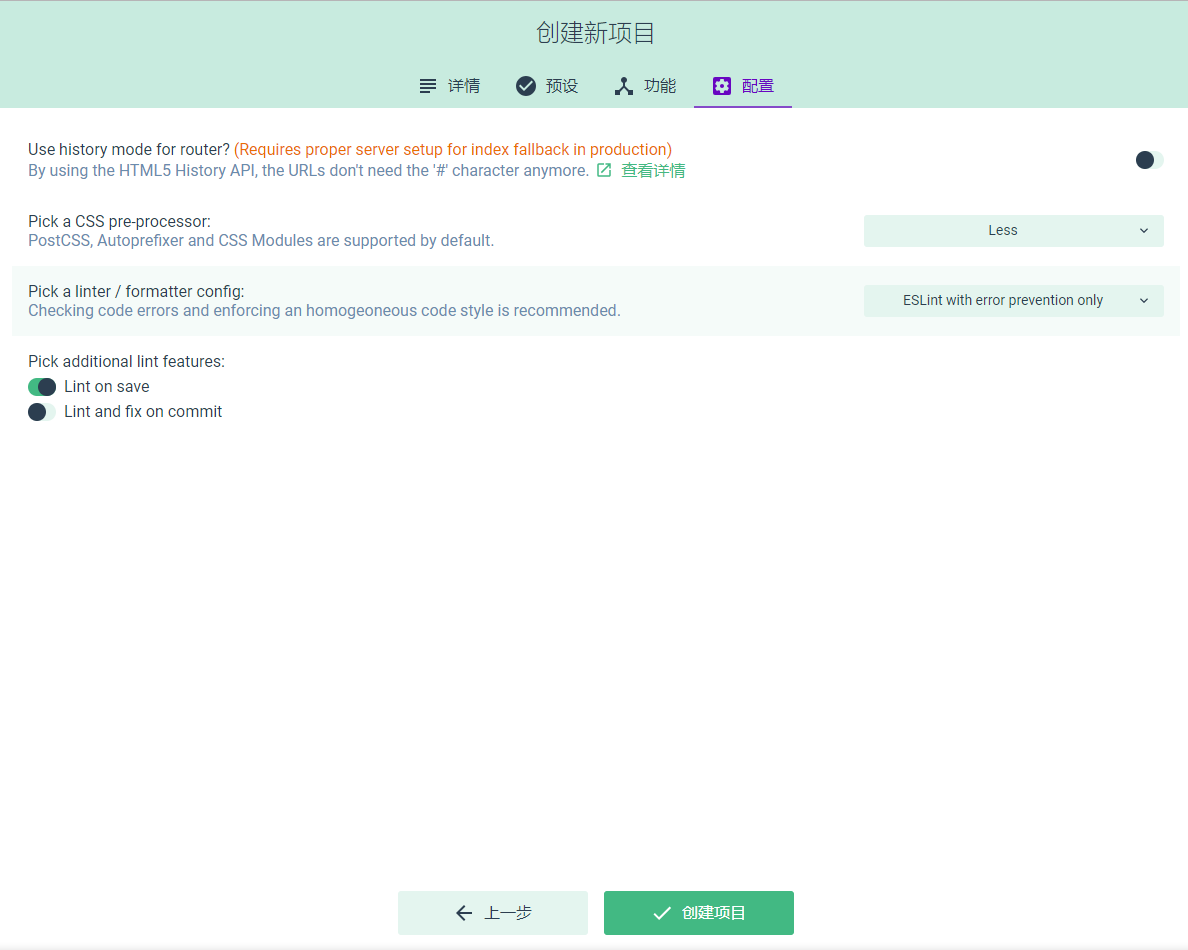
enter description here
enter description here
enter description here
enter description here
enter description here
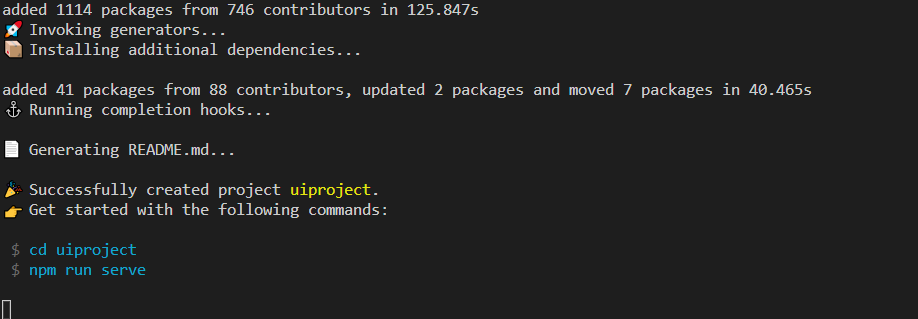
enter description here咱们能够在UI这边可视化添加插件,添加依赖,配置项目,运行任务
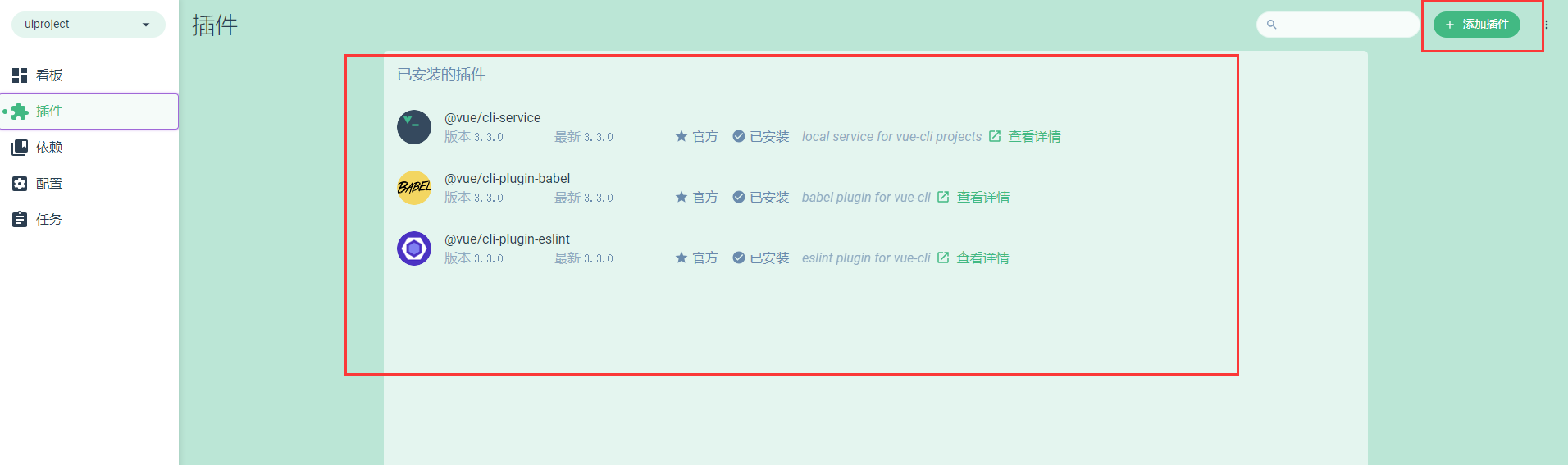
- 插件

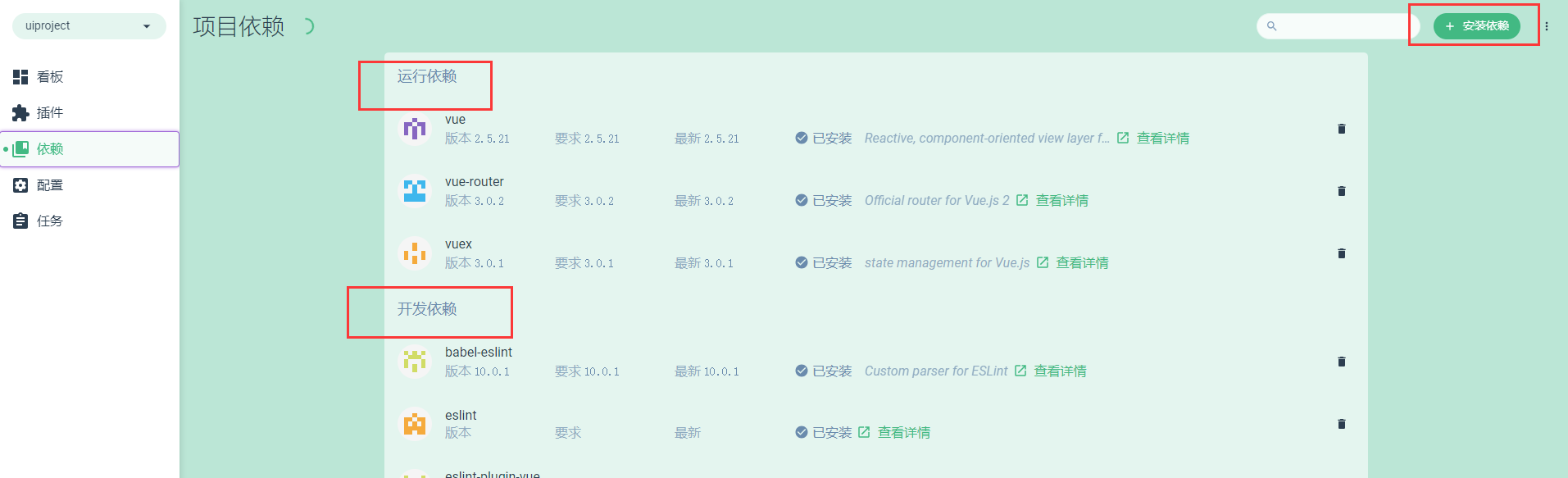
enter description here- 依赖

enter description here- 配置

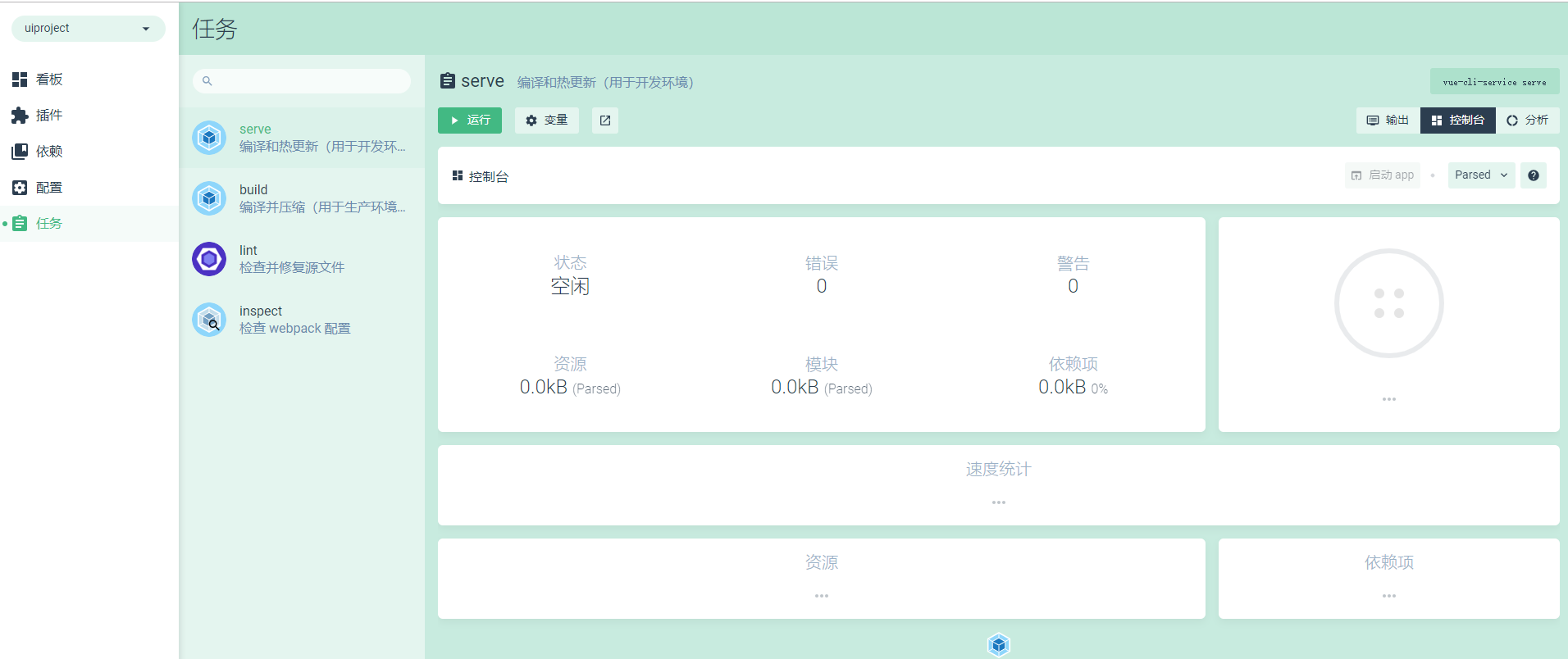
enter description here- 任务

enter description here -
