阿里云对象存储(OSS)部署前端项目并使用自动脚本上传
前言
使用阿里云OSS + CDN方案的几大好处:html
- 成本低廉。OSS+CDN部署本身的网站每月的花费远比本身买ECS服务器部署网站花费要少得多
- 大幅下降运维成本。直接使用现成的云服务了,无需花精力去维护ECS了。
- 极高的可用性。不管阿里云的OSS仍是CDN,都已经作好了高可用性,几乎能够保证网站始终可访问
- 极高的访问速度。ECS带宽毕竟有限的,高带宽意味着超高的费用。可是用OSS+CDN这种自然分布式的架构部署网站很轻松的解决了带宽问题,极大地提高了用户的访问体验。
- OSS会自动帮你压缩,使得你的页面加载速度极快。
为此我写了一篇博客来帮助指导使用OSS,而且写了一个部署脚本deploy.js来实现自动上传。js_deploynode
配置 阿里云对象存储(OSS)
首先登录阿里云oss控制台,点击建立一个bucket。webpack

根据本身的需求选择参数。git

而后就建立了一个bucket。github

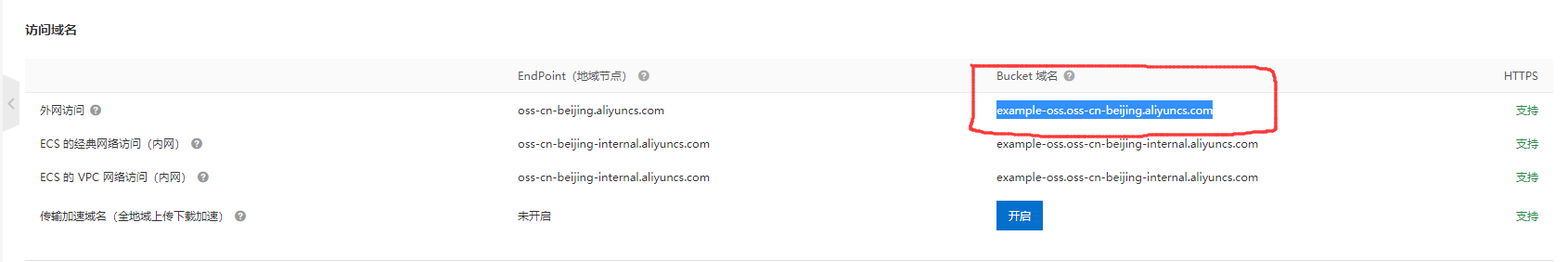
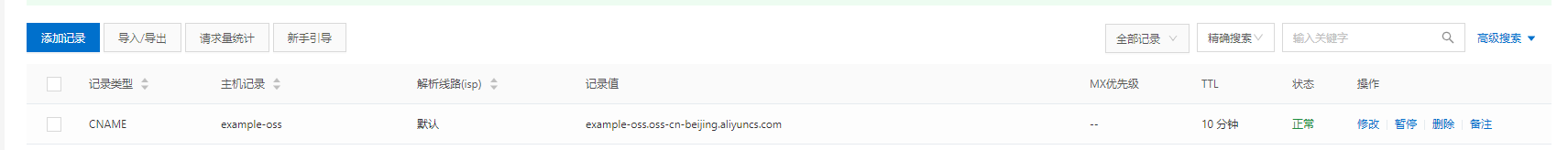
为bucket配置域名,在上图中,将阿里云外网访问Bucket域名记录下来。而后在DNS控制台添加记录解析。而后回到oss控制台,在域名管理选项 将你刚刚DNS解析的域名 绑定上去。这样就能够经过本身设置的二级域名访问到本身的项目了。web



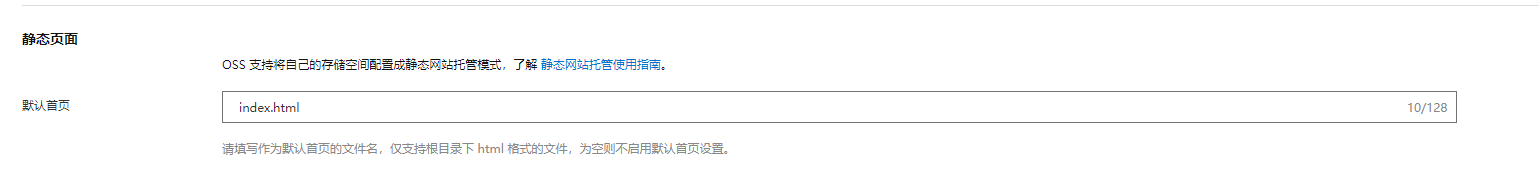
在基础设置找到静态页面 设置默认首页的文件名 通常都是index.html,若是有404页面也能够配置。npm

