jQueryMobile快速入门
what
jQuery Mobile是jQuery 在手机上和平板设备上的版本。它不只会给主流移动平台带来jQuery核心库,并且会发布一个完整统一的jQuery移动UI框架。支持全球主流的移动平台。 css
css
使用
要使用 jQuery Mobile,首先须要在开发的界面中包含以下3个内容:html
CSS文件jquery.mobile-1.4.5.min.cssjquery
jQuery类库文件 jquery.min.js浏览器
-
jQuery Mobile文件 jquery.mobile-1.4.5.min.jsapp
<link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>框架
结构
一个jQuery Mobile页面时你须要建立三块基本内容(头,正文,尾),要在html文档中的 head 标签内填写:工具
<meta name="viewport" content="width=device-width, minimum-scale=1, maximum-scale=1"> <link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css"> <script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
在body标签内填写:ui
<div data-role="page" id="pageone"> <div data-role="header"><h1>Page Title</h1></div><!-- /header --> <div data-role="content"><p>Jquery mobile Test</p></div><!-- /content --> <div data-role="footer"><h4>Page Footer</h4></div><!-- /footer --> </div><!-- /page -->
代码解释:spa
data-role="page" 是显示在浏览器中的页面3d
data-role="header" 建立页面上方的工具栏(经常使用于标题和搜索按钮)
data-role="content" 定义页面的内容,好比文本、图像、表单和按钮,等等
data-role="footer" 建立页面底部的工具栏
在jQuery Mobile中,能够在单一 HTML 文件中建立多个页面。经过惟一的id来分隔每张页面,在后面的代码编写中,推荐使用以上的构建方法来创建页面。
超连接
jQuery Mobile中的一个“page”结构通常使用一个DIV来组织。如今你可使用前一节中的模板来建立一个包含三个跳转到其余页面的连接的导航页面:
<div data-role="page" id="menu">
<div data-role="header"><h1>Menu</h1></div><!-- /header -->
<div data-role="content">
<p>What vehicles do you like?</p>
<p><a href="#Cars">Cars</a></p>
<p><a href="#Trains">Trains</a></p>
<p><a href="#Planes">Planes</a></p>
</div><!-- /content -->
<div data-role="footer" data-position="fixed"><h4>Page Footer</h4></div><!-- /footer -->
</div><!-- /page -->
上面建立的导航页是咱们在浏览器看到的第一个页面,接下来咱们再添加三个“page”,他们有不一样的id:Cars, Planes,Trains。
<div data-role="page" id="Cars">
<div data-role="header">
<h1>Cars</h1>
</div><!-- /header -->
<div data-role="content">
<p>We can add a list of cars</p>
</div><!-- /content -->
<div data-role="footer">
<h4>Page Footer</h4>
</div><!-- /footer -->
</div><!-- /page -->
<!-- Start of third page -->
<div data-role="page" id="Trains">
<div data-role="header">
<h1>Trains</h1>
</div><!-- /header -->
<div data-role="content">
<p>We can add a list of trains</p>
</div><!-- /content -->
<div data-role="footer">
<h4>Page Footer</h4>
</div><!-- /footer -->
</div><!-- /page -->
<!-- Start of fourth page -->
<div data-role="page" id="Planes">
<div data-role="header">
<h1>Planes</h1>
</div><!-- /header -->
<div data-role="content">
<p>We can add a list of planes</p>
</div><!-- /content -->
<div data-role="footer">
<h4>Page Footer</h4>
</div><!-- /footer -->
</div><!-- /page -->
如今咱们已经创建完成了,去试一试吧
button

在jQuery Mobile中,按钮可经过三种方式建立:
使用 < button > 元素
使用 < input > 元素
使用带有 data-role="button" 的 < a >元素
<button>按钮</button> <input type="button" value="按钮"> <a href="#" data-role="button">按钮</a>
在 jQuery Mobile 中,按钮会自动样式化,让它们在移动设备上更具吸引力和可用性。咱们推荐使用带有 data-role="button" 的< a >元素在页面间进行连接,使用< input >或< button >元素进行表单提交。
默认状况下,按钮占满整个屏幕宽度。若是你想要一个仅是与内容同样宽的按钮,或者若是您想要并排显示两个或多个按钮,请添加 data-inline="true",若是想组合按钮,可使用 data-role="controlgroup" 属性和 data-type="horizontal|vertical" 一块儿使用来规定是否水平或垂直组合按钮。
<a href="#pagetwo" data-role="button" data-inline="true">访问第二个页面</a>
<div data-role="controlgroup" data-type="horizontal">
<a href="#anylink" data-role="button">按钮 1</a>
<a href="#anylink" data-role="button">按钮 2</a>
<a href="#anylink" data-role="button">按钮 3</a>
</div>
可折叠块

