页面可视化搭建工具前生今世
原文地址: https://github.com/CntChen/cn...
背景
引子
页面可视化搭建, 是一个历久弥新的话题. 更广义上讲, 页面是 GUI 的一部分, GUI 的拖拉生成在各类开发工具上很常见, 如 Android Studio, Xcode, Visual Studio 等. 前端页面早在十几年前就能用 Dreamweaver, Frontpage 等工具可视化搭建出来.html
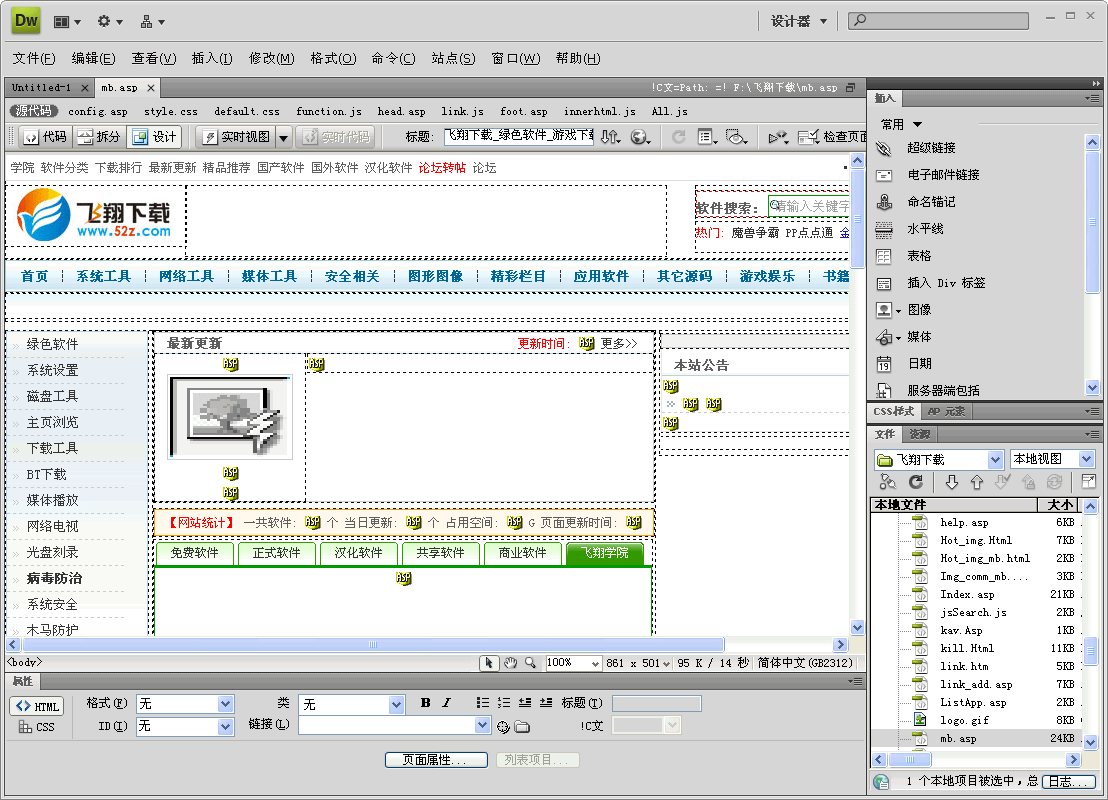
Dreamweaver 操做页面示例:前端

可是如今已经不多人使用 Dreamweaver 了, 其主要缘由是页面承载的内容已经和页面源码分离, 由后端接口返回再渲染到页面, 静态页面网站没法承载大量的动态内容.vue
Dreamweaver 死了, 可是页面可视化搭建工具依然普遍须要和使用, 因此这个话题依然值得探讨.git
文章内容
- 页面构成和页面组件化.
- 页面可视化搭建工具的必要性.
- 页面可视化搭建工具的区分维度.
- 业界的实践实例.
页面
页面是 HTML / DOM
页面可视化搭建的操做对象是页面. 页面是一份 HTML 文档, 不论是静态页面仍是动态渲染出来的页面, 在页面上看到的内容, 都是 HTML 文档的一部分.github
对 HTML 文档的实例化和操做, 经过文档对象模型(DOM)来实现, 也能够说页面是一个 DOM. 本文没有严格区分 HTML 和 DOM 这两个概念, 如下行文都用 HTML 这个概念.web
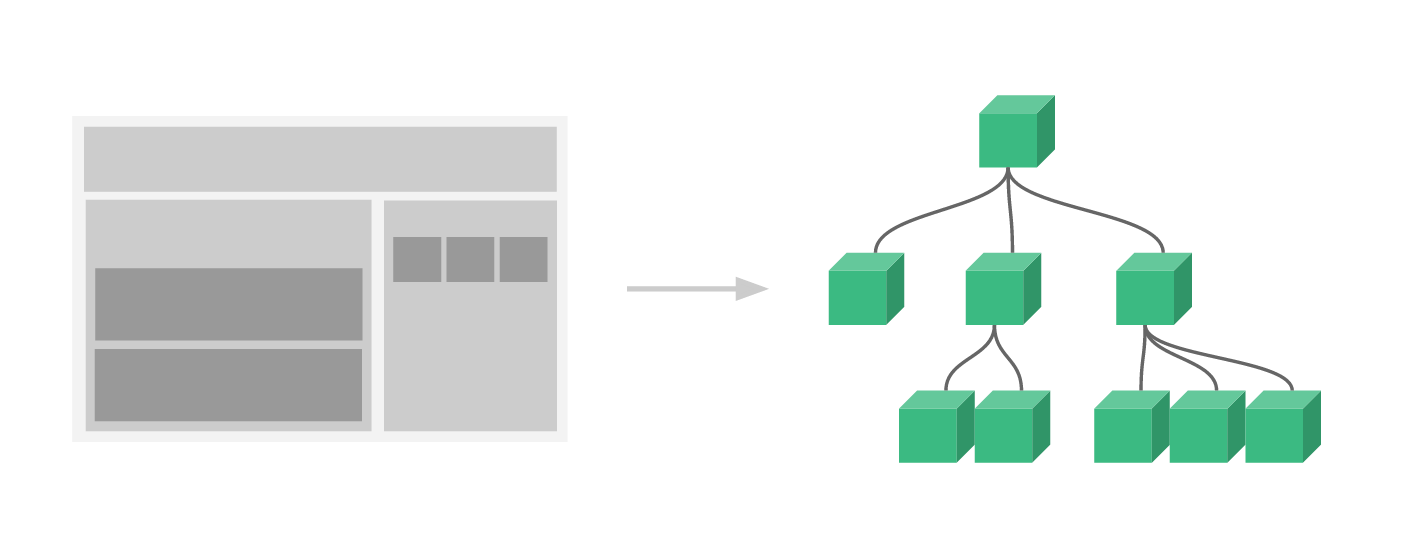
HTML 使用一种树形结构来表示页面, 树的每一个节点为一个页面元素或文本节点, 一个页面元素能够包含多个页面元素节点或文本节点. 页面元素一般称为标签, 页面元素类型由 HTML 规范定义.npm
HTML 结构示例:编程

