前端技术要点
原文 https://github.com/Ritr/mark/...javascript
-
jscss
- 闭包
要理解闭包,首先要知道javascript的做用域。一般javascript做用域分为全局做用域和函数内做用域,一般来讲一个函数执行开始到结束也意味着一个做用域的建立到销毁,若是函数A内变量被引用,则A会在内存中驻留一段时间直至A内变量都被释放,咱们就能够将这个函数做用域称之为闭包。也能够这么说,闭包是函数做用域的一种使用方式的实现。使用闭包会引发内存升高,应尽可能规避闭包,使用let替代var是一种很是好的方式。html
-
原型和继承html5
JavaScript 原型java
因为 JS 没有'类', 因此采用了原型的方式实现继承,正确的说法是引用或者委托,由于对象之间的关系不是复制,而是委托。在查找属性的时候,引用(委托)原型对象的属性,也就是咱们常说的原型继承。
JavaScript 继承node
原型继承
function Person(name){ this.name=name; this.className="person" } Person.prototype.getClassName=function(){ console.log(this.className) } function Man(){ } Man.prototype=new Person();//1 //Man.prototype=new Person("Davin");//2 var man=new Man; >man.getClassName() >"person" >man instanceof Person >true构造函数继承
function Person(name){ this.name=name; this.className="person" } Person.prototype.getName=function(){ console.log(this.name) } function Man(name){ Person.apply(this,arguments) } var man1=new Man("Davin"); var man2=new Man("Jack"); >man1.name >"Davin" >man2.name >"Jack" >man1.getName() //1 报错 >man1 instanceof Person >true组合继承
function Person(name){ this.name=name||"default name"; //1 this.className="person" } Person.prototype.getName=function(){ console.log(this.name) } function Man(name){ Person.apply(this,arguments) } //继承原型 Man.prototype = new Person(); var man1=new Man("Davin"); > man1.name >"Davin" > man1.getName() >"Davin"寄生组合继承
function Person(name){ this.name=name; //1 this.className="person" } Person.prototype.getName=function(){ console.log(this.name) } function Man(name){ Person.apply(this,arguments) } //注意此处 Man.prototype = Object.create(Person.prototype); Man.prototype.constructor = Man; var man1=new Man("Davin"); > man1.name >"Davin" > man1.getName() >"Davin"ES6继承
class Person{ //static sCount=0 //1 constructor(name){ this.name=name; this.sCount++; } //实例方法 //2 getName(){ console.log(this.name) } static sTest(){ console.log("static method test") } } class Man extends Person{ constructor(name){ super(name)//3 this.sex="male" } } var man=new Man("Davin") man.getName() //man.sTest() Man.sTest()//4 输出结果: Davin static method test仍是用TypeScript吧,强行安利
TypeScript,
再强行安利angular哈哈jquery - 解决回调地狱
这个讲解很清晰:Promisecss3
async awaitgit
- this
tihs\
this是Javascript语言的一个关键字。 它表明函数运行时,自动生成的一个内部对象,只能在函数内部使用。随着函数使用场合的不一样,this的值会发生变化。可是有一个总的原则,那就是this指的是,调用函数的那个对象es6 - 深拷贝浅拷贝
深拷贝是递归复制了一个对象的属性和值到另外一个对象上
浅拷贝至关于对象引用
- 箭头函数
没找到比较好的中文资料,看MDN吧
