Yii2系列教程六:集成编辑器
原文来自: https://jellybool.com/post/programming-with-yii2-rich-text-input-with-redactorphp
首先,很惭愧的是,前几天都出去外面玩了,没有及时更新教程,实在是太愧疚了,因此回来以后仍是好好写完这个系列教程吧。git
上一篇文章咱们实现了简单的用户权限管理,至于更先进的RBAC,我后面会单独出一篇文章来讲说。在这一篇文章当中,我主要想写的是在Yii2中集成一个编辑器,由于在咱们的实际开发当中,一个简单的textarea通常都是不能知足咱们的需求的,由于咱们须要多种多样的文本样式如标题,表格啦,而且不少时候咱们在这些文本当中还须要插入图片和视频。而这些问题目前的最好解决方案就是集成一个编辑器,鉴于你们(这里不是指程序员)都是喜欢所见即所得,因此,这里我主要是演示怎么集成所见即所得的富文本编辑器。程序员
Redactor
既然是集成富文本编辑器,咱们首先得找一个喜欢而且功能还不错的编辑器,而在我这里,我选择了Redactor这个编辑器,这不只是由于Redactor有官方的Yii2插件package,它仍是一款在保存美观的同时又能给你提供强大功能的编辑器,在我我的的使用体验来讲,这个编辑器给个人感觉时最好的。github
安装 Redactor
既然决定使用Redactor,咱们首先要作就是来安装Redactor了,上面说过的,Yii2有官方的插件package,而且还提供了composer的安装方式(我最喜欢这种了),web
能够看看这里:https://github.com/yiidoc/yii2-redactorjson
因此咱们能够经过下面的命令来安装Redactor:安全
composer require --prefer-dist yiidoc/yii2-redactor "*"
坐等一会以后,你即将看到下面的相似信息:yii2
- Installing yiidoc/yii2-redactor (2.0.1) Downloading: 100% Writing lock file Generating autoload files
在这里能够看到Redactor给Yii2提供的插件目前的最新版是2.0.1。安装完了以后,咱们须要进行一些简单的配置,仍是像前面的同样,来到config/web.php:app
