JavaScript30 中文指南 - 13 图片随屏幕滚动而滑入滑出的效果指南
时隔半年……又从新开始写这份指南,算是拿到掘金专栏标识的第一篇正式文章,代码和原文可见👉 GitHub 连接。javascript
做者:©缉熙Soyaine
简介:JavaScript30 是 Wes Bos 推出的一个 30 天挑战。项目免费提供了 30 个视频教程、30 个挑战的起始文档和 30 个挑战解决方案源代码。目的是帮助人们用纯 JavaScript 来写东西,不借助框架和库,也不使用编译器和引用。如今你看到的是这系列指南的第 13 篇。完整指南在 GitHub,喜欢请 Star 哦♪(^∇^*)html建立时间:2017-07-14
最后更新:2017-07-18java
实现效果
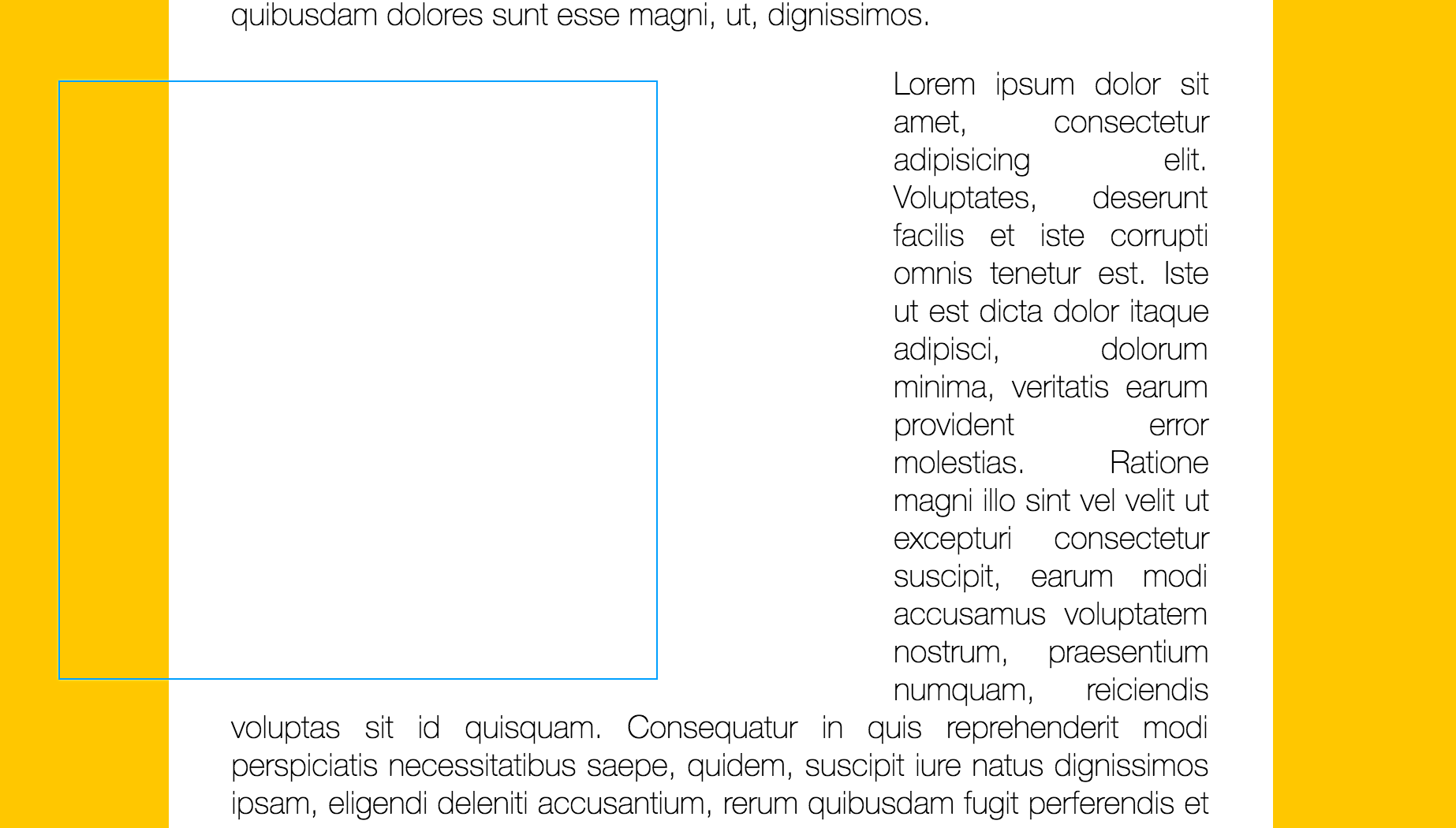
页面中的文章有几张配图,随着页面上下滚动,图片位置划过图片一半时,图片从两侧滑入;图片位置离开可见区域时,图片向两侧滑出。git

下图中蓝色方框位置便是图片所占位置,初始文档中已经写好了内容及样式,须要完成控制图片显示部分的代码来实现图片滑动的效果。github

知识点
涉及控制图片的 CSS 属性:框架
translateX来控制左右移动scale来控制缩放
涉及页面尺寸的属性:ide
window.scrollY文档从顶部开始滚动过的像素值window.innerHeight viewport部分的高度ele.height元素的高度ele.offsetTop当前元素顶部相对于其 offsetParent 元素的顶部的距离。
debounce 的做用:
下降事件监听的频率,使用了 Lodash 中的 debounce 方法。函数
解决思路
- 获取页面中的全部图片元素
- 滚动事件监听
- 尺寸获取及处理
