Android之AlertDialog的基本使用
坦白说,AlertDialog我在工做中用得并很少,由于AlertDialog的样式比较固定和呆板,为了和App的总体设计匹配,通常都是使用自定义的Dialog,只有在要求不高时用一下。可是做为Android的基础控件之一,掌握它是十分有必要。网上相关的资料已经多如牛毛,一搜就有好几页。但我仍是决定写一篇本身的博客。html
一、建立AlertDialog
首先,咱们来了解一下AlertDialog的大致建立顺序。与TextView、Button这些控件稍有不一样,AlertDialog并非初始化(findViewById)以后就直接调用各类方法了。仔细想一想AlertDialog的使用场景, 它并不像TextView和Button那些控件似的通常都是固定在界面上,而是在某个时机才会触发出来(好比用户点击了某个按钮或者断网了)。因此AlertDialog并不须要到布局文件中建立,而是在代码中经过构造器(AlertDialog.Builder)来构造标题、图标和按钮等内容的。java
建立构造器
AlertDialog.Builder的对象;android经过构造器的对象调用setTitle、setMessage等方法构造对话框的标题、信息和图标等内容;数据库
根据须要,设置正面按钮、负面按钮和中立按钮;segmentfault
调用create方法建立AlertDialog的对象;app
AlertDialog的对象调用show方法,让对话框在界面上显示。ide
AlertDialog.Builder本身也有一个show方法,能够显示对话框,因此上面的第四、第5步能够简化为一步。布局
下面,咱们就来简单建立几种经常使用的AlertDialog吧。新建一个工程,在MainActivity上放置不一样的按钮,点击按钮就会有相应的对话框弹出。ui
二、提示对话框
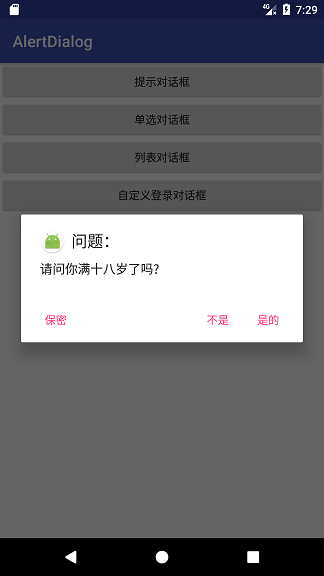
提示对话框应该是最多见的AlertDialog了,中上方是提示文字,底部是“取消”、“肯定”等按钮。结合前面的建立步骤,相信下面的代码不难理解。google
/**
* 提示对话框
*
* @param view
*/
public void tipClick(View view) {
AlertDialog.Builder builder = new AlertDialog.Builder(context);
builder.setTitle("问题:");
builder.setMessage("请问你满十八岁了吗?");
builder.setIcon(R.mipmap.ic_launcher_round);
//点击对话框之外的区域是否让对话框消失
builder.setCancelable(true);
//设置正面按钮
builder.setPositiveButton("是的", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(context, "你点击了是的", Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
});
//设置反面按钮
builder.setNegativeButton("不是", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(context, "你点击了不是", Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
});
//设置中立按钮
builder.setNeutralButton("保密", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(context, "你选择了保密", Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
});
AlertDialog dialog = builder.create();
//对话框显示的监听事件
dialog.setOnShowListener(new DialogInterface.OnShowListener() {
@Override
public void onShow(DialogInterface dialog) {
Log.e(TAG,"对话框显示了");
}
});
//对话框消失的监听事件
dialog.setOnCancelListener(new DialogInterface.OnCancelListener() {
@Override
public void onCancel(DialogInterface dialog) {
Log.e(TAG,"对话框消失了");
}
});
//显示对话框
dialog.show();
}
具体介绍一下用到的方法吧:
setTitle:设置对话框的标题,好比“提示”、“警告”等;setMessage:设置对话框要传达的具体信息;setIcon:设置对话框的图标;setCancelable:点击对话框之外的区域是否让对话框消失,默认为true;setPositiveButton:设置正面按钮,表示“积极”、“确认”的意思,第一个参数为按钮上显示的文字,下同;setNegativeButton:设置反面按钮,表示“消极”、“否定”、“取消”的意思;setNeutralButton:设置中立按钮;setOnShowListener:对话框显示时触发的事件;setOnCancelListener:对话框消失时触发的事件。
固然,这些设置并非非要不可,而是根据本身须要而定。好比标题、图标这些就可要可不要。
效果图以下:
你或许会有这样的疑问:既然底部那些按钮的文字和点击事件的内容都是咱们本身来写的,那不是能够把正面按钮的内容和反面按钮的内容互换吗?看看运行后的效果图就会发现,反面按钮是在正面按钮的左边的,因此考虑到用户的操做习惯和代码的语义,咱们最好仍是按照API来写。
三、单选对话框
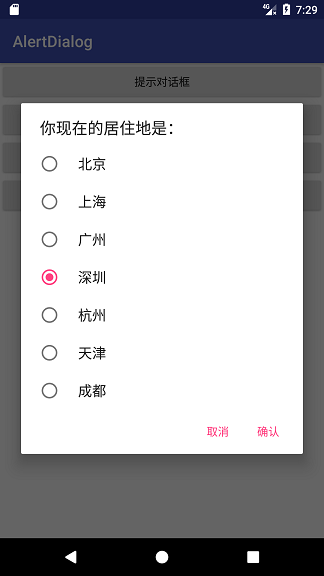
单选对话框的内容就是一个单项选择列表,须要用到setSingleChoiceItems方法,参数一是列表数据,参数二是默认选中的item,,参数三则是点击监听接口,咱们要实现这样一个小功能,用户在选好某一项以后记下其选择,下次点开对话框时就默认选中该项。
