CSS Position(定位)
Position(定位)
position能够取五个值
| 参数 | 描述 |
|---|---|
| absolute | 绝对定位;脱离⽂档流的布局,遗留下来的空间由后⾯的元素填充。定位的起始位置为最近的⽗元素(postion不为static),不然为Body⽂档自己。 |
| relative | 相对定位;不脱离⽂档流的布局,只改变⾃身的位置,在⽂档流原先的位置遗留空⽩区域。定位的起始位置为此元素原先在⽂档流的位置。 |
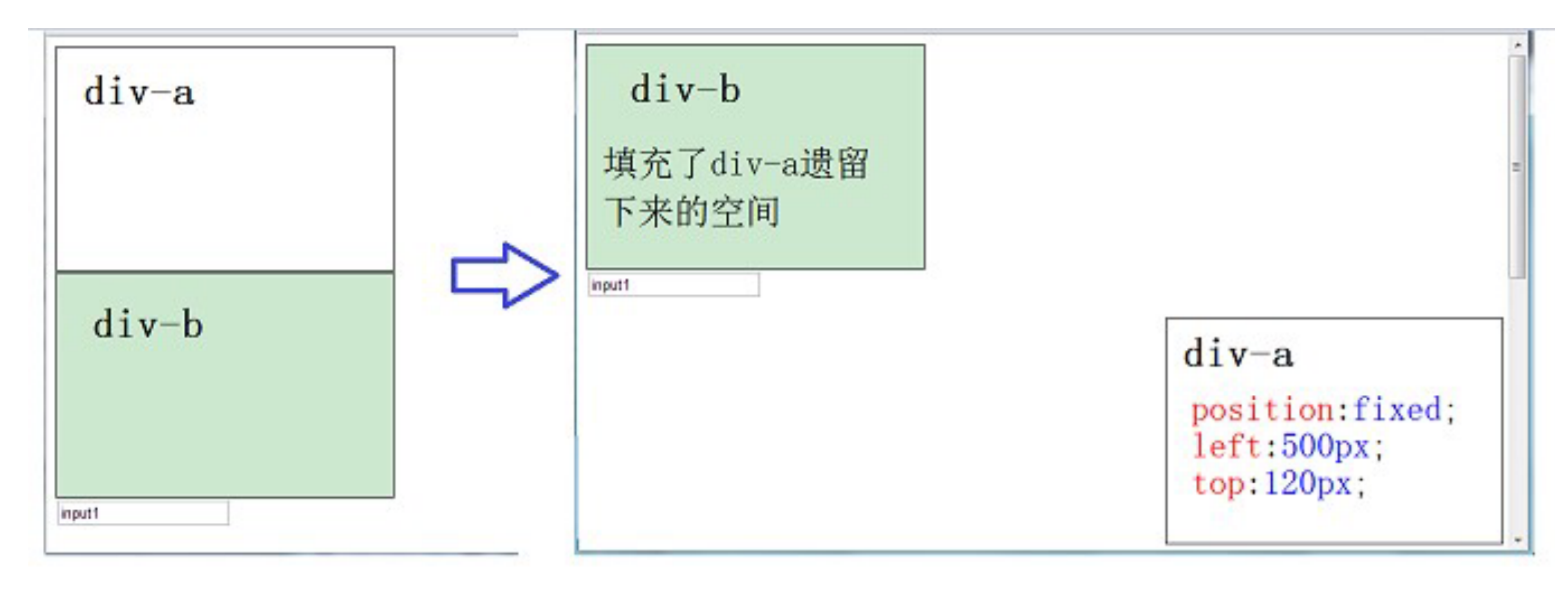
| fixed | 固定定位;相似于absolute,但不随着滚动条的移动⽽改变位置。 |
| static | 默认值;默认布局。 忽略 top, bottom, left, right和z-index |
| inherit | 从父元素继承该属性的值 |
以上的absolute 和fixed 能够使得元素脱离文档流。git
position属性只是定义元素的定位方式,要想此元素能按照但愿的位置显示,就须要使⽤下⾯的属性(position:static不⽀持这些):github
- left : 表示向元素的左边插⼊多少像素,使元素向右移动多少像素。
- right :表示向元素的右边插⼊多少像素,使元素向左移动多少像