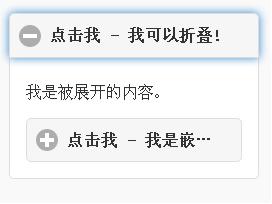
可折叠块容许您隐藏或显示内容 - 对于存储部分信息颇有用。如需建立一个可折叠的内容块,须要为容器添加 data-role="collapsible" 属性。在容器(div)内,添加一个标题元素(H1-H6),后跟您想要进行扩展的 HTML 标记,默认状况下,内容是被折叠起来的。如需在页面加载时展开内容,请使用 data-collapsed="false":
<div data-role="collapsible" data-collapsed="false">
<h1>点击我 - 我能够折叠!</h1>
<p>我是可折叠的内容。</p>
</div>
固然可折叠块容许嵌套,以下代码:
<div data-role="collapsible">
<h1>点击我 - 我能够折叠!</h1>
<p>我是被展开的内容。</p>
<div data-role="collapsible">
<h1>点击我 - 我是嵌套的可折叠块!</h1>
<p>我是嵌套的可折叠块中被展开的内容。</p>
</div>
</div>
panel

jQuery Mobile中的面板会在屏幕的左侧向右侧划出。能够经过指定id的div元素添加 data-role="panel" 属性来建立面板。
<div data-role="panel" id="myPanel"> <h2>面板标题..</h2> <p>文本内容..</p> </div>
panel标记必须置于头部、内容、底部组成的页面以前或以后。
<div data-role="page" id="pageone">
<div data-role="panel" id="myPanel">
<h2>面板头部..</h2>
<p>面板中的一些文本内容..</p>
</div>
<div data-role="header">
<h1>汇智网</h1>
</div>
</div>
要访问面板,须要建立一个指向面板的连接,点击该连接便可打开面板:
<a href="#myPanel" class="ui-btn ui-btn-inline">打开面板</a>
默认状况下,面板会显示在屏幕的左侧。若是想让面板出如今屏幕的右侧,能够指定 data-position="right" 属性。
<a href="#myPanel" class="ui-btn ui-btn-inline" data-position="right">打开面板</a>
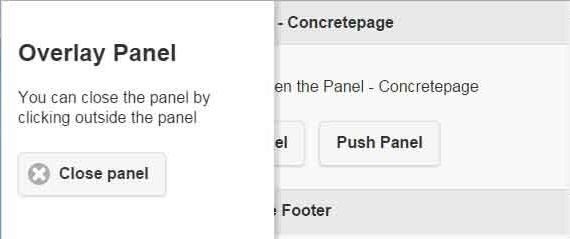
能够经过使用 data-display 属性来控制面板的展现方式:
<div data-role="panel" id="overlayPanel" data-display="overlay"> <!--覆盖显示--> <div data-role="panel" id="revealPanel" data-display="reveal"> <!--滑动显示--> <div data-role="panel" id="pushPanel" data-display="push"> <!--推进显示--> </div></div></div>
可使用按钮来关闭面板:仅须要在面板的div中添加 data-rel="close" 属性。
<div data-role="panel" id="myPanel"> <h2>面板头部..</h2> <p>面板中的一些文本内容..</p> <a href="#pageone" data-rel="close" class="ui-btn ui-btn-inline">关闭面板</a> </div>
文章参考了,上面有更多的示例内容及在线练习:
http://www.hubwiz.com/course/5640589f9bb934437751117b/
- 1. jQueryMobile快速入门
- 2. ES6快速入门 ES6 快速入门
- 3. 快速入门
- 4. Hadoop快速入门
- 5. Sqoop 快速入门
- 6. Shell快速入门
- 7. vim快速入门
- 8. jQuery快速入门
- 9. Electron 快速入门
- 10. TypeScript快速入门
- 更多相关文章...
- • SQL 快速参考 - SQL 教程
- • Eclipse 快速修复 - Eclipse 教程
- • YAML 入门教程
- • Java Agent入门实战(一)-Instrumentation介绍与使用
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. jQueryMobile快速入门
- 2. ES6快速入门 ES6 快速入门
- 3. 快速入门
- 4. Hadoop快速入门
- 5. Sqoop 快速入门
- 6. Shell快速入门
- 7. vim快速入门
- 8. jQuery快速入门
- 9. Electron 快速入门
- 10. TypeScript快速入门