- 滚动至指定区域的条件判断
过程指南
- 获取全部涉及到的图片
const slideImages = document.querySelectorAll('.slide-in');复制代码 滚动事件监听性能
function checkSlide(e) { console.log(e); console.count(e); } window.addEventListener('scroll', debounce(checkSlide));复制代码针对页面的滚动事件进行监听,能够先打出事件对象来看看。同时在接下来的调试过程当中也能利用这打出各个尺寸的值,来帮助咱们感觉每一个尺寸的含义。
此外因为每次滚动都触发监听事件,会下降 JavaScript 运行性能,因此用debounce函数来下降触发的次数。ui- 针对每次监听到的滚动事件,遍历全部图片元素,判断是否显示或隐藏图片。因为图片的显示控制只需经过增减
.active类,此处的重点在于判断的条件如何确认,为便于形象地感觉页面滚动时,各个尺寸的变化,我画了一张示意图,以下:

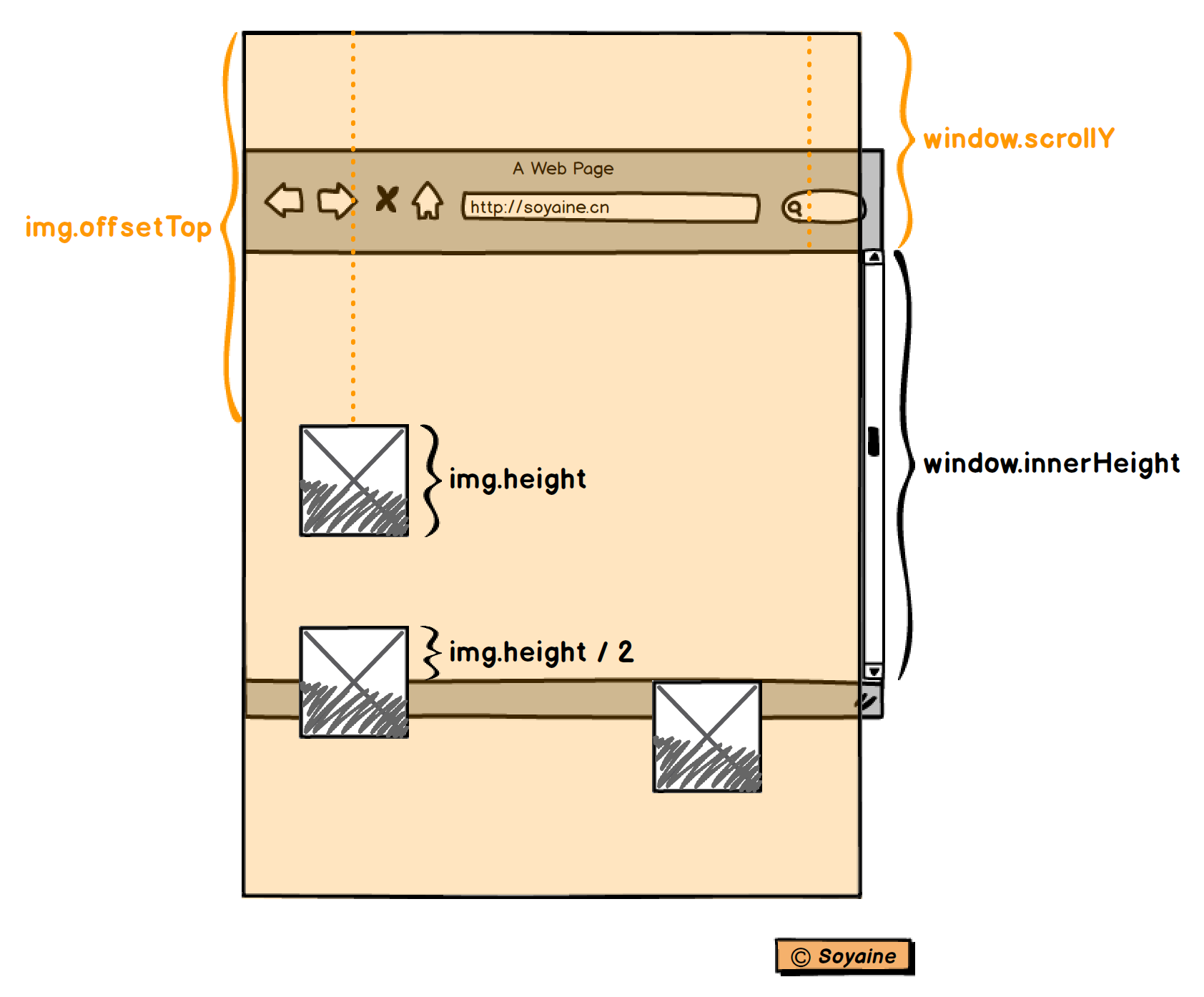
尺寸示意图
其中部分指可滚动页面总体,部分是指会随着页面滚动而变化的尺寸,黑色标注的尺寸是固定不变的。
页面的滑动过程通过了两个临界点,一个是下滑到图片的一半处,另外一个是彻底滑过图片使图片已再也不视窗以内,分别决定了图片的显示和隐藏。// 滑动页面的底部距离扣除图片一半的高 const slideInAt = (window.scrollY + window.innerHeight) - img.height / 2; // 图片底部距离顶端的距离 const imgBottom = img.offsetTop + img.height;复制代码须要利用两个临界点来判断图片是否处在须要显示的区域内,故利用两个值来存取此条件的结果(以保证每次事件监听的结果赋值给常亮后,不会随window的属性值变化)。