JS笔记一:null与undefined、NaN、选择结构
- 我的学习笔记
- 参考阮一峰的JavaScript教学
- 2.1-2.2章
变量
1
变量的声明和赋值,是分开的两个步骤,上面的代码将它们合在了一块儿,实际的步骤是下面这样。javascript
var a; a = 1;
若是只是声明变量而没有赋值,则该变量的值是undefined。undefined是一个 JavaScript 关键字,表示“无定义”。
2
若是变量赋值的时候,忘了写var命令,这条语句也是有效的。html
var a = 1; // 基本等同 a = 1;
可是,不写var的作法,不利于表达意图,并且容易不知不觉地建立全局变量,因此建议老是使用var命令声明变量。java
JavaScript 是一种动态类型语言,也就是说,变量的类型没有限制,变量能够随时更改类型。数组
var a = 1; a = 'hello';
变量提高
JavaScript 引擎的工做方式是,先解析代码,获取全部被声明的变量,而后再一行一行地运行。这形成的结果,就是全部的变量的声明语句,都会被提高到代码的头部,这就叫作变量提高(hoisting)。浏览器
console.log(a); var a = 1;
上面代码首先使用console.log方法,在控制台(console)显示变量a的值。这时变量a尚未声明和赋值,因此这是一种错误的作法,可是实际上不会报错。由于存在变量提高,真正运行的是下面的代码。app
var a; console.log(a); a = 1;
最后的结果是显示undefined,表示变量a已声明,但还未赋值。函数
标识符
第一个字符,能够是任意 Unicode 字母(包括英文字母和其余语言的字母),以及美圆符号($)和下划线(_)。
第二个字符及后面的字符,除了 Unicode 字母、美圆符号和下划线,还能够用数字0-9。
arg0 _tmp $elem π
上面都合法学习
if…else 结构
else代码块老是与离本身最近的那个if语句配对。测试
var m = 1;
var n = 2;
if (m !== 1)
if (n === 2) console.log('hello');
else console.log('world');
上面代码不会有任何输出,else代码块不会获得执行,由于它跟着的是最近的那个if语句,至关于下面这样。ui
if (m !== 1) {
if (n === 2) {
console.log('hello');
} else {
console.log('world');
}
}
若是想让else代码块跟随最上面的那个if语句,就要改变大括号的位置。
if (m !== 1) {
if (n === 2) {
console.log('hello');
}
} else {
console.log('world');
}
// world
switch结构
多个if...else连在一块儿使用的时候,能够转为使用更方便的switch结构。
switch (fruit) {
case "banana":
// ...
break;
case "apple":
// ...
break;
default:
// ...
}
上面代码根据变量fruit的值,选择执行相应的case。若是全部case都不符合,则执行最后的default部分。须要注意的是,每一个case代码块内部的break语句不能少,不然会接下去执行下一个case代码块,而不是跳出switch结构。
