GitHub+Hexo 搭建我的网站
1、建立GitHub Pages站点
GitHub Pages是一种静态站点托管服务,旨在直接从GitHub仓库托管您的我的,组织或项目页面。每一个GitHub账户和组织都有一个站点。html
1.新建仓库
访问GitHub官网 https://github.com 登录GitHub帐号,新建仓库,名称固定格式为: <username>.github.ionode
其中username是GitHub上的用户名(或组织名称)若是仓库名称的第一部分与您的用户名不彻底匹配,则没法正常工做,所以请务必正确使用。 git
git
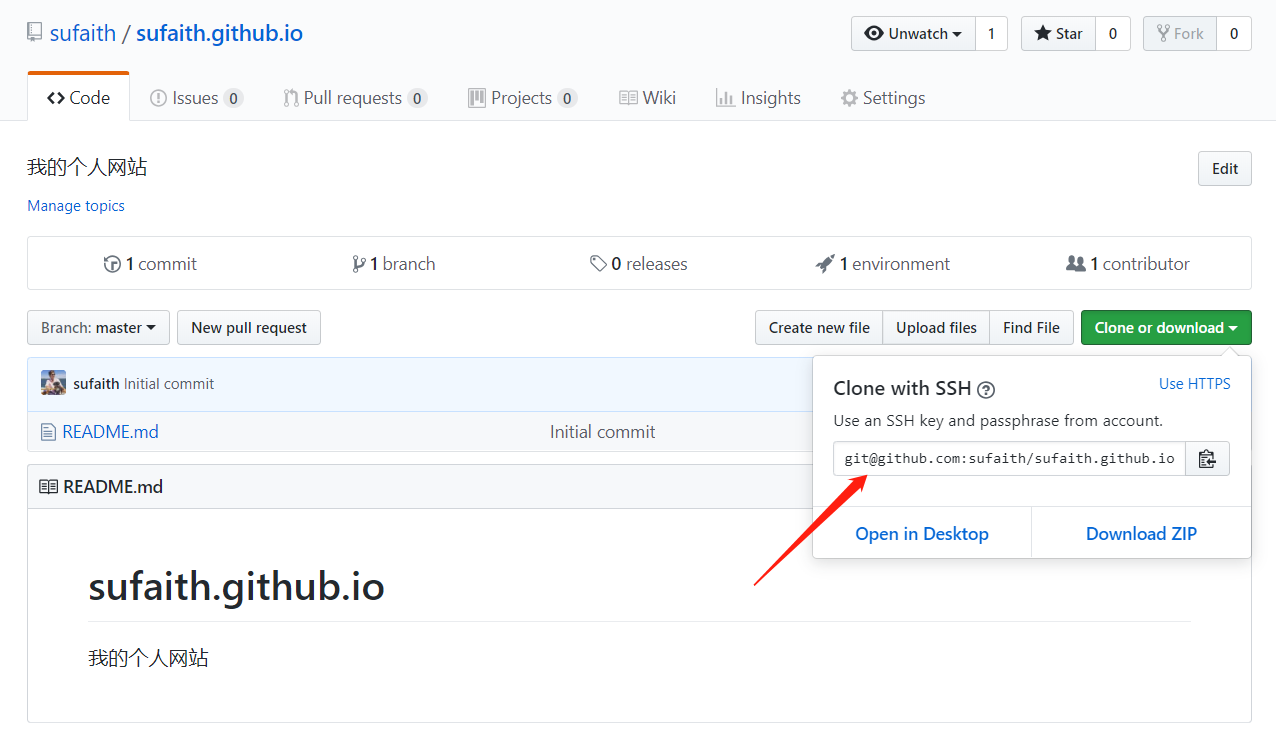
2.将仓库代码clone到本地
使用SSH或HTTPS方式, 将仓库代码拉取到本地(SSH方式须要配置SSH keys, HTTPS方式须要输入帐号密码)github

3.本地新建index.html文件

4.将本地代码推送到github

5. 访问站点
在浏览器中访问 http://<username>.github.io, 便可访问到你的网站首页, 内容为你刚才新建的index.html文件npm

2、自定义域名
1.项目代码中设置自定义域名(建立CNAME文件)
点击当前项目的【Settings】, 在【Custom domain】一栏输入你自定义的二级域名, 而后点【Save】 json
json

