Angular 2.x 从0到1 (一)史上最简单的Angular2教程
第一节:Angular 2.0 从0到1 (一)
第二节:Angular 2.0 从0到1 (二)
第三节:Angular 2.0 从0到1 (三)javascript
第一章:认识Angular 2.0
Angular2简介
Angular 2 是Google推出的一个跨平台全终端的框架,和目前比较火的React和Vue.js相比,有以下优势:css
因为Google的目的是推出一个完整解决方案,因此官方默认提供的类库(好比routing,http,依赖性注入(DI)等)很是完整,无需本身选择。React的一大痛点就是选择太多致使在配置寻找组件和类库的过程当中消耗太多精力,固然从另外一方面看这也是其优点,选择众多且自由。html
官方支持TypeScript(微软出品,是JavaScript的超集,是 JavaScript 的强类型版本)做为首选编程语言,使得开发脚本语言的一些问题能够更早更方便的找到。前端
RxJS友好使得响应式编程在Augular2中变得极为容易(Google开发的框架依赖这么多的微软的产品,可见微软的转型仍是很成功的)java
支持NativeScript甚至ReactNative等进行原生Android/iOS应用开发(React支持React Native)node
支持服务器端渲染(React也支持)react
但整体来说,我的认为Angular2更适合从原生App开发或后端Java/.Net等转型过来开发前端的程序员,由于它的开发模型更接近于传统强类型语言的模式,加上官方内建的组件和类库比较完整,有官方中文网站 https://angular.cn ,学习曲线要低一些。有过Angular 1.x 开发经验的同窗要注意了,虽然只有一个版本号的差距,但2.x和1.x是彻底不一样的,不要奢望1.x的应用会平滑迁移到2.x。git
Angular 支持大多数经常使用浏览器,包括下列版本:程序员
| Chrome | Firefox | Edge | IE | Safari | iOS | Android | IE Mobile |
|---|---|---|---|---|---|---|---|
| 45以上 | 40以上 | 13以上 | 9以上 | 7以上 | 7以上 | 4.1以上 | 11以上 |
环境配置要求
Angular2须要node.js和npm,咱们下面的例子须要node.js 6.x.x和npm 3.x.x,请使用 node -v 和 npm -v 来检查。因为众所周知的缘由,http://npmjs.org 的站点访问常常不是很顺畅,这里给出一个由淘宝团队维护的国内镜像 http://npm.taobao.org/ 。安装好node后,请输入npm config set registry https://registry.npm.taobao.orggithub
和官方快速起步文档给出的例子不一样,咱们下面要使用Angular团队目前正在开发中的一个工具--Angular CLI 。这是一个相似于React CLI和Ember CLI的命令行工具,用于快速构建Angular2的应用。它的优势是进一步屏蔽了不少配置的步骤、自动按官方推荐的模式进行代码组织、自动生成组件/服务等模板以及更方便的发布和测试代码。因为目前这个工具还在beta阶段,安装时请使用 npm install -g angular-cli@latest 命令。