https://www.w3schools.com/js/...
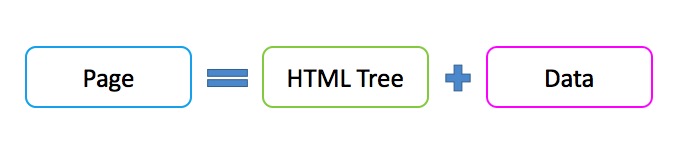
页面是 HTML Tree + Data
从前端开发的角度, 能够认为页面是由 HTML Tree 和 Data 组成, HTML Tree 是页面元素的树形结构, Data 是页面元素的属性或文本节点. 下图中蓝色框所示的节点能够认为是数据.json

为何从前端开发角度会说页面是 HTML Tree + Data? 举一个常见场景来讲明: 在开发新页面时, 咱们是能够复制已有页面(好吧, 我就是这样的前端工程师), 而后只修改页面 HTML, 或者只修改数据, 或同时修改 HTML 和数据, 从而完成新页面的开发.segmentfault
静态页面和动态逻辑页面
上一节说页面的由 HTML Tree 和 Data 组成, 讨论的是静态页面.

浏览器请求静态页面, 网络返回的 HTML 源码就是页面渲染完成后的 HTML. 静态页面的源码和页面渲染结果一致:

当下, 前端页面更多的是有动态逻辑的页面, 在页面中引入和使用动态脚本(Javascript)对页面进行修改和控制.

浏览器请求动态逻辑页面, 网络返回的 HTML 源码与页面渲染完成后的 HTML 有差别. 动态逻辑页面的源码和渲染结果有差别:

页面组件化
页面渲染后是一棵 HTML 元素构成的树, 页面的可编辑粒度为 HTML 规范定义的 HTML 元素.
使用 Web Components 组合 HTML 元素, 实现了功能封装和可复用的页面组件. 在流行的前端框架中, 都提供了组件化的功能, 从前端框架的视角看, 页面是由组件树组成. 这些组件内部维护自身的 HTML 元素结构、样式和功能逻辑, 并经过组件的 props 获取外部传入的数据, 实现了功能封装和复用.
Vue 组件树示例:

https://vuejs.org/v2/guide/#C...
并无讨论 CSS
在以上的章节中, 咱们并无讨论决定页面样式的 CSS. 由于借助 Javascript 的动态逻辑, CSS 能够纳入到 Data 的范围: 经过对页面元素 style attribute 的修改, 或将 CSS 属性动态添加到 <style> 标签中, 能够实现对页面元素样式的修改.
页面可视化搭建
有了对页面组成的认知基础,能够对页面可视化搭建有更多的讨论: 页面可视化搭建是什么? 为何须要?
是什么
如前文所阐述, 动态逻辑页面分解为 HTML Tree, Data 和 Dynamic Logic. 前端开发工程师开发前端页面的过程, 本质上是用编程工具(IDE)对页面的 HTML Tree, Data 和 Dynamic Logic 进行增删和修改.
页面可视化搭建, 是用可视化交互的方式对页面的 HTML Tree, Data 和 Dynamic Logic 进行增删和修改, 从而实现页面的生成. 页面可视化搭建工具是实现页面可视化编辑的软件工具.
用页面可视化搭建工具来搭建页面与前端工程师在页面上搬砖, 都是搭建页面, 区别在于实现页面搭建的方式. 作个简单对比:
| 差别点 | 编程开发页面 | 可视化搭建页面 |
| 技能要求 | 须要编程基础 | 能够没有编程基础 |
| 操做方式 | 在代码编辑器中编写代码 | 在可视化搭建工具中拖拉/填表/编写代码 |
为何须要
任何工具的存在都是更高效地解决问题. 页面可视化搭建工具, 用于解决页面生成的效率问题.
可能前端工程师会以为最有效率的页面生成方式是打代码, 但有搭建页面需求的不仅是前端工程师. 而可视化页面搭建工具, 偏偏是面向"就缺一个前端工程师"的人员, 用于提高他们生成页面的效率.
咱们能够从一些使用场景来窥探页面可视化搭建工具的应用场合.
页面小白作 H5
页面小白不须要任何页面相关的知识, 不须要了解 HTML/JS/CSS 这些概念, 只要像使用 Word 同样在 H5 制做工具上操做, 就能够作出一个挺漂亮的页面. H5 制做工具不少, 其中 百度H5 作很好不错.
如: 小陈女票要生日了, 小陈为女票作了一个有创意的生日祝福页面:

营销活动页面搭建
大多数互联网公司须要作许多的活动页面来承载运营业务. 运营活动页面的特色是: 页面功能大同小异、需求急、时间紧、下线快、研发性很比低. 前端工程师没法持续开发无穷无尽的活动页面, 须要采用活动页面可视化搭建工具, 由运营人员/产品人员直接生成活动页面. 研发人员的工做转变为提供知足活动页面业务须要的活动模板.
如: 抽奖活动页面的可视化搭建:

中后台系统开发
在公司内部, 须要作许多的中后台支持系统, 这些系统的管理端通常用 web 页面承载. 那么问题来了, 中后台系统的前端工程, 怎么保障可用性、可维护性和页面呈现一致性? 这些系统与后台逻辑强关联, 通常由后台开发人员开发; 后台开发人员写代码逻辑是没有问题的, 可是其前端开发能力相对较弱. 因此须要加强他们开发前端页面的能力, 前端开发能力由前端服务化提供.
前端服务化的第一种方式是提供一套组件库, 如 饿了么的 Element.
组件库通常由前端开发人员封装成模板工程, 模板工程提供公共样式和函数库, 并对编写的代码作校验和约束, 必定程度上下降了前端开发难度, 统一后台人员代码风格. 此时后台开发人员的开发方式为: 在代码中用组件拼凑页面, 而后写代码逻辑.
前端服务化的第二种方式, 是提供页面可视化组装系统, 这个系统输出组装后的前端工程源码. 这样的系统比提供组件库和模板工程的方式走得更远: 经过可视化生成模板工程, 后台开发人员不须要在代码中拼凑前端页面, 不须要关注前端组件, 只须要编写代码逻辑.
这种方式能够参考阿里的 ice.
阿里 ice 示例:

前端服务化的终极方式, 是直接提供一个开发的 IDE, 将动态逻辑的书写也在 IDE 中完成.
如 美团外卖前端可视化界面组装平台 —— 乐高, 前端服务化——页面搭建工具的死与生.
美团乐高示例:

前端服务化
更加普遍来讲, 为页面小白/运营人员/产品人员提供的页面可视化生成工具, 也是赋予以上人员前端开发的能力. 因此页面可视化搭建, 本质上是前端服务化的一部分. 前端服务化总结, 能够看百度的 前端即服务-通向零成本开发之路.
页面可视化搭建工具区分维度
有了前文对页面的基础认知, 终于进入了本文的正题 -- 页面可视化搭建工具.
前面已经零星讨论过页面可视化搭建工具的定义, 再总结一下: 页面可视化搭建, 是指用可视化交互的方式(对比编写代码的方式), 实现页面的修改或生成; 页面可视化搭建工具, 加强了使用者的前端开发能力, 提高了使用者修改或生成页面的效率.
思考一个更具体的问题: 当咱们讨论页面可视化搭建工具时, 怎么进行描述和讨论? 换个角度提问题: 能够从什么维度对页面可视化搭建工具进行描述和区分?
页面可视化搭建工具的区分维度包括:
- 系统功能
- 面向客群
- 编辑自由度
下文会对页面可视化搭建工具的区分维度作介绍, 并会对每一个区分维度提供示例(这些示例不会展开讨论, 且在不一样维度下会屡次使用同个示例).
系统功能
页面可视化搭建工具的系统功能是指该工具在解决特定页面可视化搭建问题上提供的核心能力.
页面是由HTML Tree, Data 和 Dynamic Logic 三部分组成, 一个页面可视化搭建工具提供的能力是编辑页面组成部分之一或多部分. 对基于组件的页面, 其可编辑单元为组件, 此时采用 Component Tree 概念取代 HTML Tree.

