可能这些是你想要的H5软键盘兼容方案
前言
最近一段时间在作 H5 聊天项目,踩过其中一大坑:输入框获取焦点,软键盘弹起,要求输入框吸附(或顶)在输入法框上。需求很明确,看似很简单,其实否则。从实验过一些机型上看,发现主要存在如下问题:css
- 在
Android和IOS上,获知软键盘弹起和收起状态存在差别,且页面webview表现不一样。 - 在
IOS12上,微信版本v6.7.4及以上,输入框获取焦点,键盘弹起,页面(webview)总体往上滚动,当键盘收起后,不回到原位,致使键盘原来所在位置是空白的。 - 在
IOS上,使用第三方输入法,高度计算存在误差,致使在有些输入法弹起,将输入框挡住一部分。 - 在有些浏览器上使用一些操做技巧,仍是存在输入框被输入法遮挡。
下面就上述发现的问题,逐个探索一下解决方案。html
获知软键盘弹起和收起状态
获知软键盘的弹起仍是收起状态很重要,后面的兼容处理都要以此为前提。然而,H5 并无直接监听软键盘的原生事件,只能经过软键盘弹起或收起,引起页面其余方面的表现间接监听,曲线救国。而且,在 IOS 和 Android 上的表现不尽相同。前端
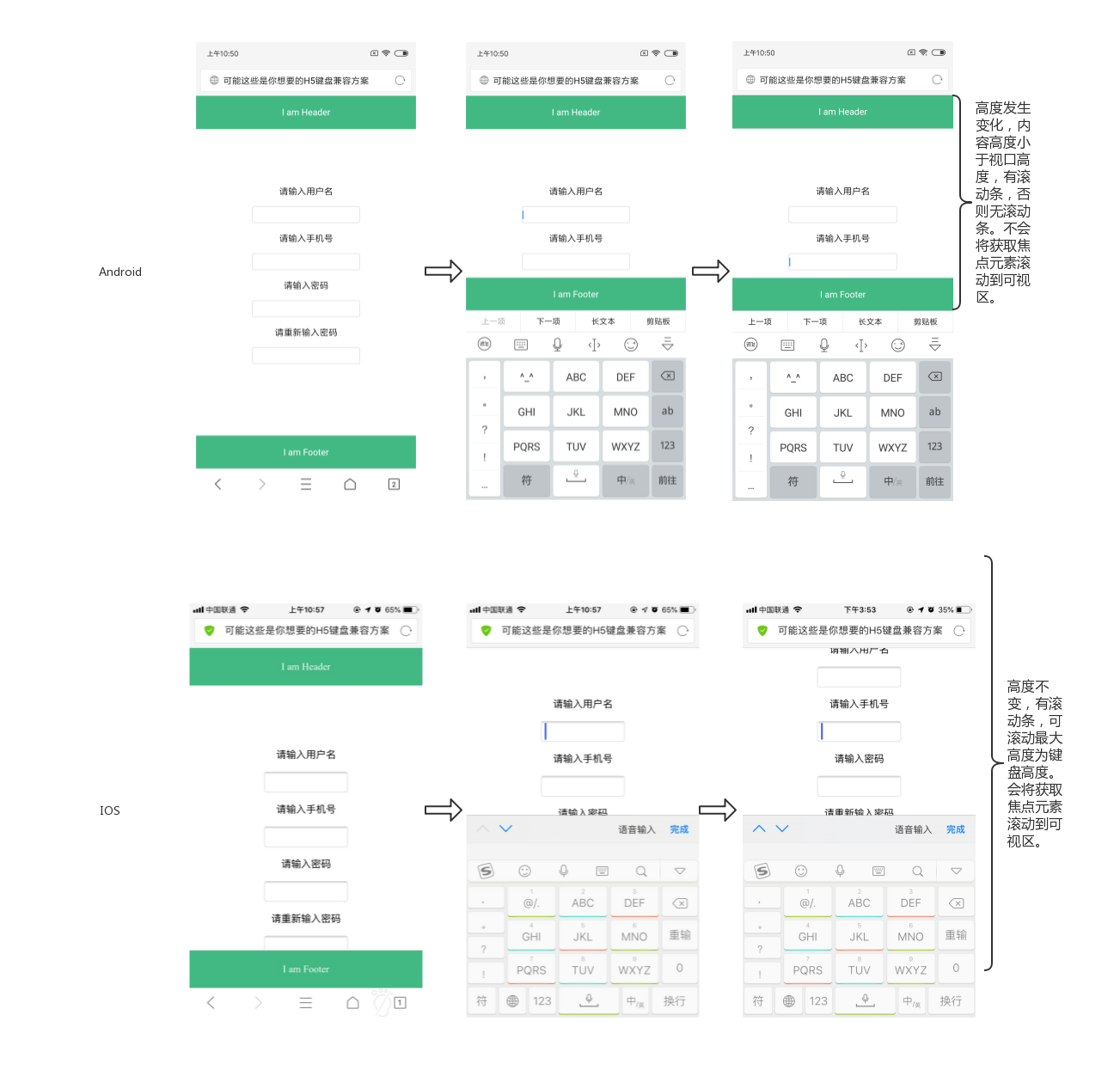
IOS 软键盘弹起表现
在 IOS 上,输入框(input、textarea 或 富文本)获取焦点,键盘弹起,页面(webview)并无被压缩,或者说高度(height)没有改变,只是页面(webview)总体往上滚了,且最大滚动高度(scrollTop)为软键盘高度。android
Android 软键盘弹起表现
一样,在 Android 上,输入框获取焦点,键盘弹起,可是页面(webview)高度会发生改变,通常来讲,高度为可视区高度(原高度减去软键盘高度),除了由于页面内容被撑开能够产生滚动,webview 自己不能滚动。ios
IOS 软键盘收起表现
触发软键盘上的“收起”按钮键盘或者输入框之外的页面区域时,输入框失去焦点,软键盘收起。git
Android 软键盘收起表现
触发输入框之外的区域时,输入框失去焦点,软键盘收起。可是,触发键盘上的收起按钮键盘时,输入框并不会失去焦点,一样软键盘收起。github

监听软键盘弹起和收起
综合上面键盘弹起和收起在 IOS 和 Android 上的不一样表现,咱们能够分开进行以下处理来监听软键盘的弹起和收起:web
- 在
IOS上,监听输入框的focus事件来获知软键盘弹起,监听输入框的blur事件获知软键盘收起。 - 在
Android上,监听webview高度会变化,高度变小获知软键盘弹起,不然软键盘收起。
// 判断设备类型
var judgeDeviceType = function () {
var ua = window.navigator.userAgent.toLocaleLowerCase();
var isIOS = /iphone|ipad|ipod/.test(ua);
var isAndroid = /android/.test(ua);
return {
isIOS: isIOS,
isAndroid: isAndroid
}
}()
// 监听输入框的软键盘弹起和收起事件
function listenKeybord($input) {
if (judgeDeviceType.isIOS) {
// IOS 键盘弹起:IOS 和 Android 输入框获取焦点键盘弹起
