MVC中的M(model)、MVC总结
MVC中的M(model)、MVC总结
MVC封装message.js(重点明白M的封装)
这篇博客的源代码是个人正在写的在线简历,博客是继上一篇写的
完整代码(项目暂未完成)
预览地址css
在本地预览项目的时候用的http-server
将代码变得有结构html
V与C
将message.js的代码封装为MVC模式,
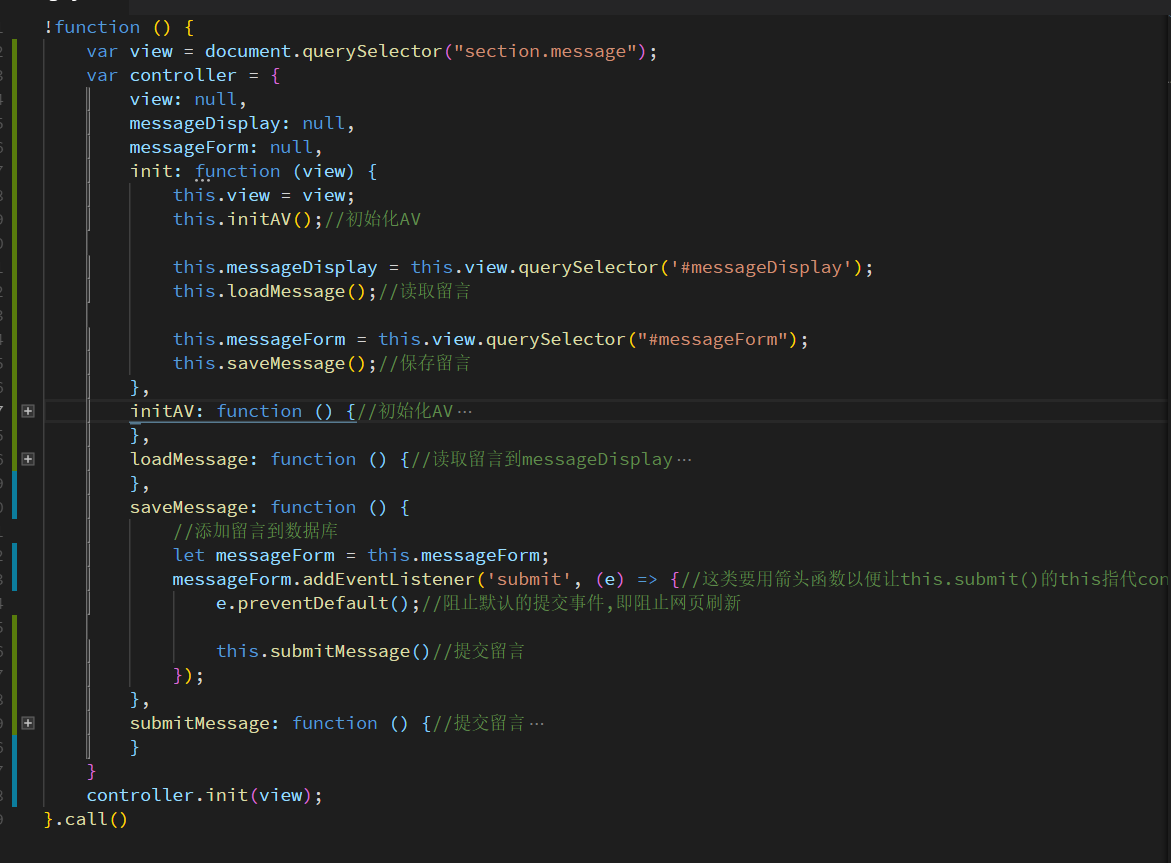
先分离V和C,让代码看上去有条理
修改后的结构: git
git
完整代码message.jsgithub
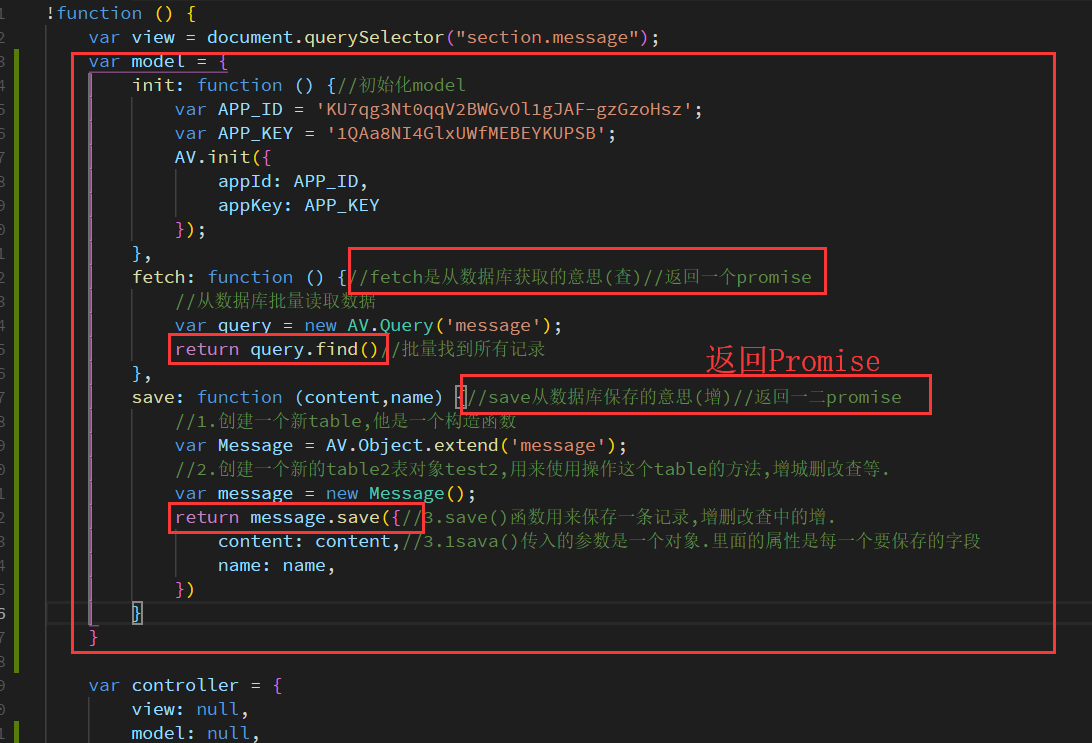
M(model)操纵数据的模块
model是操纵数据的模块,因此将LeanCloud封装为操做数据的对象.将初始化和操纵数据的方法封装在model里:
fetch()和save()返回promise,以便后面的controller调用数据库
