Repractise基础篇:Web应用开发七日谈
原本想的只是画一个以下的七日图来讲说Web开发的,随后又想了想这彷佛是一个很是棒的Web开发相关的知识介绍。应用开发是一个颇有意思的循环,多数时候咱们总会以为别人的代码写得很差。即便它使用了一种很是好的设计,咱们也可能会以为他很复杂。git
而它总结下来就是下面的七天过程里发生的一些事情。github
七日谈
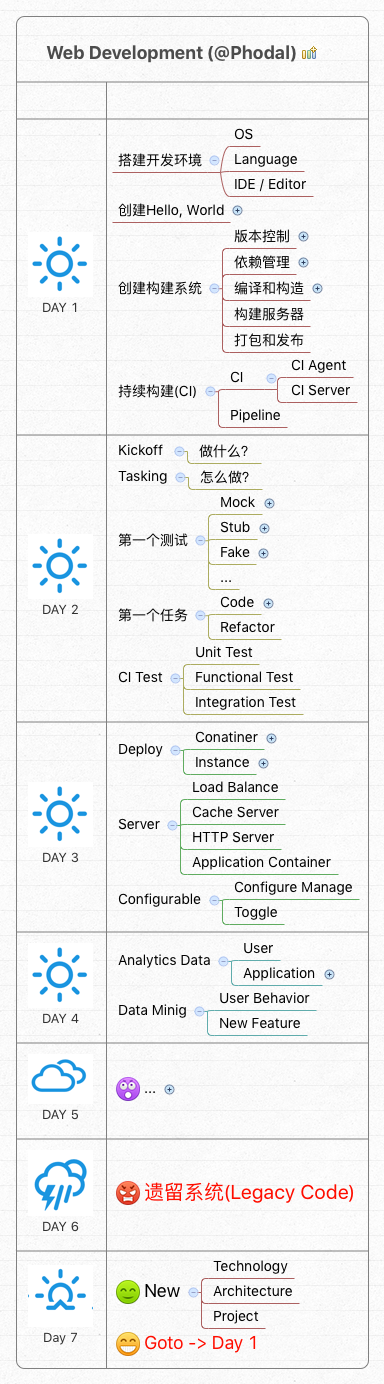
其实对于Web开发,有下面这张图就足够了。web

第一天:新的开始
咱们迎来了咱们的新的一个项目,看起来每一个人都很兴奋。这一天过得很快,也作了特别多的事。缓存
首先,咱们搭建了本身本地的开发环境。咱们选择了一门新的语言,也开始使用新的IDE,一个全新的开始。服务器
接着,咱们开始建立一个很简单的Hello,World——在绝大多数语言里都有这样的一个传统。这是一个Web项目,看来咱们选用的框架里的Hello,World是一个TODO MVC。微信
呀!这个框架比原来那个框架看起来更简单,更直接也更加好用。框架
而后,咱们开始去建立咱们的构建系统了。让咱们告别Ant,迎来新的构建工具,Gradle比他们强大多了。咱们能够用这个构建工具来作不少的事情——依赖管理、编译和构造、打包。Gulp看上去很流行,让咱们用Gulp吧。顺便再建立一个或多个用于发布和构建的服务器。工具
最后,在咱们的持续构建系统中搭载相应的PipeLine来完成这些事。性能
第一天,就这样兴奋地结束了。单元测试
次日:使人期待的新体验
“没办法,第一天就是得作那些事。”
如今,才开始真正的编码工做。咱们拿到了一个任务,知道了它是作什么以后。
咱们开始对其分步,第一步作什么,下一步作什么,每一步都很清楚了。能够编写咱们的第一个测试,看来这个测试好像并无想象中对么简单,咱们须要Mock对象。
啊!这个组件须要Fake一个Service。第一个任务看来是完成编码了,让咱们对其进行简单的重构。
咱们已经有了单元测试,如今让咱们添加一个功能测试。在咱们这个例子里,彷佛也须要一个集成测试。
终于能够Commit,并Push代码。
第三天:上线准备
在咱们不断地重复第二个步骤的时候,咱们也要开始去考虑如何上线了。
咱们是直接部署在Docker容器里呢?仍是直接部署在服务器上呢?接着,咱们还为其配置了缓存服务和均衡负载等等。
咦!这个配置是写死的!这里须要一个Toggle来控制功能是否上线!
第四天: 数据分析
上线了几天后,发现一些数据发生了变化。网站的访问速度变快了,使得访问网站的人愈来愈多。
等等,这个地方好像没有人用过!
唔!这是一个Bug!
应用的性能比之前好多了,一个服务器能够顶之前的两个,一会儿省了好多服务器。
看来,用户比较喜欢那个功能,咱们加强一下这个功能吧。
第五天:持续交付
又修了一个bug。
噢!我不以为这个功能用户会喜欢。
哈!这个新功能看上去不错。
第六天:恶梦
唉!这代码是谁写的!
这里须要重构一下,这里也须要重构一下。
什么!没有测试!
Shit!
第七天:总结与计划
哈!咱们的竞争对手使用了新的技术,并且咱们的系统已经不行了。让咱们设计一个更好的系统出来,这个组件咱们可使用这个技术,这个组件咱们可使用那个技术。
前途又是光明的。
如今,咱们又回到了第一天了。
(ps:临时广告区,欢迎关注个人微信公众号——首发哦!搜索:phodal,或者扫描下面的二维码)

- 1. 谈谈WebService开发-基础篇
- 2. HarmonyOS应用开发(基础篇)
- 3. 第七十四篇 web应用本质与django基础
- 4. javaweb开发之web基础篇
- 5. Web开发之django(一基础篇)
- 6. .NET基础拾遗(7)Web Service的开发与应用基础
- 7. Web 开发基础
- 8. WEB 应用基础
- 9. Java Web基础篇之浅谈JMM
- 10. Java Web基础篇之浅谈JVM
- 更多相关文章...
- • Maven Web 应用 - Maven教程
- • Spring使用AspectJ开发AOP:基于XML和基于Annotation - Spring教程
- • PHP开发工具
- • 三篇文章了解 TiDB 技术内幕 —— 谈调度
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 升级Gradle后报错Gradle‘s dependency cache may be corrupt (this sometimes occurs
- 2. Smarter, Not Harder
- 3. mac-2019-react-native 本地环境搭建(xcode-11.1和android studio3.5.2中Genymotion2.12.1 和VirtualBox-5.2.34 )
- 4. 查看文件中关键字前后几行的内容
- 5. XXE萌新进阶全攻略
- 6. Installation failed due to: ‘Connection refused: connect‘安卓studio端口占用
- 7. zabbix5.0通过agent监控winserve12
- 8. IT行业UI前景、潜力如何?
- 9. Mac Swig 3.0.12 安装
- 10. Windows上FreeRDP-WebConnect是一个开源HTML5代理,它提供对使用RDP的任何Windows服务器和工作站的Web访问