$input.addEventListener('focus', function () {
console.log('IOS 键盘弹起啦!');
// IOS 键盘弹起后操做
}, false)
// IOS 键盘收起:IOS 点击输入框之外区域或点击收起按钮,输入框都会失去焦点,键盘会收起,
$input.addEventListener('blur', () => {
console.log('IOS 键盘收起啦!');
// IOS 键盘收起后操做
})
}
// Andriod 键盘收起:Andriod 键盘弹起或收起页面高度会发生变化,以此为依据获知键盘收起
if (judgeDeviceType.isAndroid) {
var originHeight = document.documentElement.clientHeight || document.body.clientHeight;
window.addEventListener('resize', function () {
var resizeHeight = document.documentElement.clientHeight || document.body.clientHeight;
if (originHeight < resizeHeight) {
console.log('Android 键盘收起啦!');
// Android 键盘收起后操做
} else {
console.log('Android 键盘弹起啦!');
// Android 键盘弹起后操做
}
originHeight = resizeHeight;
}, false)
}
}
var $inputs = document.querySelectorAll('.input');
for (var i = 0; i < $inputs.length; i++) {
listenKeybord($inputs[i]);
}
弹起软键盘始终让输入框滚动到可视区
有时咱们会作一个输入表单,有不少输入项,输入框获取焦点,弹起软键盘。当输入框位于页面下部位置时,在 IOS 上,会将 webview 总体往上滚一段距离,使得该获取焦点的输入框自动处于可视区,而在 Android 则不会这样,它只会改变页面高度,而不会去滚动到当前焦点元素到可视区。
因为上面已经实现监听 IOS 和 Android 键盘弹起和收起,在这里,只需在 Android 键盘弹起后,将焦点元素滚动(scrollIntoView())到可视区。查看效果,能够戳这里。segmentfault
// 获取到焦点元素滚动到可视区
function activeElementScrollIntoView(activeElement, delay) {
var editable = activeElement.getAttribute('contenteditable')
// 输入框、textarea或富文本获取焦点后没有将该元素滚动到可视区
if (activeElement.tagName == 'INPUT' || activeElement.tagName == 'TEXTAREA' || editable === '' || editable) {
setTimeout(function () {
activeElement.scrollIntoView();
}, delay)
}
}
// ...