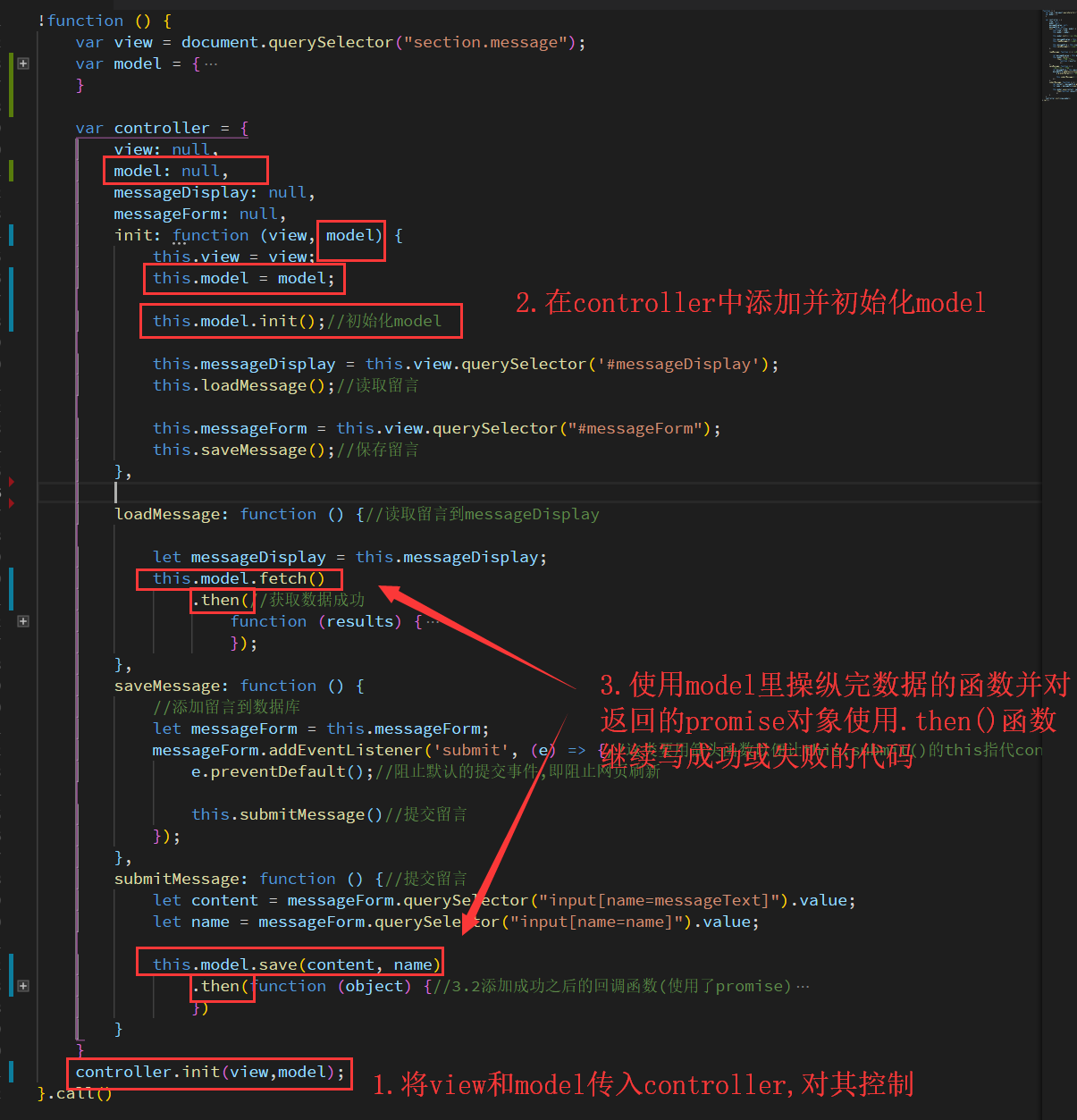
剩下部分的结构修改以下: promise
promise
- 将view和model传入controller,对其操做
- 在controller中添加并初始化model
- 使用model里操纵数据的函数(fetch和save),并对返回的promise使用.then()继续写成功和失败后的代码
controller在调用fetch()和 save()并接受到返回的Promise以后就能够直接去写异步代码,能够写成功以后和失败以后要作的事.服务器
操纵数据交给model,以后成功或失败处理,交给controller.在返回的Promise在后面then就行了.至因而成功仍是失败,就要看model层的返回信息了框架
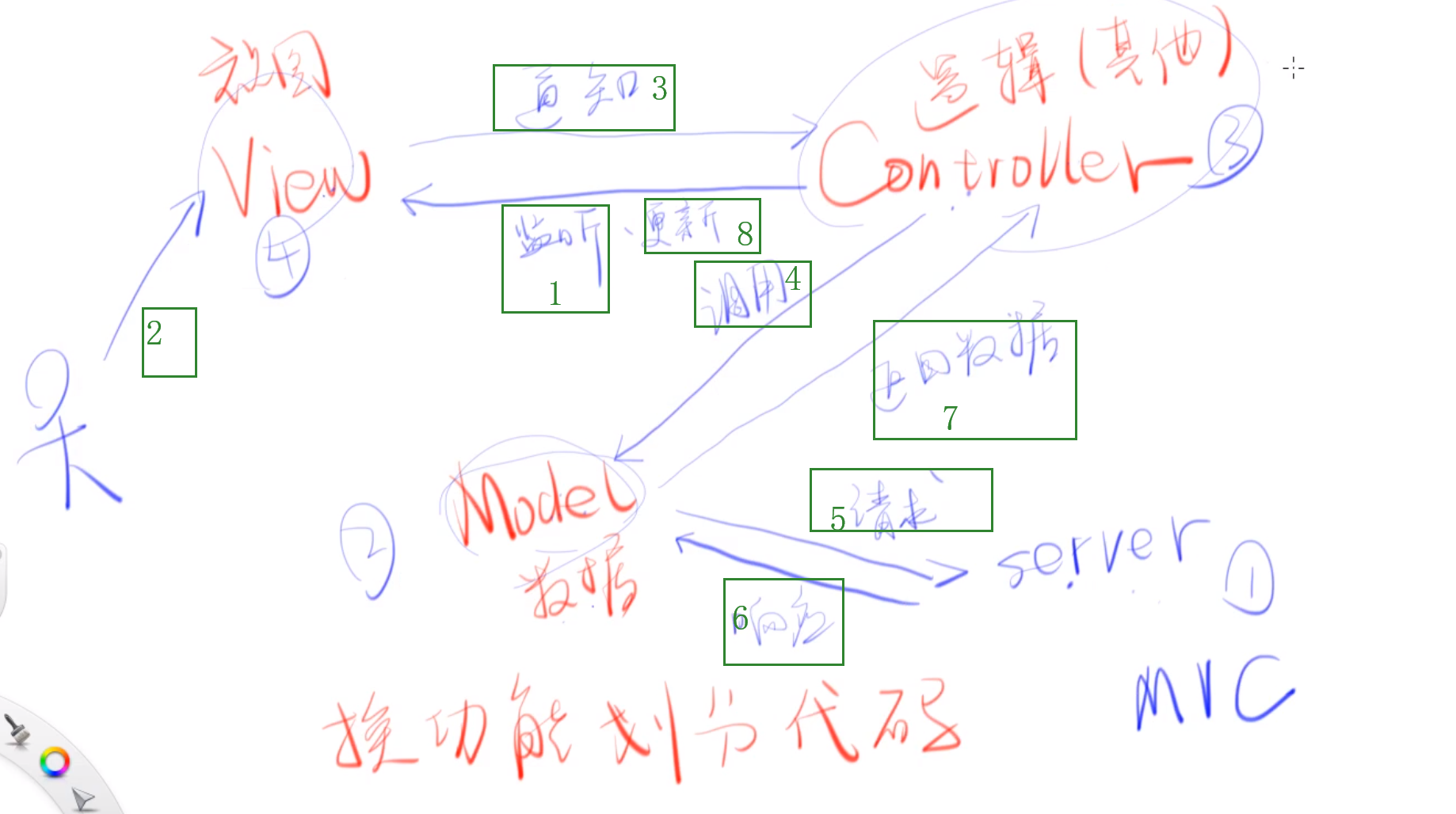
MVC总结
MVC就是把代码分为三块函数
- V(view)只负责看得见的东西.