IDE的选择也比较多,免费的Visual Studio Code 和 Atom,收费的有WebStorm。咱们这里推荐采用 Visual Studio Code,能够到 https://code.visualstudio.com/ 下载 Windows/Linux/MacOS 版本。
安装完以上这些工具,开发环境就部署好了,下面咱们将开始Angular2的探险之旅。
第一个小应用 Hello Angular
那么如今开启一个terminal(命令行窗口),键入 ng new hello-angular

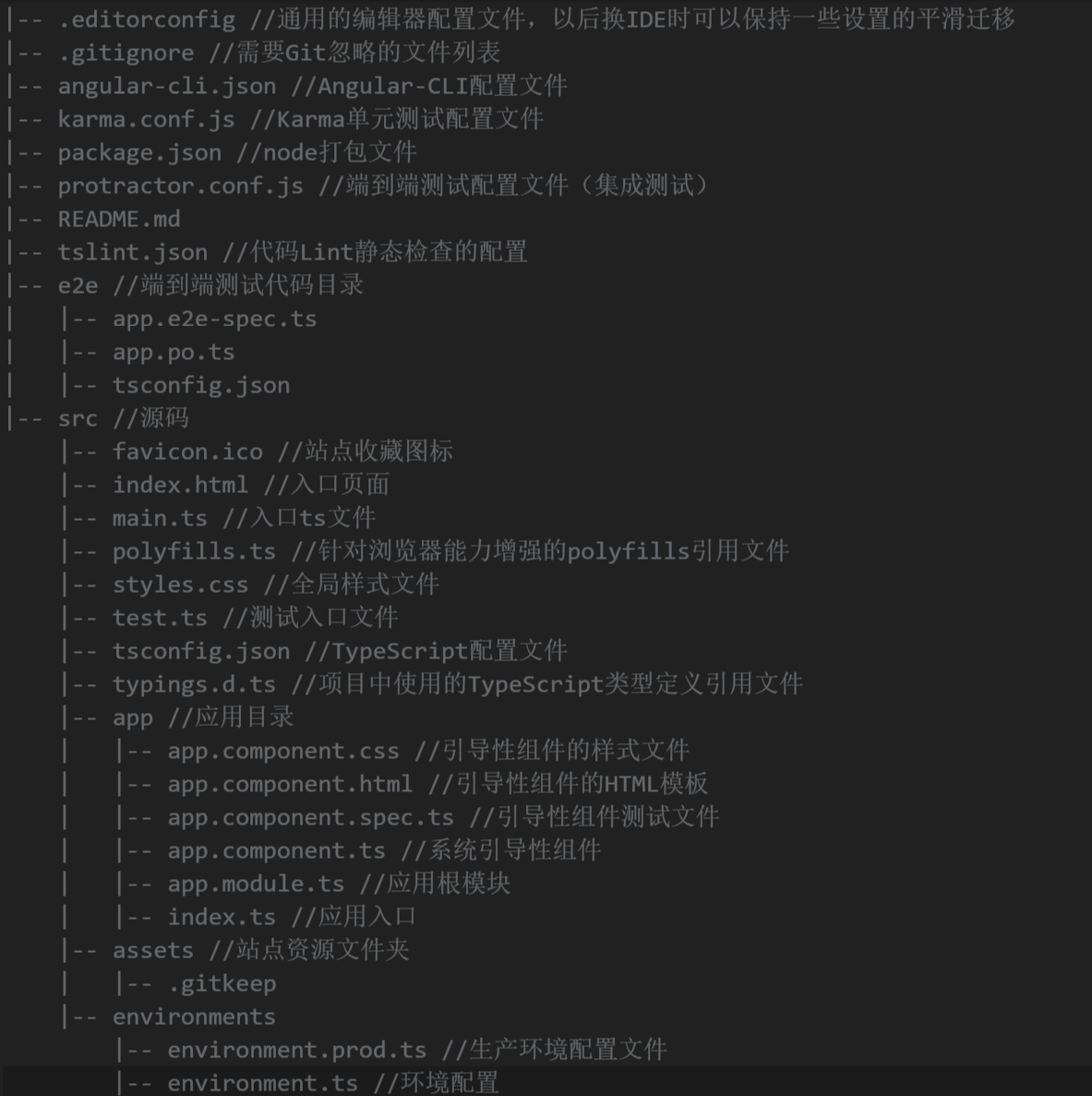
如上图所示,这个命令为咱们新建了一个名为“hello-angular”的工程,进入该工程目录,键入 code . 能够打开IDE看到以下目录

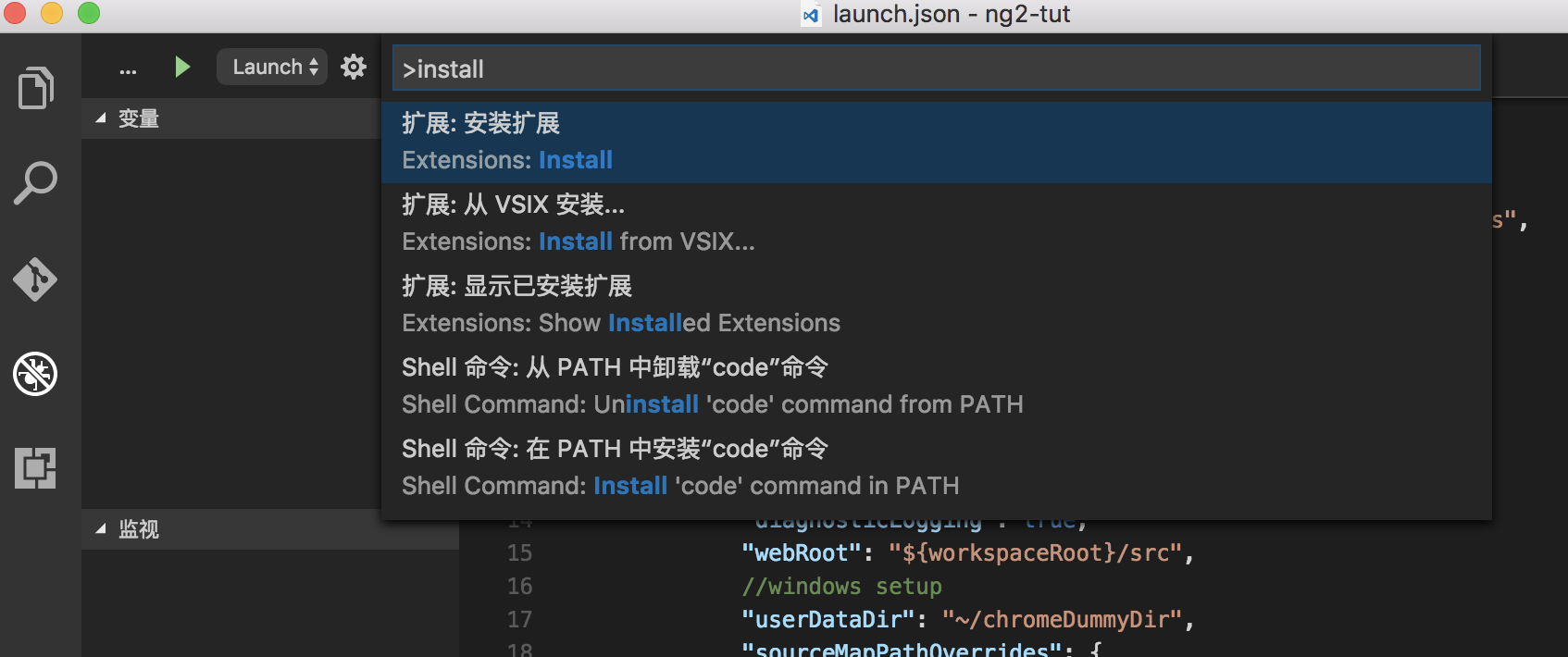
使用Mac的用户可能发现找不到咱们刚才使用的命令行的 code,您须要经过IDE安装一下,点击F1,输入install,便可看到“在Path中安装code命令”,选择以后就ok了。


大概了解了文件目录结构后,咱们从新回到命令行,在应用根目录键入 ng serve 能够看到应用编译打包后server运行在4200端口。

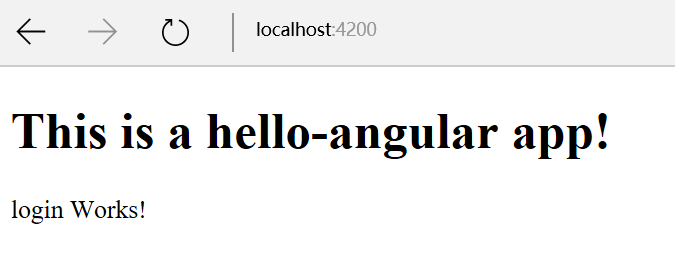
打开浏览器输入 http://localhost:4200 便可看到程序运行成功啦!

