OneClock的翻页时钟效果是如何实现的

OneClock目前的三个表盘中用户最喜欢的是翻页时钟。翻页效果是表盘的核心,也是我花时间调试最久的细节。通过7次的产品迭代,终于调整到了一个合适的效果。github

实现这个动效的方法只需用到 CABasicAnimation中的以X轴旋转便可。CABasicAnimation实际上还有不少参数,好比大小、透明度、背景颜色等,用这个方法作不少动画都是能够实现的。bash
制做翻页时钟的效果,实际上须要解决3个问题:app
1.只要时间刻度变更就提早翻页;ide
2.真实演示出翻页过程的遮盖和层级效果;函数
3.正确显示数字;动画
实现过程
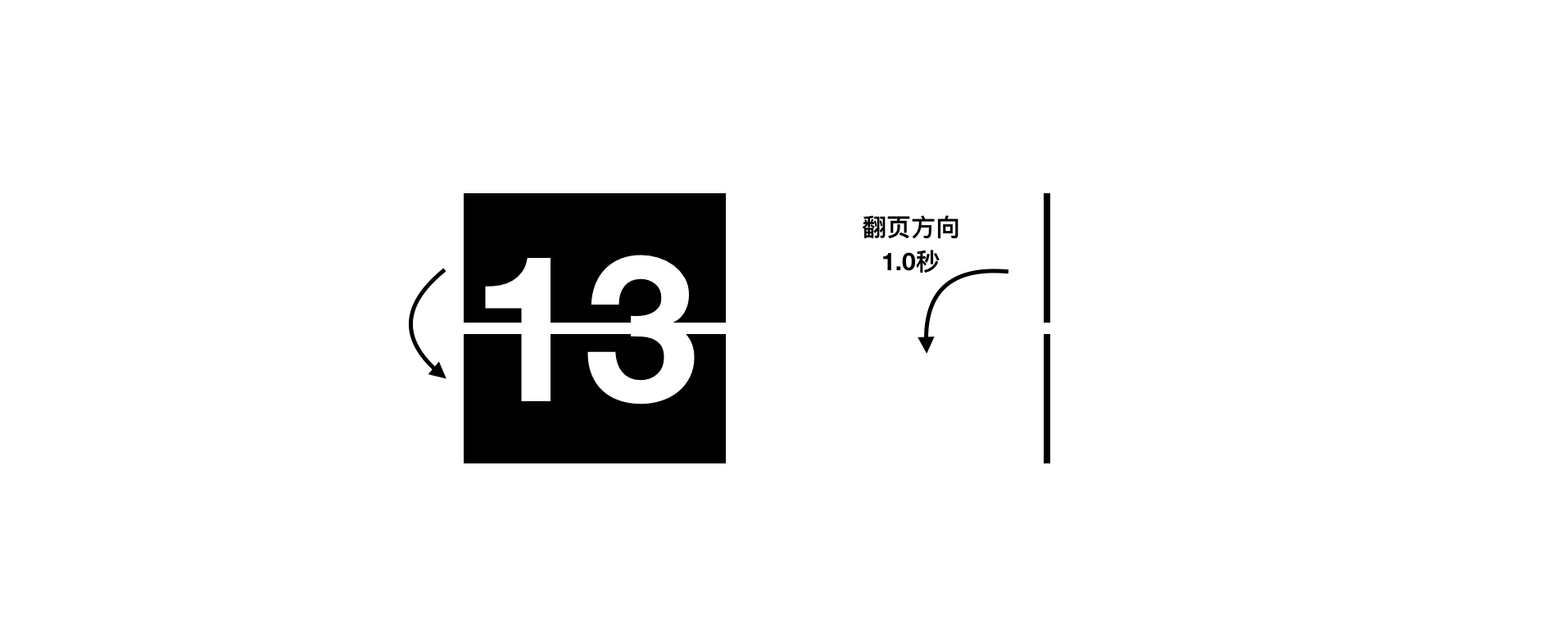
将翻页的过程经过侧面角度,解析成下图中所示的样子。翻页的效果是从“上半页”翻转到“下半页”,为了让过程显得舒缓,我将翻页的过程设定为1.0秒。翻页过程耗时1.0秒,所以在真实时间到达某一秒钟时,须要判断下一秒是否须要翻页,若是翻页,就马上执行翻页的过程。ui

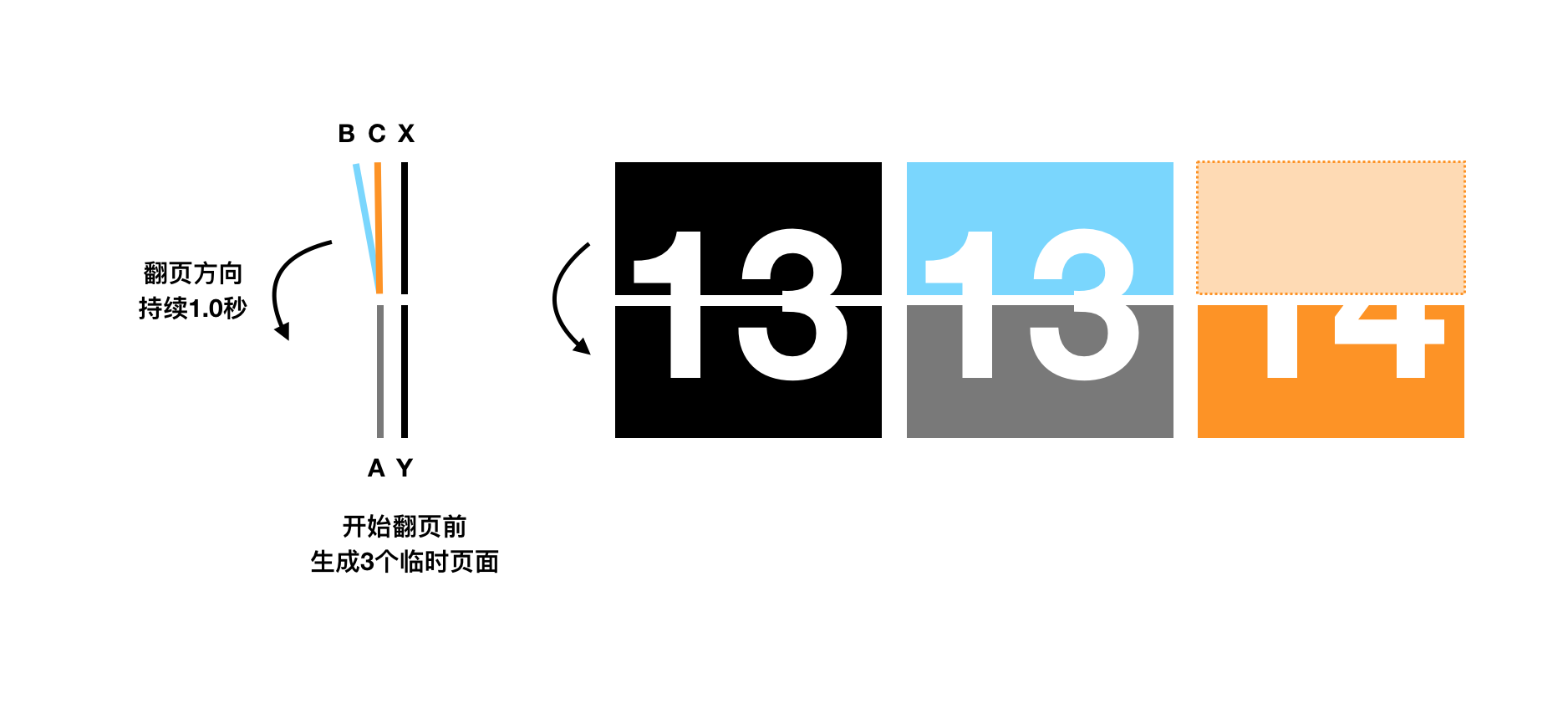
翻页过程不须要改变最底层的X层和Y层,它们继续静态显示便可。以8点13分59秒为例,当判断下一秒为8点14分时,将马上生成A层、B层、C层,分别在下图示意的位置。spa

A层、B层所显示的数字为当前的13,C层所显示的数字为下一秒的时间14,固然由于方向的问题C层翻转以后其实是“下半层”。3d