// 已滑过了图片的一半 const isHalfShow = slideInAt > img.offsetTop; // 未彻底滑过图片 const isNotScrollPast = window.scrollY < imgBottom;复制代码 - 对于知足显示条件的,给此图片添加
.active类,不知足的则去掉。if (isHalfShow && isNotScrollPast) { img.classList.add('active'); } else { img.classList.remove('active'); }复制代码至此,图片控制逻辑已所有完成。 亲手滑动感觉一下吧o(*≧▽≦)ツ
相关文章
- 1. 屏幕滑动效果图
- 2. Android滑动屏幕效果
- 3. Slip——整屏滑动,移动端跟随手指滑动
- 4. [Leetcode] 滑动窗口算法指南
- 5. vue-scroller 滑动组件使用指南
- 6. vim实用指南(一):光标移动(3)——滚动屏幕
- 7. Android实现局部图片滑动指引效果
- 8. 【Android Demo】图片之滑动效果(Gallery)
- 9. JavaScript 图片滑动展示效果
- 10. android列表滑动时,帧动画滑出屏幕,列表静止时,帧动画滑入屏幕
- 更多相关文章...
- • SQL 指南 - 网站建设指南
- • HTML 指南 - 网站建设指南
- • 算法总结-滑动窗口
- • 算法总结-双指针
相关标签/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
最新文章
欢迎关注本站公众号,获取更多信息