'modules' => [
'redactor' => 'yii\redactor\RedactorModule',
'user' => [
// here is the config for user
],
],
咱们直接在modules这里加上一行'redactor' => 'yii\redactor\RedactorModule',,这样就能够简单的实现Redactor提供的富文本编辑器功能了。composer
配置好以后,咱们来将咱们原先发表状态的textarea替换成Redactor的富文本编辑框,来到咱们的views/status/_form.php文件中:
<div class="status-form">
<?php $form = ActiveForm::begin(); ?>
<!--
<?//= $form->field($model, 'message')->textarea(['rows' => 6]) ?>
-->
<?= $form->field($model, 'message')->widget(\yii\redactor\widgets\Redactor::className()) ?>
将原来的$form->field($model, 'message')->textarea(['rows' => 6])注释掉,而后替换成Redactor的文本框配置。
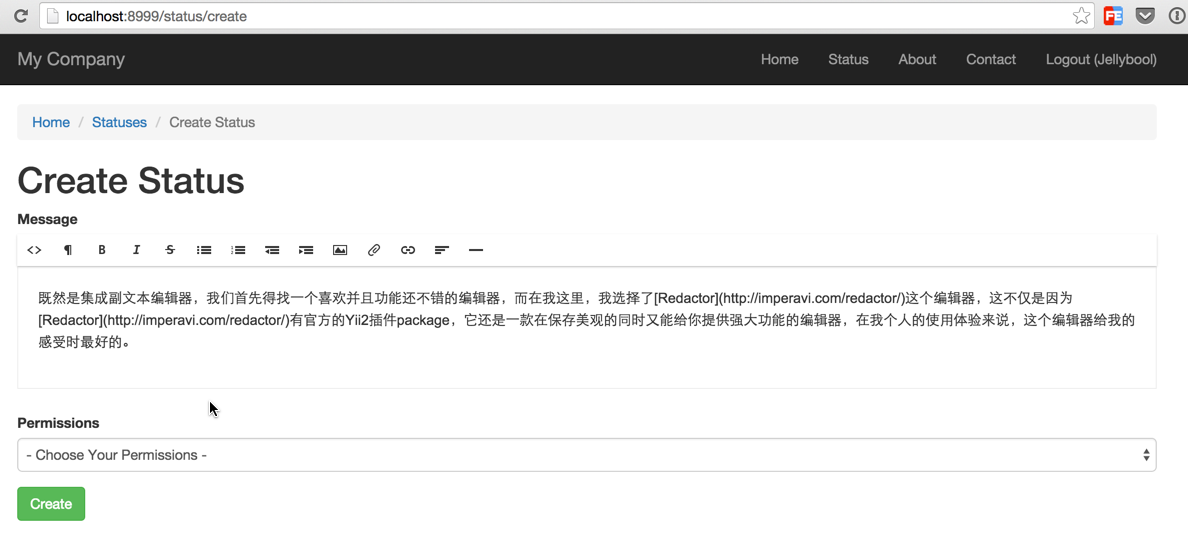
而后咱们访问:http://localhost:8999/status/create ,就能够看到相似下面的可爱页面了:

没错,就是这么几行代码,咱们就把富文本编辑器集成到咱们的应用当中了。咱们来试着建立一条状态试试:

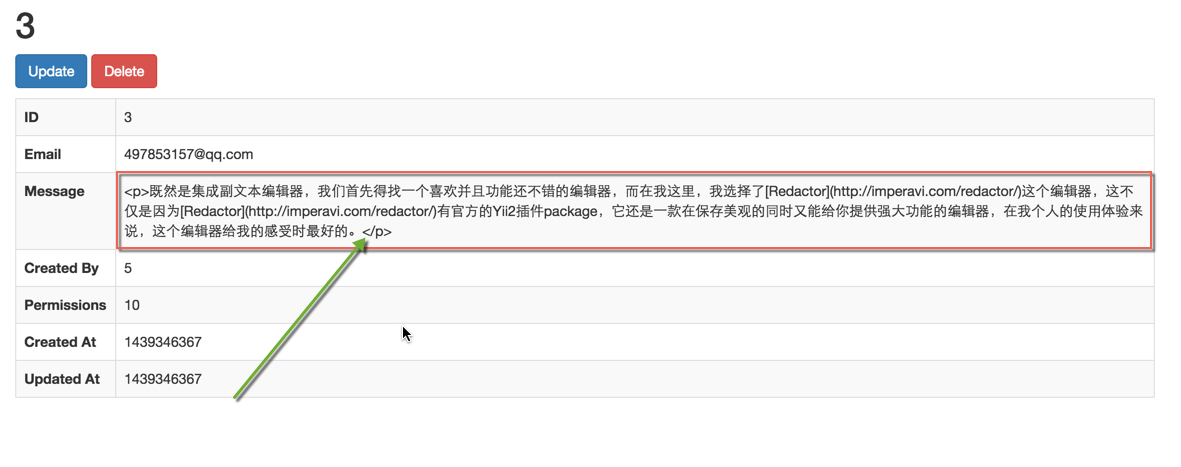
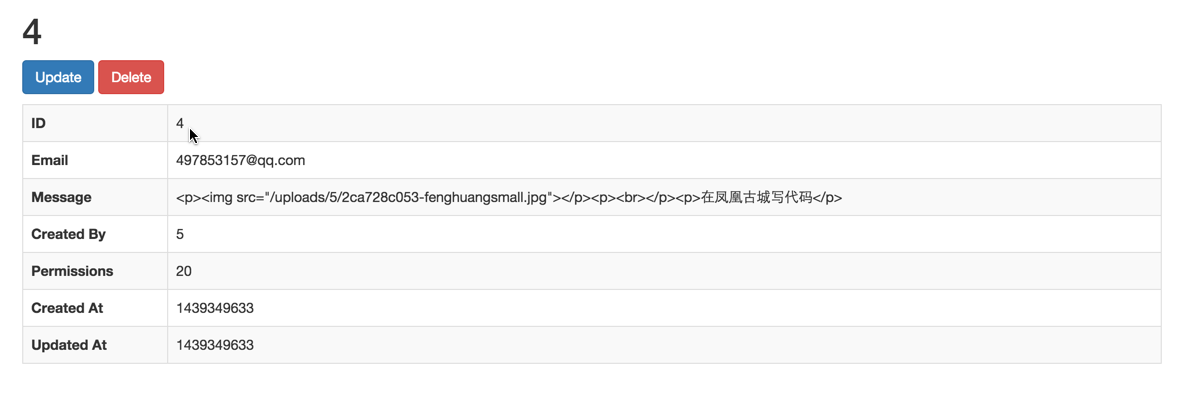
因为Redactor提交的是HTML格式的文本(通常富文本编辑器应该也是这样)。因此咱们会看到有<p></p>这个标签。
实现图片上传
上面的Redactor配置还不能正确地使用上传图片和管理图片的功能,那么咱们这里就来实现一下。首先咱们须要在web/目录下建立一个uploads/目录,这是Redactor默认的上传图片的存放目录;而后咱们还须要修改一下config/web.php这个文件中的Redactor的配置:
'modules' => [
'redactor' => [
'class' => 'yii\redactor\RedactorModule',
'imageAllowExtensions'=>['jpg','png','gif']
],
咱们这里指定了上传图片的类型,演示时只支持jpg,png 和gif这三种,最后在views/status/_form.php中进行相应的设置:
<?= $form->field($model, 'message')->widget(\yii\redactor\widgets\Redactor::className(),
[
'clientOptions' => [
'imageManagerJson' => ['/redactor/upload/image-json'],
'imageUpload' => ['/redactor/upload/image'],
'fileUpload' => ['/redactor/upload/file'],
'lang' => 'zh_cn',
'plugins' => ['clips', 'fontcolor','imagemanager']
]
]
) ?>
咱们这里加入了一些clientOptions,我这里配置了图片管理和上传,文件上传,显示语言,和一些小插件:字体颜色,字体背景色等。图片和文件的上传都是用的官方默认的上传配置,更多的配置和文档,你能够看看这里:
https://github.com/yiidoc/yii2-redactor
tips: 时常关注Github上的文档更新呗
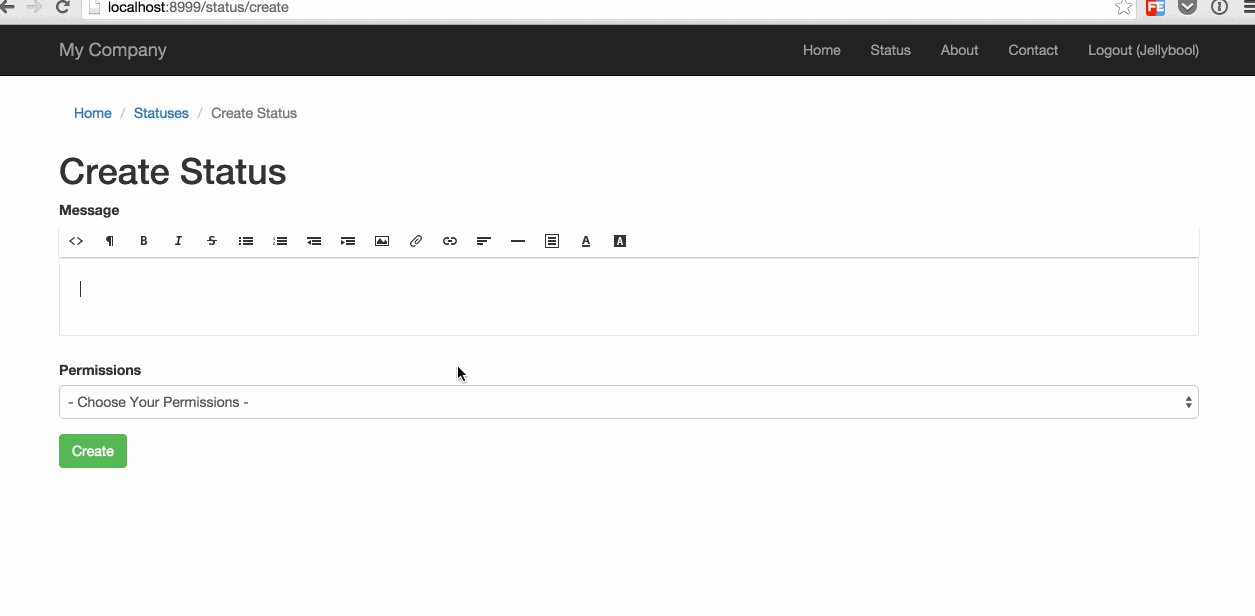
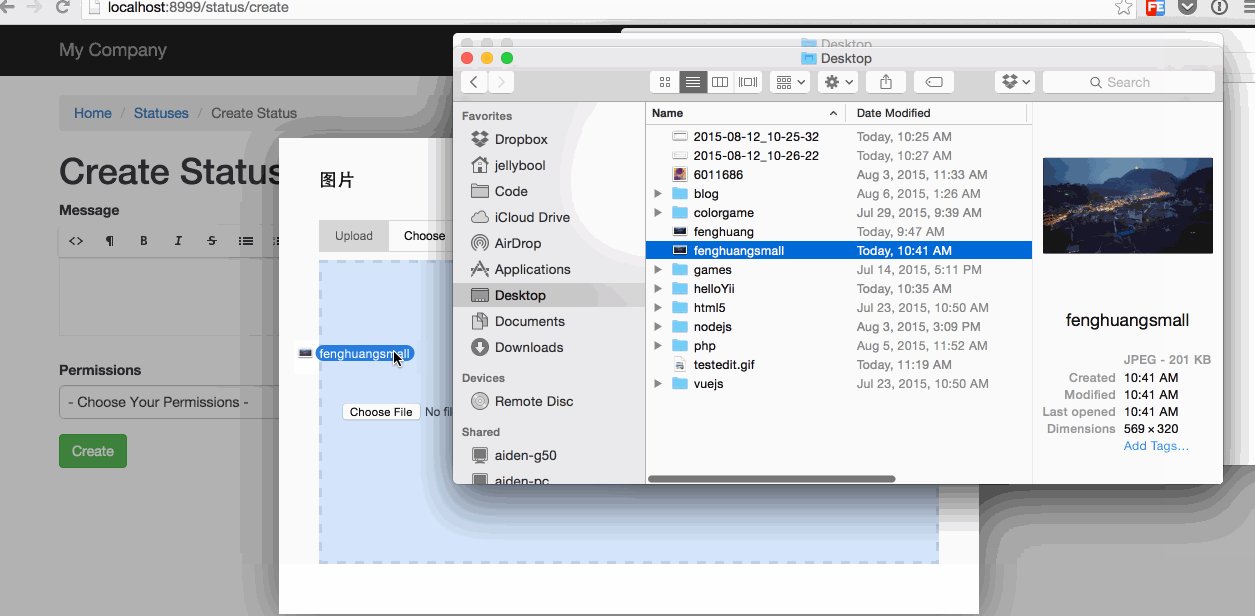
而后咱们再来访问一下: http://localhost:8999/status/create ,试着上传一张图片试试:

这张图片是本人前几天去凤凰浪的时候拿手机拍的,而后咱们点击发表,又能够看到咱们的status的内容了,不过这里仍是HTML格式的文本。

最后能够查看一下你的web/uploads/目录,看看图片是否是正确上传了。关于更多的上传图片和文件的安全配置信息,你能够看看这篇文章:
How to Setup Secure Media Uploads
一路写下来,真的是以为Redactor很是顺手,因此我仍是很推荐你们在Yii2的项目中集成这个富文本编辑器,由于颜值和功能都非常awesome!
下一节
咱们的基本流程所有实现以后,下一节以后的教程,我会更注重讲解Yii2的一些特性如:Behaviors Validations等。
最后,源码会放在 Github:https://github.com/JellyBool/helloYii
Happy Hacking
- 1. yii2集成富文本编辑器redactor
- 2. yii2集成uediter和makdown编辑器
- 3. yii2-Ueditor百度编辑器
- 4. eclipse集成FreeMarker编辑器
- 5. IDEA编辑器集成Tomcat
- 6. SpringBoot2.x系列教程(二十六)Springboot集成freemarker
- 7. Yii2系列教程三:Database And Gii
- 8. Yii2系列教程二:MVC,Forms和Layouts
- 9. CentOS系列教程(六)
- 10. SpringBoot系列之i18n集成教程
- 更多相关文章...
- • XML 编辑器 - XML 教程
- • XML 编辑器 - XSLT 教程
- • Docker容器实战(七) - 容器眼光下的文件系统
- • Java 8 Stream 教程
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 在windows下的虚拟机中,安装华为电脑的deepin操作系统
- 2. 强烈推荐款下载不限速解析神器
- 3. 【区块链技术】孙宇晨:区块链技术带来金融服务的信任变革
- 4. 搜索引起的链接分析-计算网页的重要性
- 5. TiDB x 微众银行 | 耗时降低 58%,分布式架构助力实现普惠金融
- 6. 《数字孪生体技术白皮书》重磅发布(附完整版下载)
- 7. 双十一“避坑”指南:区块链电子合同为电商交易保驾护航!
- 8. 区块链产业,怎样“链”住未来?
- 9. OpenglRipper使用教程
- 10. springcloud请求一次好用一次不好用zuul Name or service not known