注意
须要注意的是,switch语句后面的表达式,与case语句后面的表示式比较运行结果时,采用的是严格相等运算符(===),而不是相等运算符(==),这意味着比较时不会发生类型转换。
var x = 1;
switch (x) {
case true:
console.log('x 发生类型转换');
default:
console.log('x 没有发生类型转换');
}
// x 没有发生类型转换
上面代码中,因为变量x没有发生类型转换,因此不会执行case true的状况。这代表,switch语句内部采用的是“严格相等运算符”,详细解释请参考《运算符》一节。
三元运算符 ?:
JavaScript还有一个三元运算符(即该运算符须要三个运算子)?:,也能够用于逻辑判断。
(条件) ? 表达式1 : 表达式2
上面代码中,若是“条件”为true,则返回“表达式1”的值,不然返回“表达式2”的值。
var even = (n % 2 === 0) ? true : false;
上面代码中,若是n能够被2整除,则even等于true,不然等于false。它等同于下面的形式。
var even;
if (n % 2 === 0) {
even = true;
} else {
even = false;
}
这个三元运算符能够被视为if...else...的简写形式,所以能够用于多种场合。
var myVar; console.log( myVar ? 'myVar has a value' : 'myVar do not has a value' ) // myVar do not has a value
上面代码利用三元运算符,输出相应的提示。
var msg = '数字' + n + '是' + (n % 2 === 0 ? '偶数' : '奇数');
上面代码利用三元运算符,在字符串之中插入不一样的值。
break 语句和 continue 语句
break语句和continue语句都具备跳转做用,可让代码不按既有的顺序执行。
break语句用于跳出代码块或循环。
var i = 0;
while(i < 100) {
console.log('i 当前为:' + i);
i++;
if (i === 10) break;
}
上面代码只会执行10次循环,一旦i等于10,就会跳出循环。
for循环也可使用break语句跳出循环。
for (var i = 0; i < 5; i++) {
console.log(i);
if (i === 3)
break;
}
// 0
// 1
// 2
// 3
上面代码执行到i等于3,就会跳出循环。
continue语句用于当即终止本轮循环,返回循环结构的头部,开始下一轮循环。
var i = 0;
while (i < 100){
i++;
if (i % 2 === 0) continue;
console.log('i 当前为:' + i);
}
上面代码只有在i为奇数时,才会输出i的值。若是i为偶数,则直接进入下一轮循环。
若是存在多重循环,不带参数的break语句和continue语句都只针对最内层循环。
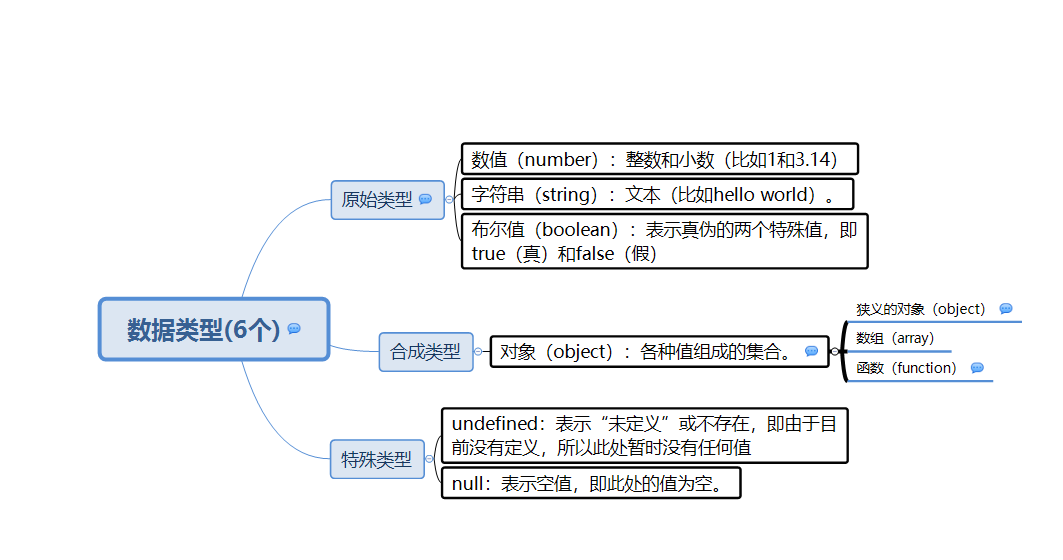
数据类型
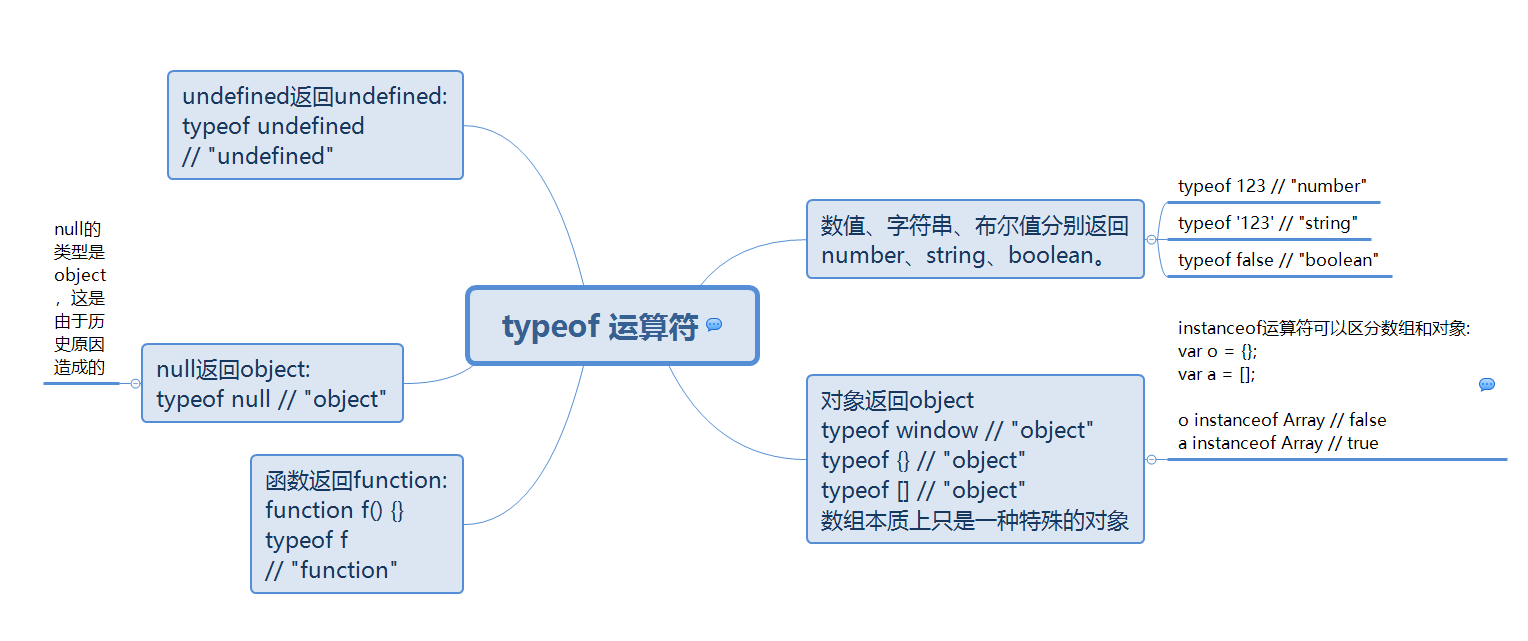