// Android 键盘弹起后操做
activeElementScrollIntoView($input, 1000);
// ...
唤起纯数字软键盘
上面的表单输入框有要求输入电话号码,相似这样就要弹出一个数字软键盘了,既然说到了软键盘兼容,在这里就安插一下。比较好的解决方案以下:浏览器
<p>请输入手机号</p> <input type="tel" novalidate="novalidate" pattern="[0-9]*" class="input">
-
type="tel", 是HTML5的一个属性,表示输入框类型为电话号码,在Android和IOS上表现差很少,都会有数字键盘,可是也会有字母,略显多余。 -
pattern="[0-9]",pattern用于验证表单输入的内容,一般HTML5的type属性,好比email、tel、number、data类、url等,已经自带了简单的数据格式验证功能了,加上pattern后,前端部分的验证更加简单高效了。IOS中,只有[0-9]\*才能够调起九宫格数字键盘,\d无效,Android 4.4如下(包括X5内核),二者都调起数字键盘。 -
novalidate="novalidate",novalidate属性规定当提交表单时不对其进行验证,因为pattern校验兼容性很差,能够不让其校验,只让其唤起纯数字键盘,校验工做由js去作。

兼容 IOS12 + V6.7.4+
若是你在用 IOS12 和 V6.7.4+版本的微信浏览器打开上面表单输入的 demo ,就会惊奇的发现键盘收起后,本来被滚动顶起的页面并无回到底部位置,致使原来键盘弹起的位置“空”了。

其实这是 Apple 在 IOS 的 bug,会出如今全部的 Xcode10 打包的 IOS12 的设备上。微信官方已给出解决方案,只需在软键盘收起后,将页面(webview)滚回到窗口最底部位置(clientHeight位置)。修复后的上面表单输入 demo 能够戳这里
console.log('IOS 键盘收起啦!');
// IOS 键盘收起后操做
// 微信浏览器版本6.7.4+IOS12会出现键盘收起后,视图被顶上去了没有下来
var wechatInfo = window.navigator.userAgent.match(/MicroMessenger\/([\d\.]+)/i);
if (!wechatInfo) return;
var wechatVersion = wechatInfo[1];
var version = (navigator.appVersion).match(/OS (\d+)_(\d+)_?(\d+)?/);
if (+wechatVersion.replace(/\./g, '') >= 674 && +version[1] >= 12) {
setTimeout(function () {
window.scrollTo(0, Math.max(document.body.clientHeight, document.documentElement.clientHeight));