若是项目熟悉,用第一种方式去建立项目更快,如果新手可使用第二种,第二种会避免较少的错误。
最终效果:

Vue的Debug(调试)
做为开发人员,咱们确定要学会调试的。,官方说明:https://cn.vuejs.org/v2/cookbook/debugging-in-vscode.html
- 浏览器(Chrome)
浏览器要安装插件(vue-devtools),你们能够去这边博客进行下载:http://www.javashuo.com/article/p-tdxawezd-gu.html
安装完后以后,就能够在浏览器的插件看到,记得要把插件的“容许访问文件网址”的权限打开
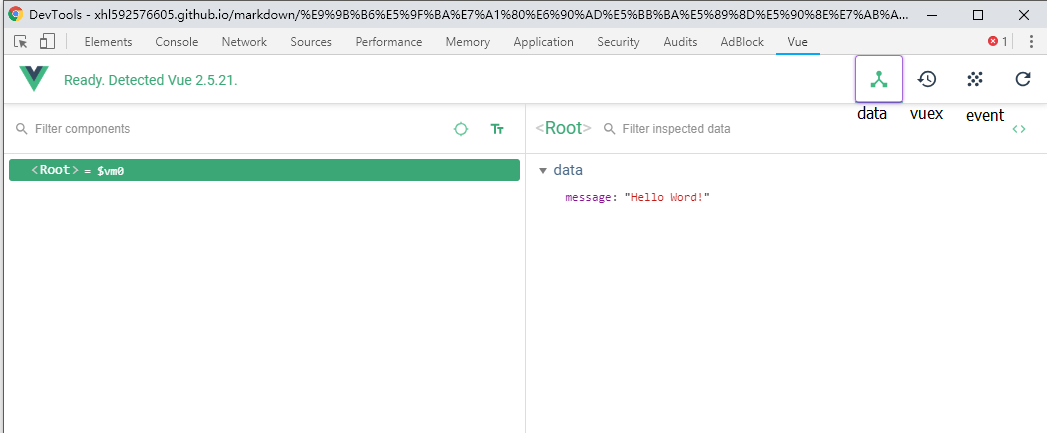
在引用的vue.js等不是压缩的,按起F12便会出现一个vue的选项,能够在窗口查看修改data,vuex,event

- 编辑器(VsCode)
-
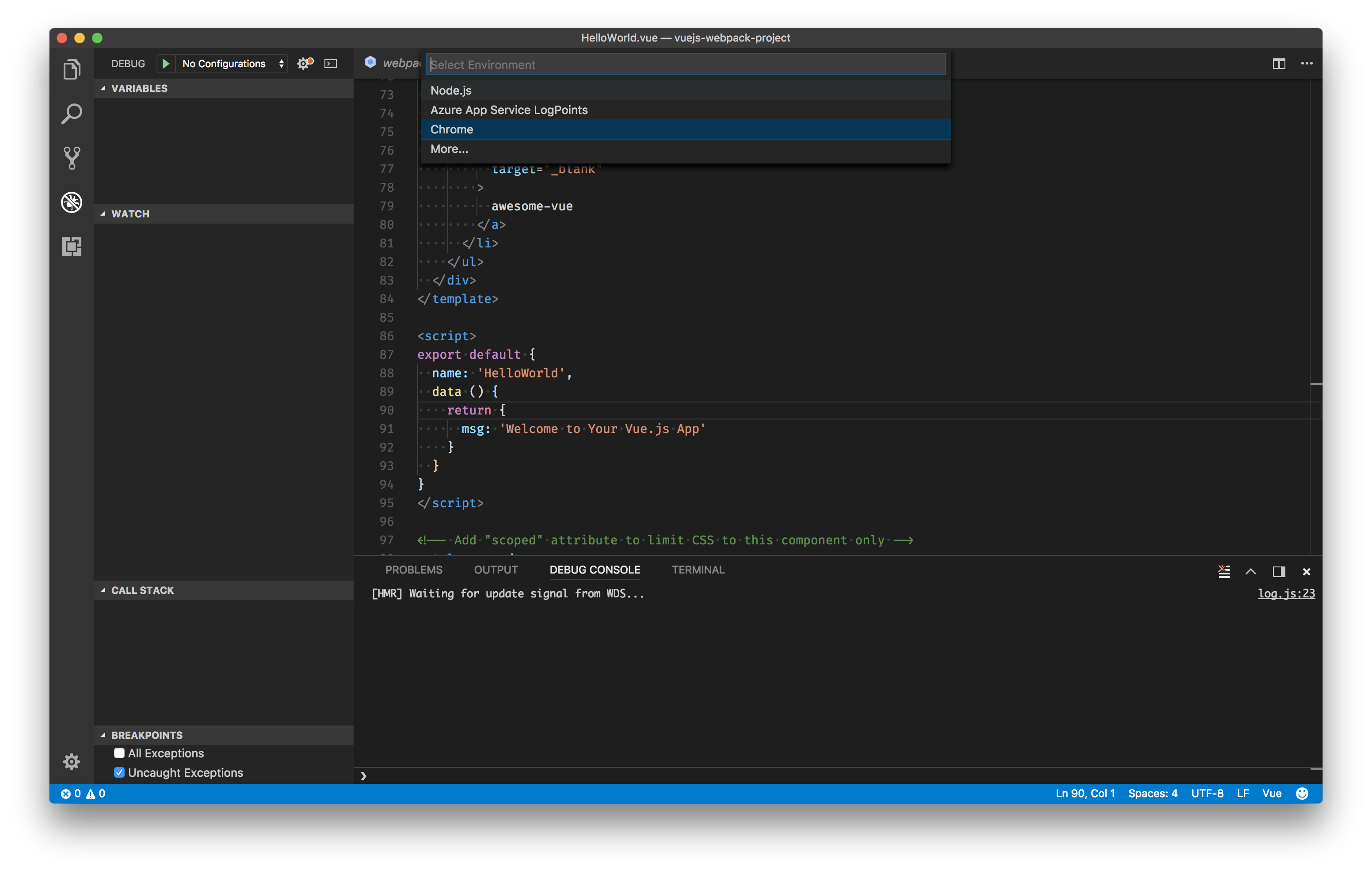
在编辑器上的调试按钮,添加新的调试配置

-
讲如下的代码覆盖到调试配置文件