typeof 运算符
null 和 undefined
相同点
-
null与undefined均可以表示“没有”,含义很是类似.将一个变量赋值为undefined或null,老实说,语法效果几乎没区别。 - 在
if语句中,它们都会被自动转为false,相等运算符(==)甚至直接报告二者相等。
if (!undefined) {
console.log('undefined is false');
}
// undefined is false
if (!null) {
console.log('null is false');
}
// null is false
undefined == null
// true
区别
-
null转为数字时,自动变成0
Number(null) // 0 5 + null // 5
上面代码中,null转为数字时,自动变成0。
-
undefined是一个表示”此处无定义”的原始值,转为数值时为NaN。
Number(undefined) // NaN 5 + undefined // NaN
-
null在调用函数时的用法
null表示空值,即该处的值如今为空。调用函数时,某个参数未设置任何值,这时就能够传入null,表示该参数为空。好比,某个函数接受引擎抛出的错误做为参数,若是运行过程当中未出错,那么这个参数就会传入null,表示未发生错误。
-
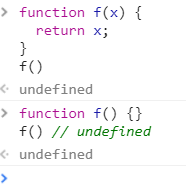
undefined表示“未定义”,下面是返回undefined的典型场景
// 变量声明了,但没有赋值
var i;
i // undefined
// 调用函数时,应该提供的参数没有提供,该参数等于 undefined
function f(x) {
return x;
}
f() // undefined
// 对象没有赋值的属性
var o = new Object();
o.p // undefined
// 函数没有返回值时,默认返回 undefined
function f() {}
f() // undefined

NaN
- 全局属性
NaN的值表示不是一个数字(Not-A-Number).NaN是一个全局对象的属性。NaN属性的初始值就是NaN,和Number.NaN的值同样。在现代浏览器中(ES5中),NaN属性是一个不可配置(non-configurable),不可写(non-writable)的属性。
编码中不多直接使用到 NaN。
- 一般都是在计算失败时,做为
Math的某个方法的返回值出现的(例如:Math.sqrt(-1)) - 或者尝试将一个字符串解析成数字但失败了的时候(例如:
parseInt("blabla"))。
- 判断一个值是不是NaN
等号运算符(== 和 ===) 不能被用来判断一个值是不是 NaN。必须使用 Number.isNaN() 或 isNaN() 函数。
在执行自比较之中:NaN,也只有NaN,比较之中不等于它本身。
NaN === NaN; // false
Number.NaN === NaN; // false
isNaN(NaN); // true
isNaN(Number.NaN); // true
function valueIsNaN(v) { return v !== v; }
valueIsNaN(1); // false
