ajax与HTML5 history pushState/replaceState实例
1、ajax载入与浏览器历史的前进与后退
众所周知,Ajax能够实现页面的无刷新操做——优势;可是,也会形成另外的问题,没法前进与后退!曾几什么时候,Gmail彷佛借助iframe搞定,现在,HTML5让事情变得如同过家家般简单。html
当执行Ajax操做的时候,往浏览器history中塞入一个地址(使用pushState)(这是无刷新的);因而,返回的时候,经过URL或其余传参,咱们就能够还原到Ajax以前的模样。html5
本demo所展现的就是ajax的内容载入与地址栏的前进与后退,典型应用,对于熟悉相关知识点颇有帮助。jquery
2、demo实例
您能够狠狠地点击这里:HTML5 history API与ajax分页实例git
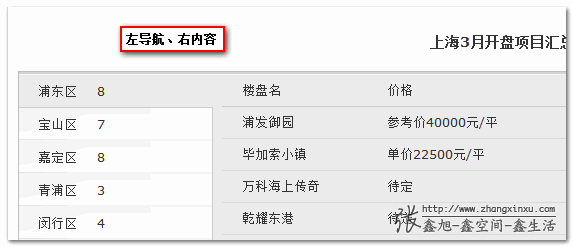
demo结构大体以下:左边导航菜单,右侧详细内容。 github
github
若是咱们想偷懒,导航直接URL地址,点击刷新得了。但头尾内容都是同样的,刷新总显得浪费。从体验上讲,点击导航,右侧Ajax局部刷新是更优的策略。ajax
Ajax局部刷新小菜,稍有经验都能轻松应对。如今若是提出以下需求:每次ajax刷新就若是页面刷新同样,能够后退查看以前内容,怎么破?api
个人策略以下:浏览器
- 每次手动点击左侧的菜单,我将Ajax地址的查询内容(
?后面的)附在demo HTML页面地址后面,使用history.pushState塞到浏览器历史中。 - 浏览器的前进与后退,会触发
window.onpopstate事件,经过绑定popstate事件,就能够根据当前URL地址中的查询内容让对应的菜单执行Ajax载入,实现Ajax的前进与后退效果。 - 页面首次载入的时候,若是没有查询地址、或查询地址不匹配,则使用第一个菜单的Ajax地址的查询内容,并使用
history.replaceState更改当前的浏览器历史,而后触发Ajax操做。
因而,你会看到:动画
- 页面首次载入,虽然咱们访问的URL的后缀是光秃秃的
.html,可是,实际URL最后是:
由于被
history.replaceState摆了一道。spa - 鼠标点击左边的任意一个菜单,会发现,右侧内容虽然是Ajax载入,可是,页面的URL地址却变了,例如,点击宝山区:

由于历史记录被
history.pushState插了一刀。 - 此时,咱们点击地址栏的后退按钮,就是这个:

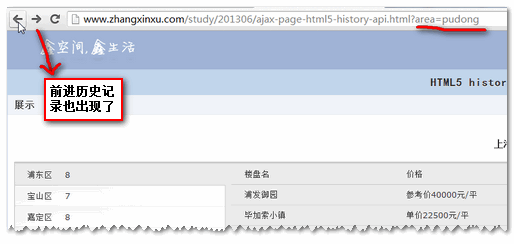
奇迹般的,页面无刷新的,又回到了浦东菜单:

由于
window.onpopstate让菊花刀又拔了出来。
4、其它点什么
- history.pushState
菊花插一刀之意,用法举例:history.pushState({}, "页面标题", "xxx.html"); history.pushStatehistory.replaceState
换把菊花刀之意,用法举例:history.replaceState(null, "页面标题", "xxx.html");- window.onpopstate
在菊花刀拔插的时候……,用法举例:window.addEventListener("popstate", function() { var currentState = history.state; /* * 该干吗干吗 */ });
浏览器兼容性表:
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| replaceState, pushState | 5 | 4.0 (2.0) | 10 | 11.50 | 5.0 |
| history.state | 18 | 4.0 (2.0) | 10 | 11.50 | 6.0 |
恩,就这些!
补充于2013-06-20
@滴洋在评论中提到pjax. 那pjax是什么呢?
pjax是一种基于ajax+history.pushState的新技术,该技术能够无刷新改变页面的内容,而且能够改变页面的URL。pjax是ajax+pushState的封装,同时支持本地存储、动画等多种功能。目前支持jquery、qwrap、kissy等多种版本。
- 1. ajax与HTML5 history pushState/replaceState实例
- 2. ajax与HTML5 history API实现无刷新跳转
- 3. HTML5 history API实践
- 4. HTML5- history
- 5. html5 history
- 6. Ajax实例与Promise实例
- 7. onhashchange事件与Ajax History manage
- 8. HTML5——history实现单页面
- 9. HTML5 History 模式
- 10. HTML5 history API
- 更多相关文章...
- • PHP 实例 - AJAX 与 XML - PHP教程
- • AJAX 数据库实例 - ASP 教程
- • Java Agent入门实战(一)-Instrumentation介绍与使用
- • Docker容器实战(六) - 容器的隔离与限制
-
每一个你不满意的现在,都有一个你没有努力的曾经。