素。 - top :表示向元素的上⽅插⼊多少像素,使元素向下移动多少像素。
-
bottom :表示向元素的下⽅插⼊多少像素,使元素向上移动多少像
素。布局上⾯属性的值能够为负,单位: px 。
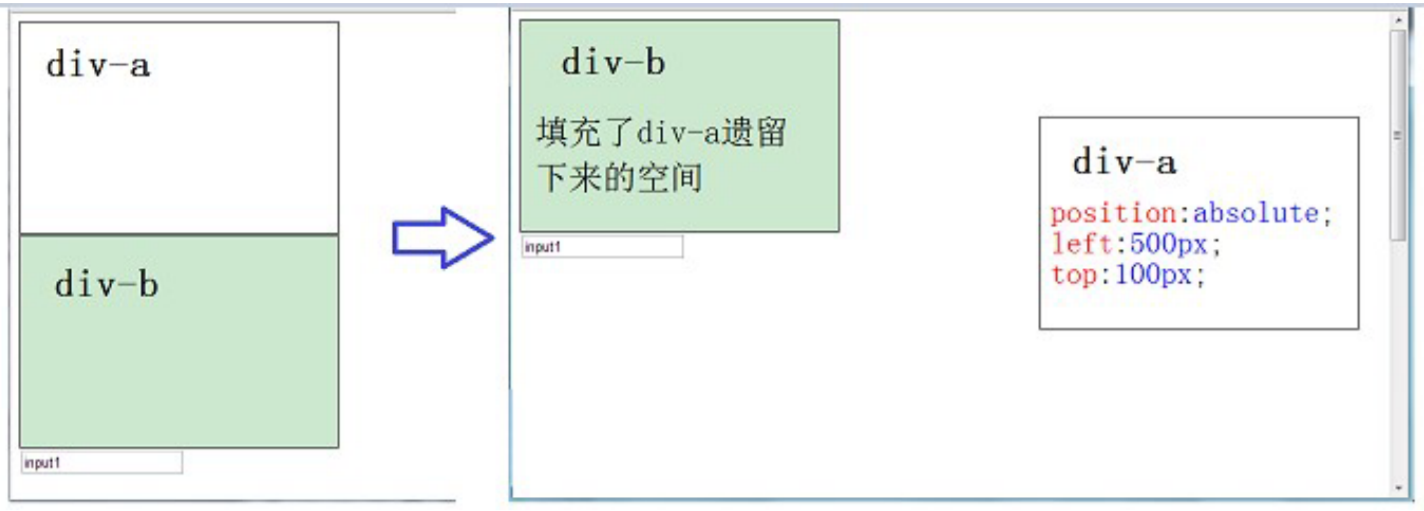
绝对定位(absolute)
脱离⽂档流的布局,遗留下来的空间由后⾯的元素填充。定位的起始位置为最近的⽗元素(postion不为static),不然为Body⽂档
自己。post

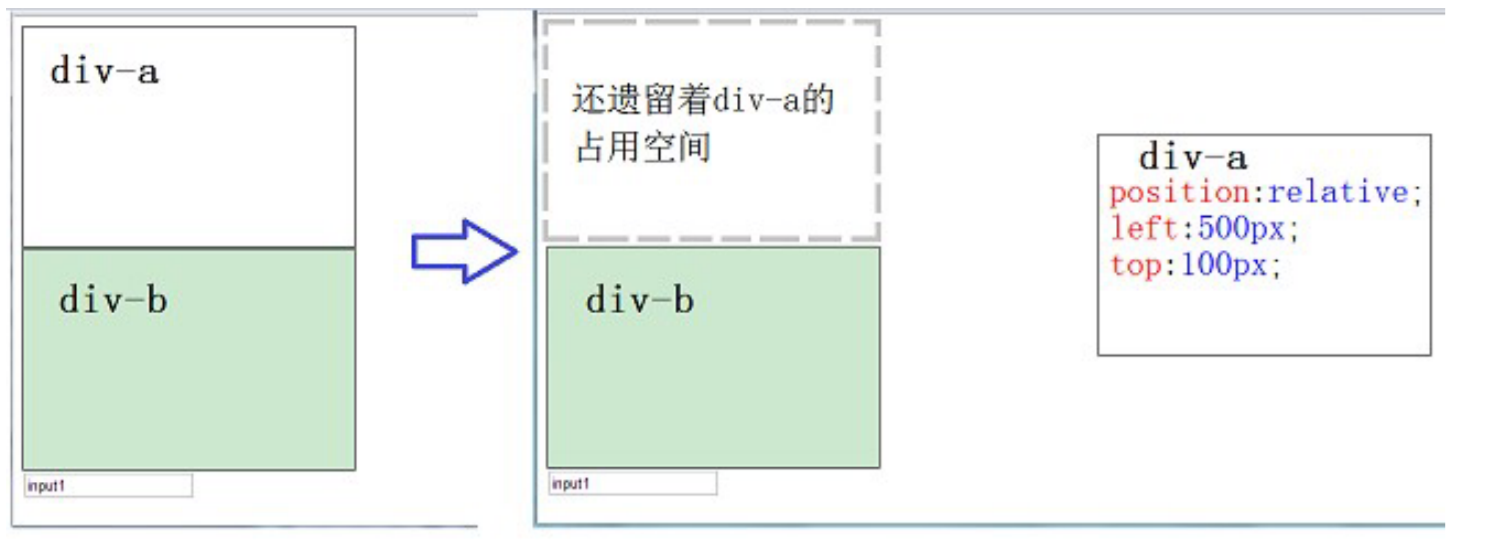
相对定位(relative)
不脱离⽂档流的布局,只改变⾃身的位置,在⽂档流原先的位置遗留空⽩区域。定位的起始位置为此元素原先在⽂档流的位置。spa

固定定位(fix)
相似于absolute,但不随着滚动条的移动⽽改变位置。

默认定位(static)
表示此元素为默认定位⽅式。
继承(inherit)
从父元素继承定位⽅式。
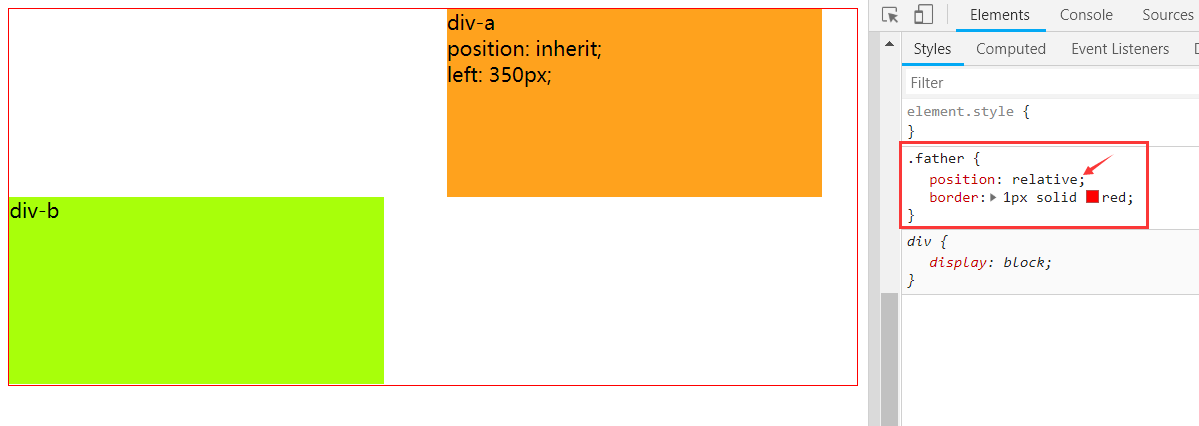
1.父容器的position属性为relativecode

由上图可知,div继承了父类的position属性(relative);这时候div-a没有脱离文档流,只是相对于原来的位置向右边偏移了,留下一个空位。参考绝对定位的图形。blog