一旦开始旋转,A层、B层、C层覆盖X层和Y层,此时的X层和Y层能够提早赋予他们下一秒的时间14。

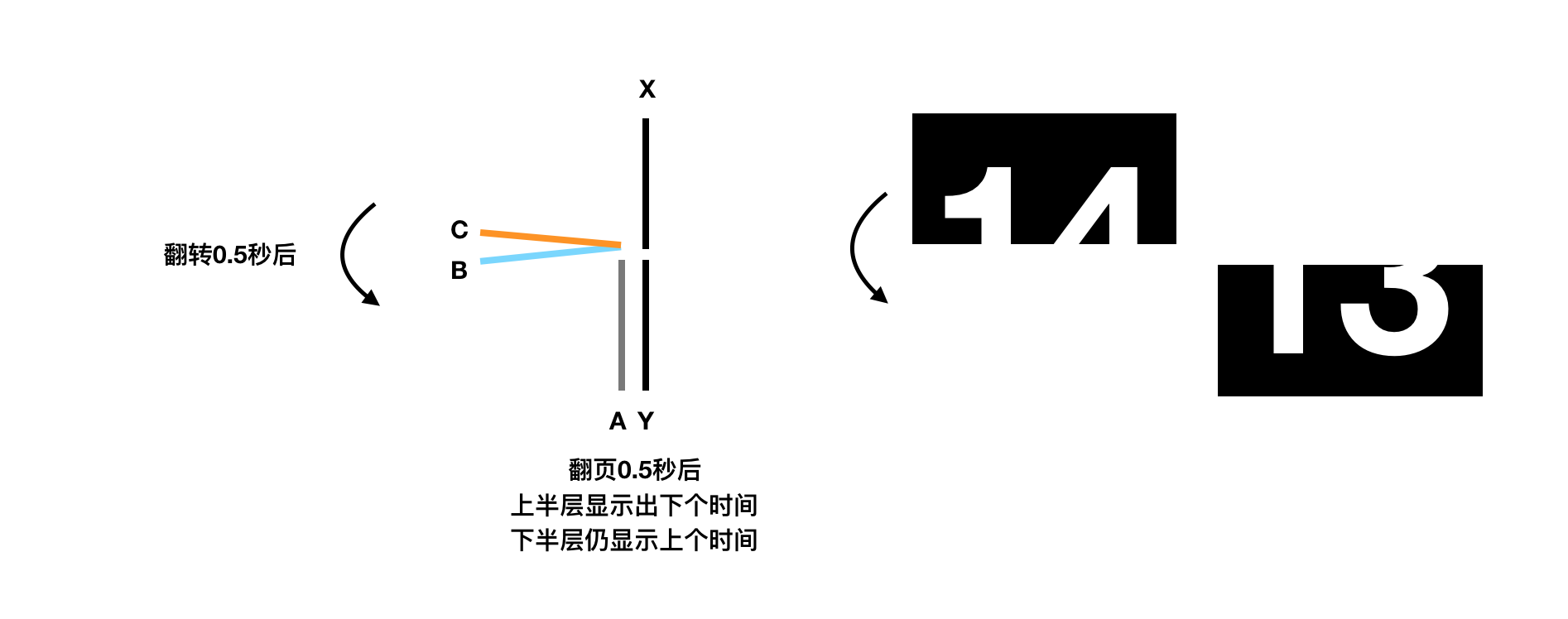
随着不断翻转,0.5秒后,上半层露出下一个时间14,下半层仍然显示的是当前时间13。

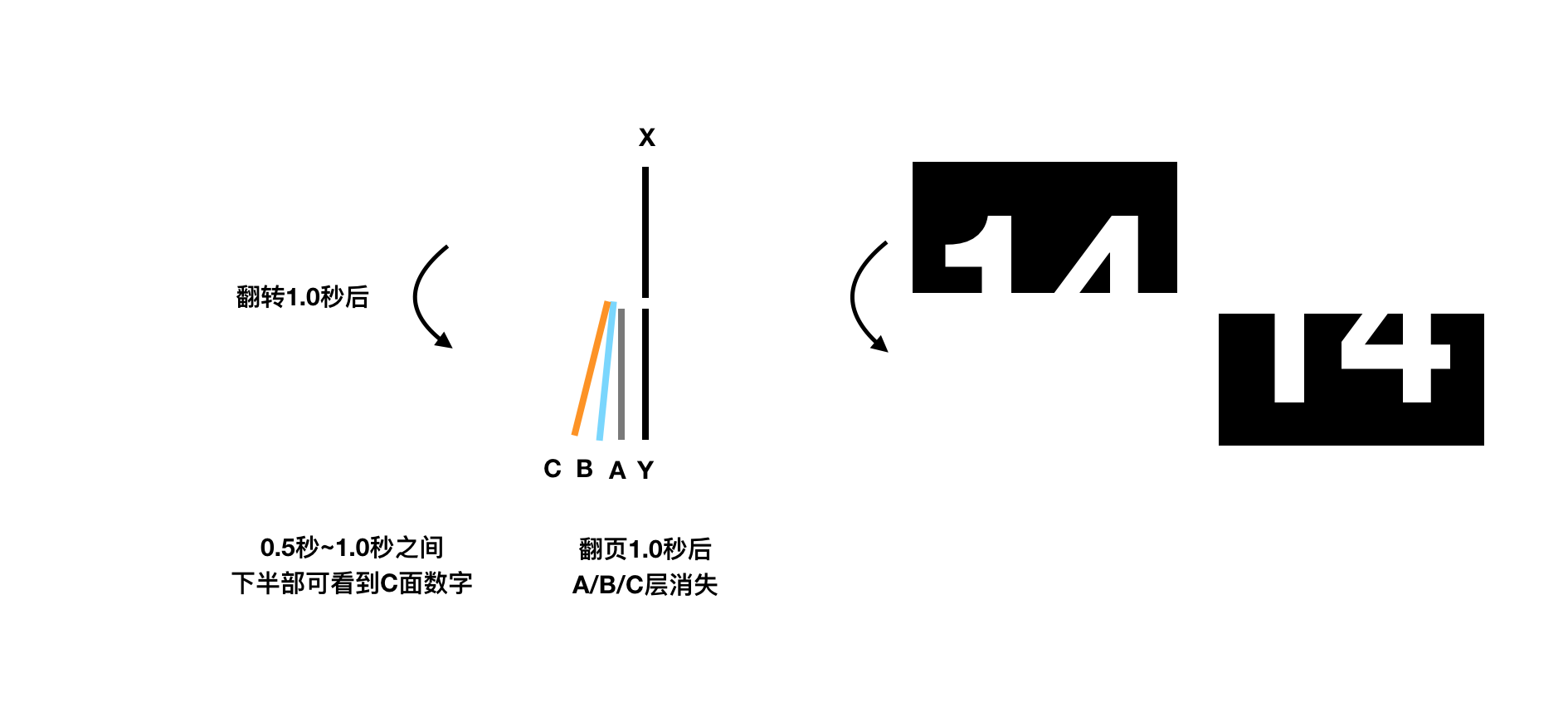
0.5秒到1.0秒之间,C层会逐步在下半部显示,可以清晰地看到下一个数字为14。翻页1.0秒以后,时间恰好到达此刻的时间8点14分,A层、B层、C层的使命完成,马上消失隐藏。X层和Y层提早1秒显示了正确的时间,翻页1.0秒后的时间恰好是咱们所见到的正确时间8点14分。
如此,翻页过程结束。

小时的翻页和分钟的翻页其实是同样的,只是小时翻页的过程伴随着分钟同时翻页,例如8点59分59秒的下一秒是9点00分,所以两个翻页将同时进行,而基本原理是同样的。
相关代码
在个人代码实现中,「翻页时钟」和「检测时间」两个函数是分开独立的,所以时钟、分钟甚至秒钟均可以单独执行翻页。
最后,分享出OneClock的下载连接和翻页函数的具体Swift代码:
OneClock下载:https://itunes.apple.com/cn/app/id1257395357
翻页函数:
func rotation(A:UIView,B:UIView,C:UIView){
A.alpha = 1
B.alpha = 1
