[译] React 在服务端渲染的实现
- 原文地址:Server-Side React Rendering
- 原文做者:Roger Jin
- 译文出自:掘金翻译计划
- 本文永久连接:github.com/xitu/gold-m…
- 译者:牧云云
- 校对者:CACppuccino、xx1124961758
React 在服务端渲染的实现
React是最受欢迎的客户端 JavaScript 框架,但你知道吗(或许更应该试试),你可使用 React 在服务器端进行渲染?javascript
假设你为客户构建了一个很棒的事件列表 React app。。该应用程序使用了您最喜欢的服务器端工具构建的API。几周后,用户告诉您,他们的页面没有显示在 Google 上,发布到 Facebook 时也显示不出来。 这些问题彷佛是能够解决的,对吧?css
您会发现,要解决这个问题,须要在初始加载时从服务器渲染 React 页面,以便来自搜索引擎和社交媒体网站的爬虫工具能够读取您的标记。有证据代表,Google 有时会执行 javascript 程序而且对生成的内容进行索引,但并不老是这样。所以,若是您但愿确保与其余服务(如 Facebook、Twitter)有良好的 SEO 兼容性,那么始终建议使用服务器端渲染。html
在本教程中,咱们将逐步介绍服务器端的呈现示例。包括围绕与 API 交流的 React 应用程序的共同路障。
在本教程中,咱们将逐步向您介绍服务器端的渲染示例。包括围绕着 APIS 交流一些在服务端渲染 React 应用程序的共同障碍。前端
服务端渲染的优点
可能您的团队谈论到服务端渲染的好处是首先会想到 SEO,但这并非惟一的潜在好处。java
更大的好处以下:服务器端渲染能更快地显示页面。使用服务器端渲染,您的服务器对浏览器进行响应是在您的 HTML 页面能够渲染的时候,所以浏览器能够不用等待全部的 JavaScript 被下载和执行就能够开始渲染。当浏览器下载并执行页面所需的 JavaScript 和其余资源时,不会出现 “白屏” 现象,而 “白屏” 却可能在彻底由客户端渲染的 React 网站中出现。node
入门
接下来让咱们来看看如何将服务器端渲染添加到一个基本的客户端渲染的使用 Babel 和 Webpack 的 React 应用程序中。咱们的应用程序将会因从第三方 API 获取数据而变得有点复杂。咱们在 GitHub 上提供了相关代码,您能够在其中看到完整的示例。react
提供的代码中只有一个 React 组件,`hello.js`,这个文件将向 ButterCMS API 发出异步请求,并渲染返回 JSON 列表中的博文。ButterCMS 是一个基于 API 的博客引擎,可供我的使用,所以它很是适合测试现实生活中的用例。启动代码中链接着一个 API token,若是你想使用你本身的 API token 能够使用你的 GitHub 帐号登入 ButterCMS。android
import React from 'react';
import Butter from 'buttercms'
const butter = Butter('b60a008584313ed21803780bc9208557b3b49fbb');
var Hello = React.createClass({
getInitialState: function() {
return {loaded: false};
},
componentWillMount: function() {
butter.post.list().then((resp) => {
this.setState({
loaded: true,
resp: resp.data
})
});
},
render: function() {
if (this.state.loaded) {
return (
<div> {this.state.resp.data.map((post) => { return ( <div key={post.slug}>{post.title}</div> ) })} </div>
);
} else {
return <div>Loading...</div>;
}
}
});
export default Hello;复制代码
启动器代码中包含如下内容:webpack
- package.json - 依赖项
- Webpack 和 Babel 配置
- index.html - app 的 HTML 文件
- index.js - 加载 React 并渲染 Hello 组件
要使应用运行,请先克隆资源库:ios
git clone ...
