Stylus-NodeJS下构建更富表现力/动态/健壮的CSS
——————————————————————————本文来自张鑫旭大神博客——————————————————————————————
1、为何我会讲Stylus,而不是SASS和LESS?
SASS显然优于LESS(因此LESS你就休息去吧),SASS刚出来的时候我就在文章有有所提到,如今貌似已经被不少同行熟知,甚至有些小众项目组已经使用之。css
然而,我却没有专门花功夫介绍SASS, 为什么?那为什么如今又花大把功夫整理和介绍Stylus?异同在何处?前端
(如下有表述不许确之处欢迎指正)node
须要的语言
SASS这个东西是很好的,想法也是很不错的,改变了咱们书写CSS的习惯,熟练以后,写CSS的效率会大大提高。但我对其只是一笔带过,主要缘由是其学习成本,准确说,是安装SASS必须先安装的Ruby这门语言的学习成本。git
SASS我没有实践过,也不知道其中是否用到了Ruby语言。可是,显然,接触是无可避免地。考虑到:github
- 大多数所谓前端是写页面过来的,程序就是个软肋,Ruby?得了吧,他们JS的数组还没用熟呢!
- 一门与本身职业关系不大的语言,不多听过的语言,算了吧,花功夫学这个就是浪费青春年华啊!
所以,不少人会退却,其中就有我,我不想花功夫去学习甚至熟悉Ruby,由于本身以为,有这功夫,还不如把JS再扎实扎实。web
可是,我看到Stylus后,眼睛就亮了!你须要的再也不是Ruby了而是NodeJS.npm
NodeJS你们应该都熟知,v8引擎下的JavaScript平台仍是什么称呼的。总之,建立的是js文件,使用的是JavaScript语言。数组
换言之,就是,咱们使用语借助JavaScript让CSS更富有表现力,更动态,更健壮!浏览器
前端两大精锐CSS与JS能够如此搞基!就算你不腐,也确定会兴奋的啊!一切都在前端本身内部消化,磨合与提高,我以为这个显然要比SASS更容易让诸多同行们接受。sass
window支持
咱们不少同行的电脑并非Linux或OS X系统,而是window系统。在nodejs刚出来的时候,window系统只能看着别人的锅灶流口水。可是,如今,window系统也支持nodejs了,并且安装超级方便(这个回头会介绍),附带经常使用npm库。
所以,这个大背景的支持使我认为Stylus能够被广大同行多熟知,至少,本身手动搞个小demo什么的绝对没问题,这就足够了!
转折
然而,我并无多少实践经验,同时,对于其代码实现也并无深究。所以,若是对比实用性以及代码质量等方面,Stylus是否比SASS更优秀,我就没法肯定了!
2、说这多,Stylus到底是何方妖孽啊?
首先,Stylus很年轻,最近才出来。
其次,其本质上作的事情与SASS/LESS等相似(所以有不少借鉴),以近似脚本程序的方式书写CSS代码。例如,关于CSS3圆角代码,可能就会使下面这样:
border-radius() -webkit-border-radius arguments -moz-border-radius arguments border-radius arguments a.button border-radius 5px
尼玛,分号啊,逗号啊,冒号啊什么的都给阉割了,还莫名多了arguments和相似函数的东西。
第三,默认与NodeJS走得很近,与js联系紧密。
第四,支持Ruby之类框架,有FireBug插件,以及其余………………N多特征
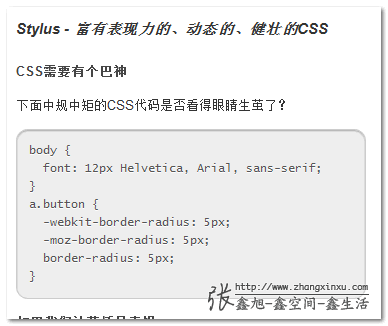
3、急了,先看我翻译的文档吧!
连续几天忙到11点多(晚上),就是翻译Stylus的官方文档。你们不点击一下实在对不住我啊,您能够狠狠地点击这里:stylus参考文档中文版
很是详细地介绍了Stylus的各种用法。个人体会是,这东西很强大,就像个新的语言同样!
文档左边为特征们:
右边为详细:
很简单的界面,使用都懂的。
至于里面的内容嘛~~我本身也有很多不懂的地方,加上时间仓促啊,以及自己拙劣的英语。所以,确定有很多表述不许确的地方,你们必定要指出来啊,我会及时更正的。
4、Stylus的获取与安装
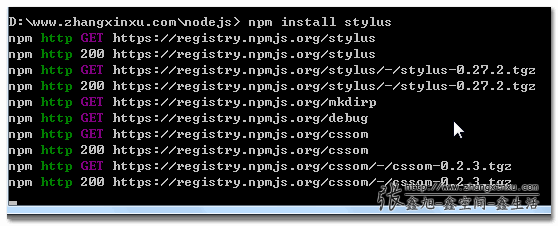
Stylus安装以下:
若是您的电脑已经安装了nodejs,则不谈~~;若是没有先去nodejs官方下载页面下载安装nodejs,支持window系统,直接双击安装。而后,安装stylus包,以下代码:
$ npm install stylus
而后,就会自动下载安装最新的stylus库。
而后,你就能够按照文档或github上的说明构建更有趣的CSS代码了!!