valueIsNaN(NaN); // true
valueIsNaN(Number.NaN); // true
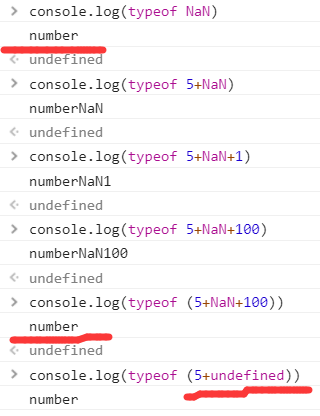
本身的测试:
布尔值
- 下列运算符会返回布尔值:
两元逻辑运算符: && (And),|| (Or)
前置逻辑运算符: ! (Not)
相等运算符:===,!==,==,!=
比较运算符:>,>=,<,<=
- 若是 JavaScript 预期某个位置应该是布尔值,会将该位置上现有的值自动转为布尔值。转换规则是除了下面六个值被转为
false,其余值都视为true。
undefined null false 0 NaN ""或''(空字符串)
注意,空数组([])和空对象({})对应的布尔值,都是true。
if ([]) {
console.log('true');
}
// true
if ({}) {
console.log('true');
}
// true
- 1. 【JS】undefined,null,NaN的区别
- 2. null,undefined,NaN
- 3. 判断 null undefined NaN
- 4. 【JS】459- 理解JavaScript中null、undefined和NaN
- 5. js中NAN、NULL、undefined的区别
- 6. js中undefined,null,NaN的区别
- 7. 0、''、undefined、null、NAN比较
- 8. js判断undefined类型,undefined,null,NaN的区别
- 9. JS中判断null、undefined与NaN的方法
- 10. JS-undefined与null的区别
- 更多相关文章...
- • Rust 结构体 - RUST 教程
- • XML 树结构 - XML 教程
- • Tomcat学习笔记(史上最全tomcat学习笔记)
- • Java Agent入门实战(一)-Instrumentation介绍与使用
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 字节跳动21届秋招运营两轮面试经验分享
- 2. Java 3 年,25K 多吗?
- 3. mysql安装部署
- 4. web前端开发中父链和子链方式实现通信
- 5. 3.1.6 spark体系之分布式计算-scala编程-scala中trait特性
- 6. dataframe2
- 7. ThinkFree在线
- 8. 在线画图
- 9. devtools热部署
- 10. 编译和链接
- 1. 【JS】undefined,null,NaN的区别
- 2. null,undefined,NaN
- 3. 判断 null undefined NaN
- 4. 【JS】459- 理解JavaScript中null、undefined和NaN
- 5. js中NAN、NULL、undefined的区别
- 6. js中undefined,null,NaN的区别
- 7. 0、''、undefined、null、NAN比较
- 8. js判断undefined类型,undefined,null,NaN的区别
- 9. JS中判断null、undefined与NaN的方法
- 10. JS-undefined与null的区别