})
}
兼容第三方输入法
上面说了那么多,其实已经把 H5 聊天输入框的坑填了一大半了,接下来就先看下聊天输入框的基本HTML结构
<div class="chat__content">
<div>
<p>一些聊天内容1</p>
</div>
<!-- 省略几千行聊天内容 -->
</div>
<div class="input__content">
<div class="input" contenteditable="true"></div>
<button>发送</button>
</div>
样式
/* 省略一些样式 */
.chat__content {
height: calc(100% - 40px);
margin-bottom: 40px;
overflow-y: auto;
overflow-x: hidden;
}
.input__content {
display: flex;
height: 40px;
position: absolute;
left: 0;
right: 0;
bottom: 0;
align-items: center;
}
/* 省略一些样式 */
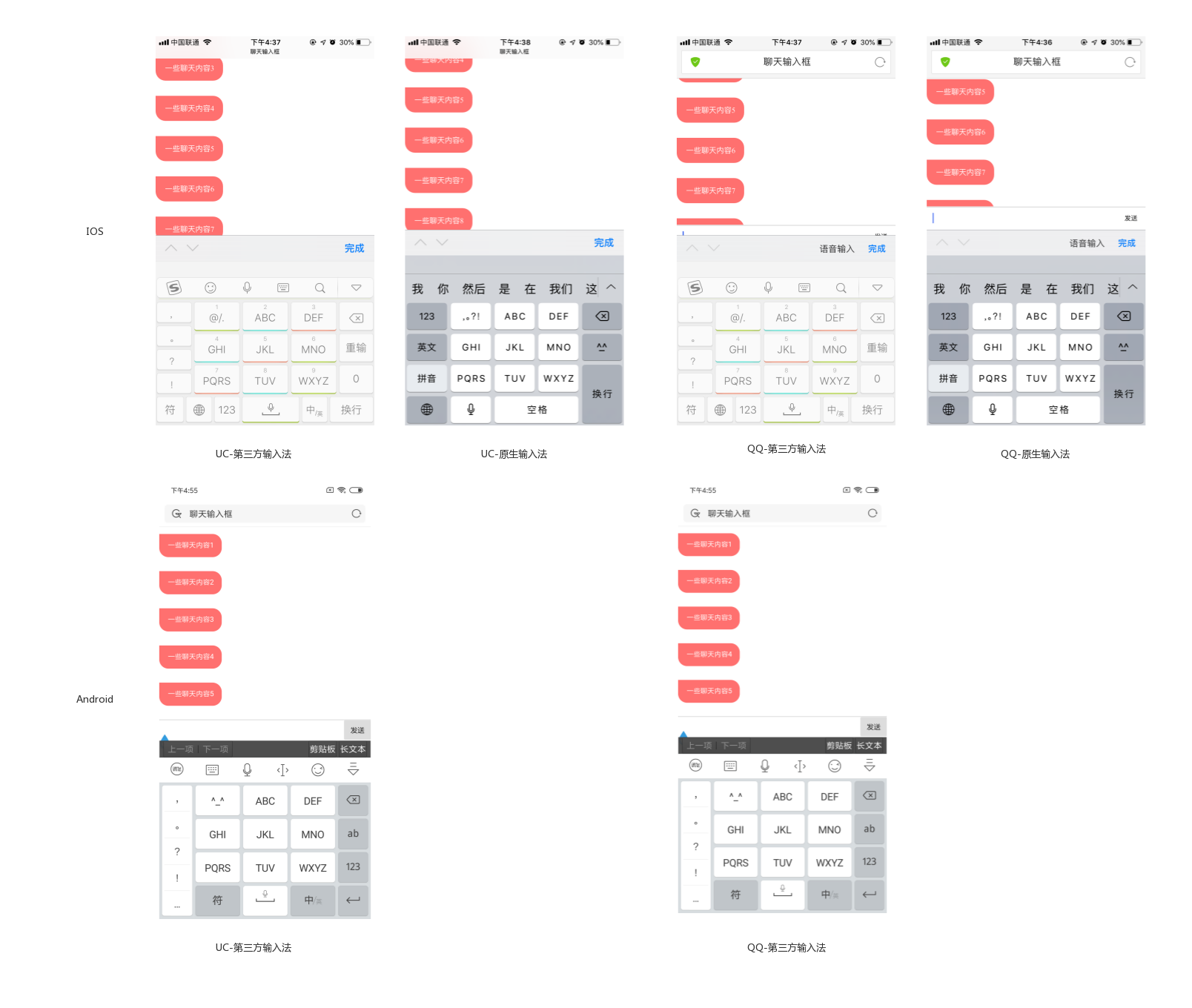
很简单,就是划份内容区和输入区,输入区是绝对定位,按照上面表单输入 demo 的作法,确实大部分 Android 浏览器是没问题的,可是测试在 IOS 上,UC 浏览器配合原生输入法和第三方输入法(好比搜狗输入法),输入框都会被彻底挡住;QQ 浏览器或微信浏览器,配合第三方输入法,输入框会被遮住一半;百度浏览器配合第三方输入法输入框也会被彻底遮住。查看效果能够用相应浏览器中访问这里。

在 UC 浏览器上,软键盘弹起后,浏览器上面的标题栏高度就有个高度变小延时动态效果,这样致使 webview 往下滚了一点,底部输入框滚到了非可视区。
而对于第三方输入法,猜想自己是因为输入法面板弹起后高度计算有误,致使 webview 初始滚动定位有误。其实这两点都是 webview 滚动不到位形成的。可让软键盘弹起后,让焦点元素再次滚到可视区,强迫 webview 滚到位。
console.log('Android 键盘弹起啦!');
// Android 键盘弹起后操做
activeElementScrollIntoView($input, 1000);
兼容 Android 小米浏览器的 Hack 方案
在 Android 的小米浏览器上,应用上面的方案,发现聊天输入框仍是被遮挡得严严实实,scrollIntoView() 仍然纹丝不动。因此猜想,实际上是滚到底了,软键盘弹起,页面实现高度大于可视区高度,这样只能在软键盘弹起后,强行增长页面高度,使输入框能够显示出来。综合上面兼容第三方输入法,查看效果能够戳这里
// Andriod 键盘收起:Andriod 键盘弹起或收起页面高度会发生变化,以此为依据获知键盘收起
if (judgeDeviceType.isAndroid) {
