HTML5 placeholder
1、HTML5 placeholder相关的引言
placeholder在英汉词典中解释成了“占位符”。要理解并不难,请看此场景: javascript
javascript
“咦?”您可能会疑问,“这不是就是狗狗树下撒尿尿”。确实,该场景能够较好的诠释placeholder“占位符”之意。咱们不妨将placeholder来个临时拆分:place + hold + er.css
对于上面场景就有:place指树及附近区域;hold表示镇住了其余狗狗——此处为洒家的地盘;而er则将重点转到了尿上。因而,在这个例子中,placeholder指的就是:“足以镇住这块区域的狗狗的尿”,即“占据树木的尿”,简称为“占树尿”;至此,“占位符”之意就很好理解了,也就是“占据位置的字符”。不管是传统软件或是web应用中,这个玩意都是至关常见的,瞪大眼睛随便瞄瞄,得,立马有了~~html
如我FireFox浏览器右上方的搜索占位符: html5
html5
或是当前我写这篇文章的后台页面的右侧加标签的小框框: java
java
在可输入控件中,“占位符”通常做提示用,简洁明了,空间利用率高。然而,在XHTML的时代,控件元素并无placeholder这一属性,所以,咱们的作法都是经过JavaScript作模拟,例以下面这个未分离的不推荐的写法:jquery
<input value="@zhangxinxu" onfocus="javascript:if(this.value='@zhangxinxu'){this.value='';}" onblur="javascript:if(!this.value){this.value='@zhangxinxu';}" />
效果就是下面这个:
web
时代老是不断变化的,在HTML5中,想input文本框或是textarea文本域已经有了占位符功能,其属性名就是placeholder。浏览器
最基本例子:ide
<input id="email" type="email" placeholder="zhangxinxu@zhangxinxu.com" size="26" />
您能够狠狠地点击这里:HTML5占位符基本实例demowordpress
目前,现代浏览器均早已支持placeholder占位符属性。好定西不用白不用啊,所以,在前年,我就将HTML5的placeholder占位符属性应用在实际项目中了。在这一年多的应用中,仍是有些磕磕碰碰,在此做为经验分享下。一来加深你们与placeholder的认识,二是但愿你们能够积极大胆应用一些HTML5的新特性。
而后,还要对占位符的一些应用作扩展。本文内容多而杂,不过都是些值得花时间咀嚼的东西。
2、placeholder的浏览器表现差别
这里的浏览器指:FireFox, Opera, Chrome. IE浏览器由于没有买到回程的火车票还在家里头过年呢!
在占位符基本demo中,偶们是看不到什么本质差别。都是默认淡灰色,填写的字符都是黑色。那差别在何处呢?
咱们作点小动做,就能够看出差别来了:
input { color: #333; }
添加相似上面的一段CSS代码,结果就有差异了~~
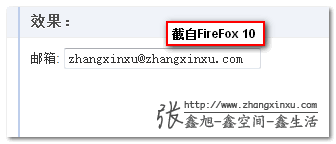
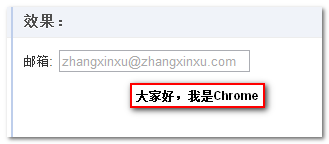
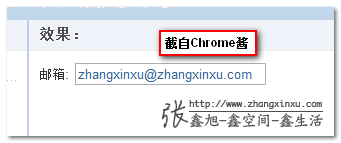
在FireFox浏览器下,占位的默认字符颜色变成#333咯;可是,Chrome浏览器以及Opera浏览器都是坚决的淡灰色。具体参见下面截图们:


您能够狠狠地点击这里:出现浏览器兼容性差别的demo
缘由?
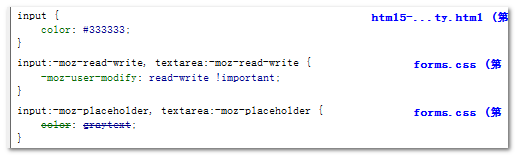
为什么FireFox浏览器下会有如此表现,我以为应该是FireFox浏览器哪里搞错了。input选择器覆盖了系统表单样式forms.css中的以下CSS:
input:-moz-placeholder, textarea:-moz-placeholder { color: graytext; }
以下小Bug下窥视的截图:
而实际上,根据个人理解,标签+伪类选择器的优先级要高于单纯的标签选择器。或许是对于系统CSS,FireFox浏览器走了本身的独木桥吧;而Chrome和Opera浏览器则是走的阳关道,即便以下设置:
input { color: #333!important; }
文本框依然是hold住的淡灰色文字效果。
实际问题
要想FireFox浏览器下placeholder文字默认灰色文本显示,须要不对input/textarea重置文字颜色。However, input等控件默认颜色是纯黑色,对颜色挑剔的设计师们想必难以容忍这不和谐的黑色,因而乎,input/textarea的颜色重置在所不免,因而就有了上面展现的问题。
修复
之前,由于经验不足,对placeholder的理解不深,对于FireFox浏览器下的这样显示差别是借助于JavaScript脚本修复的(经过JS改变元素的color)。如今知道了,这彻底是公公背媳妇过河——吃力不讨好啊!