Arrow function - ES六、7
- 防抖节流
函数防抖:将几回操做合并为一此操做进行。原理是维护一个计时器,规定在delay时间后触发函数,可是在delay时间内再次触发的话,就会取消以前的计时器而从新设置。这样一来,只有最后一次操做能被触发。
函数节流:使得必定时间内只触发一次函数。原理是经过判断是否到达必定时间来触发函数。
区别: 函数节流无论事件触发有多频繁,都会保证在规定时间内必定会执行一次真正的事件处理函数,而函数防抖只是在最后一次事件后才触发一次函数。 好比在页面的无限加载场景下,咱们须要用户在滚动页面时,每隔一段时间发一次 Ajax 请求,而不是在用户停下滚动页面操做时才去请求数据。这样的场景,就适合用节流技术来实现。
- 闭包
-
DOM
- 事件冒泡
所谓冒泡就是子元素会将事件传递给父元素,向上传递过程就像冒泡同样。固然这个冒泡事件能够阻止 ``` //阻止事件冒泡-标准浏览器 e.stopPropagation(); //阻止事件冒泡-IE event.cancelBubble = true; ```
- 事件委托
事件委托一般会用在处理动态元素的事件上,利用的原理就是事件冒泡。例如父元素parent的子元素child是动态生成的,若是要监听child元素的事件,能够经过在父元素事件内判断事件源是不是child元素,由此来执行对应的函数。这种方式一般用在以jquery为主的技术栈的项目,若是你使用的是mvvm一类框架,那么使用到事件委托的机会可能会不多
-
css
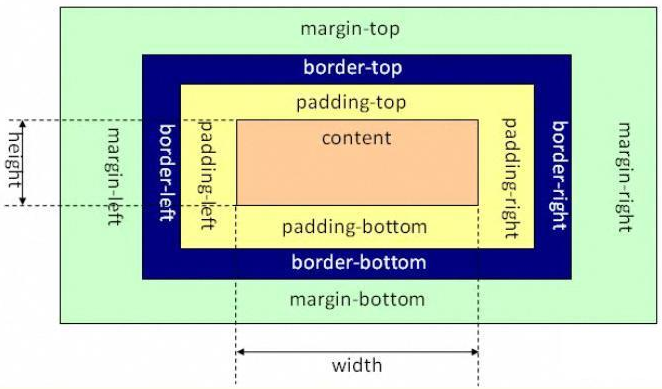
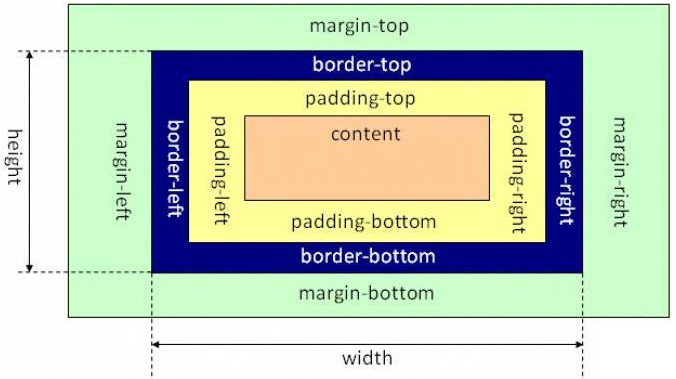
- 标准盒模型

- IE盒模型

-
兼容写法
头部加入
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
- 标准盒模型
-
html5
- Web Worker
注意,这种多线程能力不是JavaScript语言原生具备的,而是浏览器宿主环境提供的。
还有一个有意思的东西 shared worker,能够多页面共享一个woker以此来实现页面之间的通讯
-
WebSocket
WebSocket 是 HTML5 开始提供的一种在单个 TCP 链接上进行全双工通信的协议。
WebSocket 使得客户端和服务器之间的数据交换变得更加简单,容许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只须要完成一次握手,二者之间就直接能够建立持久性的链接,并进行双向数据传输。须要注意一点,服务端也要支持WebSocket。在node环境下能够试试
socket.io
- Web Worker
-
css3
- flex布局
掌握flex关键在于掌握两个轴:main axis和cross axis.
main aixs便是主轴,cross axis便是和主轴交叉的轴,能够叫它交叉轴,实在很差翻译。
注意当main aixs方向改变时(水平->垂直 或者 垂直->水平),cross axis也会随着改变
- animation
animation能够理解为像电影胶卷同样,让元素在某个时间段处于某种表现方式
- transition
trabsition至关于只有两个关键帧的animation,一个是开始状态一个是结束状态。
- transform
transform是干吗的呢?它是控制元素的缩放,旋转,位移等属性的。transform使元素变成了舞蹈家。
https://developer.mozilla.org/zh-CN/docs/Web/CSS/transform - @font-face
为何要把字体列出来呢?由于有了这个神器,网页中的图标都被解放了!将图标转换成矢量字体,或者直接用图标(字体)库,实现效果杠杠的!简直就是健康美味,好吃不贵!
- flex布局
- RESTful和状态码
RESTful是一种风格而不是规范,具体API设计还要结合自己的开发状况来考虑
-
优化
- 减小请求次数
合并图片、js、css
- 减小请求体积
压缩图片、js、css
- 懒加载
对非必须马上展现的内容,延迟加载或者懒加载(须要时再加载)
- 预加载
将资源提早加载到浏览器备用
- 缓存
首页静态化,redis缓存,网站缓存,CDN缓存,客户端缓存。
- 减小请求次数
- 工程化
工程化是必须的
- 1. 前端技术要点
- 2. 前端技术点扫盲
- 3. 前端技术知识点
- 4. 前端技术
- 5. web前端主要技术概述
- 6. 你想要的前端技术来了
- 7. HTML5技术要点
- 8. Netty技术要点
- 9. JSPatch 技术要点
- 10. ionic 技术要点
- 更多相关文章...
- • XML 相关技术 - XML 教程
- • Hibernate的快照技术 - Hibernate教程
- • Docker容器实战(一) - 封神Server端技术
- • 使用阿里云OSS+CDN部署前端页面与加速静态资源
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 前端技术要点
- 2. 前端技术点扫盲
- 3. 前端技术知识点
- 4. 前端技术
- 5. web前端主要技术概述
- 6. 你想要的前端技术来了
- 7. HTML5技术要点
- 8. Netty技术要点
- 9. JSPatch 技术要点
- 10. ionic 技术要点