var originHeight = document.documentElement.clientHeight || document.body.clientHeight;
window.addEventListener('resize', function () {
var resizeHeight = document.documentElement.clientHeight || document.body.clientHeight;
if (originHeight < resizeHeight) {
console.log('Android 键盘收起啦!');
// Android 键盘收起后操做
// 修复小米浏览器下,输入框依旧被输入法遮挡问题
if (judgeDeviceType.isMiuiBrowser) {
document.body.style.marginBottom = '0px';
}
} else {
console.log('Android 键盘弹起啦!');
// Android 键盘弹起后操做
// 修复小米浏览器下,输入框依旧被输入法遮挡问题
if (judgeDeviceType.isMiuiBrowser) {
document.body.style.marginBottom = '40px';
}
activeElementScrollIntoView($input, 1000);
}
originHeight = resizeHeight;
}, false)
}
总结
H5 端前路漫漫,坑不少,须要不断尝试。了解软键盘弹起页面在 IOS 和 Android 上的表现差别是前提,其次是将焦点元素滚动到可视区,同时要考虑到第三方输入法和某些浏览器上的差异。总结确定不全面,欢迎你们指正哈,完~
- 1. 可能这些是你想要的H5软键盘兼容方案
- 2. H5软键盘兼容方案
- 3. 移动端软键盘兼容方案
- 4. 天津达内聊H5 软键盘兼容方案
- 5. 这或许就是你想要的聊天键盘处理方案
- 6. H5 键盘兼容性小结
- 7. js移动端---H5软键盘兼容问题
- 8. 也许这才是你想要的微前端方案
- 9. IDFA 你可能须要知道这些
- 10. H5混合开发软键盘适配方案
- 更多相关文章...
- • XSL-FO 软件 - XSL-FO 教程
- • PHP 可用的函数 - PHP参考手册
- • 常用的分布式事务解决方案
- • 再有人问你分布式事务,把这篇扔给他
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 可能这些是你想要的H5软键盘兼容方案
- 2. H5软键盘兼容方案
- 3. 移动端软键盘兼容方案
- 4. 天津达内聊H5 软键盘兼容方案
- 5. 这或许就是你想要的聊天键盘处理方案
- 6. H5 键盘兼容性小结
- 7. js移动端---H5软键盘兼容问题
- 8. 也许这才是你想要的微前端方案
- 9. IDFA 你可能须要知道这些
- 10. H5混合开发软键盘适配方案