自动生成的太没有成就感了是否是,那么咱们动手改一下吧。保持运行服务的命令窗口,而后进入VSCode,打开 src/app/app.component.ts 修改title,好比: title = 'This is a hello-angular app';,保存后返回浏览器看一下吧,结果已经更新了,这种热装载的特性使得开发变得很方便。

第一个组件
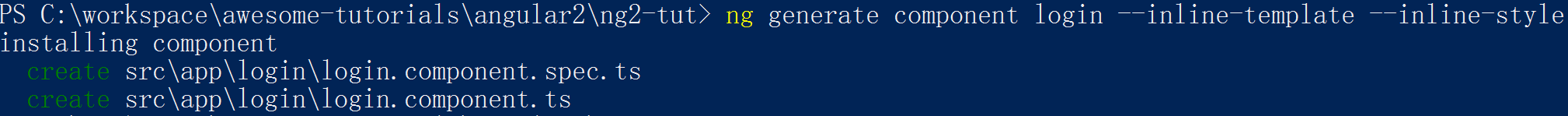
那么咱们来为咱们的app增长一个Component吧,在命令行窗口输入 ng generate component login --inline-template --inline-style 。 顾名思义,参数generate是用来生成文件的,参数component是说明咱们要生成一个组件,login呢是咱们的组件名称,你能够本身想个其余有意思的名字。后面的两个参数是告诉angular-cli:生成组件时,请把组件的HTML模板和CSS样式和组件放在同一个文件中(其实分开文件更清晰,但第一个例子咱们仍是采用inline方式了)。
是否是感受这个命令行太长了?幸运的是Angular团队也这么想,因此你能够把上面的命令改写成 ng g c login -it -is ,也就是说能够用generate的首字母g来代替generate,用component的首字母c来代替component,相似的--inline-template的两个词分别取首字母变成-it

angular-cli为咱们在srcapp目录下生成了一个新文件夹login,在login目录下生成了2个文件,其中 login.component.spec.ts 是测试文件,咱们这里暂时不提。另外一个是 login.component.ts 这个就是咱们新建的Component了。
Angular提倡的文件命名方式是这样的:组件名称.component.ts ,组件的HTML模板命名为: 组件名称.component.html,组件的样式文件命名为: 组件名称.component.css,你们在编码中尽可能遵循Google的官方建议。
咱们新生成的Login组件源码以下
import { Component, OnInit } from '@angular/core';
//@Component是Angular提供的装饰器函数,用来描述Compoent的元数据
//其中selector是指这个组件的在HTML模板中的标签是什么
//template是嵌入(inline)的HTML模板,若是使用单独文件可用templateUrl
//styles是嵌入(inline)的CSS样式,若是使用单独文件可用styleUrls
@Component({
selector: 'app-login',
template: `
<p>
login Works!
</p>
`,
styles: []
})
export class LoginComponent implements OnInit {
constructor() { }
ngOnInit() {
}
}
那么这个组件建成后,咱们怎么使用呢?注意上面的代码中@Component修饰配置中的 selector: 'app-login',这意味着咱们能够在其余组件的template中使用 <app-login></app-login> 来引用咱们的这个组件。
如今咱们打开 hello-angular\src\app\app.component.html 加入咱们的组件引用
<h1>
{{title}}
</h1>
<app-login></app-login>
保存后返回浏览器,能够看到咱们的第一个组件也显示出来了。

一些基础概念
这里咱们粗略介绍一些Angular的基础概念,这些基础概念在后面的章节中会更详细的讲解。
什么是模块?
简单来讲模块就是提供相对独立功能的功能块,每块聚焦于一个特定业务领域。Angular内建的不少库是以模块形式提供的,好比FormsModule封装了表单处理,HttpModule封装了Http的处理等等。
每一个Angular应用至少有一个模块类 —— 根模块,咱们将经过引导根模块来启动应用。按照约定,根模块的类名叫作AppModule,被放在 app.module.ts 文件中。咱们这个例子中的根模块位于 hello-angular\src\app\app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
import { LoginComponent } from './login/login.component';
@NgModule({
declarations: [
AppComponent,
LoginComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
@NgModule装饰器用来为模块定义元数据。declarations列出了应用中的顶层组件,包括引导性组件AppComponent和咱们刚刚建立的LoginComponent。在module里面声明的组件在module范围内均可以直接使用,也就是说在同一module里面的任何Component均可以在其模板文件中直接使用声明的组件,就想咱们在AppComponent的模板末尾加上 <app-login></app-login> 同样。
imports引入了3个辅助模块:
BrowserModule提供了运行在浏览器中的应用所须要的关键服务(Service)和指令(Directive),这个模块全部须要在浏览器中跑的应用都必须引用;
FormsModule提供了表单处理和双向绑定等服务和指令
HttpModule提供Http请求和响应的服务
providers列出会在此模块中“注入”的服务(Service),关于依赖性注入会在后面章节中详细解释。