较好的作法是使用CSS再次cover一遍,以下:
input { color: #333; } /* recover again */ input:-moz-placeholder { color: #999; }
因而乎,FireFox下含有placeholder属性的文本控件们默认颜色又是灰色滴啦~~
颜色自定义
固然,若是您不喜欢沉闷的灰色,能够经过CSS重置placeholder占位符颜色。FireFox浏览器天然就是上面的:-moz-placeholder. 那对于其余现代浏览器呢?是否是就是:-webkit-placeholder以及:-o-placeholder呢?
嘿嘿,sorry,不是的!
对于Chrome浏览器,可使用:
::-webkit-input-placeholder { color:#34538b; }
对于Opera浏览器,虽然Opera 11版本中已经支持了placeholder, 可是目前还不支持其占位符颜色的自定义。
Opera 11 supports placeholders too, but you cannot style it (yet), and it is limited to
inputelements. In Opera 11.50textareaplaceholders are implemented too.
您能够狠狠地点击这里:placeholder颜色自定义demo
3、情何以堪的IE浏览器
IE浏览器就像是城隍庙的乌龟,一片固定区域慢慢地爬来爬去。口头上说本身对HTML5的支持怎么样怎么样,可是跟其余现代浏览器比起来,能够本身挖个洞跳进去了。想必都知道:IE6~IE9都不支持HTML5 placeholder. 咱们要想渐进使用placeholder, 对于IE浏览器,必需要借助JavaScript交互了。
天然,处理这类兼容性有关的问题,少不了浏览器的判断。这里要判断的不是是否是IE(因之后IE会支持), 而是是否支持placeholder属性。以下检测代码:
var isPlaceholderSupport = "placeholder" in document.createElement("input");
因而,咱们就能够自定义一个模拟placeholder效果的方法,以下代码:
var funPlaceholder = function(element) { var placeholder = ''; if (element && !("placeholder" in document.createElement("input")) && (placeholder = element.getAttribute("placeholder"))) { element.onfocus = function() { if (this.value === placeholder) { this.value = ""; } this.style.color = ''; }; element.onblur = function() { if (this.value === "") { this.value = placeholder; this.style.color = 'graytext'; } }; //样式初始化 if (element.value === "") { element.value = placeholder; element.style.color = 'graytext'; } } };
上面代码原生JS,不依赖JS库,能够凑合使用,不过使用DOM level 1, 没法承受多交互。您能够根据本身实际需求作修改!
您能够狠狠地点击这里:IE浏览器下placeholder模拟

一些经验
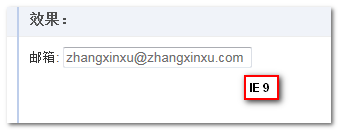
为了避免影响支持placeholder属性的浏览器上的表现,IE浏览器下默认placeholder占位符的显示,以及文本灰色应该交由JavaScript完成,而不是经过HTML设置,以下作法是不可取的:
<input type="email" placeholder="zhangxinxu@zhangxinxu.com" value="zhangxinxu@zhangxinxu.com" style="color:graytext;" size="26" />
对于现代浏览器,value值即便与placeholder同样到原子级,其仍是看成value,也就是鼠标focus时候,值不会变;同时color:graytext的设置让正常文本的颜色也置灰了,这是糟糕的。
4、当遇到自定义下拉
这年头,涂鸦的都能亿万富翁,没什么事情遇不到的。placeholder当然犀利,可是,某些情形下,其也会蛋疼菊紧。
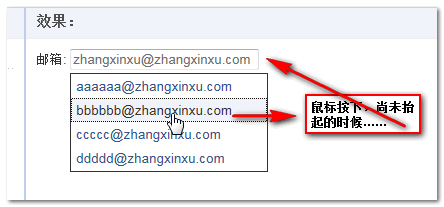
以下实例,您能够狠狠地点击这里:当placeholder遇到自定义下拉

文本框focus的时候,自定义下拉显示。点击下拉列表元素,若是速度不是很快,你会发现,占位符先填充了文本框,然后选择内容才进入!这是由于click事件慢于blur事件。
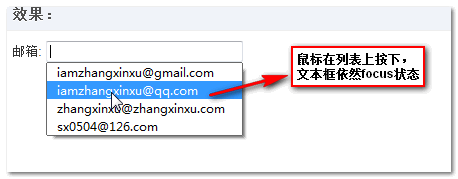
可是,在浏览器自带下拉中木有此问题:
解决
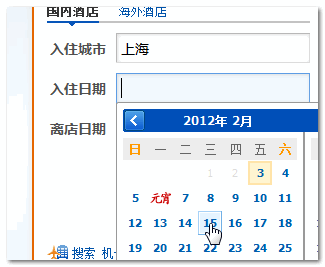
这能够说是很无解的问题。通常,这类问题的作法是将自定义列表的click事件换成mousedown事件。例如,携程旅游网首页选择日期那块:
5、表单序列化 – 脚本模拟placeholder的局限
这里所说的脚本模拟是指上面经过value值改变模拟placeholder的方法。
value模拟法的局限性有两个:
其一是value值扮演了两个角色:当value值和placeholder值相等时,value值就变成了placeholder,其他时候仍是value.