{ "version": "0.2.0", "configurations": [ { "type": "chrome", "request": "launch", "name": "vuejs: chrome", "url": "http://localhost:8080", "webRoot": "${workspaceFolder}/src", "breakOnLoad": true, "sourceMapPathOverrides": { "webpack:///src/*": "${webRoot}/*" } }, { "type": "firefox", "request": "launch", "name": "vuejs: firefox", "url": "http://localhost:8080", "webRoot": "${workspaceFolder}/src", "pathMappings": [{ "url": "webpack:///src/", "path": "${webRoot}/" }] } ] } -
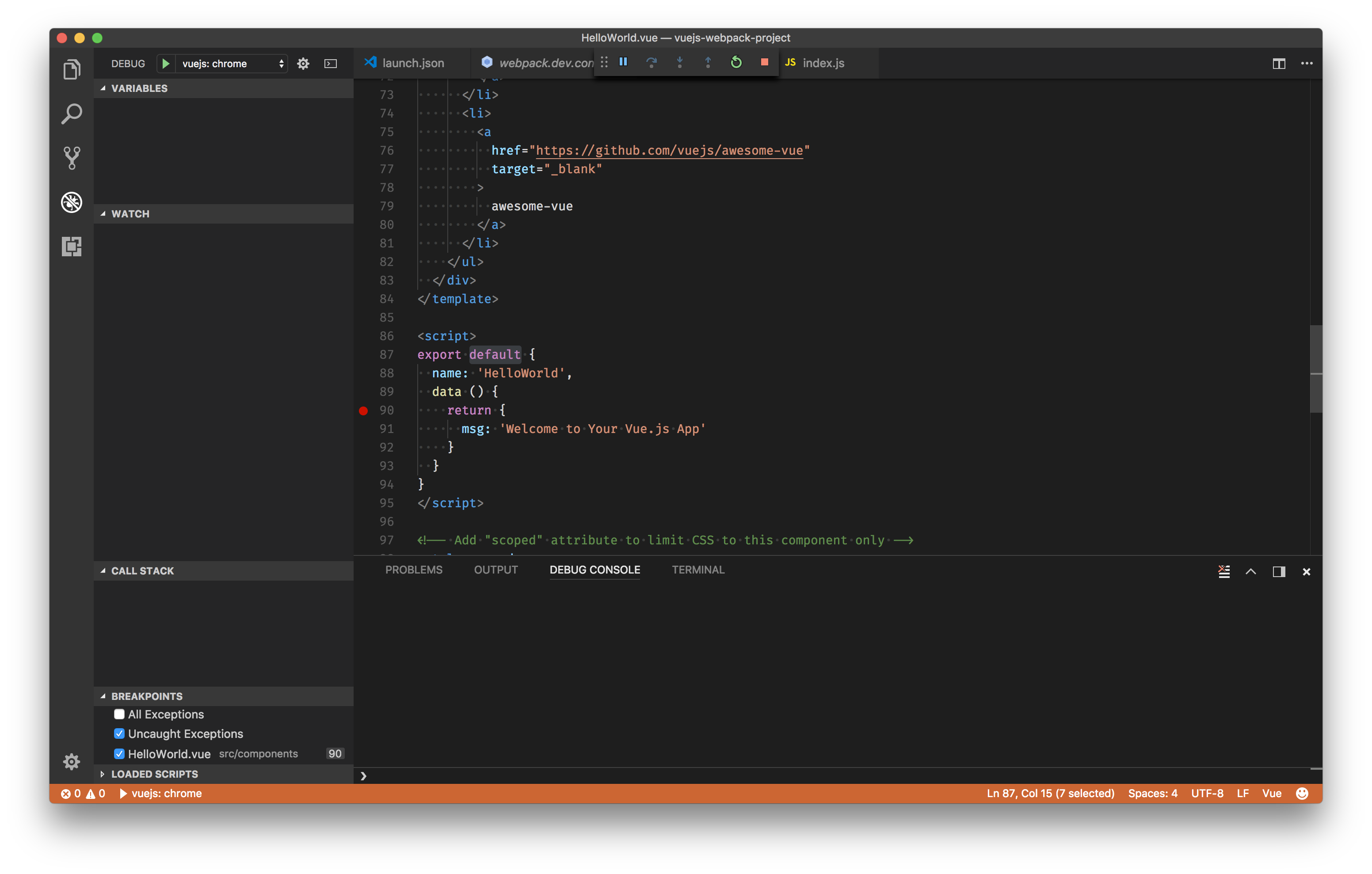
设置断点

- 而后