cd ..复制代码
安装依赖:
npm install复制代码
而后启动服务器:
npm run start复制代码
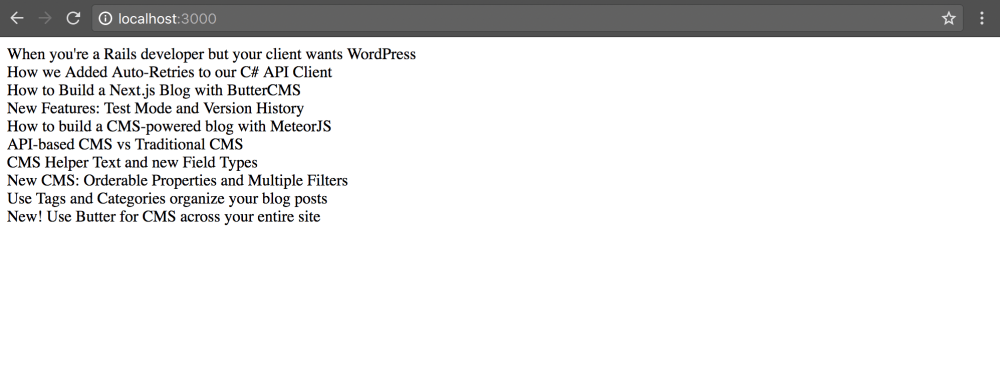
浏览器输入 http://localhost:8000 能够看到这个 app: (这里译者进行补充,package.json 里的 start 命令改成以下:"start": webpack-dev-server --watch)

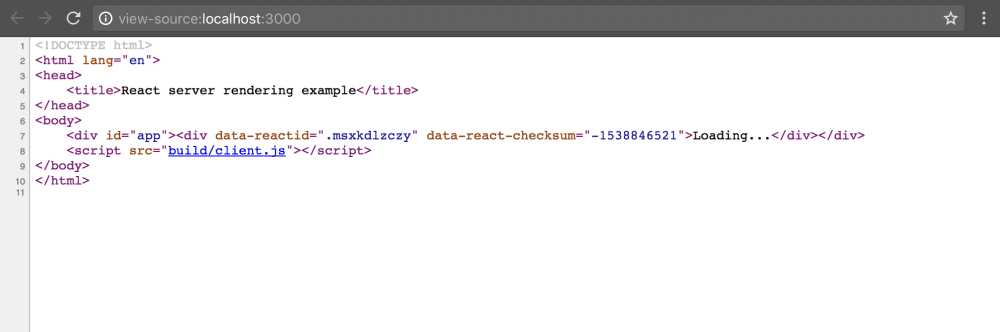
若是您查看渲染页面的源代码,您将看到发送到浏览器的标记只是一个到 JavaScript 文件的连接。这意味着页面的内容不能保证被搜索引擎和社交媒体平台抓取:

增长服务器端渲染
接下来,咱们将实现服务器端渲染,以便将彻底生成的 HTML 发送到浏览器。若是要同时查看全部更改,请在 GitHub 上查看文件的差别。
开始前,让咱们安装 Express,一个 Node.js 的服务器端应用程序框架:
npm install express --save复制代码
咱们要建立一个渲染咱们的 React 组件的服务器:
import express from 'express';
import fs from 'fs';
import path from 'path';
import React from 'react';
import ReactDOMServer from 'react-dom/server';
import Hello from './Hello.js';
function handleRender(req, res) {
// 把 Hello 组件渲染成 HTML 字符串
const html = ReactDOMServer.renderToString(<Hello />); // 加载 index.html 的内容 fs.readFile('./index.html', 'utf8', function (err, data) { if (err) throw err; // 把渲染后的 React HTML 插入到 div 中 const document = data.replace(/<div id="app"><\/div>/, `<div id="app">${html}</div>`); // 把响应传回给客户端 res.send(document); }); } const app = express(); // 服务器使用 static 中间件构建 build 路径 app.use('/build', express.static(path.join(__dirname, 'build'))); // 使用咱们的 handleRender 中间件处理服务端请求 app.get('*', handleRender); // 启动服务器 app.listen(3000);复制代码
让咱们分解下程序看看发生了什么事情...
handleRender 函数处理全部请求。在文件顶部导入的 ReactDOMServer 类提供了将 React 节点渲染成其初始 HTML 的 renderToString() 方法
ReactDOMServer.renderToString(<Hello />);复制代码
这将返回 Hello 组件的 HTML,咱们将其注入到 index.html 的 HTML 中,从而生成服务器上页面的完整 HTML。
const document = data.replace(/<div id="app"><\/div>/,`<div id="app">${html}</div>`);复制代码
要启动服务器,请更新 `package.json` 中的起始脚本,而后运行 npm run start :
"scripts": {
"start": "webpack && babel-node server.js"
},复制代码
浏览 http://localhost:3000 查看应用程序。瞧!您的页面如今正在从服务器渲染出来了。可是有个问题,
若是您在浏览器中查看页面源码,您会注意到博客文章仍未包含在响应中。这是怎么回事?若是咱们在 Chrome 中打开网络面板,咱们会看到客户端上发生 API 请求。

虽然咱们在服务器上渲染了 React 组件,可是 API 请求在 componentWillMount 中异步生成,而且组件在请求完成以前渲染。因此即便咱们已经在服务器上完成渲染,但咱们只是完成了部分。事实上,React repo 有一个 issue,超过 100 条评论讨论了这个问题和各类解决方法。
在渲染以前获取数据
要解决这个问题,咱们须要在渲染 Hello 组件以前确保 API 请求完成。这意味着要使 API 请求跳出 React 的组件渲染循环,并在渲染组件以前获取数据。咱们将逐步介绍这一步,但您能够在 GitHub 上查看完整的差别。
要在渲染以前获取数据,咱们需安装 react-transmit:
npm install react-transmit --save复制代码
React Transmit 给了咱们优雅的包装器组件(一般称为“高阶组件”),用于获取在客户端和服务器上工做的数据。
这是咱们使用 react-transmit 后的组件的代码:
import React from 'react';
import Butter from 'buttercms'
import Transmit from 'react-transmit';
const butter = Butter('b60a008584313ed21803780bc9208557b3b49fbb');
var Hello = React.createClass({
render: function() {
if (this.props.posts) {
return (