这很好理解,小张看见A女就装富二代,其余时候是实打实地和B女作朋友。只要不是蒙牛喝多的人都知道,一旦A女和B女同时出现,小张就麻烦咯 – 由于他不是鸣人,没法影分身!相似地,若是实际上的value与placeholder相等,value是没法同时扮演两个身份滴,因而,problem来了~~~~
其二就是占位符充当了value的角色,因而,在表单序列化(或原生的表单提交)的时候,相似“请输入姓名”这样的文字就会误认为是输入value值而被遍历或提交了。
在实际状况中,第一个局限性不多出现,也容易避免,所以,没什么担心和说头的。可是,第二个局限 – 表单序列化倒是个麻烦的东西!
问题显现
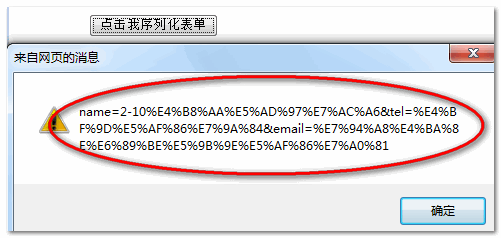
您能够狠狠地点击这里:value模拟法表单序列化下的问题
靠谱浏览器下点击demo页面按钮则结果很OK:
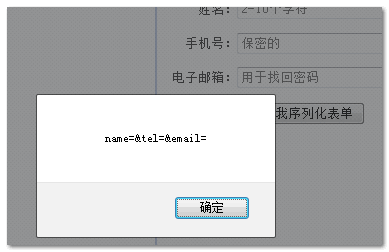
可是,诸如IE这样,使用value模拟placeholder属性的浏览器就直接中枪了:
怎么办?
显然,使用value模拟placeholder不能应付全部状况。好在,咱们还有另一种模拟方法,使用label标签,称为label模拟法。
6、label模拟法
这是方法是经过建立或直接使用label标签元素来模拟。可使用label元素覆盖,或是藏于文本控件的下方(此时文本控件背景须要transparent透明)。咱们先看几个应用实例:
淘宝首页搜索的小图标的placeholder效果就是使用的该方法:
不过,为了方便学习,咱们仍是看简单通俗易懂的例子。您能够狠狠地点击这里:label模拟法demo
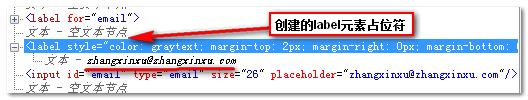
上面demo在现代浏览器下依然使用的自带placeholder特性,IE浏览器下则是使用label建立的占位符效果。咱们用IE开发工具简单窥探一下,就能够看到建立的占位符元素了(此时文本框的value是空的):
限于相关代码篇幅相对长了点,这里就不展现了,您有兴趣能够在demo页面上查看。
问题
demo页面只是大体效果,其中还有些状况并无处理。例如你想右键 → 粘贴内容的时候。
缘由在与这里的label占位符是采用覆盖的形式显示在文本框上的,因而,当咱们右键文本框的时候,其实是右键的label元素(非可编辑),所以,咱们没法经过鼠标粘贴内容。
占位符文字越长,该问题出现的概率就越大。
要解决这个问题,较好的作法是经过CSS/HTML解决,即label元素藏于文本框的下方,可是,文本框背景透明以显示下面的占位符文字。若是想经过事件解决,比较折腾,讲起来又是啰哩吧嗦,这个暂时先放着。
还有一个问题就是,label元素中提示的文字长度不能超过文本控件的长度~~
7、拓展:新的占位符交互形式实现
随着交互体验,以及一些潮流趋势的方法。出现了一种新的占位符交互体验方式,想必使用hotmail时候都注意到了,帐户占位符提示focus的时候并非把占位符的内容隐掉,而是半透明了。还有Opera浏览器携带的搜索引擎框的提示效果也是如此。
当前,在web开发中,也有此形式的占位符交互效果:
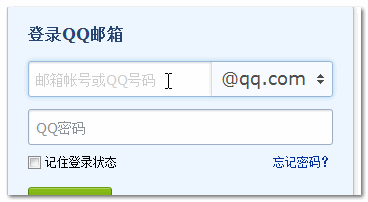
QQ邮箱登录(http://mail.qq.com)
以下截图啦:
我在上面一个demo相似原理上作了下修改,制做了一个这样子交互效果的demo,但愿对有兴趣的同行能帮上点忙,您能够狠狠地点击这里:透明度变化的占位符交互demo
上面的demo必须在不支持placeholder属性的浏览器下才看获得效果。下截图来自IE9浏览器:
一样的,相关代码参考demo页面。一样是覆盖形式的label元素,右键上下文是有问题的。
8、综合:placeholder模拟jQuery插件
最后,附上一个结合了上面诸如讨论的placeholder模拟插件 – jquery.placeholder.js(很小,加上注释一百多行)
是本身今儿个晚上冒着家庭不和气的危险写的(元宵节啊,晚饭后跑公司来了),急急忙忙,简单测试了下,往后有些bug再修补修补。
使用
1. JS部分
以下最简单示例:
<script src="jquery1.7.1-min.js"></script> <script src="jquery.placeholder.js"></script> <script> $(function() { $("#test").placeholder(); }); </script>