/**
* 单选对话框
*
* @param v
*/
private int checkedItem = 0; //默认选中的item
public void singleClick(View v) {
AlertDialog.Builder builder = new AlertDialog.Builder(context);
builder.setTitle("你如今的居住地是:");
String[] cities = {"北京", "上海", "广州", "深圳", "杭州", "天津", "成都"};
builder.setSingleChoiceItems(cities, checkedItem, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
checkedItem = which;
}
});
//设置正面按钮
builder.setPositiveButton("确认", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
//设置反面按钮
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
AlertDialog dialog = builder.create();
dialog.show();
}
实现后的效果:
你可能会把checkedItem的赋值放在肯定按钮的点击事件中,这一看彷佛没什么问题,可是这样是错误的!仔细阅读谷歌的API文档就知道了,setSingleChoiceItems 方法中实现的onClick方法中which表示的是当前选中的列表中的item下标,而setPositiveButton和setNegativeButton方法那里的which表示的倒是按钮的种类,正面按钮中的which值是-1,反面按钮的是-2,与列表的item是没有关系的。
例子中的保存选中item的方法有问题的,当Activity被销毁以后从新建立的话数据就会丢失,要想持久化保存的话要用sharedpreferences或者数据库。
四、复选对话框
复选对话框是一个能够重复选中的列表,与单选对话框有点像,不过调用的是setMultiChoiceItems方法,并且多了一个布尔值参数isChecked,表示当前点击的item是否被选中。
咱们建立一个集合,将点击选中的item添加到集合中,取消勾选的话就从集合中移除,点击确认按钮后就在日志中打印出来。
/**
* 复选(列表)对话框
*
* @param v
*/
public void listClick(View v) {
AlertDialog.Builder builder = new AlertDialog.Builder(context);
builder.setTitle("请选择你喜欢的颜色:");
final String[] colors = {"红色", "橙色", "黄色", "绿色", "蓝色", "靛色", "紫色"};
final List<String> myColors = new ArrayList<>();
builder.setMultiChoiceItems(colors, null, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
if (isChecked) {
myColors.add(colors[which]);
} else {
myColors.remove(colors[which]);
}
}
});
//设置正面按钮
builder.setPositiveButton("确认", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
for (String color : myColors) {
Log.e(TAG, "选择的颜色:" + color);
}
dialog.dismiss();
}
});
//设置反面按钮
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
myColors.clear();
dialog.dismiss();
}
});
// AlertDialog dialog = builder.create();
// dialog.show();
builder.show();
}

五、自定义登陆对话框
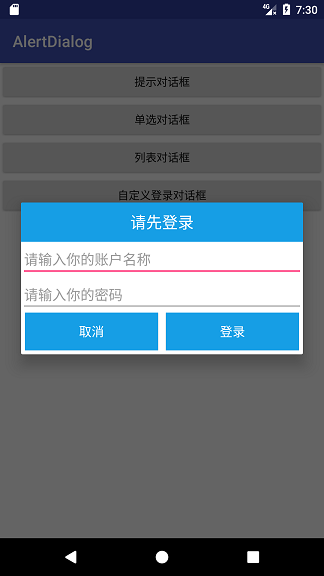
有时候,只显示简单的标题和信息是知足不了咱们的要求,好比咱们要实现一个登陆对话框的话,那就须要在对话框上放置EditText输入框了。AlertDialog早就为咱们准备好了setView方法,只要往里面放进咱们须要的对话框的View对象就能够了。
5.1 自定义登陆对话框布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:background="@android:color/transparent"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#169ee5"
android:gravity="center"
android:text="请先登陆"
android:textColor="@android:color/white"
android:textSize="20sp" />
<EditText
android:id="@+id/et_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入你的帐户名称"
android:textCursorDrawable="@drawable/edittext_cursor_color"
android:textSize="18sp" />
<EditText
android:id="@+id/et_pwd"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入你的密码"
android:textCursorDrawable="@drawable/edittext_cursor_color"