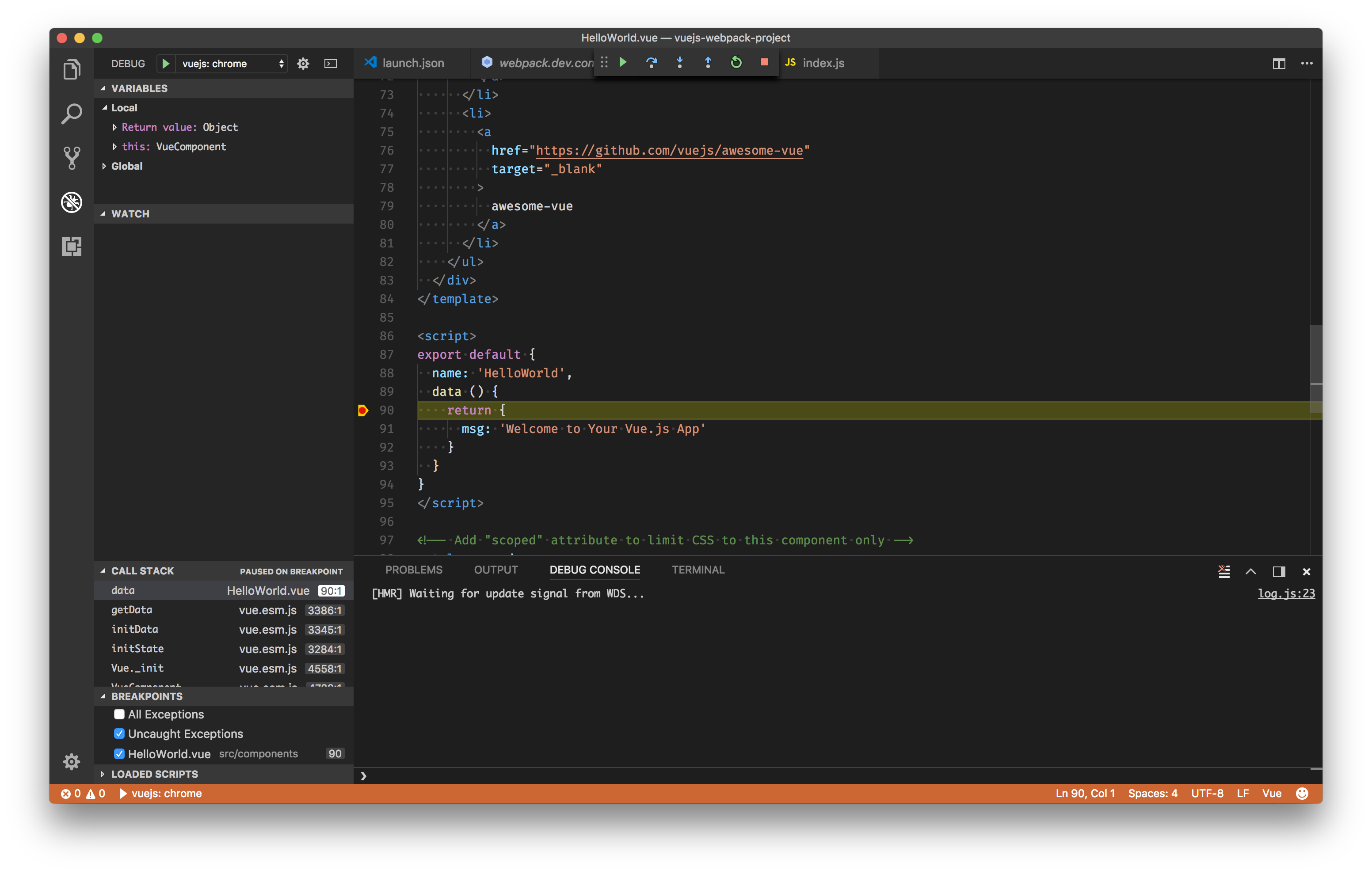
F5运行,即可以调试到代码了

我的而言,我比较喜欢第一种调试方式,vue-devtools能够作到咱们在调试工具改数据,页面立马响应。边切有很好的可视化效果。还有一点就是配合“热更新”能够作到一个很好的调试效果。
Vue的Http请求
- vue-resource
vue-resource提供了使用XMLHttpRequest或JSONP 发出Web请求和处理响应的服务。
也就是能够进行服务端请求
-
安装
一样的道理,你能够直接引用
<script src="https://cdn.jsdelivr.net/npm/vue-resource@1.5.1"> </script>也能够npm install vue-resource -
初始化
可是最重要的是要将插件引用到Vue里面,在
main.js里面引用。- 引用
import VueResource from 'vue-resource' Vue.use(VueResource)
-
用法