2. 对应HTML
上面脚本对应HTML代码以下:
<input id="test" placeholder="测试" />
参数
插件相关参数参见下表:
| 标题 | 描述 | 默认 |
|---|---|---|
| labelMode | 布尔型 是否使用label标签模拟占位符效果。默认为false,表示使用value模拟法 | false |
| labelStyle | 对象 若是使用label模拟法,则建立的label元素重置的或新的样式集 | {} |
| labelAlpha | 布尔型 若是使用label模拟法,其交互方式是否使用透明度切换的形式。默认为false,表示使用值显示与不显示这种交互 | false |
| labelAcross | 布尔型 若是使用label模拟法,同时交互方式是透明度切换,是否让全部的浏览器都是这种效果(重置现代浏览器默认placeholder交互效果)。默认为false,表示浏览器默认使用自带placeholder交互效果。 | false |
实例页面
您能够狠狠地点击这里:jquery.placeholder.js插件简单测试demo
小小demo页面截图一张(后因第二天添加了如何让“label提示文字在文本框下方显示”实例,所以demo实际模样与下面有些小出入):
说明
- 插件支持value模拟法和label模拟法;并且label模拟法支持新式的透明度交互效果;并且能够设置是否让FireFox, Chrome这些浏览器也以这种形式交互。
- 使用label模式模拟占位符的时候,若是文本控件没有
id,则插件会自动建立一个随机id. - 由于考虑到插件化,让插件藏在元素底部是不显示的(由于不能强行设置文本控件背景透明),所以插件的label元素都是覆盖在文本控件上模拟占位符效果的。所以,右键上下文是有问题的。插件对此所作的处理就是把占位符上下文的事件给墙掉了。您能够经过
labelStyle参数改变占位符label元素的层级啊,位置什么的完善这个小问题。 - 事件仓促,bug确定有。若是有幸被您使用了,同时发现了问题,欢迎提交bug.
9、快速结语
在这和谐的日子,我还顶着压力过来折腾文章,不容易啊。想一想之前,想写到何时就何时,如今没那么自由了。一晃23:00, 我必需要撤了。本文的结语啊什么的就委屈下,不让大家出来表演了。
感谢您spend这么多time阅读到here! 
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2169
- 1. html5 placeholder
- 2. 玩转 HTML5 Placeholder
- 3. javascript 模仿 html5 placeholder
- 4. Cross-Browser HTML5 Placeholder Text
- 5. html5之placeholder属性
- 6. 让 IE 支持HTML5 placeholder
- 7. Html5/Css3 向下兼容placeholder
- 8. 解决HTML5 Placeholder的方案
- 9. HTML5 input placeholder 颜色修改
- 10. html5的placeholder属性(IE如何兼容placeholder属性)
- 更多相关文章...
- • ASP.NET PlaceHolder 控件 - ASP.NET 教程
- • jQuery Mobile 表单输入元素 - jQuery Mobile 教程
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. html5 placeholder
- 2. 玩转 HTML5 Placeholder
- 3. javascript 模仿 html5 placeholder
- 4. Cross-Browser HTML5 Placeholder Text
- 5. html5之placeholder属性
- 6. 让 IE 支持HTML5 placeholder
- 7. Html5/Css3 向下兼容placeholder
- 8. 解决HTML5 Placeholder的方案
- 9. HTML5 input placeholder 颜色修改
- 10. html5的placeholder属性(IE如何兼容placeholder属性)