C.alpha = 1
rotationFirst(view: B)
//本文中提到的B,显示13
rotationSecond(view: C)
//本文中提到的C,显示14
self.perform(#selector(self.initializeABC),with: nil, afterDelay: 0.9)
//最后为了过分顺利,提早0.1秒让A/B/C小时
//initializeABC函数设置A/B/C隐藏
}
复制代码
func rotationFirst(view:UIView){
//旧值标签,先出来
let animation = CABasicAnimation(keyPath: "transform.rotation.x")
animation.fromValue = (-10/360)*Double.pi
animation.toValue = (-355/360)*Double.pi
animation.duration = 1.0
animation.repeatCount = 0
animation.delegate = selfas? CAAnimationDelegate
view.layer.add(animation, forKey: "rotationSecond")
view.alpha = 1
}
复制代码
func rotationSecond(view:UIView) {
//新值标签,后
let animation = CABasicAnimation(keyPath: "transform.rotation.x")
animation.fromValue = (355/360) * Double.pi
animation.toValue = (10/360) * Double.pi
animation.duration = 1.0
animation.repeatCount = 0
animation.delegate = self as? CAAnimationDelegate
view.layer.add(animation, forKey: "rotationFirst")
view.alpha = 1
}
复制代码
GitHub:OneSwift - iOS Tips Based On Swift
微博:xDEHANG
- 1. 如何用CSS实现翻页效果?
- 2. transform3D实现翻页效果
- 3. 实现翻页效果
- 4. Turn.js 实现翻页效果
- 5. JS实现时钟效果
- 6. React实现时钟效果
- 7. transform实现的时钟效果
- 8. Android翻页效果原理实现之翻页的尝试
- 9. 如何用php实现分页效果
- 10. 翻页效果
- 更多相关文章...
- • 现实生活中的 XML - XML 教程
- • SVG 模糊效果 - SVG 教程
- • ☆基于Java Instrument的Agent实现
- • Docker容器实战(八) - 漫谈 Kubernetes 的本质
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. eclipse设置粘贴字符串自动转义
- 2. android客户端学习-启动模拟器异常Emulator: failed to initialize HAX: Invalid argument
- 3. android.view.InflateException: class com.jpardogo.listbuddies.lib.views.ListBuddiesLayout问题
- 4. MYSQL8.0数据库恢复 MYSQL8.0ibd数据恢复 MYSQL8.0恢复数据库
- 5. 你本是一个肉体,是什么驱使你前行【1】
- 6. 2018.04.30
- 7. 2018.04.30
- 8. 你本是一个肉体,是什么驱使你前行【3】
- 9. 你本是一个肉体,是什么驱使你前行【2】
- 10. 【资讯】LocalBitcoins达到每周交易比特币的7年低点
- 1. 如何用CSS实现翻页效果?
- 2. transform3D实现翻页效果
- 3. 实现翻页效果
- 4. Turn.js 实现翻页效果
- 5. JS实现时钟效果
- 6. React实现时钟效果
- 7. transform实现的时钟效果
- 8. Android翻页效果原理实现之翻页的尝试
- 9. 如何用php实现分页效果
- 10. 翻页效果