this.$http.get('url').then(res=>{ console.log(res.data) },res=>{ alert(res.data) }) this.$http.post('url', {foo: 'bar'}).then(res=>{ console.log(res.data) },res=>{ alert(res.data) }) -
axios/vue-axios
Axios 是一个基于 promise 的 HTTP 库,能够用在浏览器和 node.js 中。
用于将axios集成到vuejs的插件
因此二者都是能够进行Http请求的。
-
安装
一样道理,能够引用JS,也可使用npm install --save axios vue-axios,将二者都引用起来。 -
初始化
- axios
单独使用axios的状况,他是不支持Vue,use(axios),因此引用进来,咱们能够建立vue的一个属性给他,而后经过这个属性调用。
import axios from 'axios' Vue.prototype.$axios = axios
- vue-axios
vue-axios依托与axios,因此二者都要引用过去。而且有个前后顺序。
import axios from 'axios' import VueAxios from 'vue-axios' Vue.use(VueAxios, axios)
- axios
-
用法
- axios
this.$axios.get('url',params).then(res=>{ alert(JSON.stringify(res.data)) },res=>{ alert(res.data) })更多用法:https://github.com/axios/axios
- vue-axios
Vue.axios.get(api).then((response) => { console.log(response.data) }) this.axios.get(api).then((response) => { console.log(response.data) }) this.$http.get(api).then((response) => { console.log(response.data) })
**如何选择呢?**vue更新到2.0以后,做者就宣告再也不对vue-resource更新,而是推荐的axios,因此你懂得!
跨域问题:
咱们在开发的过程当中,可能会去请求不一样服务器上的接口,因此咱们会经历到跨域的问题。因为vue-cli3.x将全部的配置(Vue配置,WebPack配置等)所有集成在vue.config.js上,因此之前与如今不太同样,可是配置节点,内容是同样的。那下面提供2个连接,针对之前与如今:
- 之前:http://www.javashuo.com/article/p-higsdlsz-kt.html
- 如今:https://segmentfault.com/a/1190000014474361?utm_source=channel-hottest
特别强调配置完跨域,F12看请求的时候,上面的连接仍是原来的连接,可是内部已经绑定转到你配置的地址上去了。
感言:终于把零基础搭建先后端分离项目写完了。前端的知识还有不少不少,要学的还有不少不少。后面也可能用实际的项目还讲讲本身遇到的坑,怎么解决的。那这个系列就这了,下个系列在再见。
- 1. 简简单单的Vue4(vue-cie@3.x,vue’Debug[调试],vue‘sHttp)
- 2. ROS简单调试
- 3. pycharm简单调试
- 4. xcode + lldb简单的调试
- 5. Python简单试题3
- 6. lldb简单断点调试
- 7. GDB简单调试方法
- 8. postman--简单接口调试
- 9. gdb简单使用调试
- 10. gdb调试简单用法
- 更多相关文章...
- • Lua 调试(Debug) - Lua 教程
- • Eclipse Debug 调试 - Eclipse 教程
- • Github 简明教程
- • TiDB 在摩拜单车在线数据业务的应用和实践
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 简简单单的Vue4(vue-cie@3.x,vue’Debug[调试],vue‘sHttp)
- 2. ROS简单调试
- 3. pycharm简单调试
- 4. xcode + lldb简单的调试
- 5. Python简单试题3
- 6. lldb简单断点调试
- 7. GDB简单调试方法
- 8. postman--简单接口调试
- 9. gdb简单使用调试
- 10. gdb调试简单用法