此时会在你的项目根目录下会自动生成一个CNAME文件, 文件内容为你自定义的二级域名。浏览器


2.域名解析中添加CNAME类型的解析记录
登录到你本身的域名管理后台,新增一条CNAME类型的域名解析记录, 内容以下:bash
- 记录类型: CNAME
- 主机记录: 自定义的二级域名
- 记录值: <github用户名>.github.io

保存后, 稍等几分钟,在浏览器访问你自定义的二级域名便可正常连接到你的github我的网站。服务器

3、Hexo搭建网站
Hexo官网中文版 https://hexo.io/zh-cnhexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其余渲染引擎)解析文章,在几秒内,便可利用靓丽的主题生成静态网页。
1.安装Hexo
(1) 安装依赖的应用程序:
- Node.js (最低支持版本6.9,下载地址: https://nodejs.org/en)
- Git (下载地址:https://git-scm.com/download)
(2) 使用 npm 安装全局安装Hexo
若是npm安装速度过慢, 可以使用淘宝NPM镜像(http://npm.taobao.org) 代替npm
$ npm install -g hexo-cli
2.Hexo新建项目
(1) 新建网站项目, 并安装依赖库
在本地电脑上, 指定一个文件夹用于存放hexo项目代码, 执行如下指令:
$ hexo init <folder> $ cd <folder> $ npm install
新建完成后,指定文件夹的目录以下:
. ├── _config.yml ├── package.json ├── scaffolds ├── source | ├── _drafts | └── _posts └── themes
(2) 本地预览
首先在当前项目下, 安装 hexo-server 模块
npm install hexo-server --save
安装完成后,输入如下命令以启动服务器,您的网站会在 http://localhost:4000 下启动。在服务器启动期间,Hexo 会监视文件变更并自动更新,您无须重启服务器。
hexo server
浏览器访问 http://localhost:4000, 便可访问网站首页。

3.Hexo配置与部署
(1) 修改配置文件_config.yml
- 安装 hexo-deployer-git依赖库
npm install hexo-deployer-git --save
- 修改配置(改成你本身的GitHub项目地址, 而且确保GitHub已配置了你当前机器的SSH密钥)
deploy: type: git repo: <repository url> #git@github.com:sufaith/sufaith.github.io.git branch: [branch] #master message: [message]
- repo: 库(Repository)地址
- branch: 分支名称。
- message: 自定义提交信息 (默认为 Site updated: {{ now('YYYY-MM-DD HH:mm:ss') }})
- 将
url修改成 您的站点网址http://yoursite.com/

(2) source目录下,建立CNAME文件
CNAME文件的内容为你自定义的二级域名

(3) 生成静态文件
hexo generate #简写为: hexo g
执行 hexo generate g命令后, 会在项目根目录下自动生成 public 文件夹, 该文件夹便是咱们网站所需的静态文件。
(4) 一键部署静态文件至github
#先清除站点文件,而后从新生成站点文件并将之推送到指定的库分支 hexo clean && hexo deploy #简写为: hexo clean && hexo d
执行命令后, 成功将生成的静态文件推送到GitHub。
(5) 访问网站
在浏览器输入你自定义的二级域名, 便可正常访问到你用GitHub+Hexo搭建的网站。

- 1. 搭建我的网站--搭建网站
- 2. 搭建我的网站
- 3. Github搭建我的网站
- 4. github搭建我的网站
- 5. 搭建我的网站--依托码云搭建网站
- 6. 我的wiki网站:dokuwiki的搭建
- 7. 我的wiki网站的搭建
- 8. 新手免费搭建我的网站
- 9. 使用github搭建我的html网站
- 10. 我的网站首页搭建记录
- 更多相关文章...
- • 网站建设指南 - 网站建设指南
- • 网站 域名 - 网站主机教程
- • 互联网组织的未来:剖析GitHub员工的任性之源
- • 适用于PHP初学者的学习线路和建议
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 搭建我的网站--搭建网站
- 2. 搭建我的网站
- 3. Github搭建我的网站
- 4. github搭建我的网站
- 5. 搭建我的网站--依托码云搭建网站
- 6. 我的wiki网站:dokuwiki的搭建
- 7. 我的wiki网站的搭建
- 8. 新手免费搭建我的网站
- 9. 使用github搭建我的html网站
- 10. 我的网站首页搭建记录