android:textSize="18sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="5dp"
android:orientation="horizontal"
android:paddingLeft="5dp"
android:paddingRight="5dp">
<Button
android:id="@+id/btn_cancel"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:layout_weight="1"
android:background="#169ee5"
android:text="取消"
android:textColor="@android:color/white"
android:textSize="16sp" />
<Button
android:id="@+id/btn_login"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#169ee5"
android:text="登陆"
android:textColor="@android:color/white"
android:textSize="16sp" />
</LinearLayout>
</LinearLayout>
5.2 代码逻辑
setView方法是经过AlertDialog的对象调用的,因此这里的代码顺序会稍有不一样:咱们要先建立AlertDialog对象和View对象,而后再去初始化对话框中的控件。
/**
* 自定义登陆对话框
*
* @param v
*/
public void customClick(View v) {
AlertDialog.Builder builder = new AlertDialog.Builder(context);
final AlertDialog dialog = builder.create();
View dialogView = View.inflate(context, R.layout.dialog_login, null);
//设置对话框布局
dialog.setView(dialogView);
dialog.show();
EditText etName = (EditText) dialogView.findViewById(R.id.et_name);
EditText etPwd = (EditText) dialogView.findViewById(R.id.et_pwd);
final String name = etName.getText().toString();
final String pwd = etPwd.getText().toString();
Button btnLogin = (Button) dialogView.findViewById(R.id.btn_login);
Button btnCancel = (Button) dialogView.findViewById(R.id.btn_cancel);
btnLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (TextUtils.isEmpty(name) && TextUtils.isEmpty(pwd)) {
Toast.makeText(context, "用户名和密码均不能为空", Toast.LENGTH_SHORT).show();
return;
}
Log.e(TAG, "用户名:" + name);
Log.e(TAG, "密码:" + pwd);
dialog.dismiss();
}
});
btnCancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
}
});
}

六、总结
关于AlertDialog的知识固然不止这么多,你们能够点击参考文献中的连接去阅读API文档。至于源码嘛,只是一些布局和简单代码,就不上传了。值得一提的是,我本来还想自定义一个仿iOS风格的对话框(虽然以前自定义Dialog实现过了),可是圆角边框的效果始终实现不了,也试着去查了源码,无奈限于水平最终未果。在此也但愿有朋友能解答个人困惑,不胜感激。
七、参考文献
- 1. Android中AlertDialog的基本使用
- 2. Android笔记系列--AlertDialog基本使用
- 3. Android之AlertDialog应用
- 4. AlertDialog的使用
- 5. Android自定义AlertDialog的使用
- 6. Android中AlertDialog的简单使用
- 7. Android AlertDialog
- 8. android之recyclerview的基本使用
- 9. AlertDialog 使用
- 10. Android之AlertDialog对话框
- 更多相关文章...
- • Redis基本安装和使用 - Redis教程
- • Lua 基本语法 - Lua 教程
- • Kotlin学习(二)基本类型
- • Kotlin学习(一)基本语法
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. eclipse设置粘贴字符串自动转义
- 2. android客户端学习-启动模拟器异常Emulator: failed to initialize HAX: Invalid argument
- 3. android.view.InflateException: class com.jpardogo.listbuddies.lib.views.ListBuddiesLayout问题
- 4. MYSQL8.0数据库恢复 MYSQL8.0ibd数据恢复 MYSQL8.0恢复数据库
- 5. 你本是一个肉体,是什么驱使你前行【1】
- 6. 2018.04.30
- 7. 2018.04.30
- 8. 你本是一个肉体,是什么驱使你前行【3】
- 9. 你本是一个肉体,是什么驱使你前行【2】
- 10. 【资讯】LocalBitcoins达到每周交易比特币的7年低点