bootstrap指明哪一个组件为引导性组件(本案例中的AppComponent)。当Angular引导应用时,它会在DOM中渲染这个引导性组件,并把结果放进index.html的该组件的元素标签中(本案例中的app-root)。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>HelloAngular</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> </head> <body> <app-root>Loading...</app-root> </body> </html>
引导过程
Angular2经过在main.ts中引导AppModule来启动应用。针对不一样的平台,Angular提供了不少引导选项。下面的代码是经过即时(JiT)编译器动态引导,通常在进行开发调试时,默认采用这种方式。
//main.ts
import './polyfills.ts';
// 连同Angular编译器一块儿发布到浏览器
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { enableProdMode } from '@angular/core';
import { environment } from './environments/environment';
import { AppModule } from './app/';
if (environment.production) {
enableProdMode();
}
//Angular编译器在浏览器中编译并引导该应用
platformBrowserDynamic().bootstrapModule(AppModule);
另外一种方式是使用预编译器(AoT - Ahead-Of-Time)进行静态引导,静态方案能够生成更小、启动更快的应用,建议优先使用它,特别是在移动设备或高延迟网络下。使用static选项,Angular编译器做为构建流程的一部分提早运行,生成一组类工厂。它们的核心就是AppModuleNgFactory。引导预编译的AppModuleNgFactory的语法和动态引导AppModule类的方式很类似。
// 不把编译器发布到浏览器
import { platformBrowser } from '@angular/platform-browser';
// 静态编译器会生成一个AppModule的工厂AppModuleNgFactory
import { AppModuleNgFactory } from './app.module.ngfactory';
// 引导AppModuleNgFactory
platformBrowser().bootstrapModuleFactory(AppModuleNgFactory);
本节代码:https://github.com/wpcfan/awe...
下一节咱们再继续,记住大叔能学会的你也能。
- 1. Angular 2.x 从0到1 (五)史上最简单的Angular2教程
- 2. Angular 2.x 从 0 到 1 (二)史上最简单的 Angular2 教程
- 3. Angular 2.x 从0到1 (四)史上最简单的Angular2教程
- 4. Angular 从0到1 (一)史上最简单的Angular教程
- 5. Angular 从 0 到 1 (五)史上最简单的 Angular 教程
- 6. Angular 从 0 到 1 (二)史上最简单的 Angular 教程
- 7. Angular 从 0 到 1 (三)史上最简单的 Angular 教程
- 8. Angular 从 0 到 1 (四)史上最简单的 Angular 教程
- 9. Angular 从 0 到 1 (九):史上最简单的 Angular 教程
- 10. Angular 从0到1 (八):史上最简单的 Angular 教程
- 更多相关文章...
- • ionic 上拉菜单(ActionSheet) - ionic 教程
- • ionic 教程 - ionic 教程
- • Github 简明教程
- • Tomcat学习笔记(史上最全tomcat学习笔记)
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. js中 charCodeAt
- 2. Android中通过ViewHelper.setTranslationY实现View移动控制(NineOldAndroids开源项目)
- 3. 【Android】日常记录:BottomNavigationView自定义样式,修改点击后图片
- 4. maya 文件检查 ui和数据分离 (一)
- 5. eclipse 修改项目的jdk版本
- 6. Android InputMethod设置
- 7. Simulink中Bus Selector出现很多? ? ?
- 8. 【Openfire笔记】启动Mac版Openfire时提示“系统偏好设置错误”
- 9. AutoPLP在偏好标签中的生产与应用
- 10. 数据库关闭的四种方式
- 1. Angular 2.x 从0到1 (五)史上最简单的Angular2教程
- 2. Angular 2.x 从 0 到 1 (二)史上最简单的 Angular2 教程
- 3. Angular 2.x 从0到1 (四)史上最简单的Angular2教程
- 4. Angular 从0到1 (一)史上最简单的Angular教程
- 5. Angular 从 0 到 1 (五)史上最简单的 Angular 教程
- 6. Angular 从 0 到 1 (二)史上最简单的 Angular 教程
- 7. Angular 从 0 到 1 (三)史上最简单的 Angular 教程
- 8. Angular 从 0 到 1 (四)史上最简单的 Angular 教程
- 9. Angular 从 0 到 1 (九):史上最简单的 Angular 教程
- 10. Angular 从0到1 (八):史上最简单的 Angular 教程