5、Stylus应用实例
总以为肚子里有不少话要说,但又倒不出来,正好应了那句歇后语:茶壶倒饺子——出不来。
罢了,给个例子吧,而后就撤了。我本身吹得天花乱坠一点用都没有,还得您本身体会,琢磨啊~~
1. 新建CSS文件
话虽然说是CSS文件,你建个txt文档也是能够的。官方打包资源显示的是.styl格式的文件,基本上也就是txt文档改个后缀名。这里,我就省点功夫,直接CSS文件了,以下CSS代码(主要参考github首页上的CSS代码例子,有些许改动)(假设文件为stylus.css):
border-radius() -webkit-border-radius: arguments -moz-border-radius: arguments border-radius: arguments body a display inline-block padding: 2px 5px font: 12px/1.4 Arial, sans-serif background: black color: #eee border-radius: 2px form input padding: 5px border: 1px solid border-radius: 5px
2. nodejs下的渲染
好了,如今就是nodejs的工做了,咱们新建个js文件,假设名叫stylus_test.js, 而后其代码以下:
var css = require("stylus"),
str = require("fs").readFileSync("stylus.css", "utf8");
css.render(str, { filename: "stylus.css" }, function(err, css) {
if (err) throw err;
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/css'});
res.end(css);
}).listen(1337, '127.0.0.1');
console.log('已经启动 http://127.0.0.1:1337/');
});
上面代码很简单也很基本:请求"stylus"包,读文件,而后渲染。其中function(err, css)这里的css就是渲染以后返回的CSS代码内容,也就是要在页面上显示的CSS代码内容。
而里面几行黑色的http相关的代码只是用来启动服务器并建立个CSS文件而已。
3. 测试的HTML页面
HTML页面内容以下:
<link rel="stylesheet" href="http://127.0.0.1:1337" type="text/css" />
<form>
<input type="text" /><a href="#">肯定</a>
</form>
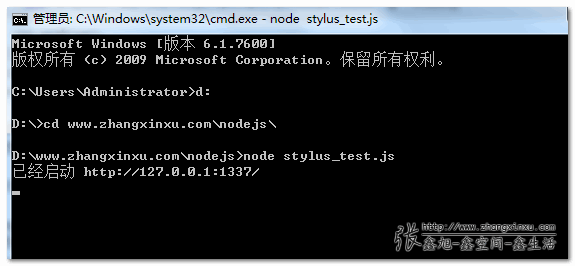
4. 启动与运行
打开cmd.exe,相似下图的输入(具体代码与项目目录有关):
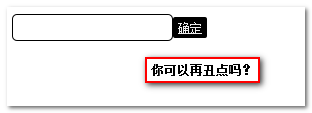
而后,访问咱们的静态页面,就会有下图所示的效果了(截自FireFox浏览器):
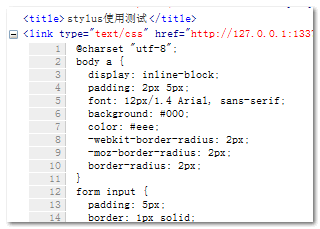
此时,使用firebug查看,就能够看到咱们生成的CSS代码咯:
本文没有结语,至此大结局
转自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2464
- 1. Stylus-富有表现力的、动态的、健壮的CSS
- 2. 时尚且健壮: 实现更优秀的CSS
- 3. 富有表现力的JavaScript
- 4. 健壮的系统
- 5. 健壮性图
- 6. 纯css实现漂亮又健壮的tooltip
- 7. 第七章软件结构的健壮性——健壮性与正确性
- 8. 让异常处理代码更健壮
- 9. 创建健壮的微服务架构所涉及的组件
- 10. 高可用MySQL:构建健壮的数据中心
- 更多相关文章...
- • W3C CSS 活动 - W3C 教程
- • SQLite 创建表 - SQLite教程
- • ☆基于Java Instrument的Agent实现
- • 适用于PHP初学者的学习线路和建议
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 字节跳动21届秋招运营两轮面试经验分享
- 2. Java 3 年,25K 多吗?
- 3. mysql安装部署
- 4. web前端开发中父链和子链方式实现通信
- 5. 3.1.6 spark体系之分布式计算-scala编程-scala中trait特性
- 6. dataframe2
- 7. ThinkFree在线
- 8. 在线画图
- 9. devtools热部署
- 10. 编译和链接
- 1. Stylus-富有表现力的、动态的、健壮的CSS
- 2. 时尚且健壮: 实现更优秀的CSS
- 3. 富有表现力的JavaScript
- 4. 健壮的系统
- 5. 健壮性图
- 6. 纯css实现漂亮又健壮的tooltip
- 7. 第七章软件结构的健壮性——健壮性与正确性
- 8. 让异常处理代码更健壮
- 9. 创建健壮的微服务架构所涉及的组件
- 10. 高可用MySQL:构建健壮的数据中心