- M(model)只负责跟数据相关的操做,不会出现DOM,不会出现任何的html/css操做.例如model里只会有初始化数据库,获取数据方法
fetch(),保存数据的方法save() - C(controller)只负责把这些view和model组合起来,找到view,找到model,使用model完成数据修改业务,并修改view的显示
V:视图
M:数据
C:控制器
MVC是一种代码组织形式,不是任何一种框架,也不是任何一种技术,只是组织代码的思想,要作的就是V和M传给C,C去统筹
至于M,V,C是对象仍是类,都不重要.在js里,MVC分别由三个对象去担任三个职责
MVC的逻辑顺序(绿色字) model专门专一对于server(服务器上的数据库)的访问
model专门专一对于server(服务器上的数据库)的访问
相关文章
- 1. MVC, MVP, MVVM总结——MVC篇
- 2. spring mvc 总结
- 3. spring mvc总结
- 4. Spring mvc总结
- 5. Spring Mvc总结
- 6. mvc(8)——总结
- 7. MVC总结
- 8. MVC MVP MVVM总结
- 9. Spring MVC(总结二)
- 10. MVC项目总结
- 更多相关文章...
- • ASP.NET MVC - 模型 - ASP.NET 教程
- • ASP.NET MVC 教程 - ASP.NET 教程
- • 算法总结-双指针
- • 算法总结-回溯法
相关标签/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
欢迎关注本站公众号,获取更多信息

相关文章
- 1. MVC, MVP, MVVM总结——MVC篇
- 2. spring mvc 总结
- 3. spring mvc总结
- 4. Spring mvc总结
- 5. Spring Mvc总结
- 6. mvc(8)——总结
- 7. MVC总结
- 8. MVC MVP MVVM总结
- 9. Spring MVC(总结二)
- 10. MVC项目总结