就下来就只要将本身的打包出来的静态文件 经过deploy.js脚本上传到OSS上就好了json
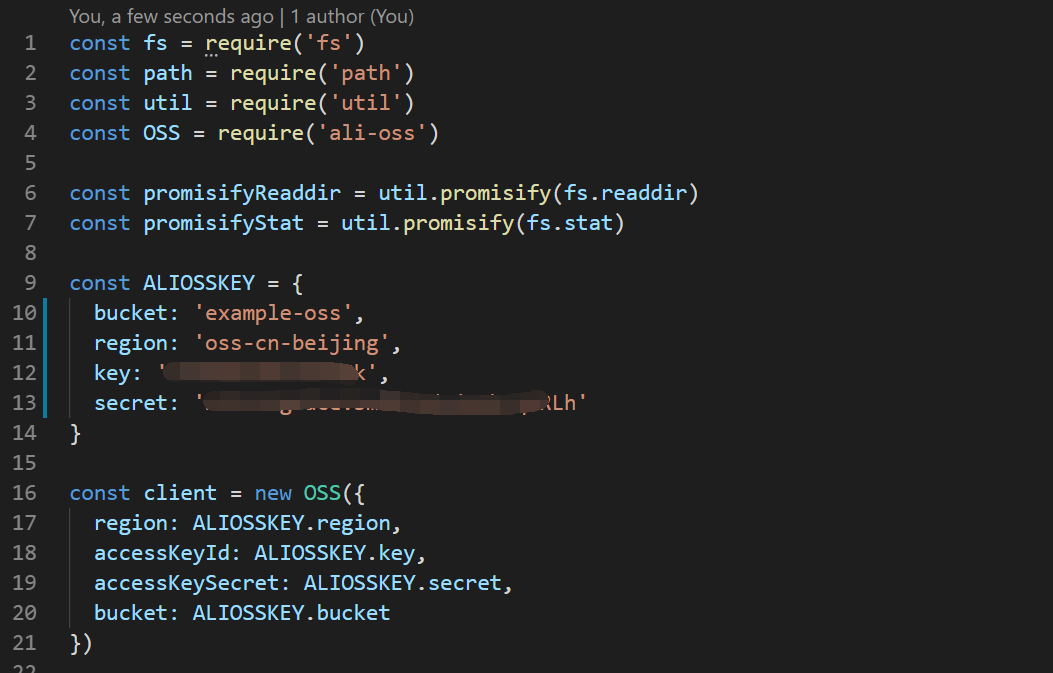
配置deploy.js
打开deploy.js将bucket,region填入。key,secret可能忘记(在刚开始使用阿里云的时候,阿里云会将这个发送给你,并提醒你保存),能够在用户信息管理 安全信息管理获取到本身的Access Key Secret(也能够在这里建立一个新的AccessKey)。 由于deploy.js中保存有你的阿里云accessKeyId与accessKeySecret 因此记得在.gitignore文件忽略deploy.js安全


这样再稍微配置下要部署的项目 就能够用这个脚本了。服务器
使用
将deploy.js下载到你的项目根目录下。通常是webpack打包而成的单页面应用。页面打包生成dist文件夹目录,将dist文件夹上传到阿里云oss上。
在package.json中加入这个脚本命令,用来更快的执行部署命令。也能够手动node deploy.js执行部署脚本。
"scripts": {
"deploy": "node deploy.js"
},
"devDependencies": {
"ali-oss": "^6.1.1", // 这是阿里云的oss依赖,也能够直接手动npm install ali-oss --save-dev
}
演示
在这里 我演示一个将ant-design-pro构建的项目打包上传到oss上。

而后就能够访问到了(记得必定要在oss控制台设置index.html为首页)

在这里你能够经过访问 http://example-oss.flura.cn 访问到个人阿里云示例
webpack项目自动部署到阿里云OSS
这里作一个补充:若是是一个webpack项目 咱们使用一个webpack插件,能够实现自动部署到阿里oss的效果。能够极大的提高开发效率,开发完毕,打包项目就能够部署到线上环境。
aliyunoss-webpack-plugin插件使用
- 首先安装
aliyunoss-webpack-plugin插件
yarn add aliyunoss-webpack-plugin -D // 或者使用 npm i aliyunoss-webpack-plugin -D
- 修改
webpack.prod.conf.js
const AliyunossWebpackPlugin = require('aliyunoss-webpack-plugin')
const oss = require('../oss')
...
plugins: [
...
// 插入到最后面
new AliyunossWebpackPlugin({
buildPath: 'dist/**',
region: oss.region,
accessKeyId: oss.accessKeyId,
accessKeySecret: oss.accessKeySecret,
bucket: oss.bucket,
deleteAll: true,
generateObjectPath: function(filename, file) {
return file.replace(/dist\//, '')
},
})
}
建立一个oss.js 由于不但愿 阿里云oss隐私信息被上传到git因此 记得在.gitignore文件中忽略。
如今只要执行npm run build就能打包并上传到oss上实现自动部署了。
deploy.js github仓库连接
- 1. 阿里云使用oss对象存储
- 2. 阿里云oss对象存储使用
- 3. 云-阿里云-OSS:对象存储 OSS
- 4. Java使用阿里云OSS对象存储上传图片
- 5. 阿里云——对象存储OSS——使用对象存储OSS搭建网盘
- 6. Python使用阿里云对象存储OSS--服务器端上传文件
- 7. 阿里云对象存储OSS
- 8. 阿里云的OSS对象存储 java
- 9. 阿里云之对象存储OSS
- 10. 阿里云-对象储存OSS
- 更多相关文章...
- • Maven 自动化部署 - Maven教程
- • 服务端脚本 指南 - 网站建设指南
- • 使用阿里云OSS+CDN部署前端页面与加速静态资源
- • 三篇文章了解 TiDB 技术内幕——说存储
-
每一个你不满意的现在,都有一个你没有努力的曾经。