<div> {this.props.posts.data.map((post) => { return ( <div key={post.slug}>{post.title}</div> ) })} </div>
);
} else {
return <div>Loading...</div>;
}
}
});
export default Transmit.createContainer(Hello, {
// 必须设定 initiallVariables 和 ftagments ,不然渲染时会报错
initialVariables: {},
// 定义的方法名将成为 Transmit props 的名称
fragments: {
posts() {
return butter.post.list().then((resp) => resp.data);
}
}
});复制代码
咱们已经使用 Transmit.createContainer 将咱们的组件包装在一个高级组件中,该组件能够用来获取数据。咱们在 React 组件中删除了生命周期方法,由于无需两次获取数据。同时咱们把 render 方法中的 state 替换成 props,由于 React Transmit 将数据做为 props 传递给组件。
为了确保服务器在渲染以前获取数据,咱们导入 Transmit 并使用 Transmit.renderToString 而不是 ReactDOM.renderToString 方法
import express from 'express';
import fs from 'fs';
import path from 'path';
import React from 'react';
import ReactDOMServer from 'react-dom/server';
import Hello from './Hello.js';
import Transmit from 'react-transmit';
function handleRender(req, res) {
Transmit.renderToString(Hello).then(({reactString, reactData}) => {
fs.readFile('./index.html', 'utf8', function (err, data) {
if (err) throw err;
const document = data.replace(/<div id="app"><\/div>/, `<div id="app">${reactString}</div>`);
const output = Transmit.injectIntoMarkup(document, reactData, ['/build/client.js']);
res.send(document);
});
});
}
const app = express();
// 服务器使用 static 中间件构建 build 路径
app.use('/build', express.static(path.join(__dirname, 'build')));
// 使用咱们的 handleRender 中间件处理服务端请求
app.get('*', handleRender);
// 启动服务器
app.listen(3000);复制代码
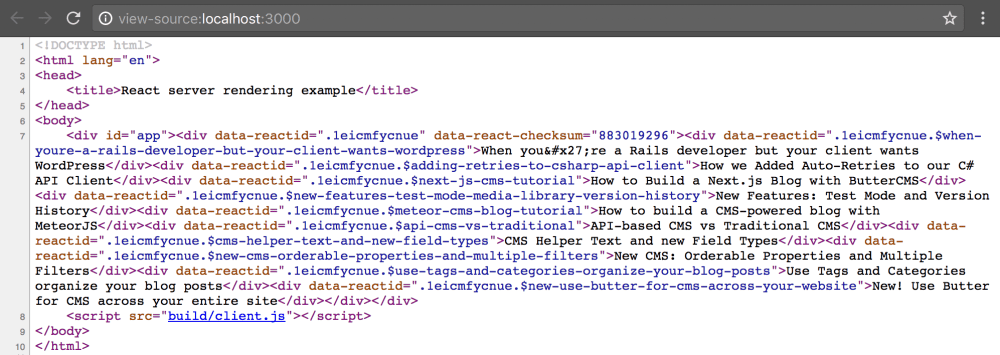
从新启动服务器浏览到 http://localhost:3000。查看页面源代码,您将看到该页面如今彻底呈如今服务器上!

更进一步
咱们作到了!在服务器上使用 React 可能很棘手,尤为是从 API 获取数据时。幸运的是,React 社区正在蓬勃发展,并创造了许多有用的工具。若是您对构建在客户端和服务器上渲染的大型 React 应用程序的框架感兴趣,请查看 Walmart Labs 的 Electrode 或 Next.js。或者若是要在 Ruby 中渲染 React ,请查看 Airbnb 的 Hypernova 。
掘金翻译计划 是一个翻译优质互联网技术文章的社区,文章来源为 掘金 上的英文分享文章。内容覆盖 Android、iOS、React、前端、后端、产品、设计 等领域,想要查看更多优质译文请持续关注 掘金翻译计划。
- 1. React + Koa 实现服务端渲染(SSR)
- 2. [译]利用React Router4实现的服务端直出渲染(SSR)
- 3. React 服务端渲染
- 4. [译]揭秘 React 服务端渲染
- 5. 实现SSR服务端渲染
- 6. 实现ssr服务端渲染
- 7. vue/react服务端渲染实例
- 8. react服务端渲染实践2: 数据预渲染
- 9. 服务端渲染
- 10. react服务端渲染(二)服务端react组件书写
- 更多相关文章...
- • XSLT - 在服务器端 - XSLT 教程
- • 服务端脚本 指南 - 网站建设指南
- • Spring Cloud 微服务实战(三) - 服务注册与发现
- • TiDB 在摩拜单车在线数据业务的应用和实践
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 在windows下的虚拟机中,安装华为电脑的deepin操作系统
- 2. 强烈推荐款下载不限速解析神器
- 3. 【区块链技术】孙宇晨:区块链技术带来金融服务的信任变革
- 4. 搜索引起的链接分析-计算网页的重要性
- 5. TiDB x 微众银行 | 耗时降低 58%,分布式架构助力实现普惠金融
- 6. 《数字孪生体技术白皮书》重磅发布(附完整版下载)
- 7. 双十一“避坑”指南:区块链电子合同为电商交易保驾护航!
- 8. 区块链产业,怎样“链”住未来?
- 9. OpenglRipper使用教程
- 10. springcloud请求一次好用一次不好用zuul Name or service not known