注意:此时的父容器是没有设置宽高的,(见图),咱们能够看见父容器宽度为100%,高度自适应。继承
下面咱们把父容器的定位改为absolute 文档
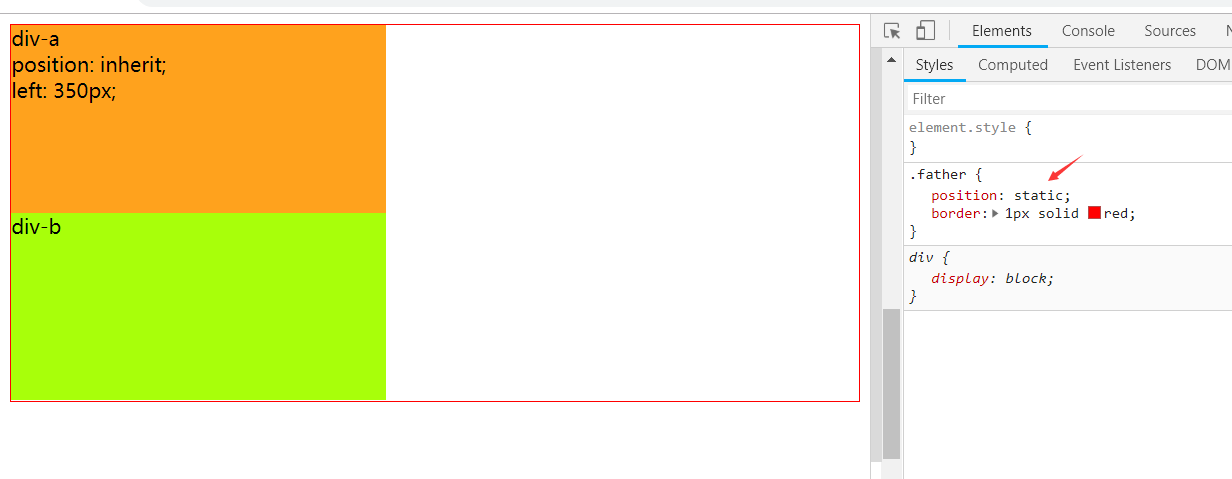
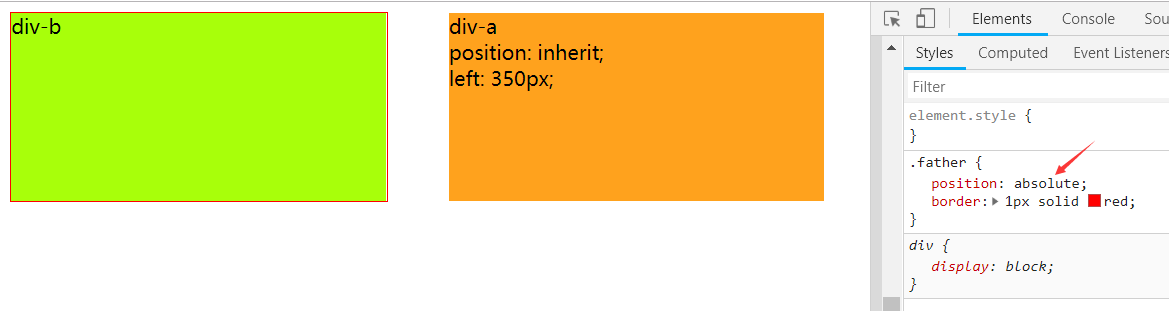
2.父容器的position属性为absoluteit

能够看出,div-a脱离了文档流,相对于父容器向右偏移了350px,后面的div-b占据了他的位置.
注意:此时咱们能够发现,父容器宽和高都是自适应的。
而后咱们在对两种状况进行研究。
- 父容器postion属性为
static
父容器宽度为100%,高度自适应。
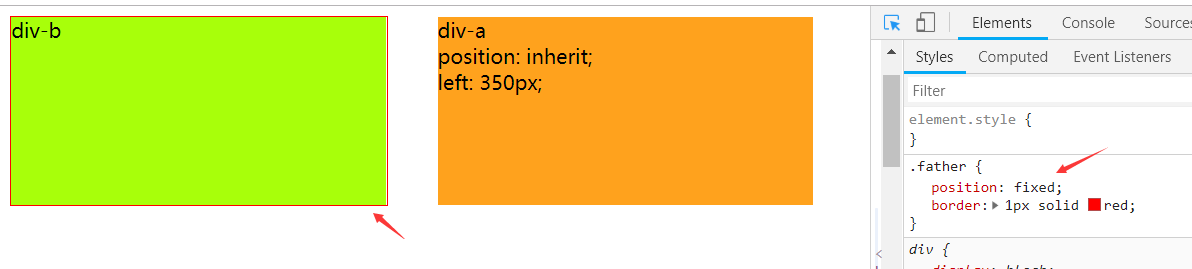
- 父容器的position属性为
fixed
父容器宽高均自适应
从这里面。咱们不只能够看出inherit的特性。并且咱们还发现了如下规则:
重点
在父容器没有设置宽高的时候,
- 当父容器定位为
relative和static时,及没有脱离文档流时,宽度为100% - 当父容器定位为
absolute和fixed时,及脱离文档流时,宽高为自适应
相关文章
- 1. css定位position
- 2. CSS Position(定位)
- 3. css-定位(position)
- 4. CSS定位(position)
- 5. css position定位
- 6. CSS 定位position
- 7. CSS - position 定位
- 8. CSS position定位
- 9. css position(定位)
- 10. css-定位position
- 更多相关文章...
- • jQuery Mobile CSS 类 - jQuery Mobile 教程
- • CSS 指南 - 网站建设指南
- • RxJava操作符(十)自定义操作符
- • 算法总结-二分查找法
相关标签/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
最新文章
欢迎关注本站公众号,获取更多信息

相关文章
- 1. css定位position
- 2. CSS Position(定位)
- 3. css-定位(position)
- 4. CSS定位(position)
- 5. css position定位
- 6. CSS 定位position
- 7. CSS - position 定位
- 8. CSS position定位
- 9. css position(定位)
- 10. css-定位position