HTML Tree 编辑
这类页面搭建工具专一于可视化地编辑页面 HTML Tree 部分, 通常能够对页面作自由度较高的编辑.
其关键功能在于高自由度: 几乎能够编辑页面可见的全部元素, 能自由修改页面结构、页面元素样式和页面数据, 采用相似 Word, Photoshop 的可视化编辑方式.
这类工具通常只适用于生成逻辑比较简单的页面, 其中缘由后续会讲.
常说的 H5 制做工具就是指这类工具.
Component Tree 编辑
这类页面搭建工具针对组件化的页面, 主要实现 Component Tree 的可视化编辑. 其核心功能在于页面布局设计: 在 UI 组件列表中选择合适的组件, 经过拖拉的方式将组件嵌入到页面中, 生成带布局和样式的页面.
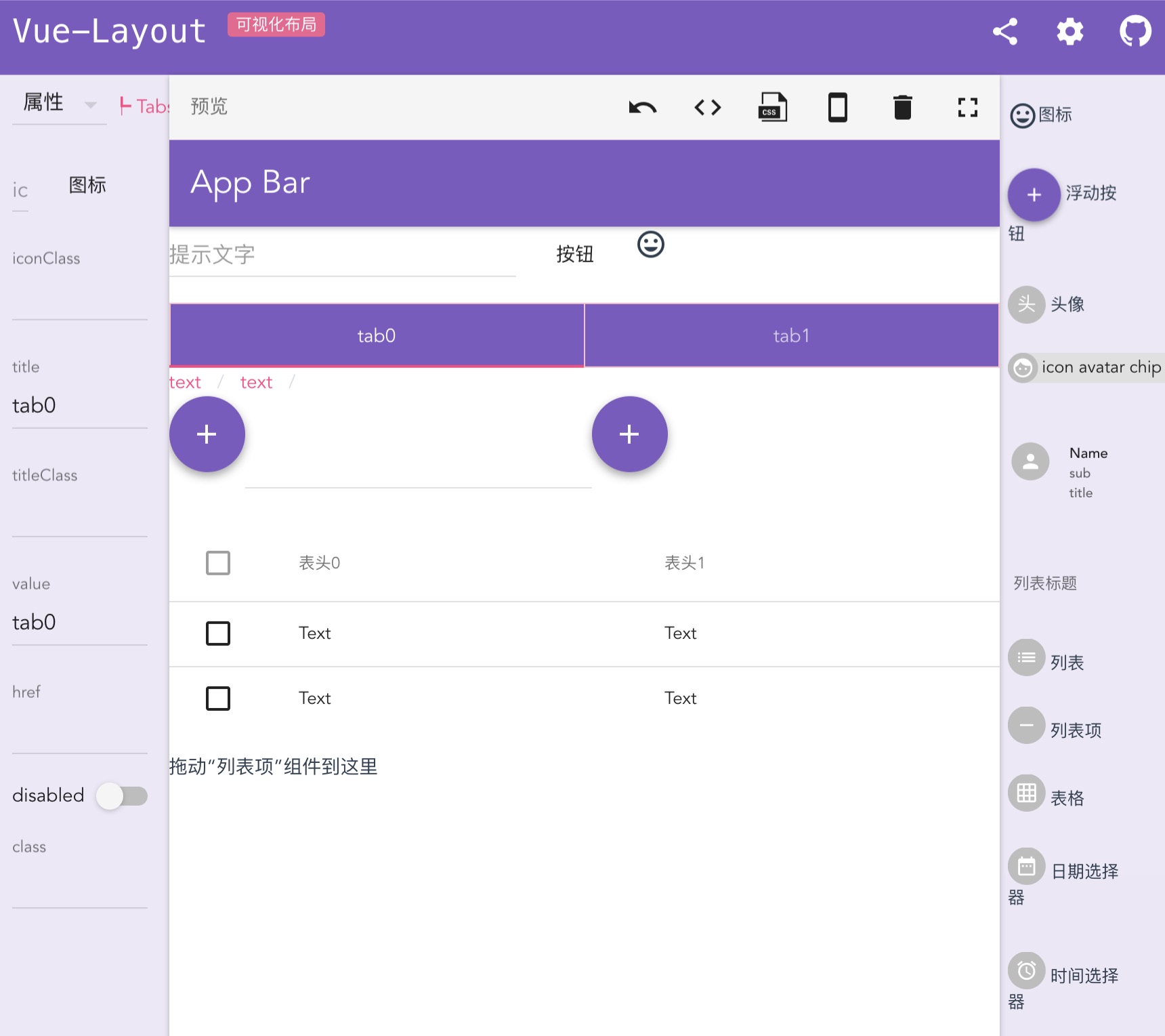
如: ice 阿里飞冰、vue-layout
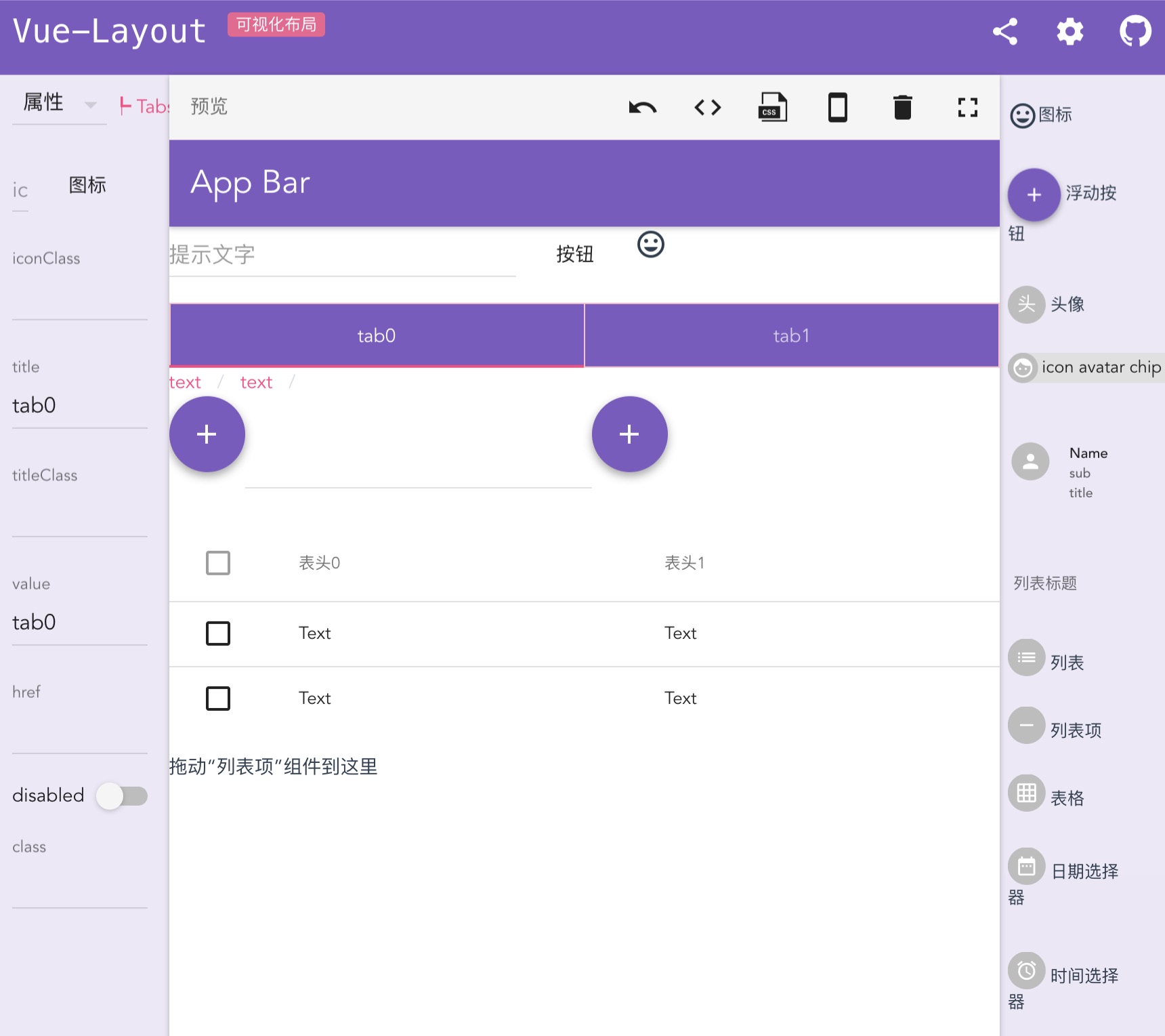
vue-layout 示例:

https://jaweii.github.io/Vue-...
页面 Data 编辑
这类页面搭建工具专一于可视化地编辑页面的 Data 部分, 如图片URL、按钮文本、按钮跳转连接等.
这类搭建工具主要针对 HTML Tree 比较固定、能承载复杂业务逻辑的页面. HTML Tree 固定的常见方式是页面组件化, 只需修改页面组件的 Data 就能快速地生成页面.
其核心功能在于快速搭建承载业务逻辑的页面.
一般营销活动页面就采用这种方式来可视化搭建.
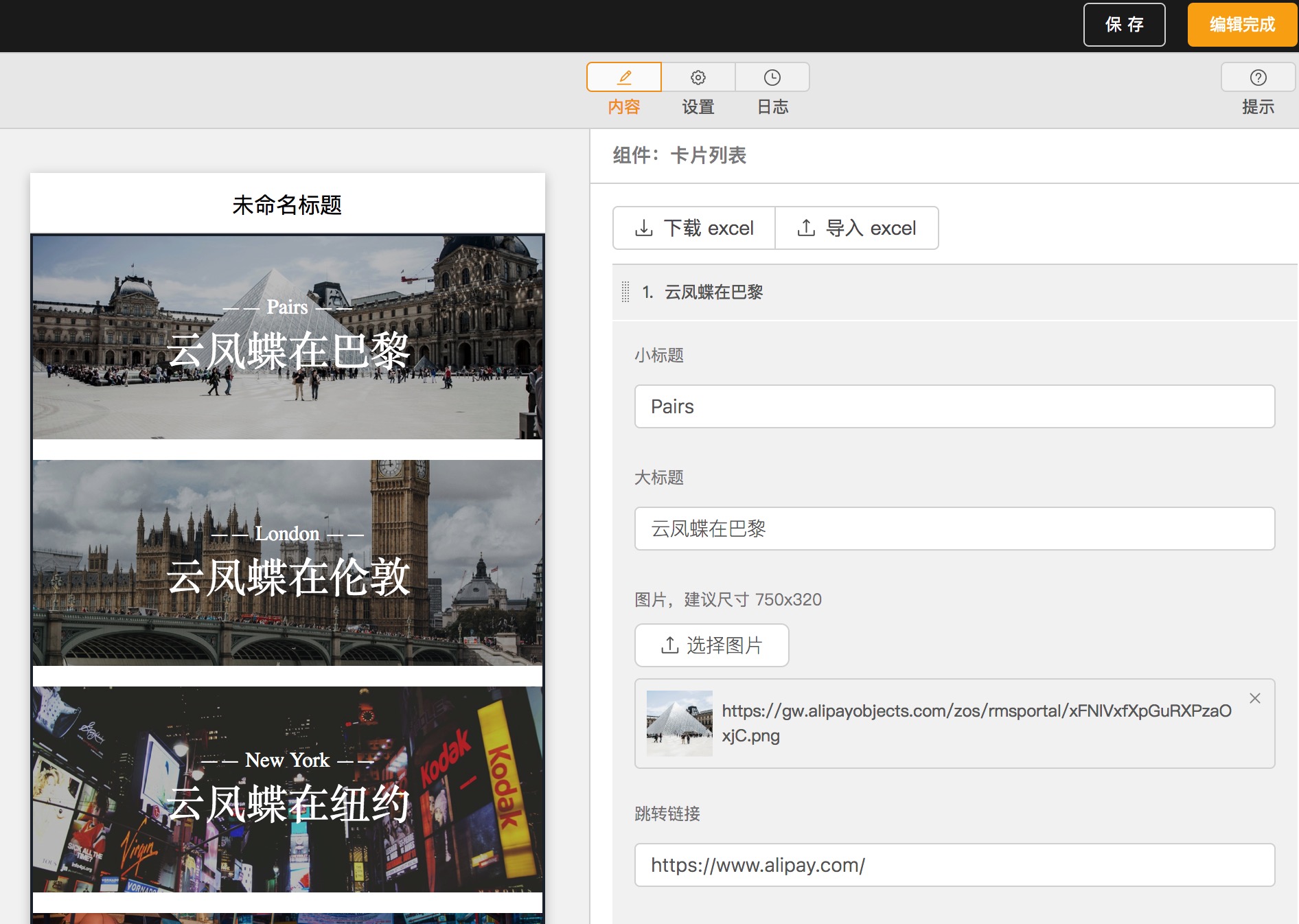
阿里云凤蝶示例:

Dynamic Logic 编辑
这类页面搭建工具支持在界面上输入逻辑代码, 实现页面 Dynamic Logic 编辑, 如后台接口请求逻辑, 业务判断逻辑等.
这些逻辑代码须要有合适的插入点, 通常在事件钩子中提供插入点, 如页面 onload、网络请求状态变动、按钮事件、数据变动等.
作到能够支持编辑 Dynamic Logic 是超牛逼的事情, 这类工具对页面的理解最深刻, 对开发者的技术能力、前端架构能力和开发能力都要求很高.
系统功能组合
还有其余系统功能的组合, 能够综合上面的典型类别来作讨论.
面向客群
页面可视化搭建工具的面向客群是指工具的使用客群. 不一样的使用客群, 其对页面技术的认知程度、搭建页面的诉求有所不一样, 因此能够从工具的面向客群来区分不一样工具.

前端小白
前端小白是不具备前端知识的人群, 他们对页面可视化搭建工具的诉求是交互性越高越好. 最适合他们的工具是像 Word, Powerpoint, Photoshop 等具备丰富交互功能, 且所见即所得的页面搭建工具.
同时他们也不关心页面最后用什么方式托管到互联网上, 页面编辑完成后要帮他们在公网上托管页面, 并提供页面连接, 方便前端小白将页面发给本身的女友.
如页面界的 Photoshop:

https://www.ih5.cn
运营/产品
运营、产品人员没有开发人员页面开发、逻辑编程的能力, 他们的诉求是能够快速搭建活动、产品页面. 活动、产品页面是承载着业务逻辑的: 如包含领取优惠券功能、背景音乐播放功能、产品购买功能等. 运营、产品对页面可视化搭建的另外一个诉求是“快速”: 一天好几个活动, 怎么快怎么来.
面向运营、产品的可视化搭建工具, 须要将页面的逻辑功能封装在页面区块内, 支持经过点击来选择区块, 而后在表单中编辑区块所需数据, 只对页面进行少许编辑就完成业务页面搭建.
如领取优惠券的页面, 运营、产品只要在表单中填入优惠券的 ID, 而后就快速生成领取该优惠券的页面, 不须要关心优惠券在页面上如何展现和被领取的具体逻辑.
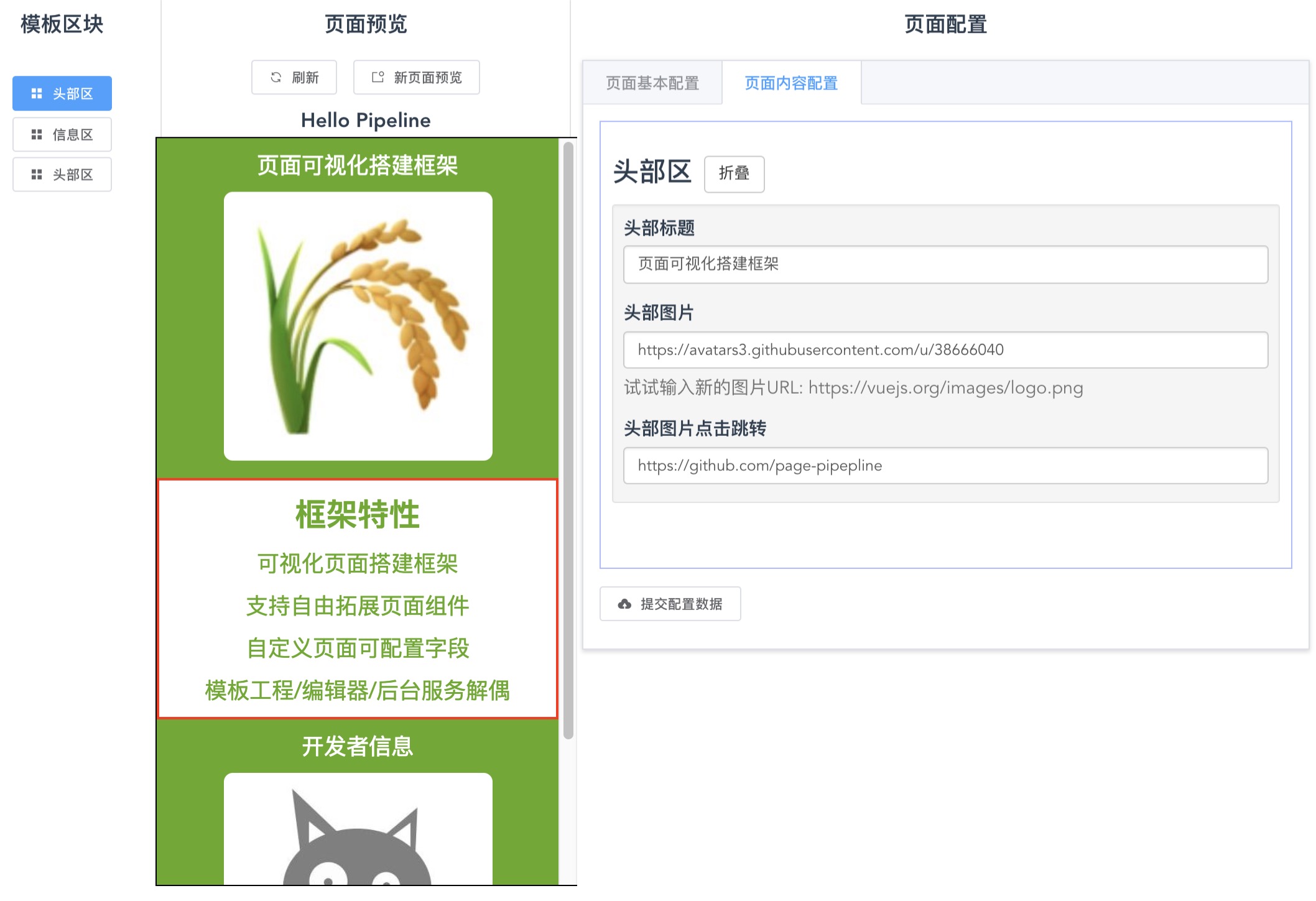
如, 开源项目 pipeline:

中后台开发人员
中后台开发人员具备逻辑编程能力, 但其前端开发能力比较弱. 中后台开发人员的诉求是, 在开发中后台系统的 Web 管理端时, 不须要进行重度的前端页面结构和样式开发, 能够专一在逻辑和数据处理上.
这要求页面可视化搭建工具提供页面搭建的区块, 对区块进行可视化组合来输出一个基本的前端页面; 并在页面搭建工具上提供业务逻辑编写的输入点, 或将基本前端页面源码导出到 IDE 中供中后台开发人员进行业务逻辑的开发.
如: ice 阿里飞冰
前端工程师
要啥页面可视化搭建工具, 抓起键盘就开始干.

编辑自由度
页面可视化搭建工具的编辑自由度, 是指页面可编辑单元的粒度. 前端页面的可编辑单元为 HTML 元素; 从前端页面组件化的角度, 页面可编辑单元为组件.
不一样的编辑自由度的选择, 是可视化搭建工具在不一样业务场景下编辑自由度与编辑效率的平衡.

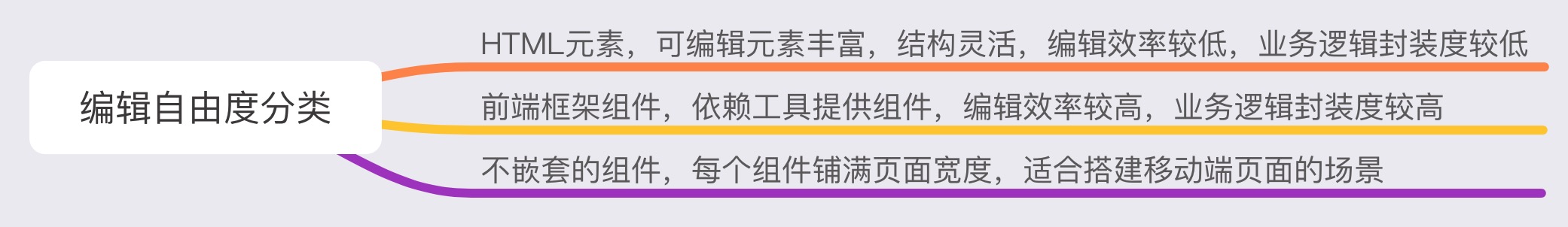
编辑自由度为 HTML 元素(左)与自由度为组件(右)的示例:

编辑自由度为 HTML 元素
编辑自由度为 HTML 元素的页面搭建工具备如下特色: 可编辑的元素丰富、页面结构灵活、可视化编辑效率较低、业务逻辑封装度较低.
这类工具的可编辑单元为 HTML 元素, 能够编辑元素的文本、样式和行为, 可编辑的元素较丰富; 而且能够组合各类 HTML 元素到页面中, 生成的页面结构灵活; 从生成页面的角度, 编辑出一个页面须要从基本的 HTML 元素开始搭建, 可视化编辑的工做量较大; 一个业务功能的实现, 一般须要渲染多个 HTML 元素, 而这类工具能够自由增删业务所需的 HTML 元素, 这致使没法固定地承载业务功能, 因此这类编辑工具生成的页面, 业务逻辑封装程度较低.
vvveb 示例:
http://www.vvveb.com/vvvebjs/...
编辑自由度为前端框架组件
编辑自由度为前端框架组件的页面搭建工具备如下特色: 可编辑的元素依赖搭建工具提供的组件, 可视化编辑效率较高、业务逻辑封装度较高.
这类工具的最小可编辑单元为前端框架的组件, 这些组件须要开发并导入到页面可视化搭建工具中; 组件的渲染结果包含了多个 HTML 元素, 因此从生成页面的角度, 编辑出一个页面只须要组合组件, 能够较快速完成页面的生成; 组件自己承载了特定的业务功能, 因此这类编辑器生成的页面, 业务逻辑封装程度较高.
如: Vue-Layout
vue-layout 示例:

不嵌套的前端框架组件
移动端的页面, 经常使用的布局策略是: 宽度铺满, 高度滚动. 若是前端框架组件都设置为铺满宽度, 页面展现时组件只需在浏览器垂直方向上顺序排列, 则组件组合时候不须要嵌套, 全部组件互为兄弟节点. 这种铺满宽度的组件, 很是适合搭建移动端页面的场景: 在承载页面逻辑的同时, 使得页面的编辑更加简单, 使用者只须要处理组件的顺序, 不须要处理组件的嵌套. 组件的嵌套须要重点解决组件数据流和组件布局适配.
pipeline 示例:
https://page-pipepline.github...
理想的页面可视化搭建框架
页面可视化搭建工具, 须要对页面作一些定义和约定, 在可视化搭建时遵循工具定义和约定来编辑页面. 更全面讨论页面可视化搭建工具时, 不仅是关注工具自己的功能, 还须要关注工具的依赖和约束, 如页面可视化搭建工具的组件化方式、模板组织方式、编辑功能实现方式等. 从工具开发的角度说, 页面可视化搭建工具是须要架构设计的, 不一样工具的区分, 实际上是不一样的页面可视化搭建框架间的差别.
在互联网公司中, 普遍运用页面可视化搭建工具来支持运营活动页面的生成, 本章咱们只探讨运营页面搭建工具的理想框架.
页面可视化搭建框架的核心是实现页面的可视化编辑. 运营页面搭建工具声明配置数据并提供配置表单, 经过对配置表单的数据填充, 实现基于模板的页面生成. 如图所示:

可视化编辑
配置数据
对页面的可编辑部分, 须要准确描述可编辑部分所需的配置数据; 配置数据是异构的, 不一样页面、不一样区块的配置数据各不相同. 因此须要对不一样页面、不一样区块定义各自配置数据的数据结构和字段类型.
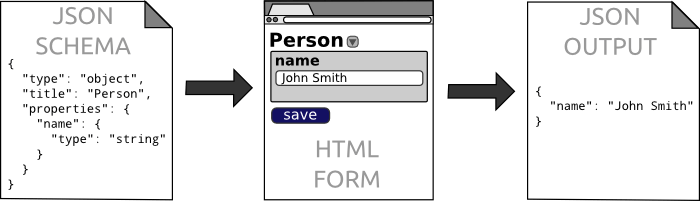
最理想的配置数据格式为 JSON, 由于其格式灵活, 前端友好; 最理想的配置数据描述是 JSON Schema, 由于其支持表单动态生成和数据校验.
编辑表单生成
采用 JSON Schema, 容易生成配置表单, 只要按照 JSON Schema 对 JSON 数据的描述, 能够动态渲染出配置表单. 而且能够采用 JSON Schema 对编辑后的数据作格式校验, 避免编辑错误.
如配置表单自动生成工具 json-editor:

组件化
组件是对 HTML 元素、元素布局和样式、业务逻辑的封装, 经过组件化的方式, 将页面的搭建转化为对组件的组合, 大大减低了运营页面生成的编辑工做量, 实现承载业务逻辑的运营页面的快速搭建.
如 pipeline 的页面组件化:

模板
模板是带有默认数据的页面; 对于组件化的页面, 模板是从组件库中选取部分组件, 并带有各个组件的默认数据.
采用模板生成页面, 只需对模板进行少许编辑便可实现页面快速生成.
与编辑系统解偶
编辑系统和组件解偶,组件只须要遵循编辑系统的组织约定, 其具体开发过程和承载的逻辑与编辑系统无关, 支持自由拓展页面组件.
编辑系统与模板采用的前端框架解偶, 在遵循编辑系统约定下, 能够选择不一样的前端框架.
理想的运营页面可视化搭建框架
- 采用 JSON Schema 声明配置数据, 配置表单自动生成.
- 采用组件化和页面模板实现页面生成效率的提高.
- 编辑系统与组件、前端框架、模板解耦.
- 在遵循编辑系统约定下, 前端框架能够自由选择, 组件能够自由拓展.
页面可视化搭建工具举例
列举一些页面可视化搭工具, 并附带少许点评.
阿里云凤蝶
移动建站平台
- 支持页面
Data编辑, 面向运营/产品人员, 编辑自由度为无嵌套的组件. - 目前制做运营、活动页面功能上最好的工具.
- 提供页面搭建的模板, 并支持自定义模板.
- 配置表单基于 Schema 生成, 配置表单操做功能完善.
ice 阿里飞冰
飞冰 - 让前端开发简单而友好
- 支持
Component Tree编辑, 面向中后台开发人员, 编辑自由度为无嵌套的组件. - 使用"物料-区块", 非前端开发人员能够快速搭建出可用、符合规范的页面.
- 页面以源码方式输出.
- 前端服务化的一种方式.
百度H5
创意,毫不雷同
- 支持
HTML Tree编辑, 面向前端小白, 编辑自由度为 HTML 元素. - 作 H5 的好工具, 功能上很强大, 对动画的编辑功能作到细致.
美团外卖前端可视化界面组装平台 —— 乐高
- 支持
Dynamic Logic编辑, 面向中后台开发人员, 编辑自由度为可嵌套的组件. - 前端服务化的一种方式.
- 在美团内部支持了许多业务页面, 没有公网服务, 了解该系统只能经过其介绍文章.
esview
Drag vue dynamic components to build your page,generate vue code.
开源项目, 模仿美团点评的乐高.
- 完整的可视化页面搭建框架, 面向中后台开发人员.
- 页面布局结果看起来比较乱, 自定义组件写法比较诡异; 没有融合业务逻辑, 不支持在框架中写页面的代码逻辑.
gaea-editor
Design websites in your browser
开源项目.
- 支持
Component Tree编辑, 面向中后台开发人员, 编辑自由度为可嵌套的组件. - 页面的拖拉生成, 实现得很完整.
- 用于页面设计, 因此偏向页面元素的样式控制.
- 技术文章对可视化搭建工具的理解深入: 可视化在线编辑器架构设计.
Vue-Layout
基于UI组件的Vue可视化布局、生成.vue代码的工具。
开源项目.
- 支持
Component Tree编辑, 面向中后台开发人员, 编辑自由度为可嵌套的组件. - 工具的使用体验效果不错.
gen
根据接口生成页面,减小重复性工做
- 开源项目, 用起来感受不错.
- 系统中有好几个概念, 开始比较难上手.
其余
- 请使用关键字 website-builder, site-builder 等关键字进行搜索.
- VvvebJs
- grapesjs
- Maha
- 有赞微页面
- X-Page-Editor-Vue
业界实践
列举一些业界在页面可视化搭工具上的实践, 并附带少许点评.
前端服务化——页面搭建工具的死与生
- 支持
Dynamic Logic的页面可视化搭建 IDE. - 讲解了页面可视化搭建框架支持
Dynamic Logic的可行性和设计架构. - 做者在前端框架和 IDE 方面写了好几篇文章, 很深入.
腾讯IMWeb: 积木系统,将运营系统作到极致
2015年的文章! 彻底说到点上.
- 简单易用的、可视化的可编辑页面.
- 通用的、简便地组件接入机制.
- 组件:开发过程和系统无关, 逻辑和系统无关.
美团外卖前端可视化界面组装平台 —— 乐高
- 把系统架构将得很清楚, 有借鉴意义.
- 对页面组成作了分析, 阐述了可视化配置的原理.
前端即服务-通向零成本开发之路
百度的前端服务化实践, 都在这一篇.
可视化在线编辑器架构设计
- 可视化在线编辑器属于前端开发引擎, 前端进入了前端工业时代.
- 深刻讨论了组件数据流.
百度外卖如何作到前端开发配置化
转转运营活动高效开发有哪些秘诀
基于组件的页面生成系统-魔方, 采用 npm 管理组件.
QQ会员: 如何保证H5页面高质量低成本快速生成
内部 ET 平台, 包含活动管理的其余功能.
esview -- 这多是目前最好的vue代码生成工具
总结
- 页面由
HTML Tree,Data,Dynamic Login组成. - 页面可视化搭建工具用于提高各种人员的页面搭建效率.
- 页面可视化搭建实际上是前端服务化的方式.
- 页面可视化搭建工具须要平衡自由度和效率.
- 组件和模板是页面可视化搭建框架的核心.
全文结束, 本文对页面可视化搭建思考和讨论可能还不够完整, 欢迎讨论和补充.
后记: 终于写完了, 历时估计一个月! 写这篇文章的初衷是给我造的页面可视化搭建框架 -- pipeline 写背景, 但思考的点比较多, 因此就独立写了一篇文章. Pipeline 基本对标阿里的云凤蝶, 已经开源, 相关文章还在撰写中. 赶忙点击 Demo 体验吧.
EOF
- 1. 页面可视化搭建工具前生今世
- 2. 页面可视化搭建工具技术要点
- 3. 前端服务化——页面搭建工具的死与生
- 4. 页面可视化搭建 整理
- 5. 软件自动化测试工具的前世今生
- 6. 基于 vue 的移动端页面可视化搭建工具思路
- 7. Base64前世今生
- 8. mongodb网页可视化工具
- 9. 前端可视化页面自适应
- 10. 前端可视化工具-BrowserSync
- 更多相关文章...
- • jQuery Mobile 工具栏 - jQuery Mobile 教程
- • XSL-FO 页面 - XSL-FO 教程
- • PHP开发工具
- • Git可视化极简易教程 — Git GUI使用方法
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. No provider available from registry 127.0.0.1:2181 for service com.ddbuy.ser 解决方法
- 2. Qt5.7以上调用虚拟键盘(支持中文),以及源码修改(可拖动,水平缩放)
- 3. 软件测试面试- 购物车功能测试用例设计
- 4. ElasticSearch(概念篇):你知道的, 为了搜索…
- 5. redux理解
- 6. gitee创建第一个项目
- 7. 支持向量机之硬间隔(一步步推导,通俗易懂)
- 8. Mysql 异步复制延迟的原因及解决方案
- 9. 如何在运行SEPM配置向导时将不可认的复杂数据库密码改为简单密码
- 10. windows系统下tftp服务器使用
- 1. 页面可视化搭建工具前生今世
- 2. 页面可视化搭建工具技术要点
- 3. 前端服务化——页面搭建工具的死与生
- 4. 页面可视化搭建 整理
- 5. 软件自动化测试工具的前世今生
- 6. 基于 vue 的移动端页面可视化搭建工具思路
- 7. Base64前世今生
- 8. mongodb网页可视化工具
- 9. 前端可视化页面自适应
- 10. 前端可视化工具-BrowserSync